SDAutoLayout
One line of code to implement automatic layout. 一行代码搞定自动布局!支持Cell和Tableview高度自适应,Label和ScrollView内容自适应,致力于做最简单易用的AutoLayout库。The most easy way for autoLayout. Based on runtime.
1、下载 SDAutoLayout 很简单,而且只有两个分类
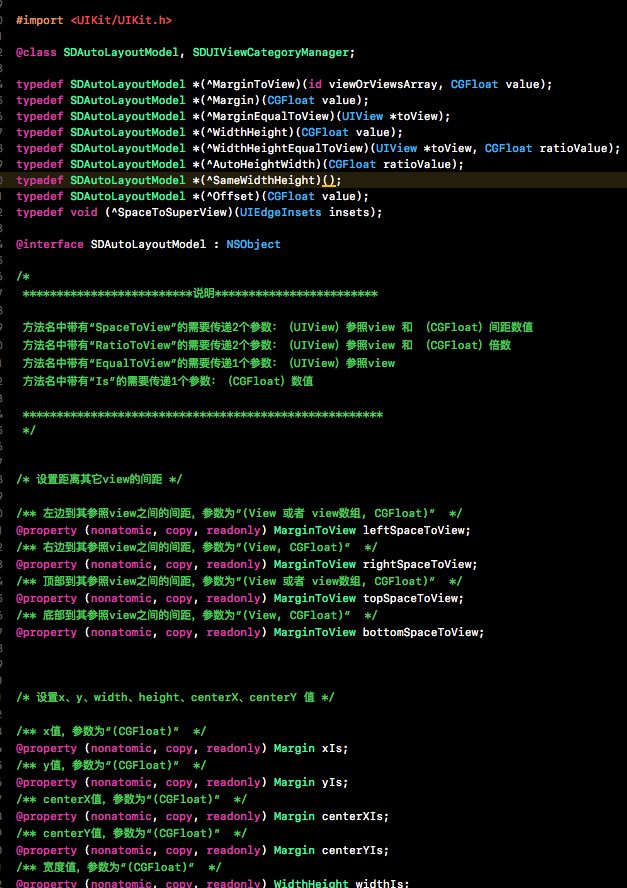
2、注释的也很清楚
3、下面是我自己做自动布局和自适应Cell高度测试的例子
自动布局的代码使用非常简单
_headImageView.sd_layout
.leftEqualToView(self.contentView)
.topSpaceToView(self.contentView, 10)
.rightEqualToView(self.contentView)
.heightIs(200)
.widthIs([UIScreen mainScreen].bounds.size.width);
自适应Cell高度的代码也很简单
第一步,在给Cell赋值的时候,赋值结束需要把Cell的最下面的一个组件明确给出来
- (void)setSdModel:(SDModel *)sdModel {
_titleLabel.text=sdModel.title;
_timeLabel.text=sdModel.time;
// _titleLabel 自适应高度,不需要手动的计算文本的高度
_titleLabel.sd_layout.autoHeightRatio(0);
// lable的text为attributedString 时,需要进行设置
// _titleLabel.isAttributedContent =YES;
// _timeLabel 是最后一个组件 ,bottomMargin 是 距离底部的距离
[self setupAutoHeightWithBottomView:_timeLabel bottomMargin:10];
// 如果不知道哪个view是最后一个,可以传递 可能是最后一个view的 数组
// [self setupAutoHeightWithBottomViewsArray:<#(NSArray *)#> bottomMargin:<#(CGFloat)#>]
}
第二步, heightForRowAtIndexPath 方法里面不应返回高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
// ForIndexPath: 当前的cell的位置
// model: 当前cell的数据模型(需要使用KVC进行赋值)
// keyPath: 就是cell的数据模型对象,此文中就是cell.sdModel
// cellClass: 就是cell的类名
// contentViewWidth: cell的宽度
return [tableView cellHeightForIndexPath:indexPath model:[self.dataSource objectAtIndex:indexPath.row] keyPath:@"sdModel" cellClass:[mySDCell class] contentViewWidth:self.view.frame.size.width];
}
ViewController
//
// ViewController.m
// iOSXC
//
// Created by 尼古拉斯·常·穆罕默德 on 2017/11/22.
// Copyright © 2017年 CHJ. All rights reserved.
//
#import "ViewController.h"
#import "SDAutoLayout.h"
#import "mySDCell.h"
#import "SDModel.h"
@interface ViewController ()
@property (nonatomic,strong) NSMutableArray *dataSource;
@property (nonatomic,strong) UITableView *tableView;
@end
@implementation ViewController
#pragma mark - 生命周期
- (void)viewDidLoad {
[super viewDidLoad];
[self initSubView];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - 初始化子控件
- (void)initSubView {
// 先添加子组件,再进行子组件的布局
[self.view addSubview:self.tableView];
self.tableView.sd_layout.leftEqualToView(self.view).rightEqualToView(self.view).topEqualToView(self.view).bottomEqualToView(self.view);
}
#pragma mark - set and get
- (UITableView *)tableView {
if (!_tableView){
_tableView=[[UITableView alloc]init];
_tableView.delegate=self;
_tableView.dataSource=self;
}
return _tableView;
}
- (NSMutableArray *)dataSource {
if (!_dataSource) {
_dataSource = [NSMutableArray new];
NSArray *data = @[@{@"imageURL": @"",
@"title":@"上面写到要将控件的布局写在同一个方法中,方便之后查看与修改,但关于布局的选型也是需要精心考虑的,如果直接使用CGRectMake可读性会很差,因为只通过x,y,width,height是不能确定View与View之间的位置关系的。 github上关于iOS布局的第三方也是有很多的,看公司架构而定,个人比较喜欢SDAutoLayout,这个布局库语法简单,功能完善,而且代码可读性很好。",
@"time":@"2017.11.30"
},
@{@"imageURL": @"",
@"title":@"storyboard和xib是苹果提供给开发者的一种可视化编程方式,对于它的好与坏,想必各位都有自己的看法,但我在项目中是极力避免使用xib来布局的,因为我总认为它的缺点多过优点",
@"time":@"2017.11.30"
},
@{@"imageURL": @"",
@"title":@"对于复杂的、动态生成的界面,建议使用手工编写界面。",
@"time":@"2017.11.30"
},
@{@"imageURL": @"",
@"title":@"对于需要统一风格的按钮或UI控件,建议使用手工用代码来构造。方便之后的修改和复用。",
@"time":@"2017.11.30"
},
@{@"imageURL": @"",
@"title":@"在iOS开发领域内,UIViewController承载了非常多的事情,比如View的初始化,业务逻辑,事件响应,数据加工等等,当然还有更多我现在也列举不出来,但是我们知道有一件事情Controller肯定逃不掉要做:协调V和M。也就是说,不管怎么拆,协调工作是拆不掉的根据第一心法拆开来的东西,很有可能还是强业务相关的,这种情况有的时候无法避免。但我们拆也要拆得好看,拆出来的部分最好能够归成某一类对象,然后最好能够抽象出一个通用逻辑出来,使他能够复用。即使不能抽出通用逻辑,那也尽量抽象出一个protocol。拆分的粒度要尽可能大一点,封装得要透明一些。唐巧说一切隐藏都是对代码复杂性的增加,除非它带来了好处,这在一定程度上有点道理,没有好处的隐藏确实都不好(笑)。提高抽象度事实上就是增加封装的力度,将一个负责的业务抽象成只需要很少的输入就能完成,就是高度抽象。嗯,继承很多层,这种做法虽然也提高了抽象程度,但我不建议这么玩。我不确定唐巧在这里说的隐藏跟我说的封装是不是同一个概念,但我在这里想提倡的是尽可能提高抽象程度",
@"time":@"2017.11.30"
}];
for (int i=0; i<[data count]; i++) {
NSDictionary *diction=[data objectAtIndex:i];
SDModel *model=[SDModel new];
[model setValuesForKeysWithDictionary:diction];
[_dataSource addObject:model];
}
}
return _dataSource;
}
#pragma mark -UITableView Delegete and dataSource
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [self.dataSource count];
}
- (mySDCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
mySDCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell"];
if (!cell) {
cell=[[mySDCell alloc]initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:@"cell"];
cell.selectionStyle=UITableViewCellSelectionStyleNone;
}
cell.sdModel = [self.dataSource objectAtIndex:indexPath.row];
return cell;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return [tableView cellHeightForIndexPath:indexPath model:[self.dataSource objectAtIndex:indexPath.row] keyPath:@"sdModel" cellClass:[mySDCell class] contentViewWidth:self.view.frame.size.width];
}
@end
Model
//
// SDModel.h
// iOSXC
//
// Created by 尼古拉斯·常·穆罕默德 on 2017/11/30.
// Copyright © 2017年 CHJ. All rights reserved.
//
#import
@interface SDModel : NSObject
@property (nonatomic,copy)NSString *imageURL;
@property (nonatomic,copy)NSString *title;
@property (nonatomic,copy)NSString *time;
@end
Cell.h
//
// mySDCell.h
// iOSXC
//
// Created by 尼古拉斯·常·穆罕默德 on 2017/11/30.
// Copyright © 2017年 CHJ. All rights reserved.
//
#import
#import "SDModel.h"
@interface mySDCell : UITableViewCell
// 声明数据对象
@property (nonatomic, strong)SDModel *sdModel;
@end
Cell.m
//
// mySDCell.m
// iOSXC
//
// Created by 尼古拉斯·常·穆罕默德 on 2017/11/30.
// Copyright © 2017年 CHJ. All rights reserved.
//
#import "mySDCell.h"
#import "SDAutoLayout.h"
@interface mySDCell ()
@property (nonatomic, strong)UIImageView *headImageView;
@property (nonatomic, strong)UILabel *titleLabel;
@property (nonatomic, strong)UILabel *timeLabel;
@end
@implementation mySDCell
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
[self initSubViews];
}
return self;
}
- (void)initSubViews {
_headImageView = [UIImageView new];
_headImageView.backgroundColor=[UIColor redColor];
_titleLabel = [[UILabel alloc]init];
_titleLabel.textColor = [UIColor blackColor];
_timeLabel = [[UILabel alloc]init];
_timeLabel.textAlignment = NSTextAlignmentRight;
_timeLabel.font = [UIFont systemFontOfSize:12.0];
// 统一添加子组件,先添加子组件,在进行子组件的布局
[self.contentView sd_addSubviews:@[_headImageView, _titleLabel, _timeLabel]];
// 子组件布局
_headImageView.sd_layout
.leftEqualToView(self.contentView)
.topSpaceToView(self.contentView,10)
.rightEqualToView(self.contentView)
.heightIs(200)
.widthIs([UIScreen mainScreen].bounds.size.width);
_titleLabel.sd_layout
.leftSpaceToView(self.contentView, 10)
.topSpaceToView(self.headImageView, 10)
.rightSpaceToView(self.contentView, 10)
.heightIs(30)
.widthIs([UIScreen mainScreen].bounds.size.width-20);
_timeLabel.sd_layout
.topSpaceToView(self.titleLabel, 10)
.rightSpaceToView(self.contentView, 10)
.heightIs(20);
}
- (void)setSdModel:(SDModel *)sdModel {
_titleLabel.text=sdModel.title;
_timeLabel.text=sdModel.time;
// _titleLabel 自适应高度,不需要手动的计算文本的高度
_titleLabel.sd_layout.autoHeightRatio(0);
// lable的text为attributedString 时,需要进行设置
// _titleLabel.isAttributedContent =YES;
[self setupAutoHeightWithBottomView:_timeLabel bottomMargin:10];
// 设置label最大显示的行数
// [_titleLabel setMaxNumberOfLinesToShow:10];
}
- (void)awakeFromNib {
[super awakeFromNib];
// Initialization code
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
// Configure the view for the selected state
}
@end