1、突变点(break point)考虑
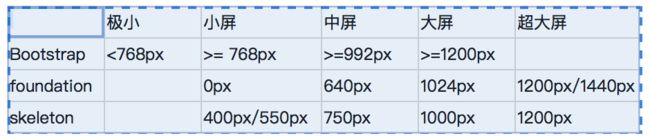
突变点即临界点,也就是响应式页面要适配的屏幕尺寸。已有的css框架(bootstrap,pure grid, foundation, skeleton, golden grid system等)都内置有突变点,但是对各种屏幕的适配又不尽相同,常用的Grid 框架中各个突变点定义如下:
如果这些框架内置突变点的不能满足你的业务需要,那就需要自己创建突变点,我这里推荐个:
小屏:0-479px
中屏:480px-959px
大屏:960px-1399px
超大屏:1400px以上
突变点没有具体的规范约束的,只能根据具体的业务去指定比较合适的临界值。
如果在某个业务系统中以及定义了具体的break point,该怎么使用这些break point呢,接下来就是我们需要解释的media query-媒体查询。
2、媒体查询
媒体查询是在css3中引入的模块,2001年第一次发布为工作草稿,2012年6月被W3C作为推荐标准,随后各大浏览器纷纷添加支持。其允许根据设备的屏幕分辨率显示不同的效果-这个是媒体查询的基石(cornerstone)。不过比较遗憾的是IE8及其以下的版本并不支持媒体查询,需要给这些顽固的势力加个shim,到现在为止有很多这样的垫片可以用,如:modernizr,css3-mediaqueries.js,respond.js等。
下面看下具体的场景和用法:
(1)link中使用media
这种情况,无论样式表中的规则是否匹配到,都会下载该css文件。
(2)css中定义media query
@media screen and (min-width:700px){} //屏幕最小宽度为700px时应用此样式
@media print and (min-width:700px){} //打印最小宽度为700px时应用此样式
@media (min-width:700px) and (orientation:landscape){}//最小宽度为700px且为水平,portrait
@media screen and (device-width<700px){} //屏幕宽度小于700px时
@media (device-aspect-ratio:16/9){} //屏幕比例
@media screen and (device-width<700px) and (-webkit-device-pixel-ratio:2){} //像素比为2
3、导航设计
在pc端导航通常设计为横向或者竖向,便于鼠标操作。而在移动端或者小屏上,效果就大不同了,特别是移动端,传统的菜单很容易给用户造成误操作,比如说误点(虽然可以使用间隔8像素处理,但是效果较差)、菜单项分行显示。所以在小屏和移动端,菜单通常显示为如下样式:
另:几个较好的导航设计
http://zurb.com/building-blocks/multi-level-accordion-navigation
http://zurb.com/quips
https://tympanus.net/Blueprints/FullWidthTabs/
https://formstone.it/components/navigation/
4、图片设计
图片是直观的表达工具,在现在的web设计中,图片已经占了内容的近62%,而且每天还在制造更多。如果所有图片内容都能被好好利用那的确是很赞的。但是对小屏或低分辨率低设备来说,其中大部份数据都被浪费掉了。
响应式图片是指:用户代理根据输出设备的分辨率不同加载不同的图片,不会造成带宽的浪费。同时,在改变输出设备类型或分辨率时,能加载对应大小的图片
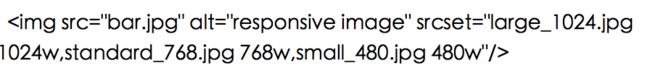
第一种方法:srcset属性
屏幕宽度为1-480px时显示图片small_480.jpg
屏幕宽度为481px-768px时显示图片standard_480.jpg
屏幕宽度为769px-1024px时显示图片large_1024.jpg
当然也可以根据像素比设置图片,比如mac的屏幕的像素比为2,那么就可以设置srcset="large_1024.jpg 2x" 。
这种解决方案让人感觉不可思议,但是使用时得仔细确保为正确的设备提供了优化后的图片。srcset属性得到多数浏览器的支持,但是对IE来说却始终显得那么的不合群,为了让IE支持该属性可以通过polyfill(https://github.com/borismus/srcset-polyfill)来使用srcset并完成兼容问题。
第二种方法:picture元素
下篇继续盘点响应式设计要点,敬请期待。更多内容,欢迎访问:http://www.houyuewei.cn
references:
https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries
https://en.wikipedia.org/wiki/Media_queries
https://msdn.microsoft.com/en-us/library/hh772370(v=vs.85).aspx