文:小欧
找到一份很有价值的导航设计总结篇,学习到了什么叫拇指热区,感谢原作者。我根据自己的理解做了部分修改,总结分享给各位有需要的伙伴。
一、标签式导航
即我们说的tab式导航,是移动应用中最普遍、最常用的导航模式,适合在相关的几类信息中间频繁的调转。这类信息优先级较高、用户使用频繁,彼此之间相互独立,通过标签式导航的引导,用户可以迅速的实现页面之间的切换且不会迷失方向,简单而高效。
需要注意的是标签式导航根据逻辑和重要性控制在5个以内,多余5个用户难以记忆而且容易迷失。
标签式的导航可细分为:底部tab式导航、顶部tab式导航、底部tab的扩展导航。
1、底部tab式导航(QQ、微信、淘宝、微博、美团、京东)
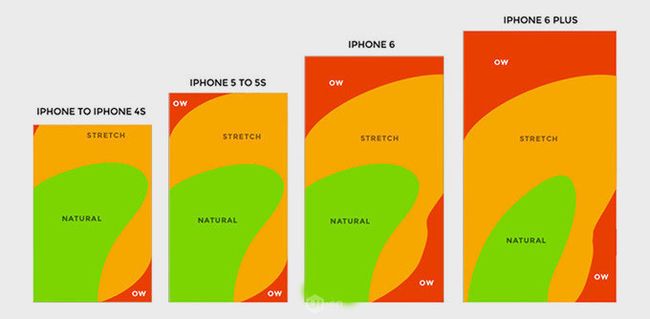
这是符合拇指热区的导航方式。那啥叫拇指热区呢?当你走在路上、单手持握手机并操作;站在公交车上,一手拉扶手,另一只手操作等等这些场景时,你最常用的操作就是右手单手持握并操作手机,因此,对于手机来说,为触摸进行交互设计,主要针对的就是拇指。
但在手机操作中,拇指的可控范围有限,缺乏灵活度。尤其是在如今的大屏手机上,拇指的可控范围还不到整个屏幕的三分之一——主要集中在屏幕底部、与拇指相对的另外一边。当用右手持握手机的时候(左撇子毕竟是少数,我们还是要为主流用户设计,拇指的热区如下图所示)(红色:拇指点击盲区;橙色:拇指能触及的区域需用史上吃奶的劲;绿色:拇指点击的最佳区域)
随着手机屏增大,内容显示变多,但是单手操作变难了。从上面的拇指热区来看就很容易理解为什么导航和工具栏放在在手机屏幕的下边缘。
将导航放置在屏幕底部也不仅仅关乎到拇指操作的舒适性,还关系到另一个问题:如果放在上面,用手指操作时,会挡住阅读的视线。如果控件在底部,不管手怎么移动,至少不会挡住主要内容,从而给予清晰的视角。呈递内容的屏幕在上方,控制按键在下方。
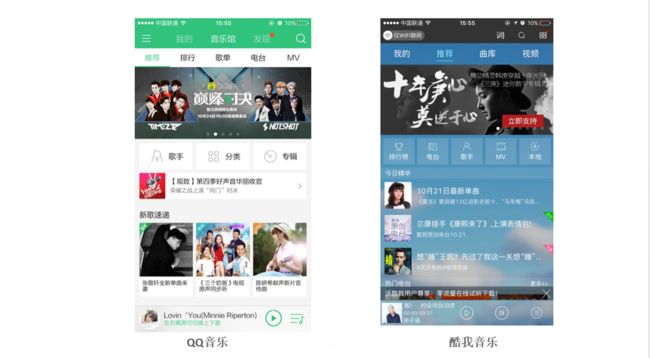
2.顶部tab式导航(QQ音乐、酷我音乐、新闻类app)
QQ音乐和酷我音乐,为了更好的浏览基本信息(歌手、歌曲名)、以及支持快捷操作(播放/暂停)播放器需要固定在底部,那么顶部tab导航不失为一个好选择
今日头条这种新闻类APP,由于内容、分类较多,运用顶部和底部双tab导航,而切换频率最高的tab放在顶部,这是为什么呢?因为新闻在每个tab都是沉浸式阅读,最常用的操作是在一个tab中不断地下滑阅读内容,将常用的tab放在顶部,加入手势切换的操作,反倒能带来更好地阅读体验。(如下图)
小结:在两种情况下可以选择顶部tab式导航。
a、某项功能必须固定在底部,那么其他tab只能固定在顶部,但为了方便操作,顶部tab导航最好支持手势操作,即滑动即可切换;
b、该APP是沉浸式体验,如新闻、小说等,为了带给用户更好的阅读体验,可以将tab放在顶部。
3.底部tab式导航的扩展形式(微博和QQ空间、闲鱼)
有些情况下,简单的底部tab式导航难以满足更多的操作功能,这个时候需要一些扩展形式来满足需。同时也给设计增加了一些个性化的亮点。
这些APP中,为了让用户更简单的贡献内容,突出了按钮的设计,让平淡的标签栏多了几分趣味。
标签导航总结:实际上,底部Tab模式导航在iOS和Android上一直是最安全的一种导航模式,他不怎么出彩,但是绝对不会犯错。在大屏幕时代,底部Tab模式的导航更能适应,也更好设计。
适用于:入口分类数目不多,可以控制在5个以内,且用户需要在入口间频繁切换来执行多个任务
注意:结构太过复杂而且不稳定的应用不适合标签式导航
二.抽屉式导航(侧导航)
经常和底部tab式导航结合使用的抽屉式导航,我们可以称之为优雅的隐喻。抽屉式导航将部分信息内容进行隐藏,突出了应用的核心功能。设想你的产品信息层级有非常多的页面和内容,难以在一屏内显示全部内容,那么你一定首先会想到去设计一个底部或顶部的tab导航,但导航太多无疑显得臃肿,而且使用户难以点击,那么这个时候,抽屉式导航是个不错的选择。
抽屉栏式导航的两大缺陷:
1、在大屏幕手机上,单手持握时处于操作盲区,大屏幕手机时代就这么不可阻挡的来了,而屏幕顶部左上角的抽屉栏位置,一个需要被经常操作的入口,现在,处在了操作盲区。(如下图)
2、 抽屉式导航可能会降低你产品一半的用户参与度
抽屉栏为页面带来干净的设计的同时,也让用户忽视隐藏的信息,既然你第一眼看不到这些入口,那么你也就会时常忘记它们在哪儿。这也导致了隐藏在抽屉栏内的信息内容用户点击率下降,参与感降低。
侧导航总结:
a.如果应用主要的功能和内容都在一个页面里面。只是一些用户设置这类低频操作内容需要显示在其他页面里。为了让主页面看上去干净美观,可以把这些辅助功能放在抽屉栏里。
b.如果你的应用有不同的视图,且他们是平级的,需要用户同等地对待,抽屉栏将会浪费掉大多数的用户对于侧边栏中入口的潜在参与度和交互程度。
c.在大屏时代使用抽屉栏,手势操作显得尤为重要,从屏幕边缘唤出抽屉栏是个不错的选择。
注意:需要用户有一定参与的信息层级,最好不好放置在抽屉栏
三、列表式导航
如果说标签式导航是APP中最普遍的导航方式,那么列表式导航就是最必不可少的一种信息承载模式,这种导航结构简单清晰、易于理解、冷静高效,能够帮助用户快速定位到对应内容。在APP中的应用也分为两种
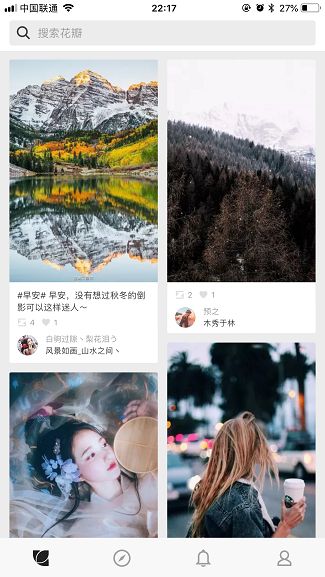
1、 作为主导航使用
如果该APP主要表达的信息层级较为单一,且并不会在入口间频繁且反复跳转,那么将列表式导航作为主导航是一种不错的选择。例如花瓣,作为一个图片类APP,他以图片表达为主,层级浅且内容评级,用列表式导航作为主导航来构架内容,简单而直接。(如下图)
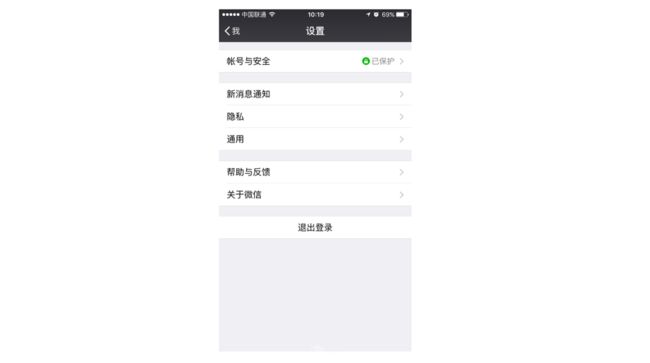
2、 作为辅助导航来展示二级甚至更深层级的内容
几乎在所以APP中都能看到它的应用,作为信息梳理条目,列表数量尽量保持在一屏以内,超过一屏最好再分一级,而且按照人一次只能记住4项事物的心理法则最重要的内容归纳在前4个列表更容易被人们记住。如果不同种类的内容放在同一页面,那么要注意为这些内容分类,比如微信的设置页面,用留白的方式来区分内容的不同(如下图)
总结:列表式导航大多作为辅助导航来展示二级甚至更深层次的内容,若要作为主导航,必须满足层级浅且内容平级的条件
注意:
a.表式导航的数量保持在一屏以内,超过一屏最好再分一级,
b.将最终要的内容归纳在前4个列表更容易被人们记住
c.要注意为列表内容分类
四、平铺式导航
当你的信息足够扁平,可以尝试平铺式导航。这种导航方式很容易带来高大上的视觉体验,最大程度的保证了页面的简洁性和内容的完整性,且一般都会结合滑动切换的手势,操作起来也非常方便。PChouse是一个家居杂志的APP,杂志休闲随意的特质,非常适合平铺式导航,最大限度的保持了图片的完整性。(如下图)
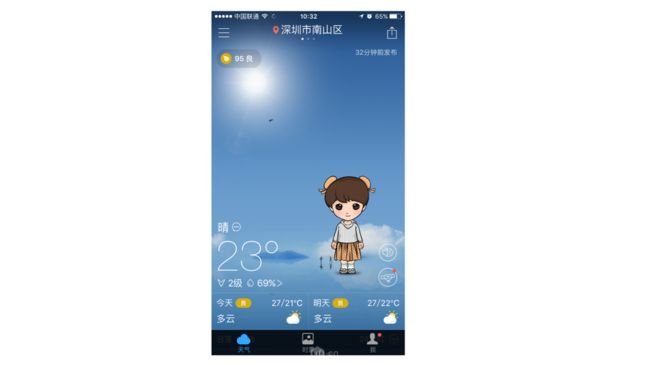
但缺点是用户只能切换的相邻页面,很难跳转到非相邻的页面,很容易迷失位置,因此平铺式导航都会添加几个小点来指示当前位置。如墨迹天气中切换城市的操作就运用了平铺式导航,优点是可以在一个页面完整展示当前城市的情况,快速切换到其他城市。但如果你设置的城市比较多,就很难快速定位到某个城市,但所幸手势操作切换方便,且正常情况下,用户最多只会设置2-3个页面,不会造成太大的负担。
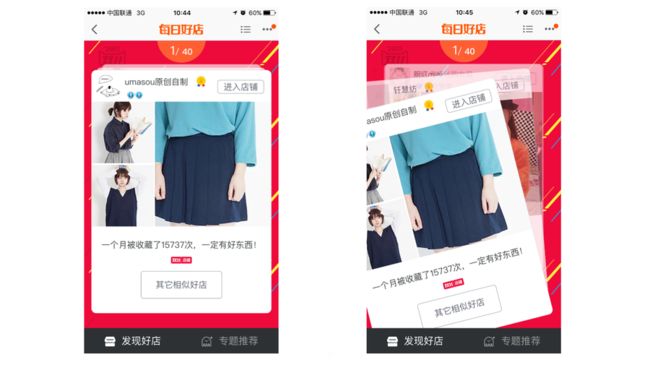
淘宝中的店铺推荐也使用了平铺式导航,推荐店铺虽然有40个之多,但用数字表达出了明确位置的同时,也加入了手势切换,增加了易用性和趣味性。
总结:轮播式导航比较适用于足够扁平化的内容和随意浏览的阅读模式
注意:无法跳转至费相邻页面,如果入口间需要反复跳转,则不适合这种模式
五、宫格式导航(常见但不常用)
常见是因为,无论你用的是Android还是iOS,每天一打开手机,宫格式导航就会对你说hello了(就是下图啦)
每一个APP都是一个宫格,这些宫格聚集在中心页面,用户只能在中心页面进入其中一个宫格,如果想要进入另一个宫格,必须要先回到中心页面,再进入另一个宫格。每个宫格相互独立,它们的信息间也没有任何交集,无法跳转互通。因为这种特质,宫格式导航被广泛应用于各平台系统的中心页面,这就是为什么说他常见。
但是为什么不常用呢,大家可以翻一下手机里的APP,看看哪个APP的主导航用了宫格式导航?你可能只能找到一个最常用的,尤其是爱自拍的亲们-美图秀秀(如下图)
经常使用美图秀秀的人都会有一个共同的烦恼,例如我拍了一张图片,我需要美图一下,我的心理模型是这样的:进入美图秀秀-打开一张图片-先祛斑祛痘、放大眼睛、瘦个脸-最后加上特效(自然/甜美可人/粉嫩系)-保存图片。
但是美图秀秀给我的实际模型却是这样的:进入美图秀秀-打开一张图片-进入人像美容-祛斑祛痘、放大眼睛、瘦个脸-保存图片-再进入美化图片-加个特效-再次保存。这样做的结果是流程复杂,而且我多存了一张没用的照片,还要到照片里进行删除。
这就是宫格式导航的缺陷,信息互斥,无法相互通达,只能给用户带来了更多的操作步骤。
总结:宫格式导航适合入口相互独立互斥,且不需要交叉使用的信息归类。 一旦入口需要有所交集,必然导致更多的操作负累,这个时候只能根据产品特性做出权衡,如果不适合,建议果断拒绝这种方式。
六.悬浮icon导航
悬浮icon导航,是将导航页面分层,无论你到达APP的哪个页面,悬浮icon永远悬浮在上面,你依靠悬浮层随时可以去想要去的地方,同时,为了让悬浮icon不遮挡某个页面的操作,通常悬浮的icon都可以在屏幕边缘自由移动。
iOS系统就运用了这种导航模式-Assistive Touch, Assistive Touch是在iOS5出现之后搭载的新的辅助功能,知乎上很多人吐槽这个悬浮方块非常碍事,还有很多人说这是因为home键质量不佳而且官方并没有明确提出有效的解决方案,所以AssistiveTouch是曲线救国,此处应有笑声…撇开home键不谈,单说悬浮icon在大屏幕时代发挥的作用,当你单手持握手机,拇指在手机中部浏览,你想回到主屏幕,但是手指却难以到达屏幕底部,悬浮方块在这个时候就能为你提供快捷操作。而且你可以在AssistiveTouch里自定义顶层菜单,我比较喜欢里面的屏幕快照功能,不用按住电源键和home键就能截屏的感觉棒棒哒!
而且你可以在AssistiveTouch里自定义顶层菜单,我比较喜欢里面的屏幕快照功能,不用按住电源键和home键就能截屏的感觉棒棒哒!
总结:悬浮式icon是一个非常便捷的操作入口,也适应大屏幕时代。
大总结:
标签式导航:最常用、最不易出错,请第一时间考虑它
抽屉式导航:如果你的信息层级繁多,可以考虑将辅助类内容放在抽屉中
列表式导航:作为辅助导航来展示二级甚至更深层级的内容,每个APP必不可少,但请注意数量与分类
平铺式导航:如果你的内容是随意浏览,无需来回跳转的,可以考虑它。
宫格式导航:不建议在APP中作为主导航使用,如果非使用不可,请增加跳转的关联性
悬浮式导航:更适应大屏的导航模式,不妨试一试,但注意不要让它遮挡住某些页面的操作