这是我写的一系列文章中的第一篇关于如何利用Web开发技术为iOS和Android系统构建混合应用程序(Hybrid App)
毫无疑问,用户在移动应用上花费了比浏览器上更多的时间。考虑到这一点,制作一款属于你自己的apps就成为了机会。但是如何开始呢?能不能利用一些你已经掌握的开发技术呢?直到目前,如果你想要为目前最流行的两款手机操作系统(iOS和Android)制作一款移动应用。一种方法是通过利用不同系统相应的SDK制作原生的App,这种方式意味着你需要为两个不同系统制作两款不同版本的应用程序。如果你是一个独立开发者,你可能不会对两种开发技术都很熟练。
有时,开发者会选择iOS或者Android中的其中一种,然而大的公司一般有两个开发部门,一个部门对应一个系统平台。现在,通过利用ionic框架(或者其他诸如PhoneGap,MUI,Bootstrap,OnsenUI,Famo.us等框架)和已经掌握的开发技术你可以只制作一套代码库,通过不同的打包方式打包成App发布在iOS和Android 市场上(App store和安卓市场)。
制作移动应用(app)的方法
有三种方式可以为手机制作移动应用:
-原生应用(Native app)
-手机网站(Mobile website)
-混合应用(Hybrid app)
原生应用(Native APP)
如上述,你可以根据不同系统平台指定SDK制作对应系统平台下的移动应用,如果你想要为iOS系统创建一款应用,你需要:
拥有一台苹果Mac电脑,当然其他方法也可以,但是我不推荐。作为初学者,一台廉价的Mac Mimi就可以了。
从App store下载Xcode
购买苹果开发者许可证(Apple Developer license)99刀¥一年(如果你想要在App store上发布应用)
你可以利用Swift语言或者它的前辈ObjectiveC语言创建App,Swift 语言在沉重的ObjectiveC语言上做出了巨大改进,如果你决定开发原生app,相比利用ObjectiveC开发原生app,Swift更容易上手,特别是当你有Web开发的背景时。
如果你想要为Android系统创建一款原生应用,你需要:
拥有一台电脑
下载合适的SDKs(后面将会讲到)
购买谷歌开发者许可证(Google Developer license)25刀¥(如果你想要在Google Play Store上发布应用)
利用原生开发技术开发的应用具有速度快和直接利用原生API的优势(你不需要像开发混合应用一样【Hybrid App】作任何中间封装),缺点是,你需要为不同手机系统平台开发不同版本的移动应用。(撰写多套代码)
手机网站(mobile website)
通过手机浏览器可以访问手机网站,手机网站可以根据手机屏幕大小自适应。由于手机网站比较难以维护,一种叫做响应式网站设计(responsive website design)的方法被使用,通过这种方法你拥有一套HTML代码库,你可以通过使用媒体查询(Media queries)根据不同设备不同分辨率(resolutions)改变他们的网站外观。jQuery mobile 是一种出色的移动框架。使用它你可以制作一款移动版本的Web应用程序。移动网站一个显著的优势就是你可以根据需要实时更新他们的内容,而不用去等待苹果Apple或者谷歌Google的审核,劣势则包括低耦合,更少的特征。
混合app(Hybrid app)
混合应用基本上是一款手机应用,它和撰写网站的程序语言基本相同,唯一不同的就是他们包含在一个孤立的浏览器中(WebView), 原生应用通过WebView运行Web应用,混合应用可以调用手机摄像头、GPS等,通过利用插件,混合应用可以调用手机其它的硬件功能,你可以利用开发Web应用的技术开发混合应用。然而,WebView有速度的限制, 制作成熟的3D图像游戏可能不是最好的选择。
Ionic是什么 (为什么它如此优秀?)
Ionic 不仅仅是一个UI框架。它允许你:
-通过使用单一命令 ionic resources为所有不同大小设备生成图标和启动屏幕
-通过使用ionic run --livereload命令可以把改变的代码立即应用到app上,即使app正在手机上运行。
-通过使用ionic serve --lab命令可以边构建和边测试iOS和Android版本应用,同事观察它们的变化
-通过ionic share命令你可以和世界各地的客户、顾客、测试者分享你的ionic apps,而不用通过App store
-通过ngCordova可以轻松的获取手机全部的原生功能
同时,Drifty(ionic framework开发团队) 正在为ionic app构建一种全栈后端服务和工具,譬如部署(不经过apple 的review程序就可以部署一个新的版本)。ionic命令行接口(CLI)在后端使用Cordova并允许你为iOS和Android构建apps(仅仅使用ionic build iOS和ionic build android 命令)。Ionic使用angular作为前端框架,如果你对angular熟悉就再好不过了。ionic对于angular 2.0也有很好的支持。
现在,让我们安装所有开发ionic需要的工具软件然后使用ionic开发吧!
安装必备的工具(对于Mac和Windows平台)
为了同时安装ionic和Cordova我们需要安装Node.js和Git。如果你已经安装了这些工具,你可以跳过这个部分直接安装ionic。
安装Node.js
到nodejs官网http://nodejs.org/download/下载Node.js,在Windows上和Mac上安装非常简单,下载并运行安装即可。如果你的Mac安装了brew,你也可以通过brew安装Node.js。
两种方式下,Node Pakcege Manager(NPM)都会在安装Node.js时同时安装其它的包,为了检验Node.js是否在Windows上安装成功,在终端上运行下面的命令:
node -v
你会获得类似下面的版本信息:
v0.12.7
为了验证是否在Mac上安装成功,同样在终端运行上面的命令,你会获得类似上面的版本信息,即代表安装成功。
安装Git
为了安装Git,请前往here,在Windows和Mac上安装Git和安装Node.js同样简单。你仅仅需要下载和运行它,根据相应的指引安装即可。 为了验证你是否在Windows/Mac上安装Git成功,在终端运行下面的命令行:
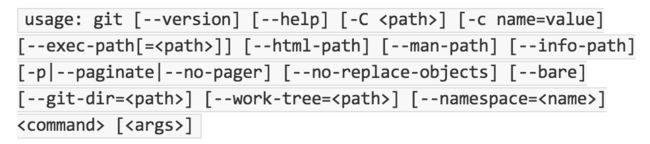
git
你会获得如下输出:
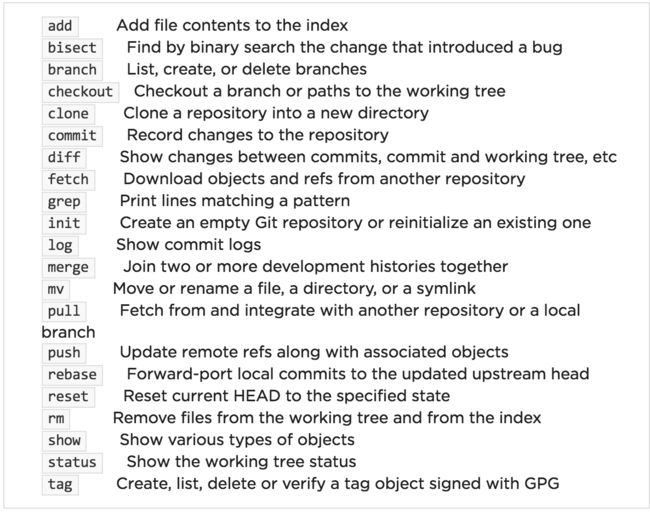
常用的git命令如下:
同时,git help -a 和 git help -g list 或 git help
不用担心,如果你不知道如何使用Git命令,你可能不需要直接用到它(NPM使用它下载包),然而,如果你不想学,看看这个CodeSchool出的交互式教程(this interactive tutorial)。
安装ionic
如果你已经安装了git和Node.js,为了安装ionic(Mac和Windows相同),你只需要运行如下命令:npm install ionic cordova -g,ionic在后台使用Cordova,所以它需要它。在这里我们使用-g便签是为了全局安装Cordova,为了验证ionic是否安装成功(Mac和Windows平台),你只需要在终端键入下面命令:
ionic -v
1.6.4
为了验证Cordova是否安装成功(Mac和Windows平台),你只要在终端键入下面的命令:
cordova -v
你会获得类似下面的输出:
4.2.0
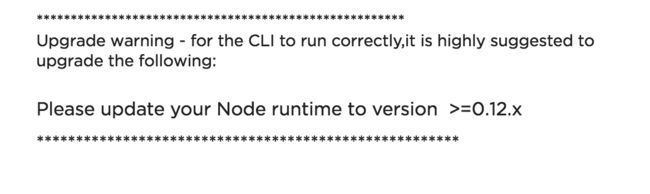
如果你之前安装了Node.js但是没怎么用它,你可能会报出下面的错误:
为了解决这个错误,你只需要更新你的Node.js,要么重新下载它(Windows平台)要么执行下面的更新命令(在Mac上):
brew update; brew upgrade node
使用Ionic CLI
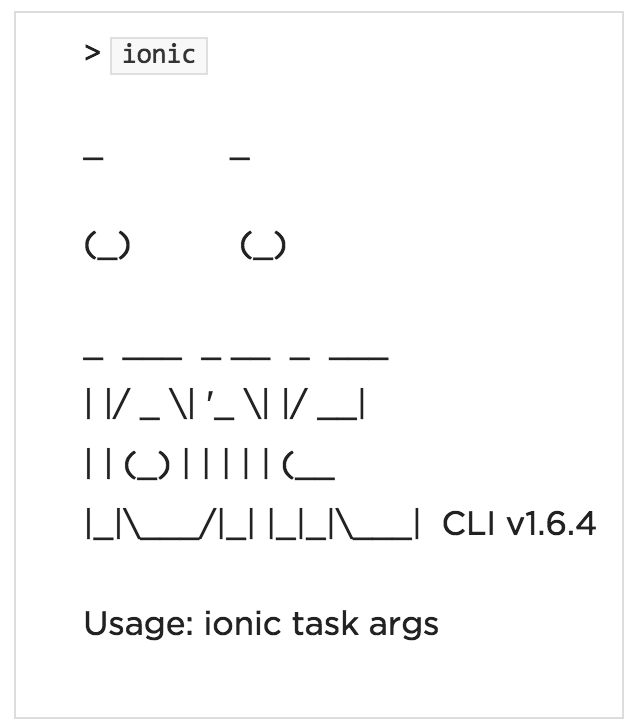
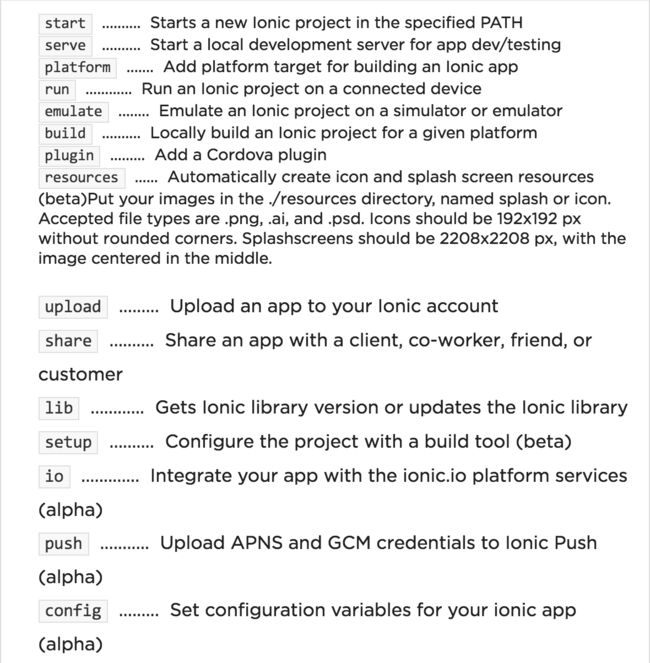
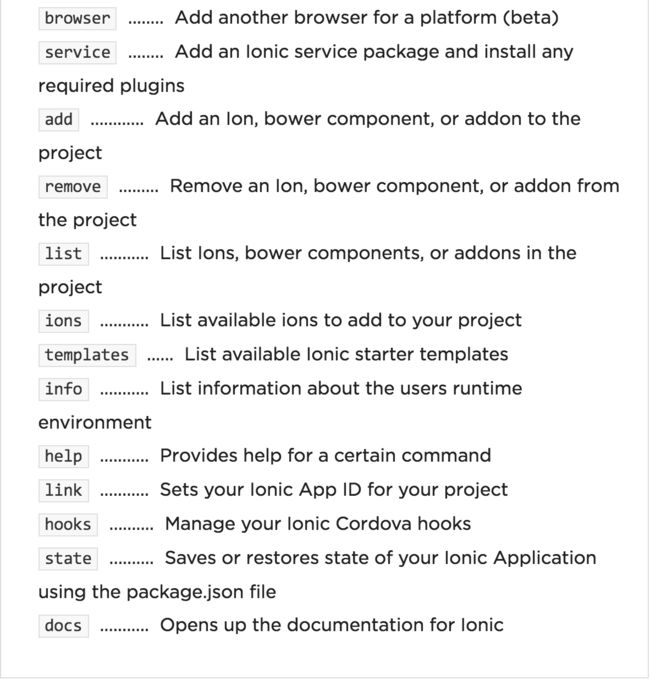
如果你在你的终端/cmd运行ionic命令,你会获得如下的输出:
使用ionic -help 或者-h可以获取更多信息
通过使用ionic CLI同时阅读上面的帮助文档,你可以对ionic 命令行接口获得大概的理解。如果你在想CLI是什么,他只是个Command Line Interface的首字母缩写,就ionic而言,他只是一个创建、打包、运行和模拟的命令行工具。下面的教程我们将会讲到当中的大部分命令,现在我们暂时不讲。
使用已经存在的模板创建项目
Ionic CLI 允许你通过使用ionic start 命令创建和初始化你的项目,如果你看过官方文档(official documentation),你将会看到对它的如下定义:ionic start appname [template].
如果你仅仅只运行ionic start appname 命令,Ionic CLI将会构建一个bootstrap应用(所有需要的构建都会在appname文件夹里面),伴随着空的模板,这儿有其他三个模板包括blank(空模板),sidemenu(侧边栏)和tabs(底部导航栏),除此之外,你可以使用Github repo starters和Codepen URL starters等模块,为了获得更多的starter apps模块,你可以访问这边文章(this post),在我们的例子中,我们将会使用sidemenu(侧板栏)模板,在终端运行下面的命令:
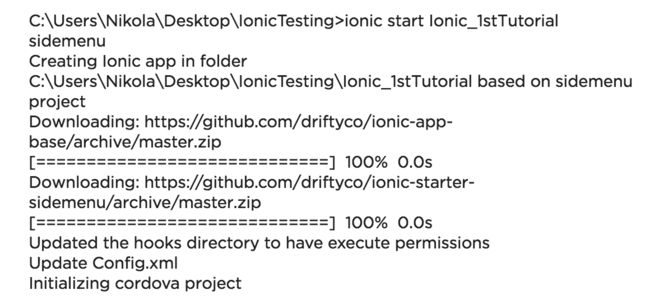
ionic start Ionic_1stTutorial sidemenu
你会看到如下输出:(Windows平台下)
你的ionic项目就已经构建成功了! 下面是一些技巧:
-通过cd命令进入你的项目:$ cd Ionic_1stTutorial
-设置项目使用Sass:ionic setup sass
-在浏览器中实时开发:ionic serve
-添加一个系统平台 (ios or Android):ionic platform add iOS [Android]
-注意: iOS 开发需要OS X系统
-参见详细的Android平台开发指南 :Android installation instructions
-编译你的app:ionic build
-在模拟器上运行你的app:ionic emulate
-在真机上运行你的apps:ionic run
-使用ionic打包服务打包一个app:ionic package
更多关于使用ionic 帮助和ionic文档的,请访问Ionic docs,你也可以使用Ionic Push(alpha).为ionic app添加推送通知。
运行ionic 应用
既然我们已经基于侧边栏构建和初始化了我们的ionic应用,为了看到ionic CLI产生了什么我们必须运行它,首先进入我们创建项目名的目录,在我们的实例中如下:
Ionic_1stTutorial
C:\Users\Nikola\Desktop\IonicTesting>cd Ionic_1stTutorial
C:\Users\Nikola\Desktop\IonicTesting\Ionic_1stTutorial>
在接下来的章节中,我们将花更多的时间在www文件夹,正因为ionic是基于angularJS 框架,你需要知道他的一些基本知识。下面是一些可以运行ionic应用的办法:
-ionic serve- 在本地浏览器运行
-ionic emulate android- 在Android模拟器上运行 (这个例子使用Android; 你也可以使用iOS如果你有一台Mac电脑且安装了上述条件)
-ionic run android- 安装应用到插入电脑的Android手机上
-ionic build android- 创建.apk文件,你可以复制这个文件到你的Android手机并运行它。(对于iOS,你必须通过Xcode运行到真机。下一章节我将会讲到)
接下来,在终端运行如下命令:
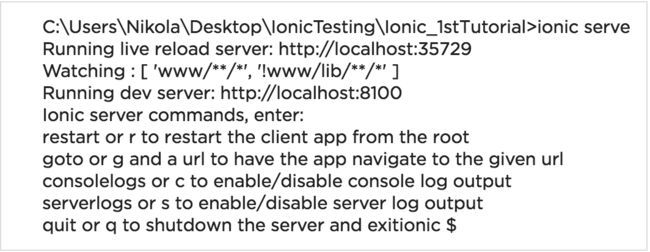
ionic serve
你可以看到类似如下的输出:
当然,你也可以直接在浏览器中输入地址http://localhost:8100/#/app/playlistsAlso,一旦你自动设定了实时重载的功能,一旦你修改代码,应用就会自动重新被加载到浏览器里。如果你喜欢,你可以到Github上获取此项目。
其他的资源
下面是一些我在学习ionic时不可获缺的资源:
为了快速了解框架,我建议阅读官方文档(official documentation)
如果你正在找一本关于ionic的好书,我推荐Ionic in Action: Hybrid Mobile Apps with Ionic and AngularJS
与编程相关的最好的咨询问题的资源就是StackOverflow. 你可以查看关于ionic对应问题标签的答案,然而我建议你查看StackOverflow帮助页,如果你是StackOverflow新手。
学习 AngluarJS, 请点击这里here.
注意:npm install -g ionic cordova (此处安装很费劲,,,,如果安装不上,请直接使用国内镜像),也可以安装cnpm,这样就容易装cordova和ionic
npm install -g cordova --registry https://registry.npm.taobao.org
npm install -g ionic --registry https://registry.npm.taobao.org
下面是下一篇文章的链接 ---(未完待续)
本文原出处 https://www.pluralsight.com/blog/software-development/ionic-framework-on-mac-and-windows
如有错误,欢迎批评和修正!