最近一直在持续的学习 Flutter,但一直没有发现有好用的网络调试工具,也不想太想使用 Charles 这个工具,后来发现了Facebook Flipper 这个工具,所以花了几天时间做了个 Flutter 版的 Flipper SDK。期间碰到了一些问题但 Flipper 项目的人迅速的帮忙。
这个库可以让你能够在 Flipper 上查看你的 Flutter 应用的网络请求及 Preferences 数据,相比之前我之前使用 print 来输出请求数据来说,实在是方便了好多,如果你也在用 Flutter 开发你的应用,不妨来试一下吧。
特性
-
Network inspector
-
Shared preferences (and UserDefaults) inspector
集成到你的项目
必备条件
开始之前确保你已安装:
- 已安装 Flipper Desktop
安装
添加以下内容到包的 pubspec.yaml 文件中:
dependencies:
flutter_flipperkit: ^0.0.2
根据示例更改项目的 ios/Podfile 文件:
Flipper 目前需要的 platform 为 8.0
+source 'https://github.com/facebook/flipper.git'
+source 'https://github.com/CocoaPods/Specs'
# Uncomment this line to define a global platform for your project
-# platform :ios, '9.0'
+platform :ios, '9.0'
根据示例更改项目的 android/app/build.gradle 文件:
Flipper 目前需要的 sdkVersion 为 28
android {
- compileSdkVersion 27
+ compileSdkVersion 28
defaultConfig {
- targetSdkVersion 27
+ targetSdkVersion 28
}
}
您可以通过命令行安装软件包:
$ flutter packages get
快速集成
添加下列代码到 lib/main.dart 文件:
import 'package:flutter_flipperkit/flutter_flipperkit.dart';
void main() {
FlipperClient flipperClient = FlipperClient.getDefault();
// 添加网络插件
flipperClient.addPlugin(new FlipperNetworkPlugin());
// 添加 Preferences 插件
flipperClient.addPlugin(new FlipperSharedPreferencesPlugin());
flipperClient.start();
runApp(MyApp());
}
Dio 集成示例:
import 'dart:io';
import 'package:dio/dio.dart';
import 'package:flutter_flipperkit/flutter_flipperkit.dart';
import 'package:uuid/uuid.dart';
class DioClient {
Dio _http;
FlipperNetworkPlugin _flipperNetworkPlugin;
DioClient() {
_flipperNetworkPlugin = FlipperClient
.getDefault().getPlugin(FlipperNetworkPlugin.ID);
Options options = new Options(
connectTimeout: 5000,
receiveTimeout: 3000,
headers: {
"Accept": "application/json",
"Content-Type": "application/json"
},
responseType: ResponseType.JSON,
);
this._http = new Dio(options);
// 在拦截器中添加和 Flipper 通讯的代码
this._http.interceptor.request.onSend = (Options options) async {
// 发送请求数据到 Flipper
this._reportRequest(options);
return options;
};
this._http.interceptor.response.onSuccess = (Response response) {
// 发送响应数据到 Flipper
this._reportResponse(response);
return response;
};
}
Dio get http {
return _http;
}
void _reportRequest(Options options) {
String requestId = new Uuid().v4();
options.extra.putIfAbsent("requestId", () => requestId);
RequestInfo requestInfo = new RequestInfo(
requestId: requestId,
timeStamp: new DateTime.now().millisecondsSinceEpoch,
uri: '${options.baseUrl}${options.path}',
headers: options.headers,
method: options.method,
body: options.data,
);
_flipperNetworkPlugin.reportRequest(requestInfo);
}
void _reportResponse(Response response) {
Map headers = new Map();
for (var key in []
..addAll(HttpHeaders.entityHeaders)
..addAll(HttpHeaders.requestHeaders)
..addAll(HttpHeaders.responseHeaders)
) {
var value = response.headers.value(key);
if (value != null && value.isNotEmpty) {
headers.putIfAbsent(key, () => value);
}
}
String requestId = response.request.extra['requestId'];
ResponseInfo responseInfo = new ResponseInfo(
requestId: requestId,
timeStamp: new DateTime.now().millisecondsSinceEpoch,
statusCode: response.statusCode,
headers: headers,
body: response.data,
);
_flipperNetworkPlugin.reportResponse(responseInfo);
}
}
Dio 使用示例
new DioClient().http.get('https://www.v2ex.com/api/topics/hot.json');
运行程序
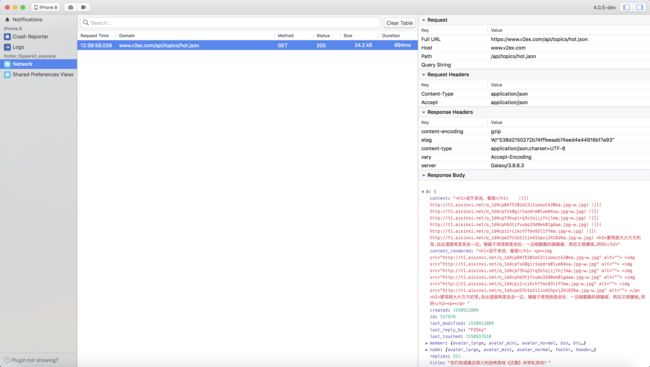
这时,集成已经完成,启用应用后可在 Flipper Desktop 上实时看到你的网络请求了
$ flutter run
已知问题
- Flipper Desktop 中文乱码,但已解决并提交 PR 给官方,暂时可以使用我修改的版本 https://github.com/lijy91/flipper
- 暂不支持 iOS 真机
探讨
如果您对此项目有任何建议或疑问,可以通过 Telegram 或我的微信进行讨论。
相关链接
- https://github.com/blankapp/flutter_flipperkit
- https://github.com/facebook/flipper