行布局 (在X轴上)
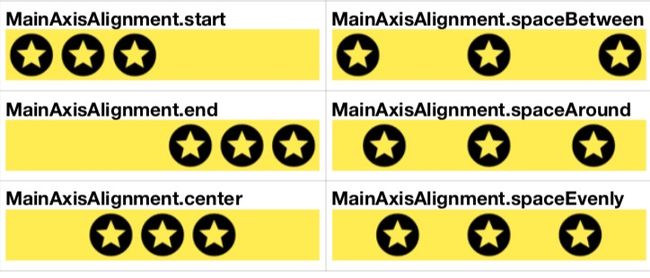
Row.mainAxisAlignment 主轴排列方式
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround, // 改变这个值 可以更改排列方式 如下图
mainAxisSize: MainAxisSize.max,
children: [
Icon(Icons.stars, size: 50.0),
Icon(Icons.stars, size: 50.0),
Icon(Icons.stars, size: 50.0),
], )
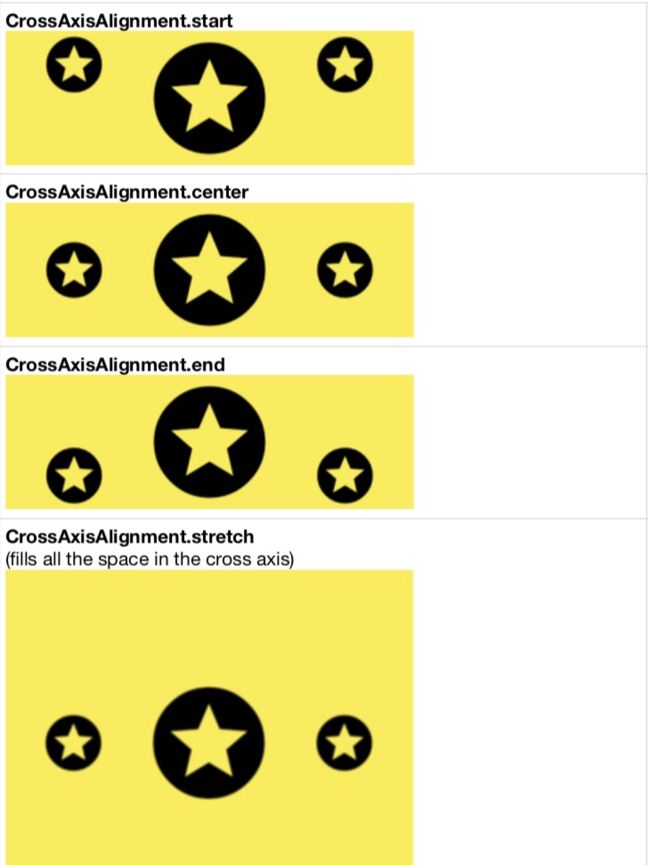
Row.crossAxisAlignment 纵轴排列方式
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.start, // 改变这个值 可以更改排列方式 如下图
children: [
Icon(Icons.stars, size: 50.0),
Icon(Icons.stars, size: 100.0),
Icon(Icons.stars, size: 50.0),
], )
列布局(在Y轴上)
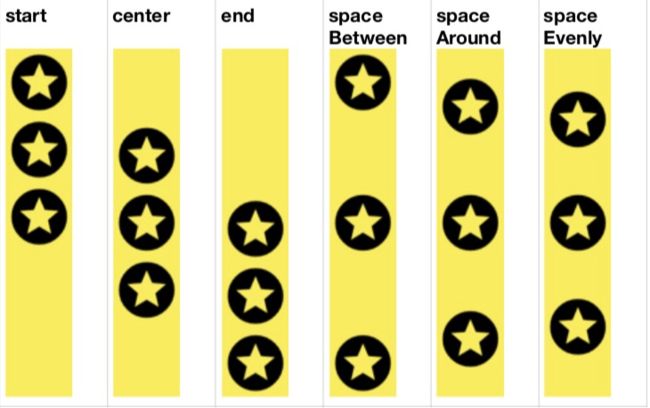
Column.mainAxisAlignment 列布局 主轴排列方式
Column(
mainAxisAlignment: MainAxisAlignment.start, // 改变这个值 可以更改排列方式 如下图
mainAxisSize: MainAxisSize.max,
children: [
Icon(Icons.stars, size: 50.0),
Icon(Icons.stars, size: 50.0),
Icon(Icons.stars, size: 50.0),
], )
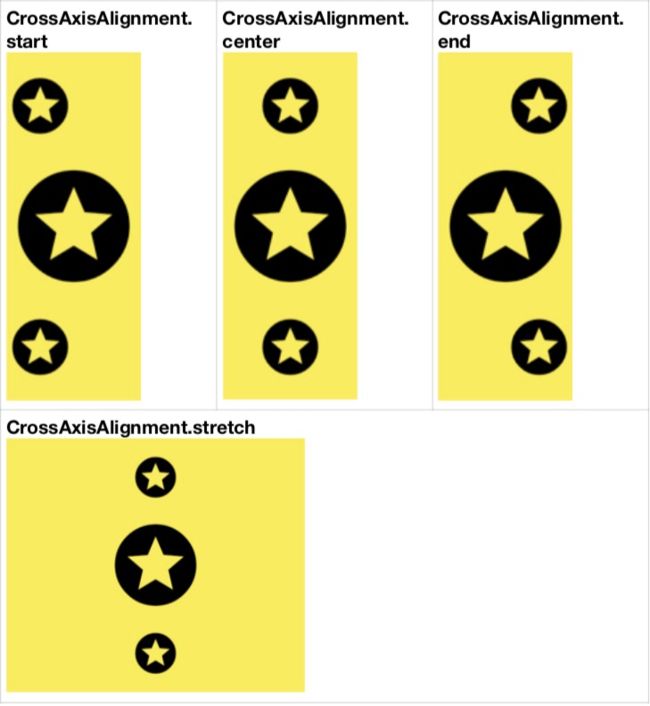
Column.mainAxisAlignment 列布局 纵轴排列方式
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.start, // 改变这个值 可以更改排列方式 如下图
children: [
Icon(Icons.stars, size: 50.0),
Icon(Icons.stars, size: 100.0),
Icon(Icons.stars, size: 50.0),
], )
Stack布局(允许子widget堆叠,可以叠加布局View,也就是在 Z 轴上)
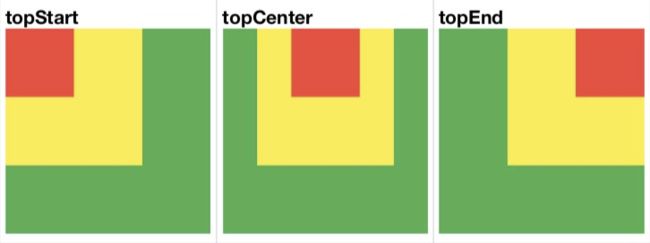
Stack.alignment
Stack(
alignment: AlignmentDirectional.topStart, //改变这个值 可以更改排列方式 如下面两张图
children:[
SizedBox(
width: 300.0,
height: 300.0,
child: Container(color: Colors.green),
), SizedBox(
width: 200.0,
height: 200.0,
child: Container(color: Colors.yellow),
), SizedBox(
width: 100.0,
height: 100.0,
child: Container(color: Colors.red),
), ],
)
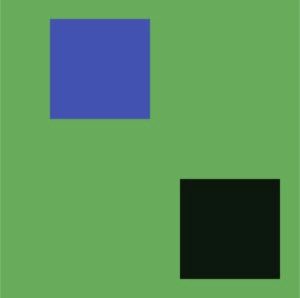
Positioned布局
Stack允许子widget堆叠,而Positioned可以给子widget定位
根据Stack的四个角
Stack(
children: [
SizedBox(
width: 300.0,
height: 300.0,
child: Container(color: Colors.green),
),
Positioned( // 这里的位置都是相对于 上面的SizeBox的位置的
left: 20.0,
top: 20.0,
width: 100.0,
height: 100.0,
child: Container(color: Colors.indigo),
),
Positioned( // 这里的位置都是相对于 上面的SizeBox的位置的
bottom: 20.0,
right: 20.0,
width: 100.0,
height: 100.0,
child: Container(color: Colors.black87),
), ],
)
Expanded布局
Expanded组件可以使Row、Column、Flex等子组件在其主轴方向上展开并填充可用空间(例如,Row在水平方向,Column在垂直方向)。如果多个子组件展开,可用空间会被其flex factor(表示扩展的速度、比例)分割。
Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Expanded(
flex: 1, //组件占据剩余空间的比例
child: Container(
color: Colors.yellow,
child: Center(child: Text('flex: 1'),),
),
),
Expanded(
flex: 2,
child: Container(
color: Colors.orange,
child: Center(child: Text('flex: 2'),),
),
),
Expanded(
flex: 3,
child: Container(
color: Colors.cyan,
child: Center(child: Text('flex: 3'),),
),
)
],
),
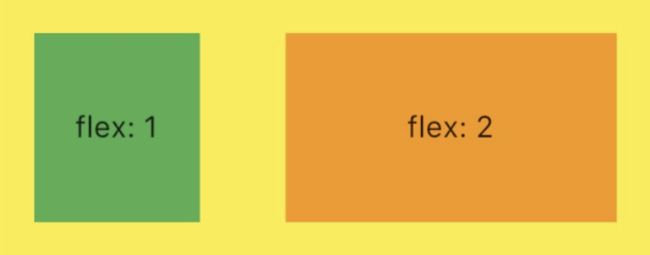
Expanded + Padding + SizedBox
如何用
padding和SizeBox给内容之间添加间隙
Container(
height: 200.0,
color: Colors.yellow,
padding: EdgeInsets.all(16.0),
child: Row(
children: [
Expanded(
flex: 1,
child: Container(
color: Colors.green,
child: Center(child: Text('flex: 1'),),
),
),
SizedBox(width: 40.0,),
Expanded(
flex: 2,
child: Container(
color: Colors.orange,
child: Center(child: Text('flex: 2'),),
),
)
],
),
),