靠着 Google 全文翻译跟着教程硬是撸了一遍, 然后重新整理出了这篇文章.
英语原文教程地址: http://webdesign.tutsplus.com/tutorials/sketch-for-beginners-design-a-login-form-interface--cms-21534
本章源文件下载地址: http://pan.baidu.com/s/1bnhcL5P
效果图
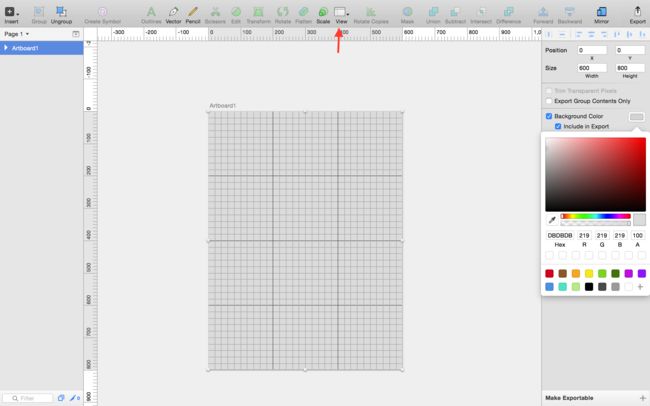
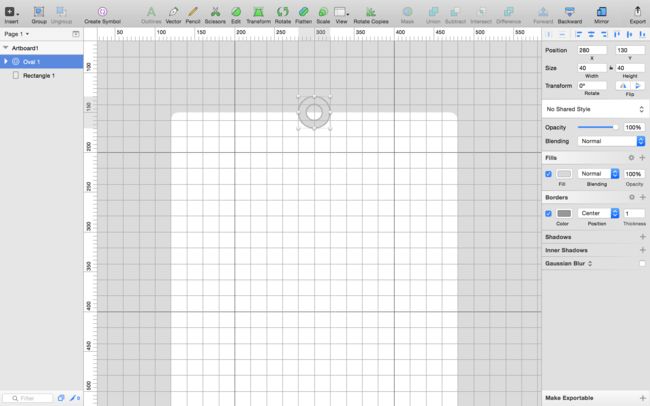
1: 使用快捷键 A 选择画板 "Letter"
2: 将画板尺寸改为 600 x 800
3: 在工具栏中使用 View 工具显示网格视图, 有助于控件的摆放和对齐, 并为画板上色 "DBDBDB"
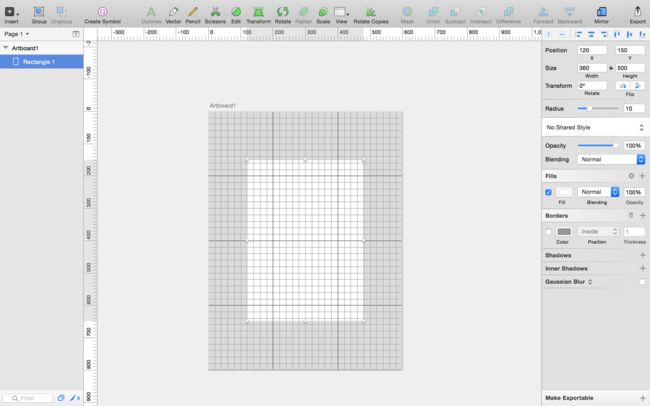
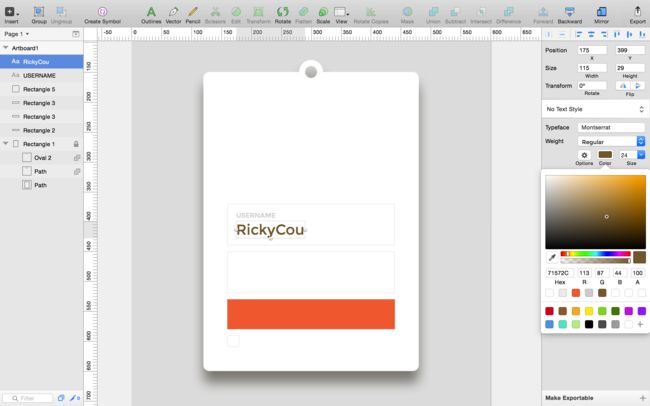
4: 使用快捷键 R 添加尺寸为 360 x 500 的矩形, 并填充白色, 坐标是 120, 150
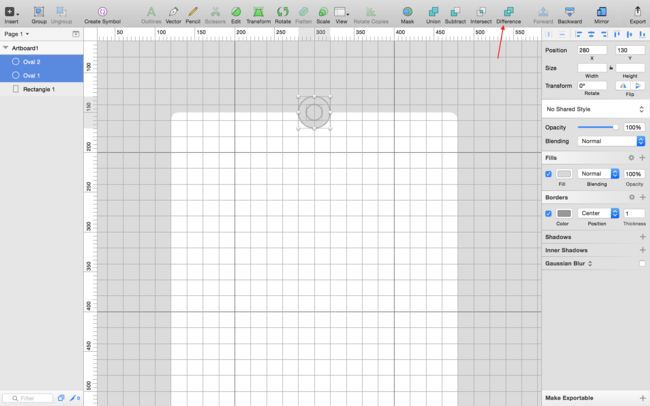
5: 使用快捷键 O 添加尺寸为 40 x 40 的外圆, 以及 20 x 20 的内圆, 然后通过布尔运算 "Difference" 将两个圆组合起来, 效果如图 6
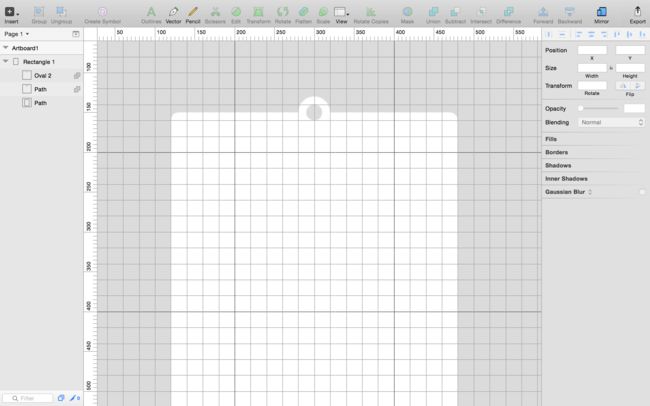
6: 通过布尔运算 "Union" 将圆和矩形组合起来, 效果如图 7
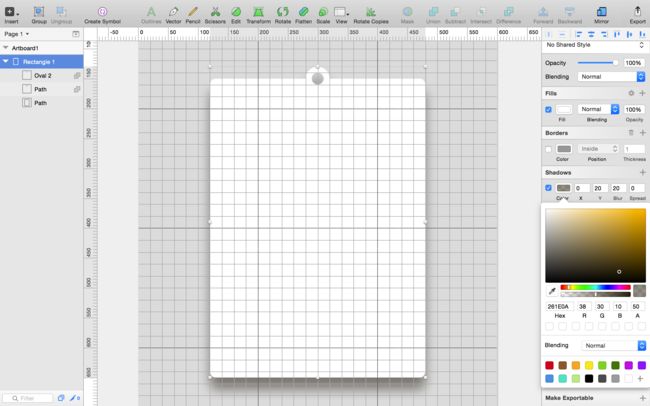
7: 为组合 "Rectangle 1" 添加色值为 "261E0A" 的阴影, 并设置 x = 0, y = 20, Blur = 20, Spread = 0
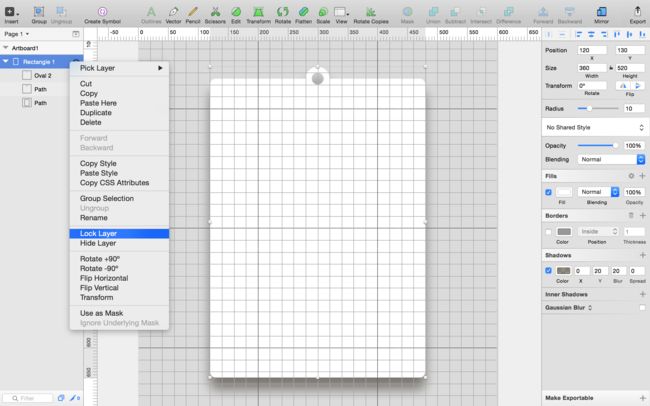
8: 将该组合锁定起来, 避免后续的操作中发生了误操作
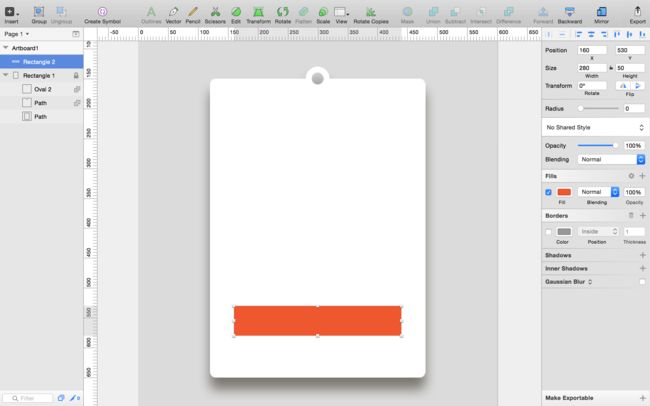
9: 将网格视图去掉, 添加尺寸为 280 x 50 的矩形, 填充色值为 "EF572E", 坐标为 160, 530
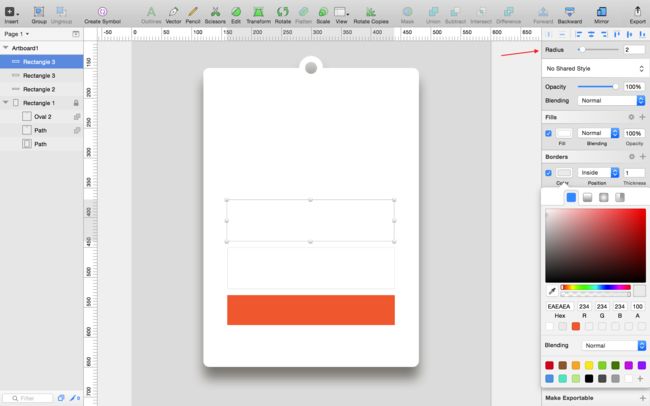
10: 添加尺寸为 280 x 70 的矩形, 填充白色, 边框色值为 "EAEAEA", 并设置半径为 2.
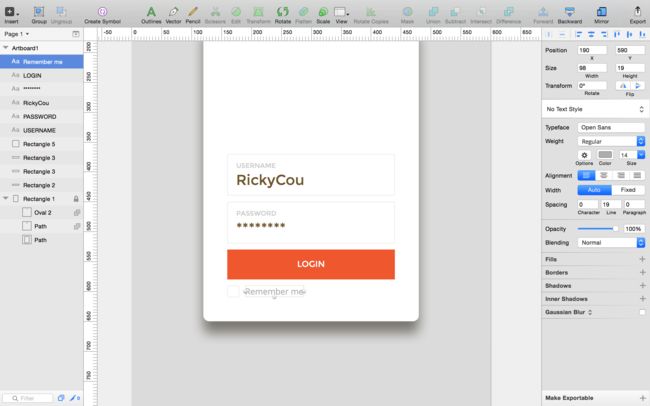
使用快捷键 Command + D, 复制一个新组件并移动到距离上一个组件 10px 的位置(三个矩形组件的间距均为 10px, 半径均为 2)
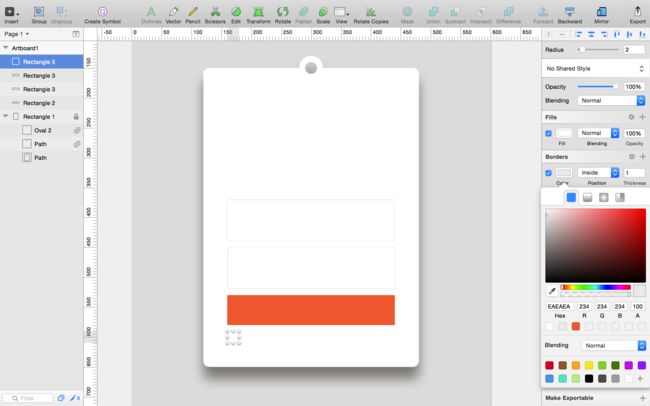
11: 添加尺寸为 20 x 20 的矩形, 填充白色, 边框色值为 "EAEAEA", 并设置半径为 2.
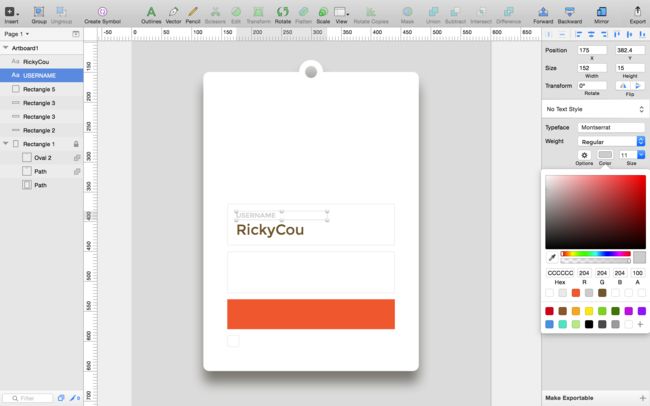
12: 添加文字 "USERNAME", 使用字体 Montserrat(下载字体), 色值为 "CCCCCC", 11号尺寸
13: 添加文字 "用户名自己随意", 使用字体 Montserrat(下载字体), 色值为 "71572C", 24号尺寸
14: 添加文字 "Remember me", 使用字体 Open Sans(下载字体), 色值为 "ADADAD", 14号尺寸
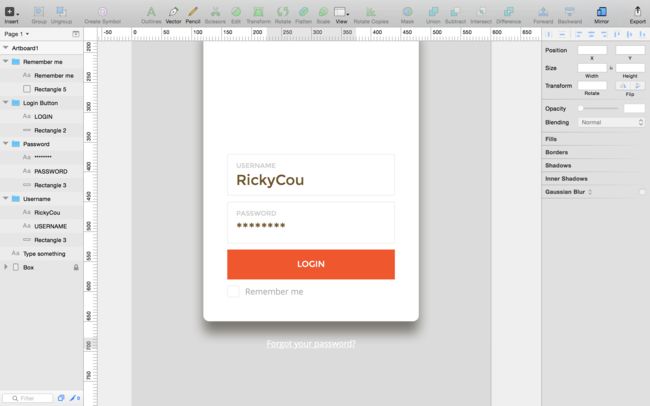
15: 添加文字 "Forgot your password?", 使用字体 Open Sans(下载字体), 色值为 "FFFFFF", 14号尺寸, 并在 Options 中设置下划线
16: 注意, 平时设计中要注意控件的命名规范, 以及合理的分组
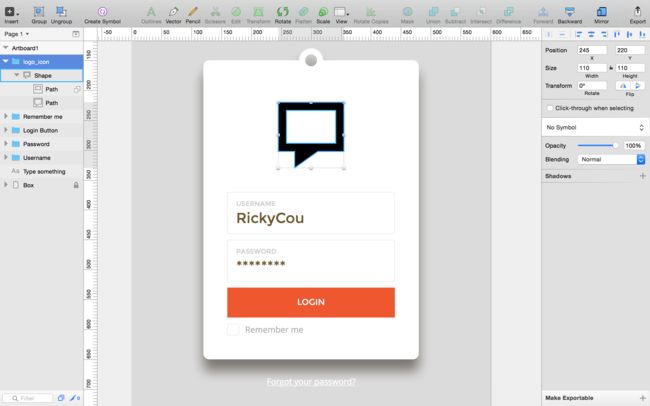
17: 将 logo_icon(下载 icon) 添加进来
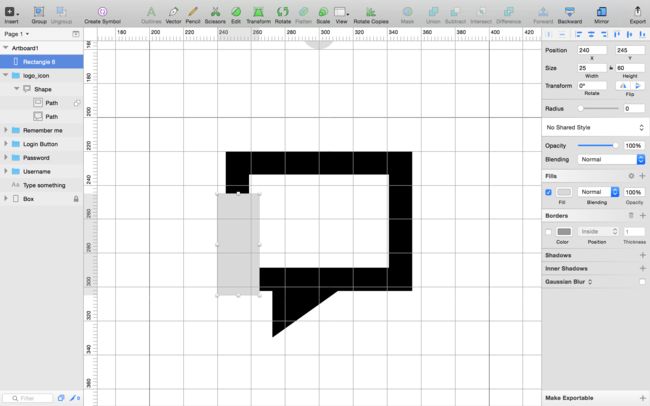
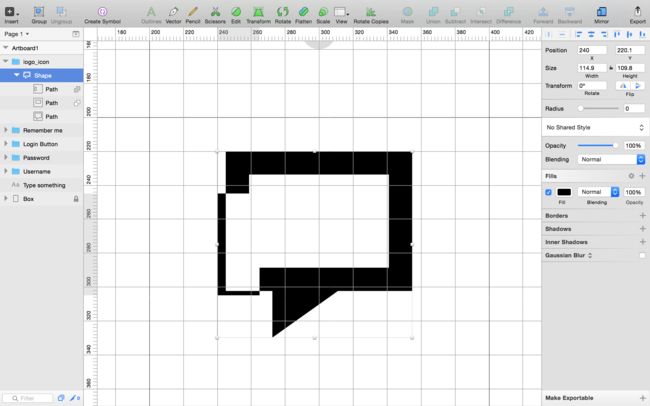
18: 添加尺寸为 25 x 60 的矩形, 去除边框, 并将矩形拉入 logo_icon 文件夹中的第一位, 它会自动使用布尔运算进行组合, 效果如图 20
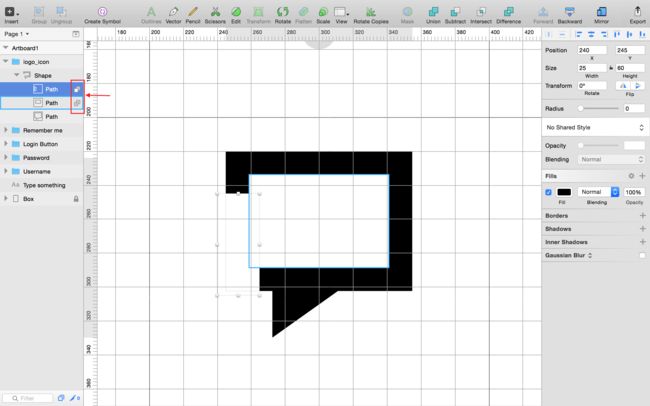
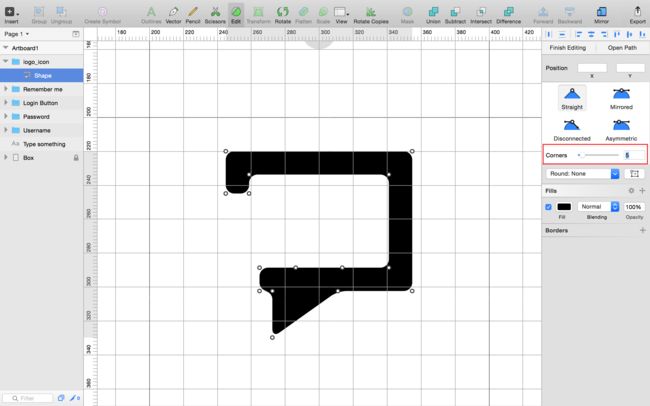
19: 将布尔运算更改一下, 分别是 Subtract 和 Difference, 注意下图红色方框内的组合形式
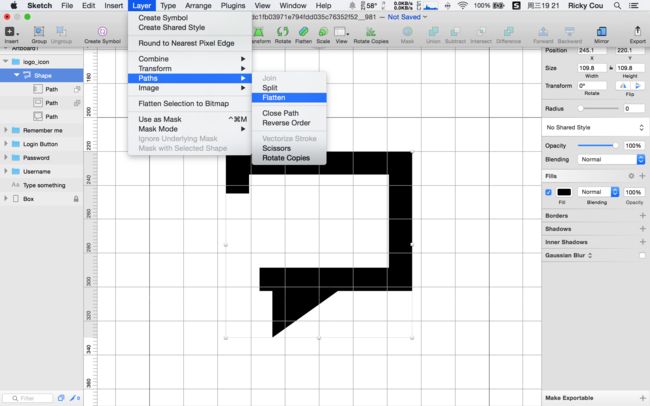
20: 选中 Shape 组合, 使用 Layer -> Paths -> Flatten 将组合平铺
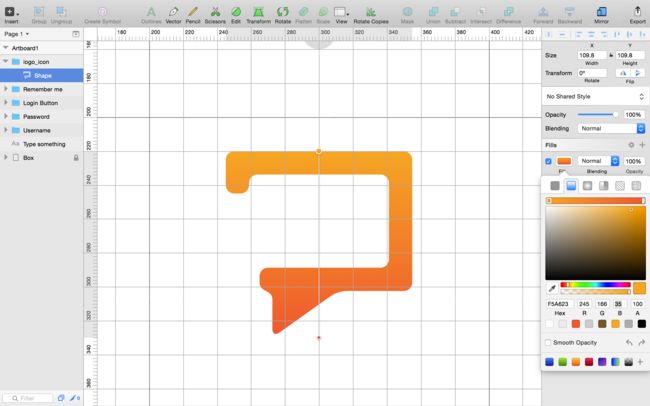
21: 双击图形或者使用工具栏的 Edit 进入编辑模式, 并将 Corners 设置为 5
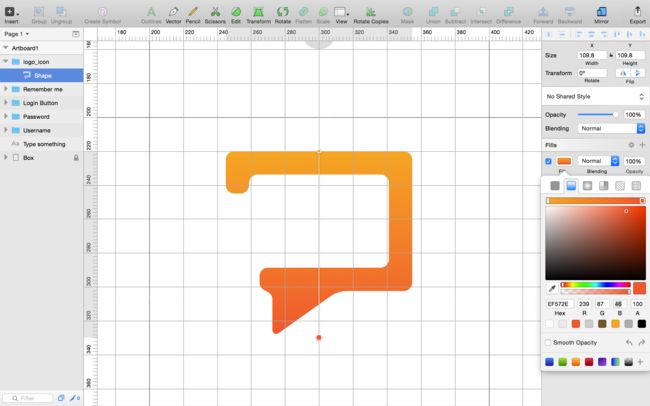
22: 将填充模式改为渐变模式, 上部的色值为 "F5A623", 下部的色值为 "EF572E"
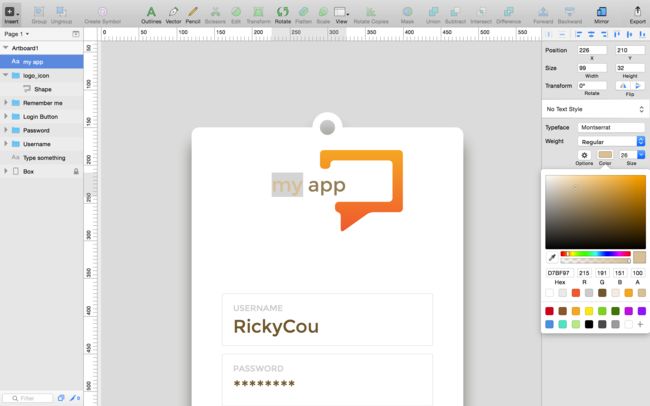
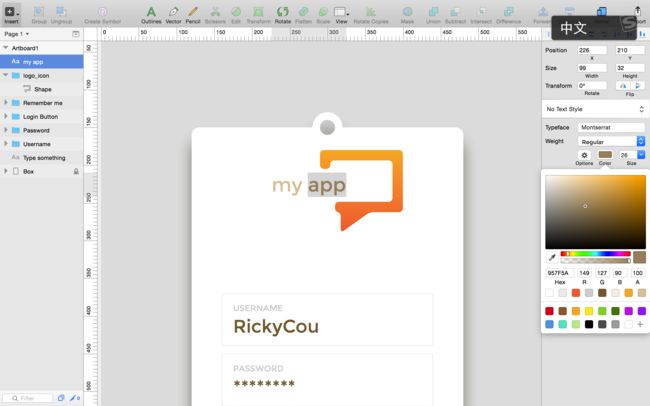
23: 软件的名称姑且称为 "my app", 使用字体 Montserrat, my 的色值为 "D7BF97", app 的色值为 "957F5A"
24: 拉入风景图 (风景图下载) 到最底层, 并将饱和度设置为 0, 亮度设置为 0, 对比度设置为 1
25: 添加尺寸为 600 x 800 的矩形覆盖在画板上, 色值为 "ADA698", 将 Blending 改成 Multiply.
26: 在添加一个尺寸为600 x 800 的矩形覆盖在画板上, 色值为 "ADA698", 透明度为 50%
27: 大功告成
本文作者「雪人Ricky」,首发在。欢迎转发请保留此说明。
如果它对你有帮助,可以来五道口请我喝咖啡。
期待进一步勾搭: | 微博 | 邮件 (正经事)