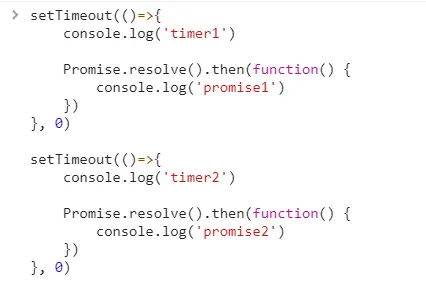
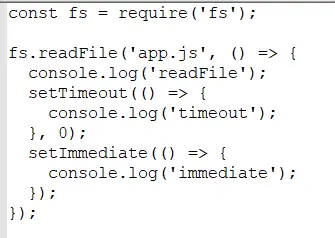
浏览器环境和nodejs环境的事件循环机制是不一样的,首先看一个demo:
在浏览器环境中运行结果如下:
在nodejs环境中运行结果如下:
上面例子说明浏览器和nodejs的时间循环是有区别的。
nodejs的事件处理
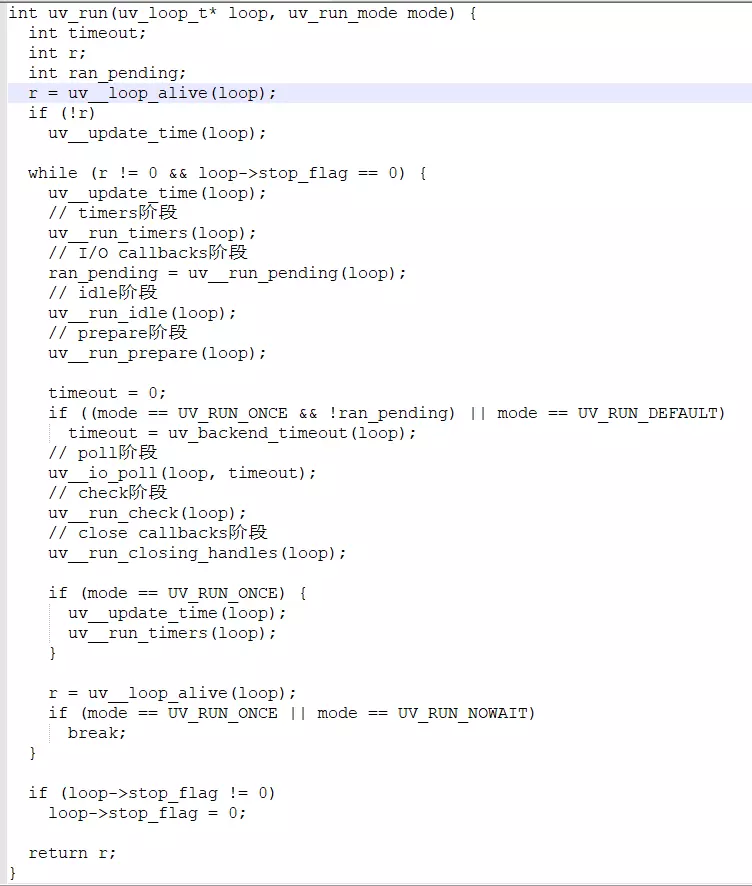
nodejs采用V8作为js的解析引擎,而I/O处理方面使用自己设计的libuv,libuv是一个基于事件驱动的跨平台抽象层,封装了不同操作系统的一些底层特性,对外提供统一API,事件循环机制也是在它里面实现的,核心代码参考:
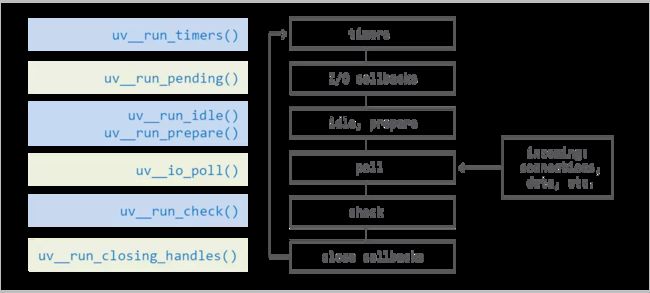
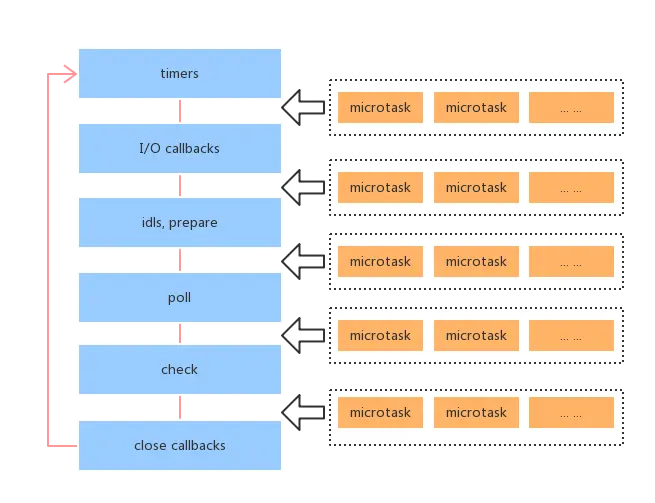
根据Nodejs官方介绍,每次事件循环都包含了6个阶段,对应libuv源码中的实现,如下图:
timers阶段:这个阶段执行timer(setTimeout、setInterval)的回调
I/O callbacks阶段:执行一些系统调用错误,比如网络通信的错误回调
idle,prepare阶段:仅供node内部使用
poll阶段:获取新的I/O事件,适当的条件下node将阻塞在这里
check阶段:执行setImmediate()的回调
close callbacks阶段:执行socket的close事件回调
重点看timers、poll、check这3个阶段,因为日常开发中的绝大部分异步都是在这3个阶段处理。
timers阶段
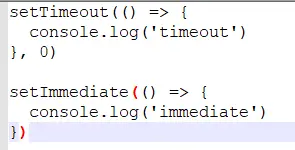
timers是事件循环的第一个阶段,node会去检查有无过期的timer,如果有则把它的回调压入timer的任务队列中等待执行,事实上,node并不能保证timer在预设时间到了就会立即执行,因为node对timer的过期检查不一定靠谱,它会受到机器上其他运行程序的影响,或者那个时间点主线程不空闲。比如下面的代码,setTimeout()和setImmediate()的执行顺序是不确定的。
但是把它们放到一个I/O回调里面,一定是setImmediate()先执行,因为poll阶段后面就是check阶段。
poll阶段
poll阶段主要有2个功能:
处理poll队列的事件
当有已超时的timer,执行它的回调函数
event loop将同步执行poll队列里的回调,直到队列为空或执行的回调达到系统上限(上限具体多少未详),接下来event loop会去检查有无预设的setImmediate(),分两种情况:
1. 若有预设的setImmediate(),event loop将结束poll阶段进入check阶段,并执行check阶段的任务队列。
2. 若没有预设的setImmediate(),event loop将阻塞在该阶段等待。
如果没有setImmediate()将会导致event loop阻塞在poll阶段,这样之前设置的timer岂不是执行不了了?因此在poll阶段event loop会有一个检查机制,检查timer队列是否为空,如果timer队列非空,event loop就开始下一轮事件循环,即重新进入到timer阶段。
check阶段
setImmediate()的回调会被加入到check队列中,从event loop的阶段图可以知道,check阶段的执行顺序会在poll阶段之后。
小结
1. event loop的每个阶段都有一个任务队列。
2. event loop到达某个阶段时,将执行该阶段的任务队列,直到队列清空或执行的回调达到系统上限后,才会转入下一个阶段。
3. 当所有阶段被顺序执行一次后,称event loop完成了一个tick。
通过下面的demo来直观感受:
输出结果如下:
nodejs与浏览器的event loop差异
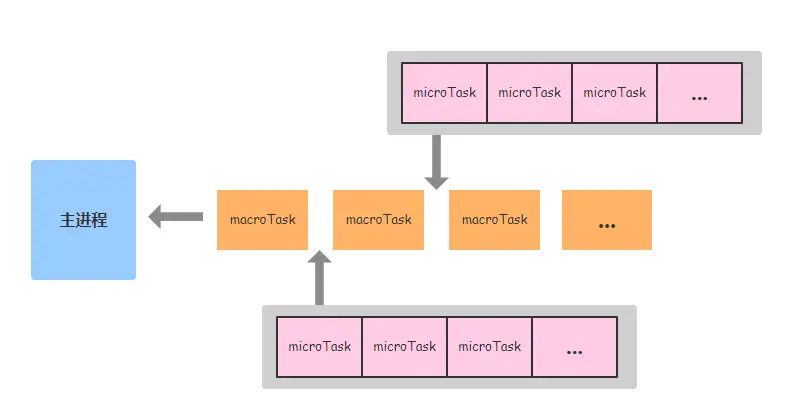
在浏览器环境下,microtask的任务队列是每个macrotask执行之后执行。
而在nodejs中,microtask会在事件循环的各个阶段之间执行,也就是一个阶段执行完毕,就会去执行microtask队列的任务。
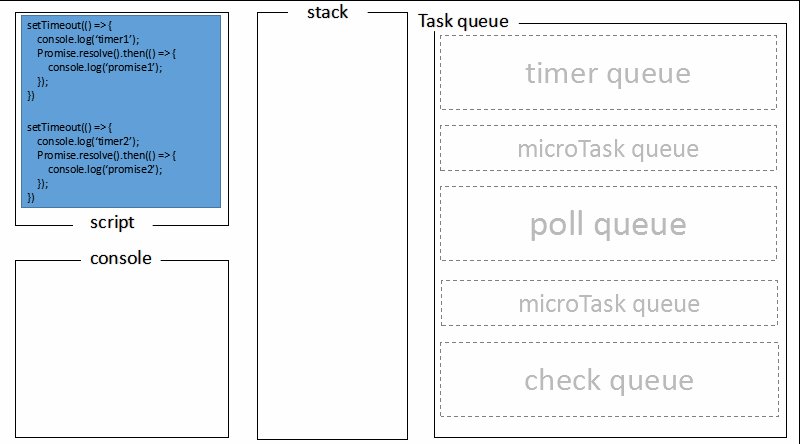
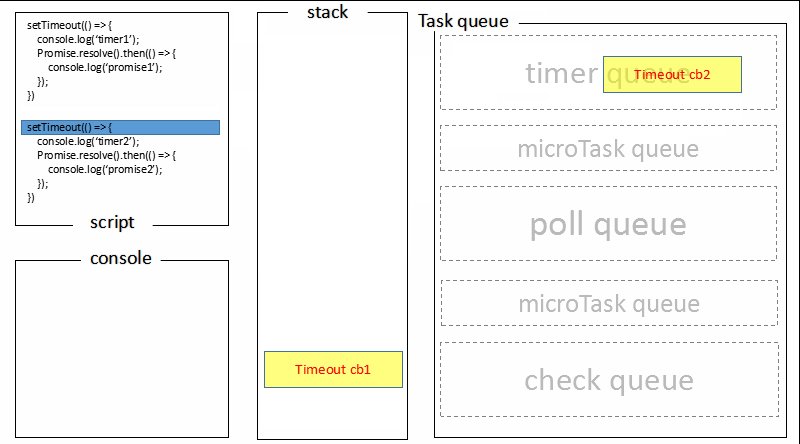
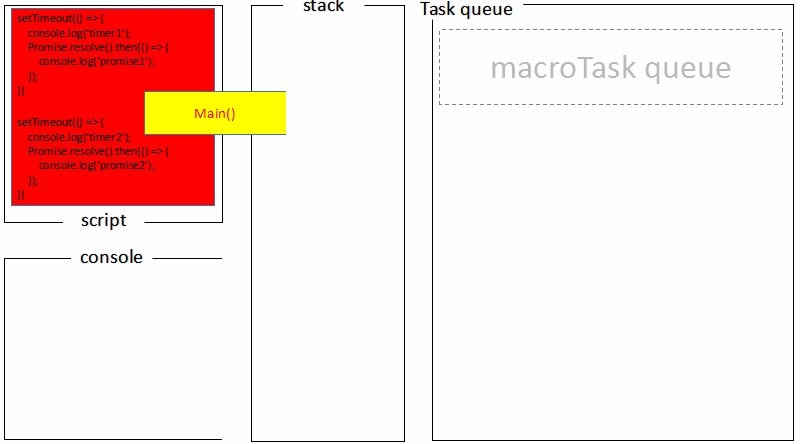
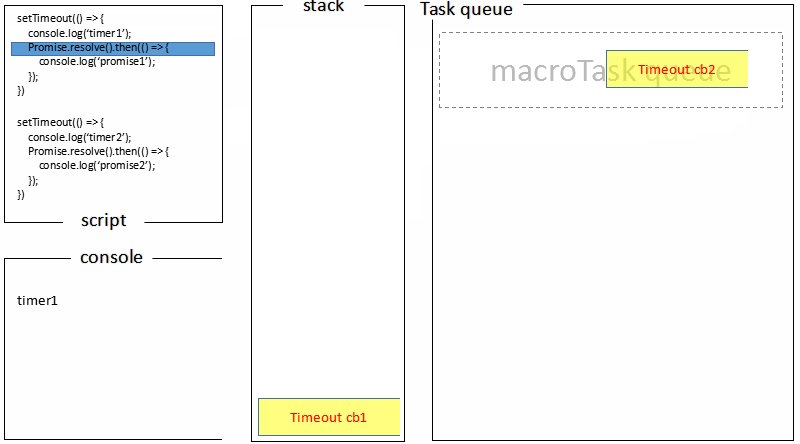
回顾文章最开始的demo,全局脚本(main())执行,将2个timer依次放入timer队列,main()执行完毕,调用栈空闲,任务队列开始执行。
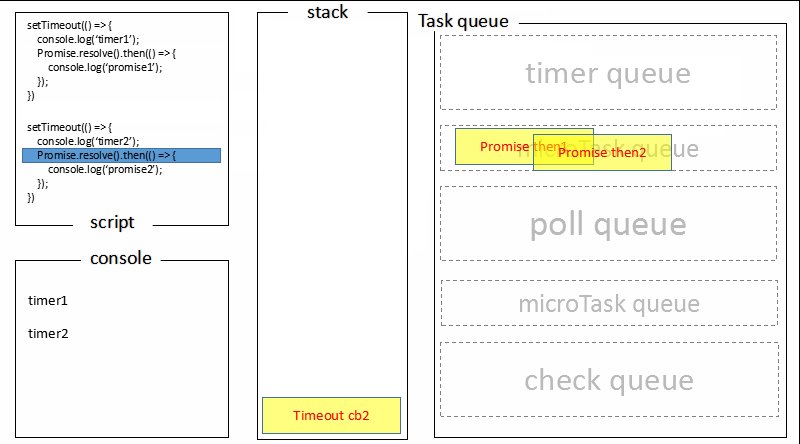
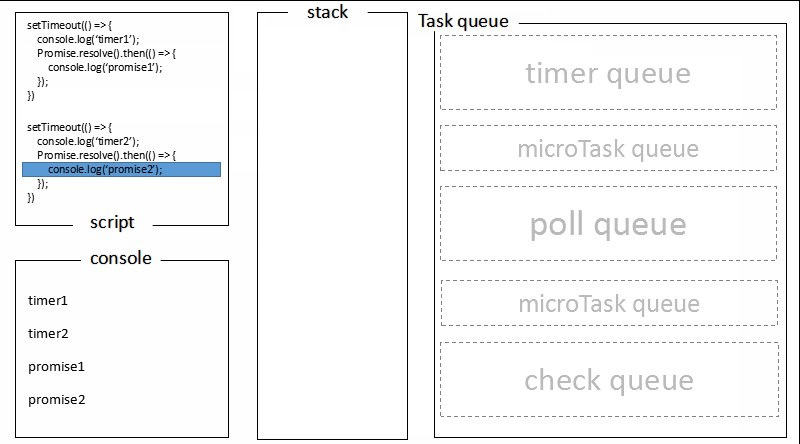
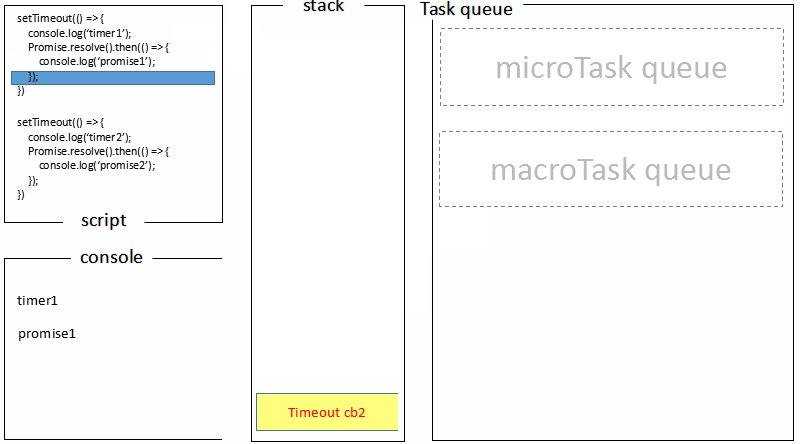
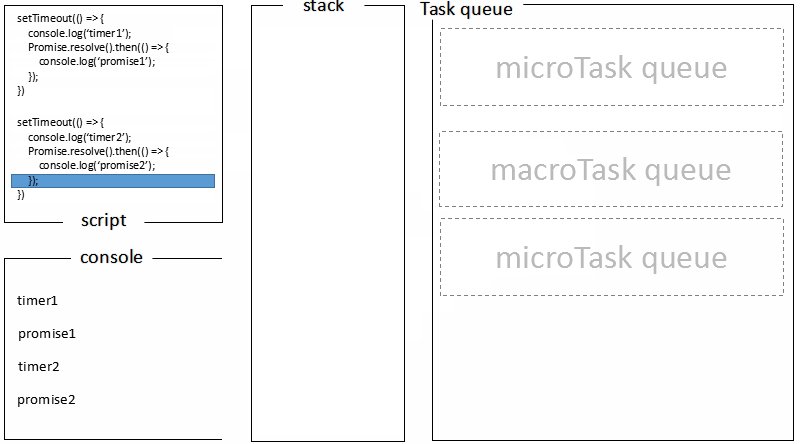
首先进入timers阶段,执行timer1的回调函数,打印timer1,并将promise1.then回调放入microtask队列,同样的步骤执行timer2,打印timer2。至此timer阶段执行结束,event loop进入下一个阶段之前,执行microtask队列的所有任务,依次打印promise1、promise2。
对比浏览器环境的处理过程:
process.nextTick() VS setImmediate()
In essence, the names should be swapped. process.nextTick() fires more immediately than setImmediate()
上面是来自官网文档的一句话,从语义角度看,setImmediate()应该比process.nextTick()先执行才对,而事实相反,命名是历史原因很难再变。
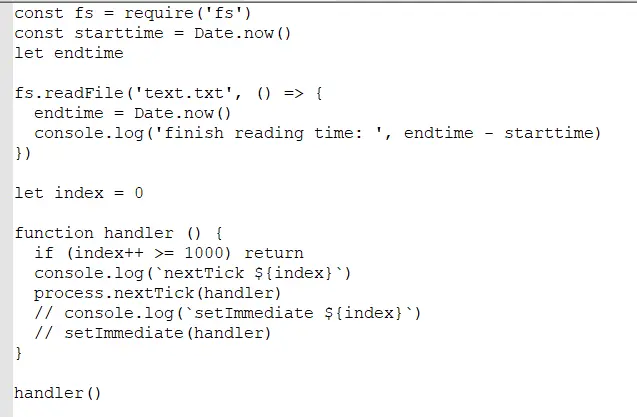
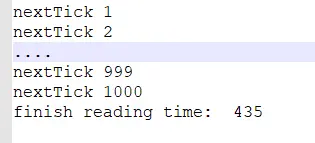
process.nextTick()会在各个事件阶段之间执行,一旦执行,要直到nextTick队列被清空,才会进入到下一个事件阶段,所有如果递归调用process.nextTick(),会导致出现I/O starving(饥饿)的问题,比如下面例子的readFile已经完成,但它的回调一直无法执行:
process.nextTick()的运行结果:
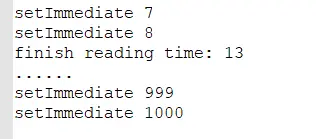
替换成setImmediate(),运行结果:
这是因为嵌套调用setImmediate()回调,被排到了下一次event loop才执行,所有不会出现阻塞。
总结
1. nodejs的事件循环分为6个阶段
2. 浏览器和node环境下,microtask任务队列的执行时机不同
nodejs中,microtask在事件循环的各个阶段之间执行
浏览器中,microtask在事件循环的macrotask执行之后执行
3. 递归的调用process.nextTick()会导致I/O starving,官方推荐使用setImmediate()
来源:简书,原链接:https://www.jianshu.com/p/2b34a257108d,原作者:ZGC_JO