一、简介
近两年随着HTML5的迅速发展与日趋成熟,越来越多的移动开发者选择使用HTML5来进行混合开发,不仅节约成本而且效果绚丽,那么作为内置浏览器的WebView被重视起来,不管是iOS还是Android,都要是使用WebView来加载HTML5页面,甚至有些程序打开后只有一个WebView控件,其他的页面都是被它加载出来网页。作为iOS开发者,在这里详细介绍一下UIWebView控件的使用。
二、概念
什么是UIWebView呢?
UIWebView是UIKit下内置的浏览器控件,可以用它来浏览网页、打开文档等很多功能;UIWebView是一个混合体,继承自UIView,遵循UIScrollViewDelegate协议,拥有delegate和scrollView属性和一系列代理方法;系统自带的Safari就是UIWebView实现的。
三、作用
看概念UIWebView貌似很牛X,它都能实现什么样的功能呢?
1.加载html/htm网页,提供网页与系统的交互桥梁
2.加载pdf文件、docx文件、ppt文件、txt文件等
3.加载mp4文件
4.加载一些其他显示类的文件
四、基本用法
#pragma mark –文件展示方法与步骤-
// 1.创建webView,并添加到self.view
UIWebView *webView = [[UIWebView alloc]init];
CGRectframe = self.view.bounds;
webView.frame= frame;
[self.view addSubview:webView];
// 2.确定文件路径
NSURL *fileUrl = [[NSBundle mainBundle]URLForResource:@"详谈WebView" withExtension:@"html"];
// 3.加载请求(即将文件展示到webView上)
NSURLRequest *request = [NSURLRequestrequest WithURL:fileUrl];
[webView loadRequest:request];
//也支持直接加载html
// NSString *htmlStr = @"也支持直接加载html";
// [webView loadHTMLString:htmlStrbaseURL:nil];
//如果展示pdf文件、docx文件、ppt文件、txt文件、mp4文件等,只需要将fileUrl替换成对应的文件,如:
fileUrl = [[NSBundle mainBundle]URLForResource:@"详谈WebView" withExtension:@"pdf"];
展示结果如图
这些是本地文件,如果是远程服务器文件,只需要将本地url替换成远程url(http://www.baidu.com);展示文件非常简单,这里不再啰嗦,我们来看看UIWebView提供的一些基本函数方法:
#pragma mark–UIWebView基本方法-
/**
* 刷新WebView页面
*/
- (void)reload{
[self.webView reload];
}
/**
* 停止加载WebView页面
*/
- (void)stopLoading{
[self.webView stopLoading];
}
/**
* 后退到上一个WebView页面
*/
- (void)goBack{
// webView提供判断可后退的方法
if([self.webView canGoBack]) {
[self.webView goBack];
}
}
/**
* 再返回到后退前的WebView页面
*/
- (void)goForward{
// webView提供判断可前进的方法
if([self.webView canGoForward]) {
[self.webView goForward];
}
}
五、代理方法
#pragma mark -UIWebView代理方法-
//实现代理方法需要先设置代理(监听网页的加载过程)
webView.delegate=self;
/**
*每当webView即将发送一个请求前,先调用这个方法
作用:一般用来拦截webView发出的所有的请求(加载新的网页)
@paramrequest即将要发出的请求
*
*发之前先问问代理让不让发送
*@returnYES:允许发送这个请求;
NO:禁止加载这个请求。
*/
- (BOOL)webView:(UIWebView*)webView
shouldStartLoadWithRequest:(NSURLRequest*)request
navigationType:(UIWebViewNavigationType)navigationType{
NSLog(@"%s",__func__);
//拦截百度网页:
// 1.获取要加载网页的url
NSString*path = request.URL.absoluteString;
// 2.寻找path中@"baidu"这个字符串
NSUInteger loc = [path rangeOfString:@"baidu"].location;
// 3.如果能找到baidu,则禁止访问
if(loc != NSNotFound) {
return NO;
}
return YES;
}
/**
*网页开始发送请求
*/
- (void)webViewDidStartLoad:(UIWebView*)webView{
NSLog(@"%s",__func__);
}
/**
*网页加载完毕
可以在这个方法里面获取网页信息,并与网页进行交互,第六条为OC与JS之间的交互方法
*/
- (void)webViewDidFinishLoad:(UIWebView*)webView{
NSLog(@"%s",__func__);
}
/**
*网页加载失败
*/
- (void)webView:(UIWebView*)webView
didFailLoadWithError:(nullableNSError*)error{
NSLog(@"%s",__func__);
}
六、实现OC与JS之间的交互:
网页不仅是展示页面,也是一个交互页面,那么当用户想从网页调用系统方法,或者系统想更改网页内容,怎么办呢,这就涉及到了OC与JS之间的交互,交互本身是不难的,要求掌握一些基本的html语法和JS语法,JS与OC之间的通信以iOS7为界有两种方式,首先看一下iOS7以前的通信方式。
方式一:
主要运用两个方法:(PhoneGap框架也是基于此原理)
1、UIWebView的stringByEvaluatingJavaScriptFromString方法
2、UIWebViewDelegate的-(BOOL)webView:(UIWebView
*)webView shouldStartLoadWithRequest:(NSURLRequest*)request navigationType:(UIWebViewNavigationType)navigationType方法
1.OC调用JS
所谓OC调用JS一般是指存在于服务器的网页,被加载到手机上时,系统可以对网页进行增删改查,但是我们是不能直接修改网页内容的,只能通过JS动态来修改,如下示例:
//网页加载完成后,才能对网页进行操作,利用webView执行js代码,操作网页中的节点
-(void)webViewDidFinishLoad:(UIWebView*)webView {
// 1.读取当前页面的URL
NSString *url = [webView stringByEvaluatingJavaScriptFromString:@"document.location.href"];
// document.location.href是获取网页url的js语法,意思是,webView执行一下这句js代码,就会返回我们当前的网页地址。
// 2.读取当前页面的标题,同理上面
NSString *title = [webView stringByEvaluatingJavaScriptFromString:@"document.title"];
// 3.js1是JS获取标签元素a的方法,js2是将a删除,实现了动态删除标签a的功能,实现了交互
NSStringv *js1 =@"var a =
document.getElementsByTagName('a')[1];";
NSString *js2 =@"a.parentNode.removeChild(a)";
// 4.JS语法获取网页的body源码
NSString*js3 =@"document.body.innerHTML";
//执行JS代码
[webView stringByEvaluatingJavaScriptFromString:js1];
[webView stringByEvaluatingJavaScriptFromString:js2];
[webView stringByEvaluatingJavaScriptFromString:js3];
//总结:webView提供了stringByEvaluatingJavaScriptFromString这个方法执行js代码,我们只需要写好js代码直接调用就会被webView执行,实现OC调用JS,增删改查,只需要替换js语法就行了。
}
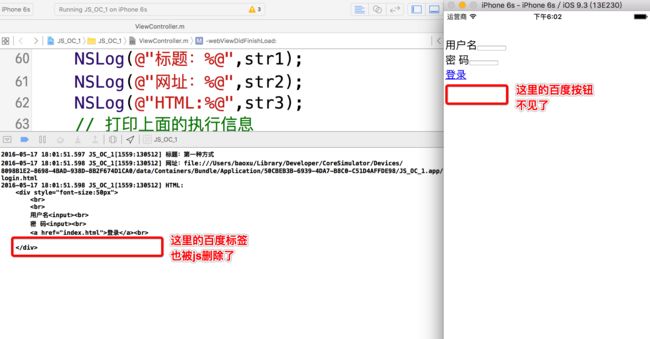
JS删除百度a元素的前后截屏对比:
2.JS调用OC
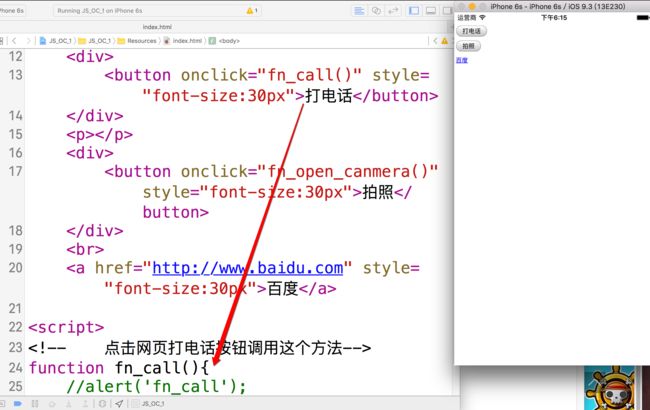
所谓JS调用OC一般是指,页面中某些功能需要调用系统的方法,html和js无法直接和系统交互,只能通知webView,然后webView获取到消息,传递到OC实现JS调用OC,比如打电话或者拍照功能,如下实例:首先写一个简单的网页,只有打电话和拍照两个按钮:
// JS实现点击页面上的打电话按钮调用下面这个方法
functionfn_call(){
//alert('fn_call');
//调用OC中的call方法
//window代表拿到浏览器窗口,规定一个协议发送一个链接,就会响应到webView的这个shouldStartLoadWithRequest代理方法,如下,协议要避开http,类似app间的跳转协议
window.location.href ='toOC://call:?18612345678';
}
// JS实现点击页面上的拍照按钮调用下面这个方法
functionfn_open_canmera(){
//alert('fn_open_canmera');
//调用OC中的openCanmera方法
window.location.href ='toOC://openCanmera';
}
---------------------------------------------
// 在JS中调用OC
// webView每当发送一个请求之前,都会先调用这个方法(能拦截所有的请求)
-(BOOL)webView:(UIWebView*)webView shouldStartLoadWithRequest:(NSURLRequest*)request navigationType:(UIWebViewNavigationType)navigationType{
//NSLog(@"shouldStartLoadWithRequest:%@",request.URL.absoluteString);
NSString*url = request.URL.absoluteString;
//[url hasPrefix:@"tooc://"];
NSRange range = [urlrangeOfString:@"tooc://"];
NSUInteger loc = range.location;
if(loc != NSNotFound) {
//方法名
NSString *method = [url substringFromIndex:loc + range.length];
//NSLog(@"method:%@",method);
NSInteger locParam = [method rangeOfString:@"?"].location;
id obj =nil;
if(locParam != NSNotFound) {
obj = [method substringFromIndex:locParam +1];
method = [method substringToIndex:locParam];
method = [method stringByAppendingString:@":"];
}
//将方法名转成SEL
SEL sel =NSSelectorFromString(method);
if([self respondsToSelector:sel]) {
[self performSelector:sel withObject:obj];
}
}
returnYES;
}
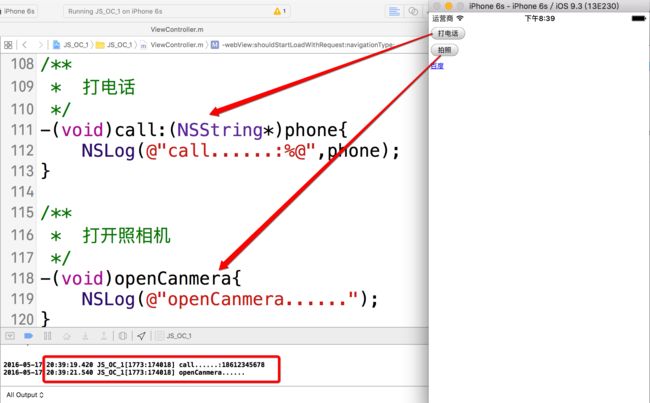
/**
*打电话
*/
-(void)call:(NSString*)phone{
NSLog(@"call......:%@",phone);
}
/**
*打开照相机
*/
-(void)openCanmera{
NSLog(@"openCanmera......");
}
//总结:
// OC -> JS
-(void)webViewDidFinishLoad:(UIWebView*)webView {
[webViewstringByEvaluatingJavaScriptFromString:@“这里是JS语法”];
}
// JS -> OC
//先在网页中设定好响应方法和协议,然后让网页响应这个协议并赋值给window.location.href,这样拦截所有请求的shouldStartLoadWithRequest代理方法就会接收到这个规定好的协议,按照这个协议转化成SEL方法,然后去执行就好了,就实现了JS调用OC。
方式二:
iOS7以前,在App中调用JavaScript的方式只有一种,从iOS7开始,我们可以使用JavaScriptCore框架来让我们的Objective-C代码和JavaScript进行深度交互。
先加入JavaScriptCore的头文件。
#import
/**
OC-->JS:
evaluateScript:方法
JS-->OC:
context[@""] = ^(){};
都在webViewDidFinishLoad方法里执行
*/
- (void)webViewDidFinishLoad:(UIWebView*)webView{
//搭建环境,首先导入JavaScriptCore库,然后在OC中获取JS的上下文,即该UIWebview的JS执行环境
JSContext *context = [webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
//注册一个异常抛出,出错好查
[context setExceptionHandler:^(JSContext*ctx,JSValue*value) {
NSLog(@"error:
%@", value);
}];
// 1.OC-->JS
// JS语法
NSString*js1 =@"document.title";
//执行JS语法,并接收返回
JSValue*backValue1 = [context evaluateScript:js1];
NSLog(@"标题:%@",backValue1);
NSString*js2 =@"var a = document.getElementsByTagName(\'a\')[1];\na.parentNode.removeChild(a);";
JSValue*backValue2 = [context evaluateScript:js2];
NSLog(@"删除百度按钮:%@",backValue2);
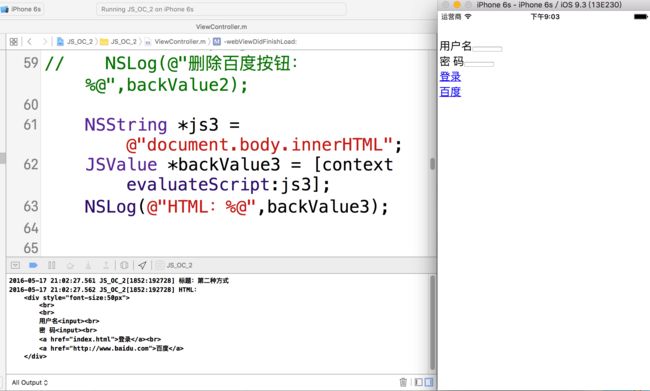
NSString*js3 =@"document.body.innerHTML";
JSValue*backValue3 = [contexte valuateScript:js3];
NSLog(@"HTML:%@",backValue3);
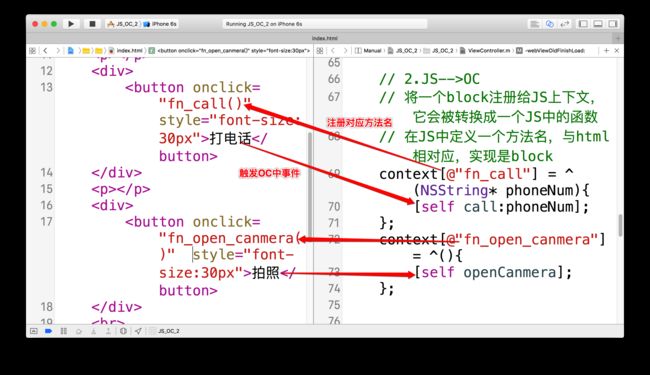
// 2.JS-->OC
//将一个block注册给JS上下文,它会被转换成一个JS中的函数
//在JS中定义一个方法名,与html相对应,实现是block
context[@"fn_call"] = ^(NSString* phoneNum){
[self call:phoneNum];
};
context[@"fn_open_canmera"] = ^(){
[self openCanmera];
};
// 3.真正的交互
//从OC中添加一图片到JS,并能响应事件回到OC,JavaScriptCore提供了JSExport作为两种语言的互通协议,需要遵循协议,并留出接口,那么首先要在.h文件中做如下设置
#import
@protocol MyProtocol
//触发图片响应的方法
-(void)sayHate;
@end
@interfaceViewController :UIViewController
@end
然后再在.m文件中做如下操作
{
……
//在js中注册一个自己
context[@"myObj"] =self;
NSString*code =@"var img =
document.createElement('img');img.src = 'namei.jpg';document.body.appendChild(img);img.onclick=function(){myObj.sayHate()};";
[context evaluateScript:code];
}
//JS反过来调OC的方法
-(void)sayHate{
NSLog(@"讨厌了啦");
}
/**
*打电话
*/
-(void)call:(NSString*)phone{
NSLog(@"call......:%@",phone);
}
/**
*打开照相机
*/
-(void)openCanmera{
NSLog(@"openCanmera......");
}
//总结:
// 1.导入JavaScriptCore的头文件
#import
// 2.搭建环境
JSContext *context = [webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
// OC -> JS
[context evaluateScript:@"JS语法"]
// JS -> OC
// 注册与JS中要调用的同名方法,block里面写方法的实现
context[@"JS中的方法名"] = ^(){ 方法的实现 };
// OC <-> JS
遵循协议,可以实现互通(在OC中定义JS方法,并回调回OC)
七、总结
想要更好的了解网页与系统的交互,需要了解些js和html的基础知识,以上两种iOS7前后的交互方式都好用。webView为移动开发提供了很多便捷,其他具体情况要在开发中慢慢摸索,UIWebView先谈到这里。