前言
因为公司好多项目会用到底部导航栏,大都千篇一律,无非2-5个Tab(可能会有些点击动画、红点提示或者中间多个加号)总是重复相同的操作...所以...很懒的我希望几行代码就能实现这个效果(少敲一行是一行)
效果图
实现
- 依赖
Step 1. Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
implementation 'com.github.forvv231:EasyNavigation:1.0.3'
1、基础版
xml
注:因EasyNavigationBar包含ViewPager,需设置充满
Activity
private String[] tabText = {"首页", "发现", "消息", "我的"};
//未选中icon
private int[] normalIcon = {R.mipmap.index, R.mipmap.find, R.mipmap.message, R.mipmap.me};
//选中时icon
private int[] selectIcon = {R.mipmap.index1, R.mipmap.find1, R.mipmap.message1, R.mipmap.me1};
private List fragments = new ArrayList<>();
navigationBar = findViewById(R.id.navigationBar);
fragments.add(new FirstFragment());
fragments.add(new SecondFragment());
fragments.add(new FirstFragment());
fragments.add(new SecondFragment());
navigationBar.titleItems(tabText)
.normalIconItems(normalIcon)
.selectIconItems(selectIcon)
.fragmentList(fragments)
.fragmentManager(getSupportFragmentManager())
.build();
怎么样 是不是很Easy啊( ̄▽ ̄)~*
2、加号版本
private String[] tabText = {"首页", "发现", "", "消息", "我的"};
//未选中icon
private int[] normalIcon = {R.mipmap.index, R.mipmap.find, R.mipmap.add_image, R.mipmap.message, R.mipmap.me};
//选中时icon
private int[] selectIcon = {R.mipmap.index1, R.mipmap.find1, R.mipmap.add_image, R.mipmap.message1, R.mipmap.me1};
navigationBar.titleItems(tabText)
.normalIconItems(normalIcon)
.selectIconItems(selectIcon)
.fragmentList(fragments)
.mode(EasyNavigationBar.MODE_ADD)
.fragmentManager(getSupportFragmentManager())
.build();
- 资源数组中添加文字和图片,不需要文字可传空串
- mode设置为EasyNavigationBar.MODE_ADD
3、中间添加自定义view
View view = LayoutInflater.from(this).inflate(R.layout.custom_add_view, null);
navigationBar.titleItems(tabText)
.normalIconItems(normalIcon)
.selectIconItems(selectIcon)
.fragmentManager(getSupportFragmentManager())
.fragmentList(fragments)
.mode(EasyNavigationBar.MODE_ADD_VIEW)
.addCustomView(view)
.addLayoutRule(EasyNavigationBar.RULE_CENTER)
.build();
- addCustomView添加自定义好的view
-
mode设置为EasyNavigationBar.MODE_ADD_VIEW
属性
- 什么?不过瘾?看看下面给你提供可以更改的属性,满足你的需求(xml也可设置)
navigationBar.titleItems(tabText) //必传 Tab文字集合
.normalIconItems(normalIcon) //必传 Tab未选中图标集合
.selectIconItems(selectIcon) //必传 Tab选中图标集合
.fragmentList(fragments) //必传 fragment集合
.fragmentManager(getSupportFragmentManager()) //必传
.iconSize(20) //Tab图标大小
.tabTextSize(10) //Tab文字大小
.tabTextTop(2) //Tab文字距Tab图标的距离
.normalTextColor(Color.parseColor("#666666")) //Tab未选中时字体颜色
.selectTextColor(Color.parseColor("#333333")) //Tab选中时字体颜色
.scaleType(ImageView.ScaleType.CENTER_INSIDE) //同 ImageView的ScaleType
.navigationBackground(Color.parseColor("#80000000")) //导航栏背景色
.onTabClickListener(new EasyNavigationBar.OnTabClickListener() { //Tab点击事件 return true 页面不会切换
@Override
public boolean onTabClickEvent(View view, int position) {
return false;
}
})
.smoothScroll(false) //点击Tab Viewpager切换是否有动画
.canScroll(false) //Viewpager能否左右滑动
.mode(EasyNavigationBar.MODE_ADD) //默认MODE_NORMAL 普通模式 //MODE_ADD 带加号模式
.anim(Anim.ZoomIn) //点击Tab时的动画
.addIconSize(36) //中间加号图片的大小
.addLayoutHeight(100) //包含加号的布局高度 背景透明 所以加号看起来突出一块
.navigationHeight(40) //导航栏高度
.lineHeight(100) //分割线高度 默认1px
.lineColor(Color.parseColor("#ff0000"))
.addLayoutRule(EasyNavigationBar.RULE_BOTTOM) //RULE_CENTER 加号居中addLayoutHeight调节位置 EasyNavigationBar.RULE_BOTTOM 加号在导航栏靠下
.addLayoutBottom(10) //加号到底部的距离
.hasPadding(true) //true ViewPager布局在导航栏之上 false有重叠
.hintPointLeft(-3) //调节提示红点的位置hintPointLeft hintPointTop(看文档说明)
.hintPointTop(-3)
.hintPointSize(6) //提示红点的大小
.msgPointLeft(-10) //调节数字消息的位置msgPointLeft msgPointTop(看文档说明)
.msgPointTop(-10)
.msgPointTextSize(9) //数字消息中字体大小
.msgPointSize(18) //数字消息红色背景的大小
.addAlignBottom(true) //加号是否同Tab文字底部对齐 RULE_BOTTOM时有效;
.addTextTopMargin(50) //加号文字距离加号图片的距离
.addTextSize(15) //加号文字大小
.addNormalTextColor(Color.parseColor("#ff0000")) //加号文字未选中时字体颜色
.addSelectTextColor(Color.parseColor("#00ff00")) //加号文字选中时字体颜色
.build();
需求(简单列举几个)
需求1:红点或数字消息提示
//数字消息大于99显示99+ 小于等于0不显示,取消显示则可以navigationBar.setMsgPointCount(2, 0)
navigationBar.setMsgPointCount(2, 109);
navigationBar.setMsgPointCount(0, 5);
//红点提示 第二个参数控制是否显示
navigationBar.setHintPoint(3, true);
清除也可以这样(这样的方法名可能直观些)
//清除第四个红点提示
navigationBar.clearHintPoint(3);
//清除第一个数字消息
navigationBar.clearMsgPoint(0);
数字消息的位置可通过msgPointLeft、msgPointTop来控制,默认这两个值为Tab图标的一半
注:红点提示同理,通过hintPointLeft和hintPointTop两个属性调节位置
需求2:半开放式登录、点击“我的”Tab、不切换页面、需要进行登录操作
.onTabClickListener(new EasyNavigationBar.OnTabClickListener() {
@Override
public boolean onTabClickEvent(View view, int position) {
if (position == 3) {
Toast.makeText(AddActivity.this, "请先登录", Toast.LENGTH_SHORT).show();
return true;
}
return false;
}
})
onTabClickEvent方法中return true则拦截事件、不进行页面切换
注:这种情况canScroll不能设置为true、否则滑动仍会切换页面
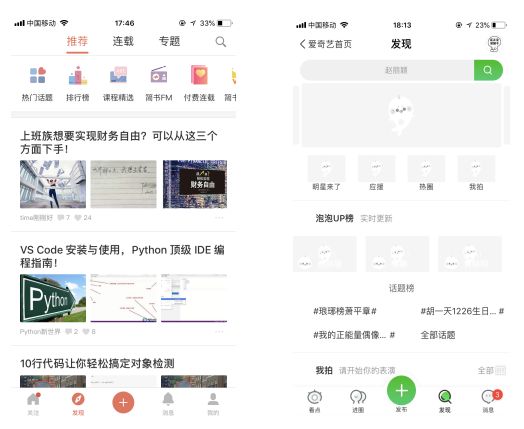
需求3:加号突出(以前这种比较多,现在好多都在导航栏里面、找了好多app...)
- 像图中的两种需求,如何调整加号的位置呢?
提供两种解决方式、addLayoutRule设置属性RULE_CENTER和RULE_BOTTOM两种
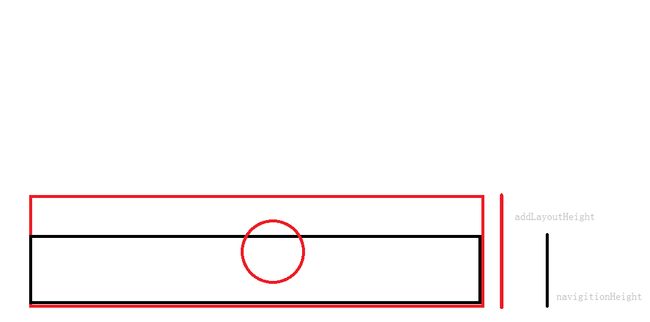
1、RULE_CENTER
中间加号(红色圆圈)相对红色框居中,可通过addLayoutHeight调节加号的位置,此时addLayoutBottom属性无效
2、RULE_BOTTOM
中间加号(红色圆圈)在红色框底部,可通过addLayoutBottom属性调节加号到底部的距离,从而改变加号的位置;
- 中间加号下面文字和其他Tab文字对齐?
addAlignBottom属性可设置加号文字和其他Tab底部对齐。
注:addLayoutRule= RULE_BOTTOM时、addAlignBottom才有效
需求4:加号旋转
- EasyNavigationBar.MODE_ADD模式下
可使用 navigationBar.getAddImage()获取到加号直接进行操作;
- EasyNavigationBar.MODE_ADD_VIEW模式下
可使用navigationBar.getCustomAddView()对你添加的view进行操作;
navigationBar.getCustomAddView().animate().rotation(180).setDuration(400);
需求5:点击第一个页面中的按钮、跳转到第二个页面并执行其中的方法(部分人可选择无视)
第二个页面添加方法供Activity调用
//提示消息
public void showToast(String str) {
Toast.makeText(getActivity(), str, Toast.LENGTH_SHORT).show();
}
第一个页面中调用代码
//跳转第二个页面
((AddActivity) getActivity()).getNavigationBar().selectTab(1);
//调用第二个页面的方法
((SecondFragment) (((AddActivity) getActivity()).getNavigationBar().getAdapter().getItem(1))).showToast("嘻嘻哈哈嗝");
使用注意事项
若运行后EasyNavigationBar为空白、则查看Log信息提示修改;
- EasyNavigationBar.MODE_ADD模式下
中间图片资源及文字同其他tab一起传入,若不需要文字、传空串即可,三个资源数组数量应该相等且数量应为奇数(因为有加号存在)。
若想点击加号实现Fragment切换,addAsFragment设置为true、此时Fragment数量=资源数量。
若点击加号不切换Fragment,跳转界面或弹出底部菜单(此时加号文字图片状态不会变),addAsFragment应为false(默认false),此时Fragment数量=资源数量-1。
- EasyNavigationBar.MODE_ADD_VIEW模式下
若想点击加号实现Fragment切换,addAsFragment设置为true、此时Fragment数量=资源数量+1。
若点击加号不切换Fragment,addAsFragment应为false(默认false),实现跳转界面或弹出底部菜单(此时),FragmentFragment数量=资源数量。
更新(1.0.0)
1、中间加号下可添加文字;
2、中间加号位置可添加自定义View;
3、可设置点击加号后同其他Tab一样切换Fragment;
- 移除addIcon属性、添加中间的图片文字同Tab一样;
- 移除onAddClickListener、监听事件同Tab、实现onTabClickListener;
- 新增addAlignBottom属性(加号是否同Tab文字底部对齐 RULE_BOTTOM时有效)
- 新增addTextTopMargin属性(加号文字距离加号图片的距离)
- 新增addTextSize属性(加号文字大小)
- 新增addNormalTextColor属性(加号文字未选中时字体颜色)
- 新增addSelectTextColor属性(加号文字选中时字体颜色)
- 更改addIconBottom方法名为addLayoutBottom;
- 更改addIconRule方法名为addLayoutRule;
Demo
github:https://github.com/forvv231/EasyNavigation
apk: https://fir.im/7r4d
By the way
- 本Demo中仿微博弹出菜单实现
参考https://github.com/DuShuYuan/PlusMenu
点个赞吧
刚刚电梯里就自己,然后进来了一对情侣
男:只要长按按钮按错的楼层就会被取消
女:哇真的耶好厉害!!!
被取消掉楼层的我:????