前端内容可参考博客:https://www.cnblogs.com/Dominic-Ji/p/10864457.html
什么是前端?
任何与用户直接打交道的操作界面都可以称之为是一个前端
电脑显示界面
手机界面
Ipad
web服务的本质
浏览器窗口输入一个网址敲回车发生了哪些事
1.朝着指定的服务端发送请求
2.服务端接收相应的请求
3.服务端返回相应的响应
4.浏览器接收响应 按照特定的规则渲染页面展示给用户看
HTTP协议
超文本传输协议
规定了浏览器与服务器之间数据传输的格式
1.四大特性
1.基于请求响应
一次请求对应一次响应
2.基于TCP/IP作用与应用层之上的协议
3.无状态
不保留客户端的状态
无论你来多少次 我都待你如初见
cookie session token ...
4.无连接
长链接 websocket(类似于http协议的大补丁)聊天室相关
2.数据格式
请求格式
请求首行(请求方式 协议版本)
请求头(一大堆k,v键值对)
空行(重点)
请求体(携带的数据 并不是一直都有 有时候可能是空的 取决于你的请求方式)
响应格式
响应首行(响应状态码)
响应头(一大堆k,v键值对)
空行(重点)
响应体(浏览器展示给用户看的数据)
3.响应状态码
用数字来表示一大堆提示信息
1XX:服务端已经成功接收到客户端的数据正在处理 你可以继续提交
2XX:200请求成功 服务端已经返回了你想要的数据
3XX:重定向(原本想访问A但是内部自动给你转到了B上面)
4XX:404请求资源不存在,403你当前不具备请求该资源的条件
5XX:500服务端内部错误 机房着火了 宕机 爆炸了
公司内部可以自己定制自己的响应状态码
请求方式
1.get请求
朝服务端要资源(获取数据)
类似于浏览器窗口输入www.baidu.com获取百度首页
2.post请求
朝服务端提交数据(提交数据)
类似于登录注册功能
import socket server = socket.socket() server.bind(('127.0.0.1',8080)) server.listen(5) while True: conn, addr = server.accept() # 阻塞 data = conn.recv(1024) print(data) # 遵循HTTP协议 conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # conn.send(b'hello big baby~
') with open('a.txt','rb') as f: conn.send(f.read()) conn.close()
a.txt内容如下:
<h1>hello big big baby~h1> <a href="https://www.mzitu.com">click mea> <img src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=276938278,2845396192&fm=26&gp=0.jpg"/>
HTML
超文本标记语言
如果你想让你的页面能够被浏览器识别并且展示出好看的样子 你就必须是写HTML代码
浏览器能够识别的语言非常少
HTML/XML CSS JS
扩展知识点:XML也可以书写前端页面 主要用于odoo框架中 书写企业内部管理软件(ERP)
HTML注释
单行注释:
多行注释:
补充:由于html页面结构比较复杂 内容比较多 不便于后期的维护 修改, 通常在写页面的时候 习惯用下面的方式来人为的划分代码区域
HTML文档结构
<html> <head>head>:head内放的内容不是给用户看的 是给浏览器去识别做响应操作的 <body>body>:body内放的内容就是浏览器展示给用户看到的花里胡哨的页面 html>
HTML文档打开方式
1.pycharm自动调用浏览器打开(推荐)
2.手动查找路径之后选择浏览器打开
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>亚洲最大的XXX网站title>
<meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com">
<style>h1{color: green;}style>
<link rel="stylesheet" href="mycss.css">
<script>alert('你好啊')script>
<script src="myjs.js">script>
head>
<body>
<h1>hello worldh1><a href="https://www.mzitu.com">click mea><img src="http://e.hiphotos.baidu.com/baike/w=268/sign=2d67c34bb119ebc4c078719fba26cf79/b999a9014c086e0649c3c36500087bf40ad1cbb1.jpg" alt="">
body>
html>
mycss.css如下
h1 { color: blue; }
myjs.js
confirm('你确定吗');
标签的分类1(分类2在最下面)
1.双标签
2.自闭和标签
head内常用标签
title:定义网页标题
style:内部支持直接写css代码
link:引入外部的css文件
script:
1.内部可以直接便可js代码
2.可以通过src属性引用外部js代码
meta:
name属性
keywords
description
上面是URL
URL:统一资源定位符
body内常用标签
你所看到的花里胡哨的页面 其实内部都是html代码 很丑很乱
基本标签
h1~h6:标题标签
s:删除线
b:加粗
u:下划线
i:斜体
p:独占一行
br:换行
hr:分割线
特殊符号
空格 <p>a大于b a>bp> <p>a小于b a<bp> <p>a&b a&bp> <p>人名币 ¥100000000p> <p>版权标识 ©p> <p>a小于b ®p>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>001h1>
<h2>002h2>
<h3>003h3>
<h6>006h6>
<s>ss>
<u>uu>
<b>ub>
<i>ui>
<p>何处望神州 满眼风光 北固楼p>
<br>
<p>何处望神州满眼风光北固楼p>
<hr>
<p>何处望神州满眼风光北固楼p>
<p>何处望神州满眼风光北固楼p>
<p>a大于b a>bp>
<p>a小于b a<bp>
<p>a&b a&bp>
<p>人名币 ¥1000000p>
<p>版权标识 ©p>
<p>注册商标 ®p>
body>
html>
常用标签
div 块儿级标签
span 行内标签
这两个标签用作前期的页面布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div>
<div>
<p>
<a href="">a>
<s>s>
p>
div>
div>
<p>我是p
<a href="">sdfsfsfsa>
p>
<a href="">111
<a href="">222a>
a>
<span>span>
body>
html>
img 图片标签
src 1.可写一个网站图片地址 2.也可写本地图片地址 3.URL(自动朝url发送请求数据)
alt 当图片加载不出的时候 默认展示的提示信息
title 当鼠标悬浮在图片上的时候 展示的提示信息
width,height 修改一个 另外一个会自动给等比例缩放(如果两个都修改图片就会失真)
a 链接标签
href 1.放一个url 点击就会跳转到给url所对应的资源
target 控制是否在当前页跳转
默认是在当前页跳转 _self
新建页面跳转 _blank
锚点功能 href不单单可以写url也可以写另一个a标签id值
点击就会跳转到该id值所对应的a标签所在的位置
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<img src="https://i.meizitu.net/thumbs/2019/12/202139_10a19_236.jpg" alt="这是一张美女图片" title="这个妹纸姿势还行"width="100px"height="500px">
<img src="download.jpg" alt="这个葫芦娃" title="这是七娃" width="200px" height="200px">
<a href="https://www.mzitu.com" target="_self" id="" class="">点我有你好看哟~a>
<a href="https://www.mzitu.com" target="_blank">点我有你好看哟~a>
<a href="" id="d1">页首a>
<div style="height: 1000px;background: red">div>
<a href="" id="d2">中间a>
<div style="height: 1000px;background: green">div>
<a href="#d1">回到顶部a>
<a href="#d2">回到中间a>
body>
html>
标签应该具备的属性
1.id属性:类似于身份证号 用来唯一标识当前html页面中的某一个标签
在同一个html页面中 id值不能重复
2.class属性:类似于面向对象的继承
直接引用别的类的样式
列表标签
无序列表(较多)
ul
li
只要页面上出现了比较有规则排列的文本 基本上都可以用无序列表来实现
有序列表
ol
li
标题列表
dl
dt标题
dd内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<p>无序列表p>
<ul>
<li>111li>
<li>222li>
<li>333li>
ul>
<p>无序列表p>
<ol type="i">
<li>哈哈li>
<li>呵呵li>
<li>嘿嘿li>
ol>
<p>标题列表p>
<dl>
<dt>标题1dt>
<dd>内容1dd>
<dd>内容2dd>
<dt>标题2dt>
<dd>内容1dd>
<dd>内容2dd>
dl>
body>
html>
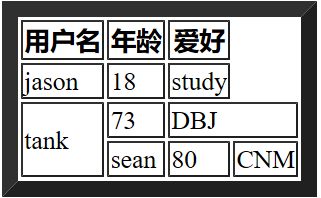
表格标签(******)
展示网站数据时 一般情况下可以使用表格标签 <table> <thead> <tr> <th>th> tr> thead> <tbody> <tr> <td>td> tr> tbody> table> 线表格标签 先写结构 然后写数据 一个tr就是一行 th和td之分 一个加粗一个不加粗 通常情况下表头用th,表单内容用td
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<table border="10">
<thead>
<tr>
<th>用户名th>
<th>年龄th>
<th>爱好th>
tr>
thead>
<tbody>
<tr>
<td>jasontd>
<td>18td>
<td>studytd>
tr>
<tr>
<td rowspan="2">tanktd>
<td>73td>
<td colspan="2">DBJtd>
tr>
<tr>
<td>seantd>
<td>80td>
<td>CNMtd>
tr>
tbody>
table>
body>
html>
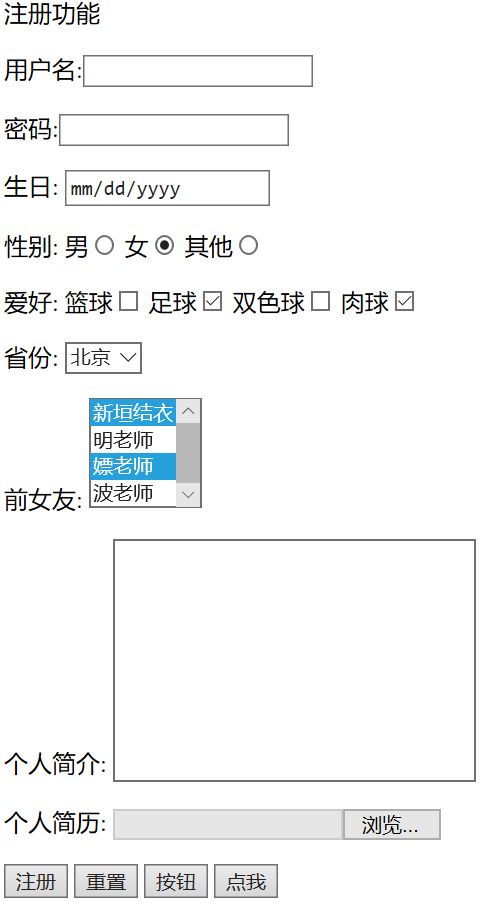
表单标签(*******)
form标签
获取用户输入(输入,选择,上传文件....)并且将数据打包发送给后端
action参数
用来控制数据提交的路径(到底超那个后端服务器提交数据)
三种写法:
1.不屑 默认就是朝当前该页面所在的地址提交数据
2.全路径((https://www.baidu.com)
3.只写路径后缀(/index/) )
获取用户输入input标签 该标签是一个行内标签
method
控制提交方式
form表单默认是get请求 method='get'
你可以指定成post请求 method='post'
enctype
控制的数据提交的编码格式
默认情况下form表单是不能够直接发送文件的
如果你要发送文件 必须将该参数有默认的urlencoded改为formdata
label标签配合input一起使用的
input类似与前端的变形金刚 type属性 text 普通文本 password 密文 date 日期 radio 多选一 checkbox 多选多 默认选种 checked="checked" 当标签的属性名和属性值相同的时候 可以只写属性名 女<input type="radio" name="gender" checked="checked"> 简写 女<input type="radio" name="gender" checked> reset 重置 button 普通按钮 submit 触发form表单提交动作 file 获取文件 select标签 下拉框 一个个选项就是一个个option标签 默认是单选的 可以加一个multiple该成多选 <select name="" id="" multiple> <option value="">新垣结衣option> <option value="">明老师option> <option value="">嫖老师option> <option value="">波老师option> select> 如何让option标签默认选中 加selected="selected" <select name="" id="" multiple> <option value="" selected="selected">新垣结衣option> <option value="">明老师option> <option value="" selected>嫖老师option> <option value="">波老师option> select> textarea标签 获取大段文本 label通常是配合input一起使用的 for用来填写对应的input标签id值 点击label标签内的内容 会自动让对应的input标签 聚焦 能够触发form表单提交数据的按钮(******) <input type="submit"> 可以通过value属性来指定按钮文本内容 <input type="submit" value="注册"> <button>点我button> input获取到的用户输入就类似于是字典的value input中的name属性就类似于是字典的key
注意事项
1.获取用户输入的标签 都是用value属性来存放用户的输入
获取用户输入的标签都应该有name属性 就类似于字典的key
value属性就类似于字典的value
2.如何给input设置默认
可以直接给input标签加value属性
3.input框如何设置提示信息
username:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<p>注册功能p>
<form action="">
<p>
<label for="d1">用户名:<input type="text" id="d1" name="username">label>
p>
<p>密码:<input type="password" name="password">p>
<p>生日: <input type="date">p>
<p>性别:
男<input type="radio" name="gender">
女<input type="radio" name="gender" checked>
其他<input type="radio" name="gender">
p>
<p>爱好:
篮球<input type="checkbox" name="hobby">
足球<input type="checkbox" checked >
双色球<input type="checkbox">
肉球<input type="checkbox" checked>
p>
<p>省份:
<select name="province" id="">
<option value="">北京option>
<option value="">上海option>
<option value="">深圳option>
select>
p>
<p>前女友:
<select name="" id="" multiple>
<option value="" selected="selected">新垣结衣option>
<option value="">明老师option>
<option value="" selected>嫖老师option>
<option value="">波老师option>
select>
p>
<p>个人简介:
<textarea name="" id="" cols="30" rows="10">textarea>
p>
<p>个人简历:
<input type="file">
p>
<p>
<input type="submit" value="注册">
<input type="reset" value="重置">
<input type="button" value="按钮">
<button>点我button>
p>
form>
body>
html>
标签的分类2
1.块儿级标签
独占一行 h1~h6 p br hr div
1.块儿级标签内部可以嵌套任意的块儿级标签和行内标签
2.特例:p虽然是块儿级标签 但它的内部只能嵌套行内标签 不能嵌套块儿级标签
如果嵌套了 没有问题 知识不符合html语法规范
2.行内标签 u s i b span
自身文本多大 就占多大
行内标签内部不能嵌套块儿级标签和行内标签
pycharm小技巧:
书写标签的时候, 你只需要写标签的名字, 之后tab键就可以自动补全
(因为内置了emmet插件)