一、问题
1、基础类型有哪些?复杂类型有哪些?有什么特征?
基础类型包括:Undefined,Number,String,Null,Boolean;
复杂类型包括:Object (对象,函数,数组,正则 等);
- 基础类型的特征是保存在栈内存中,其是按值访问的,故而可以操作保存在变量中的实际的值;
- 复杂类型的特征是保存在堆内存中,其是按指针访问的,故实际上在操作复杂类型的对象时实际上是操作对象的引用(指针),而非实际的对象;
下面举个例子:
正好在此补充两点知识:
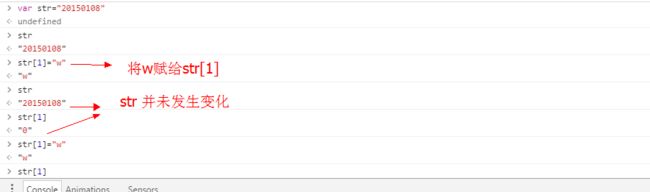
- 1、注意数组与字符串赋值的差异
- 2、浅拷贝、深拷贝举例
var obj1={"name":"licai" ,"age":24 ,"sex":"M"};
function lowerCopy(obj) {
var newObj={};
for ( property in obj ){
newObj[property]=obj[property];
}
return newObj;
}
var obj1={ "name":"licai" ,"age":24 ,"sex":"M", "like":["看书","写代码"] };
function deepCopy(obj) {
var newObj={};
for ( property in obj ){
if(typeof obj[property]==="object"){
newObj[property]=deepCopy( obj[property] );
}
else {
newObj[property]=obj[property];
}
}
return newObj;
}
2、如下代码的输出? 为什么?
var obj1 = {a:1, b:2};
var obj2 = {a:1, b:2};
console.log(obj1 == obj2); // false; obj1与obj2的指针不是一个 因此会报错
console.log(obj1 = obj2);// 将obj2的指针赋给obj1,返回Object 对象
console.log(obj1 == obj2); /*true; 由于经过赋值的运算,
obj2的指针现在与obj1是同一个,因此运算结果为真*/
二、代码
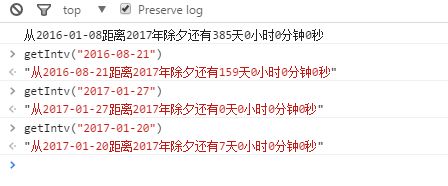
1、写一个函数getIntv,获取从当前时间到指定日期的间隔时间
var str = getIntv("2016-01-08");
console.log(str); // 距除夕还有 20 天 15 小时 20 分 10 秒
var str = getIntv("2016-01-08");
console.log(str); // 距除夕还有 20 天 15 小时 20 分 10 秒
function getIntv(nowdate){
var allDifference=Date.parse("2017-01-27")-Date.parse(nowdate);
var dayConvert=1000*60*60*24;
var hoursConvert=1000*60*60;
var minutersConvert=1000*60;
var secondsConvert=1000;
var dayDifference= parseInt( allDifference/dayConvert );
var hoursDifference= parseInt( (allDifference%dayConvert)/hoursConvert ) ;
var minutesDifference=parseInt( allDifference%dayConvert%hoursConvert/minutersConvert );
var secondsDifference=parseInt( allDifference%dayConvert%hoursConvert%minutersConvert/secondsConvert );
var str="从"+nowdate+"距离2017年除夕"+"还有"+dayDifference+"天"+hoursDifference+"小时"+minutesDifference+"分钟"+secondsDifference+"秒";
return str;
}
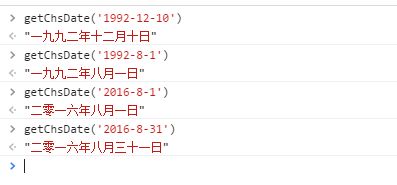
2、把数字日期改成中文日期
var str = getChsDate('2015-01-08');
console.log(str); // 二零一五年一月八日
function getChsDate(albDate) {
var albDateArr=albDate.split("-");
var zhNumberArr=['零','一','二','三','四','五','六','七','八','九','十','十一','十二','十三','十四','十五','十六','十七','十八','十九','二十','二十一','二十二','二十三','二十四','二十五','二十六','二十七','二十八','二十九','三十','三十一'];
var str0=albDateArr[0];
var arr0=str0.split("");
for (var j=0;j<=9;j++){
arr0.forEach(function (e,i,arr0) {
if (e==j){
arr0[i]=zhNumberArr[j];
}
})
}
var m=albDateArr[1];
albDateArr[1]=zhNumberArr[Number(m)];
var n=albDateArr[2];
albDateArr[2]=zhNumberArr[Number(n)];
str=arr0.join("")+"年"+albDateArr[1]+"月"+albDateArr[2]+"日";
return str;
}
3、写一个函数获取n天前的日期
var lastWeek = getLastNDays(7); // ‘2016-01-08’
var lastMonth = getLastNDays(30); //'2015-12-15'
function getLastNDays(n) {
var last=new Date( Date.now()-n*1000*60*60*24);
var year=last.getFullYear();
var month=last.getMonth()+1;
var date=last.getDate();
return year.toString()+"-"+month.toString()+"-"+date.toString();
}
4、完善如下代码,用于获取执行时间如:
var Runtime = (function(){
//code here ...
var obj = {
start: function(){
//code here ..., 当前时间
},
end: function(){
//code here ... 结束时间
},
get: function(){
//code here ... 获取执行时间
}
};
return obj;
}());
Runtime.start();
//todo somethint
Runtime.end();
console.log( Runtime.get() );
var Runtime = (function(){
var startTime;
var endTime;
var difference;
var obj = {
start: function(){
startTime=Date.now();
return startTime;
},
end: function(){
endTime=Date.now();
return endTime;
},
get: function(){
difference=endTime-startTime;
return difference;
}
};
return obj;
}());
Runtime.start();
for (var i=0;i<10000;i++)
{
console.log(i);
}
Runtime.end();
console.log( Runtime.get() );
5、楼梯有200级,每次走1级或是2级,从底走到顶一共有多少种走法?用代码(递归)实现
/*
找规律:
如果只有1个台阶,就只有1种方法f(1)//(1)
如果有2个台阶,就有两种方法f(2)//(1,1) ,(2)
如果有3个台阶,就有3种方法f(1)+f(2)// (1,1,1) ,(1,2),(2,1)
如果有4个台阶,就有5种方法f(2)+f(3)//(1,1,1,1) ,(1,1,2),(1,2,1),(2,1,1) ,(2,2)
....
得出规律n个台阶,就有f(n-1)+f(n-2)种方法
*/
function Methods(n) {
var f=0;
if (n===1){
f=1;
}
else if (n===2){
f=2
}
else {
f=Methods(n-1)+Methods(n-2);
}
return f;
}
6、写一个json对象深拷贝的方法,json对象可以多层嵌套,值可以是字符串、数字、布尔、json对象中的任意项
var obj1={ "name":"licai" ,"age":24 ,"sex":"M", "like":["看书","写代码"] };
function deepCopy(obj) {
var newObj={};
for ( property in obj ){
if(typeof obj[property]==="object"){
newObj[property]=deepCopy( obj[property] );
}
else {
newObj[property]=obj[property];
}
}
return newObj;
}
**本文版权归本人即笔名:该账户已被查封 所有,如需转载请注明出处。谢谢! *