这两天在学习iOS的设计规范,主要为大家接受下我们会经常用,栏,控件和视图。
其中配合了《零基础学UI》这本书的内容。
今天为先跟大家分享下iOS中的栏。
界面从上到下状态栏、导航栏、搜索栏、工具栏、标签栏。
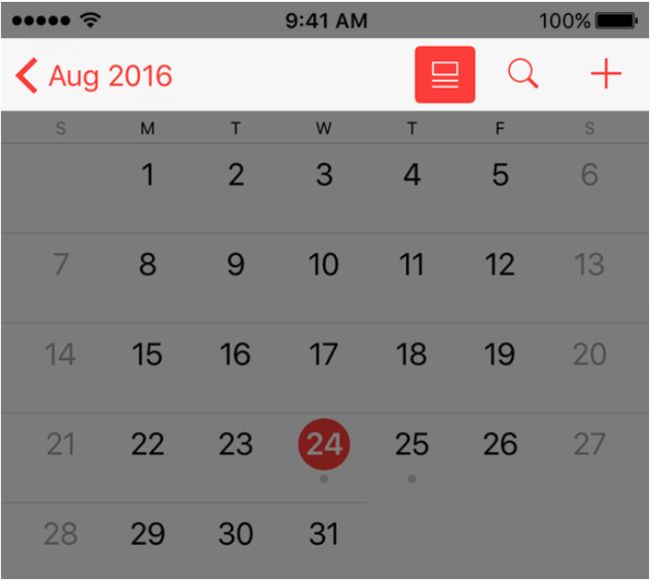
状态栏(status bar)
1、状态栏展示了周围环境的很重要信息。状态栏背景是透明的,并且一直固定在屏幕上边缘。
2、状态栏分为黑白两色,配合不同背景使用。
3、状态栏背景色:
a、使用纯色。
b、使用导航栏的延伸色。
c、背景图片模糊。
d、少数特例独行的会使用同背景反差较大的颜色。
4、状态栏隐藏:
好处:会为用户带来沉浸式体验。例如阅读,游戏,视频。
坏处:会使得用户无法直观了解手机的状态。
解决:手势轻点,可以随时呼出状态栏及其相关控件。不让状态栏始终处于隐藏状态。
导航栏(Navigation bar)
1、实现在应用中信息层级结构的导航,有时也用于管理当前屏幕内容。背景为半透明。一般在状态栏的正下方。
2、导航栏一般包括:
a、返回按钮:根据实际情况可添加前一层级的标题。
b、标题:标题随着层级变化而变化,若标题太长,也可留空。
c、当前界面管理控件:分段控件能更好的扁平信息层级。容易筛选找到需要的内容。
d、当前界面图标:导航承载图标有限,如果有大量需要编辑的图标,可考虑使用工具栏。
3、通常导航栏上的元素不能多余3个。一般情况下,有分段控件就不要放标题及其他控件了。以保证导航上文字与按钮之间有足够的点击距离。以免引起误操作。多余3个的排版,参考。
4、有需要可以隐藏导航栏,但是要保证用户可以轻松呼出导航栏。例如safari。
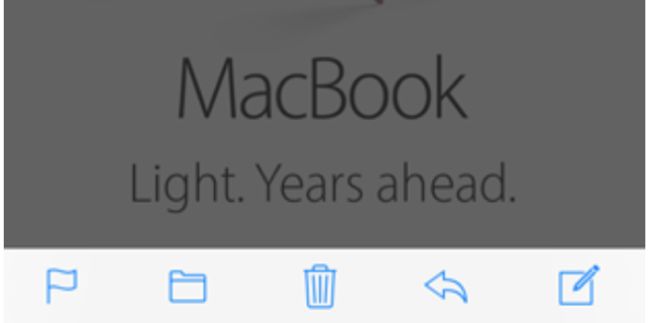
工具栏(Tool Bar)
1、工具栏放置用于操控当前视图中各种对象的控件,在工具栏里放置的内容一定是当前场景最经常使用的命令。
2、工具栏是半透明的,在iphone上,工具栏始终在底部,而在ipad则可能在顶部。
3、当键盘唤起,用户做了手势,或者改变当前屏幕方向,工具栏都会出现隐藏。
4、因为工具栏只能针对当前屏幕和视图进行操作。
所以在工具栏插入的分段控件,只能针对当前内容近期不同视图和模式的切换。
不能插入带有全局模式任务的分段控件。插入全局模式任务最好用标签栏。
5、当分段控件小于等于3个时,建议用文字标签表达。当控件大于3个时,用图标表达。 这样有利于保证按钮之间的距离时是可操控的。
标签栏(Tab bar)
1、让用户在不同的子任务和视图中进行切换。在键盘呼出时,标签栏会隐藏。
标签栏适用在主界面中。因为它可以扁平信息层。并同时提供多个到达同级信息的入口。
2、标签栏最多放置5个标签。如多余五个,可以用更多代替。
3、不要在标签栏执行针对于当前页面的操作。如有需要可使用导航栏或者工具栏。
4、一般带有标签栏的应用在iPhone里不支持横屏展示。iPad时支持的。因为ipad本身屏幕宽。
5、即便当标签不可用时,也不要删除它。保持它的可点击性。在不可用标签页面注明不可用原因。
这样有利于用户对信息结构的认知。
6、可以用小气泡来标注在标签上,告知用户该标签页面有更新。
7、重点:
标签栏:实现程序中的界面切换。
工具栏:是对当前页面进行操作。
两者不会出现在同一个视图中。
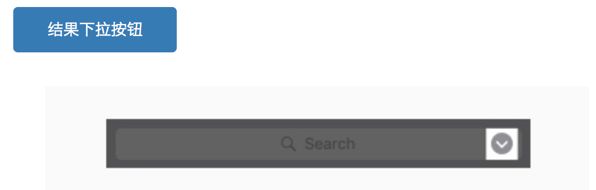
搜索栏(Search bar)
1、搜索栏包含:占位符文本:写明控件功能,或提示用户输入内容
清除按钮: 为用户提供一键清除的功能
联想列表: 用户在输入关键字时,产生的联想结果列表,有利于用户的快速搜索。
结果下拉按钮:点击时会出现用户最近一次的搜索结果。
2、范围栏(scope bar) 伴随搜索栏出现。对明确范围的搜索非常有效。
最佳方案当然是优化你的方案,让用户不需要范围栏筛选结果,就可以找到她们要的结果。