- lxml学习笔记
weixin_33843409
python
问题1:有一个XML文件,如何解析问题2:解析后,如果查找、定位某个标签问题3:定位后如何操作标签,比如访问属性、文本内容等fromlxmlimportetree->导入模块,该库常用的XML处理功能都在lxml.etree中requests+lxml解析小from lxml import etree import requests page = 1 url = 'http://www.
- Axios和ajax的异同点详解以及在express后端使用redirect重定向对ajax无效的原因!
char56789
javascriptnode.jsreactjs
问题描述:在express中使用redirect进行重定向时,页面显示是301状态码,页面不跳转!(说明在express中不能使用redirect进行重定向)究其原因:使用ajax后,后端无法直接让前端进行页面跳转。需要前端进行状态码和后端返回的数据的判断,然后前端自己进行跳转页面。因为ajax(axios只是对ajax进行了封装,ajax在此处的特性对axios也适用)是一个完整的请求和回掉的过
- 谷粒商城学习笔记,第七天:性能压测+缓存+分布式锁
「已注销」
数据库分布式redisjava多线程
谷粒商城学习笔记,第七天:性能压测+缓存+分布式锁一、性能压测我们希望通过压测发现其他测试更难发现的错误:内存泄漏、并发与同步。1、性能指标吞吐量、响应时间QPSTPS、错误率RT:ResponseTime响应时间HPS:hitspersecond每秒点击次数TPS:Transactionpersecond系统每秒处理交易数QPS:querypersecond每秒处理查询次数2、JMeter下载地
- STM32学习笔记
李兆源—电子工程师
stm32学习笔记
STM32系列(HAL库)——内部FLASH读写实验_简约版在此篇文章前,写过另外一篇关于STM32内部FLash读写的文章——点击跳转。之前那篇文章的代码是移植于正点原子的,比较复杂,因为它考虑了写入字节大于1K或2K时需要换页写入的问题。但是在实际使用过程中,我们需要写入的数据常常远小于1K,因此本篇文章的代码适用于写入小量数据使用(即小于1K或2K——取决于单片机最小写入页)。本次代码是借鉴
- 分布式电商项目 谷粒商城 学习笔记<4>
怎么又有bug单
SpringBoot分布式java开发语言阿里压力测试
文章目录十五、压力测试1.一些基本概念2.JVM内存机制3.压测记录4.Nginx动静分离5.优化三级分类查询十六、redisson分布式锁与缓存1.概念2.redis3.缓存失效缓存穿透缓存雪崩缓存击穿互斥锁:4.缓存击穿如何复制微服务:5.分布式缓存概念原则基本流程6.Redisson环境搭建可重入锁锁的续期读写锁信号量(Semaphore)闭锁7.缓存和数据库一致性十五、压力测试这里是使用j
- 前端面试:ajax 和 xhr 是什么关系?
returnShitBoy
前端面试ajax
在前端开发中,AJAX(AsynchronousJavaScriptandXML)和XHR(XMLHttpRequest)是两个密切相关但有些不同的概念。以下是对这两者的详细解释及其关系:1.AJAX定义:AJAX是一个用于创建异步web应用程序的技术。它允许网页在不完全重新加载整页的情况下,与服务器交换数据并更新部分网页内容。主要特征:异步操作:AJAX使得页面可以在后台与服务器进行数据交换,用
- 【Unity入门教程】第一章 游戏引擎基础 【中国大学MOOC游戏引擎原理及应用】
晴夏。
unity游戏开发游戏unity游戏开发unity3d
以下均为来自中国大学mooc游戏引擎原理及应用时的学习笔记,不含商用,仅供学习交流使用,如果侵权请联系作者删除。第一章都很简单没什么好讲的,简单的介绍一下(其实是学习的时候第二章才开始记笔记)https://www.icourse163.org/course/CUC-1450317378?tid=1450731676才不会说是为了规格整齐每章都有才水了个第一章的
- edger多组差异性分析_R语言统计分析微生物组数据
weixin_39961636
edger多组差异性分析
我在学习这本书记了一些笔记,如果你有学习,欢迎分享你的笔记或者教程。我的已有笔记汇总如下:宏基因组学习笔记宏基因组学习笔记2宏基因组笔记(第二章)R语言宏基因组学统计分析学习笔记(第三章-1)R语言宏基因组学统计分析学习笔记(第三章-2)https://link.springer.com/book/10.1007/978-981-13-1534-3下载方法,sci-hub大法啦。出版日期:2018
- C#学习笔记(3): 调用YOLOv8
playerofIE
c#学习笔记YOLOpython
最近做的项目需要C#编写上位机程序,同时也要使用yolo进行深度学习检测。使用pythonnet调用写好的py文件,C#代码如下:Runtime.PythonDLL="python310.dll";PythonEngine.Initialize();using(Py.GIL()){dynamicsys=Py.Import("sys");dynamictorch=Py.Import("torch")
- Java学习笔记(二十二)
路上阡陌
java学习笔记
1Redis是单线程的那如何处理多个客户端发送的命令Redis虽然是单线程的,但它能够高效地处理多个客户端发送的命令,这主要得益于其内部使用的I/O多路复用技术和事件驱动模型。以下是Redis处理多个客户端命令的详细解释:1.1I/O多路复用技术Redis通过使用I/O多路复用技术,能够同时监听多个客户端连接上的I/O事件。当任何一个客户端连接上有读、写或异常等I/O事件发生时,I/O多路复用机制
- Java~二叉树进阶练习题:根据先序遍历和中序遍历构建二叉树 与 根据后序遍历和中序遍历构建二叉树
Java墨言
程序员java面试算法
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!先序遍历中第一个一定是根结点。中序遍历中根结点左子树的所有结点一定在根结点的左边,右子树的所有结点一定在根结点的右边。所有中序遍历的序列组成可以表示为:左子树结点+根结点+右子树结点。后序遍历中最后一个结点一定是根结点。****根据先序遍历和中序遍历构建二叉树解题细想:**设置变量inedx方便从p
- 【Python学习笔记】一些关于多线程,xls文件读取,PyQt5,PyInstaller打包等问题的解决方案记录
百里香酚兰
Python自学笔记python学习笔记pyinstallerxls文件PyQt5多线程
背景:最近利用休息时间写了个小型exe程序,主要涉及的技术点有:多线程,读取xls文件,基于PyQt5的简单GUI页面,利用PyInstaller打包成exe。虽然有ChatGPT等协助,但难免还是在开发过程中遇到了一些疑难问题,所以开个记录贴刊登解决方式。问题&解决方式:1.PyQt+PyInstaller:tqdm报错AttributeError:‘NoneType‘objecthasnoat
- 2024年HarmonyOS鸿蒙最新鸿蒙应用开发当前支持的颜色枚举值(2),2024年最新社招面试题目
2401_84850323
程序员鸿蒙面试学习
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新需要这份系统化的资料的朋
- 侯捷 C++ 课程学习笔记:C++常用标准库
Three~stone
c++学习笔记
标准库#include万能头是一个简写方式,用来一次性包含C++标准库中的许多常用部分,比如输入输出流(iostream)、算法(algorithm)、向量(vector)、列表(list)、队列(queue)、栈(stack)、映射(map)、集合(set)等。使用它可以让程序员在编写解决特定问题的代码时,不必一一列出所需的所有头文件,简化了代码的编写过程。在实际的工程项目或更专业的编程实践中,
- Node.js和webpack入门-个人学习笔记
ksmswq
node.jswebpack学习
Node.js-入门Node.js基础概念Node.js是一个跨平台JavaScript运行环境,是开发者可以搭建服务器端的JavaStript应用程序。作用1.编写服务端程序2.编写数据接口,提供网页浏览资源等等3.实现“前端工程化”,为Vue和React等框架做铺垫前端工程化-概念开发项目直到上线,过程中集成的所有工具和技术。(Node.js是前端工程化的基础(因为Node.js可以主动读取前
- Node.js入门(学习笔记)
唐小艾
学习笔记node.js
文章目录简介NodeJS下载安装下载安装NodeJS与WebStorm整合JS文件运行CommonJS规范模块模块化定义模块引用模块标识node中的对象globalexports和module.exports属性方法引用包packageNPM(NodePackageManager)NPM命令NPM包引用NPM注意下载速度慢Nodejs核心模块Buffer模块buffer类方法buffer实例的属性
- Golang学习笔记_49——解释器模式
LuckyLay
Golang学习笔记golang学习笔记解释器模式设计模式
Golang学习笔记_46——状态模式Golang学习笔记_47——访问者模式Golang学习笔记_48——中介者模式文章目录一、核心概念1.定义2.解决的问题3.核心角色4.类图二、特点分析三、适用场景1.金融公式引擎2.智能合约解析3.业务规则引擎四、Go语言实现示例完整实现代码执行结果五、高级应用1.表达式缓存优化2.并行解释器六、与其他模式对比七、实现建议八、典型应用一、核心概念1.定义解
- 前端(vue)学习笔记(CLASS 4):组件组成部分与通信
肥肠可耐的西西公主
vue.js前端学习
1、组件的三大组成部分(结构/样式/逻辑)注意点:1、结构只能有一个根元素2、全局样式(默认),影响所有组件;局部样式,scoped下样式,只作用于当前组件3、el根实例独有,data是一个函数,其他配置项一致样式注意点:默认情况下,写在组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题1、全局样式:默认组件中的样式会作用到全局2、局部样式:可以给组件加上scoped属性,可以让样式
- Go 学习笔记整合
进击的程序猿~
GO容器技术数据库golang学习docker1024程序员节
包括go语言基础、Linux基础、docker、kubernetes、中间件、NoSQL等等。go语言基础:Golang基本数据结构:https://blog.csdn.net/qq_41822345/article/details/125350205Golang高级数据结构:https://blog.csdn.net/qq_41822345/article/details/125475150Go
- scikit-image(Scikit-image 是用于图像处理的 Python 包,使用原生的 NumPy 数组作为图像对象)
Clark-dj
图像处理pythonnumpy
Scikitimage中文开发手册-开发者手册-腾讯云开发者社区-腾讯云昨天搜索一个函数时无意间发现这个网站,今天来学习一下,仅作学习笔记。measureskimage.measure.approximate_polygon(coords,...)近似具有指定公差的多边形链。skimage.measure.block_reduce(image,block_size)通过对局部块应用函数来下采样图像
- 【CSDN】java使用POI&EasyExcel操作文件学习笔记
骑鱼过海的猫123
java学习笔记
文章目录1.Apachepoi参考CSDNurl:[CSDNPOI文档](https://blog.csdn.net/fgghhfg574/article/details/103343030)参考B站视频:[B站POI视频](https://www.bilibili.com/video/BV1cG411M7ut?p=6&vd_source=31d376c1e57cf8a26a31cd3b47080
- 嵌入式开发之STM32学习笔记day06
小程同学>o<
嵌入式学习之STM32stm32学习笔记
基于STM32F103C8T6的开发实践——从入门到精通011.引言STM32系列微控制器是STMicroelectronics推出的一款高性能、低功耗的32位微控制器,广泛应用于嵌入式系统中。STM32F103C8T6是其中非常受欢迎的一款,凭借其强大的性能、丰富的外设接口和低廉的价格,成为了开发者的首选之一。本文将通过实例,详细介绍如何基于STM32F103C8T6进行开发,并带领读者完成从简
- Ajax原理笔记
小鱼ccd
前端
1.后端如何把数据传给前端?后端通常通过HTTP接口(API)把数据传给前端,一般流程如下:(1)后端提供API接口后端使用SpringBoot开发API,通常返回JSON数据。例如,在Controller层定义一个接口,返回商品列表:@RestController@RequestMapping("/api/products")publicclassProductController{@GetMa
- 深入探索Ajax技术与应用实践
Javen Fang
本文还有配套的精品资源,点击获取简介:Ajax技术允许在不刷新整个页面的情况下进行网页内容的局部更新,大大提升了用户体验。文章详细解析了Ajax的核心组件和工作流程,并强调了其在Web开发中的重要性。此外,还探讨了Ajax的优点、应用场景以及在实际开发中需要注意的问题。通过学习Ajax,开发者可以设计出更加动态和高效的网页应用。1.Ajax技术概述和定义Ajax技术概述Ajax技术的核心在于其异步
- AJAX PHP:深入理解与实际应用
wjs2024
开发语言
AJAXPHP:深入理解与实际应用引言随着互联网技术的不断发展,前端与后端交互变得更加频繁。AJAX(AsynchronousJavaScriptandXML)和PHP(HypertextPreprocessor)作为两种流行的技术,在实现动态网页和应用程序方面扮演着重要角色。本文将深入探讨AJAXPHP的工作原理、应用场景以及实际开发中的注意事项。AJAXPHP概述AJAXAJAX是一种基于Ja
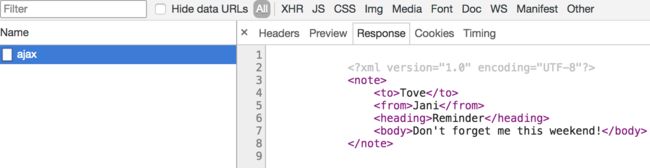
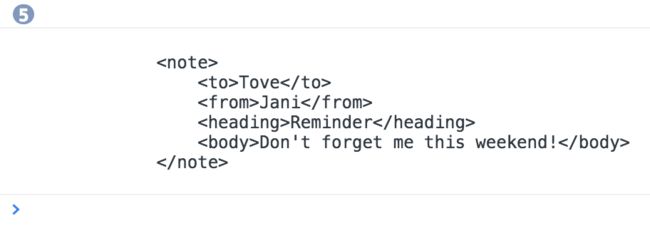
- selenium 等待ajax,如何等待Selenium IDE中的所有ajax请求完成?
华西怀
selenium等待ajax
我有一阵子没用过IDE。这是我用于WebDriver的。但算法翻译;JavaScript是JavaScript。这就是说,这取决于你的框架。对于角度,我用这个:publicbooleanwaitForAngularToLoad(WebDriverdriver,intwaitTimeInSeconds){WebDriverWaitwait=newWebDriverWait(driver,waitTi
- 简单工厂模式、工厂方法模式、抽象工厂模式 对比学习笔记
idgoodbye
简单工厂模式工厂方法模式抽象工厂模式
工厂模式架构设计原则开闭原则:是指一个软件实体(如类、模块和函数)应该对扩展开放,对修改关闭。依赖倒置原则:是指设计代码结构时,高层模块不应该依赖低层模块,二者都应该依赖其抽象。抽象不应该依赖细节,细节应该依赖抽象。单一职责:是指一个类只负责一个主要任务,避免因一个类负责两个以上任务时,修改其中一个任务代码导致另一个任务代码受到连带影响。接口隔离原则:是指用多个专门的接口,而不使用单一的总接口,客
- Spring-Boot学习笔记
戴帽子的小熊猫
学习笔记学习笔记springboot
这个笔记是在自己学习的过程中根据实际用到的和学到的整理出来的,可能会有缺失,错误等,主要是给激励自己学习,遇到写不下去的情况给自己一个参考,请各位大佬发现问题提出问题时能嘴下留情,也希望多提建议,谢谢。本笔记长期更新(更新日期2024年9月21日)目录第1章.固定格式参考1.1application.yml1.2mapper.xml(详细操作见另一个文件[XML数据库操作笔记]())1.3appl
- Linux命令学习笔记之 network NetworkManager
kfepiza
OS操作系统WindowsLinux等#LinuxCentOSUbuntu等linux学习centos
networkNetworkManager前言CentOS7最小安装下的测试220511心得:启动network能打开网络,关闭network能关闭网络启动NetworkManager能打开网络,关闭不会关闭网络在两者都启动的情况下,单停network会断网,单停NetworkManager不会一些摘抄前言这两个东西在centOS7最小安装无勾选附加时就存在Ubuntu20.04中只有Networ
- AI技术学习笔记系列001:FastLanguageModel.get_peft_model 函数各参数的详细解释
新说一二
人工智能学习笔记
以下是关于代码中FastLanguageModel.get_peft_model函数各参数的详细解释,以及企业实际微调时的选择考量:参数详解及对微调的影响1.r=32(秩)作用:控制LoRA适配器的低秩矩阵的维度(秩),直接影响可训练参数数量。影响:r越大:适配器表达能力更强,能捕捉更复杂的任务特征,但可能导致过拟合(尤其数据量少时),训练时间和显存占用增加。r越小:参数量少,训练更快,显存占用低
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement