做过安卓的知道,安卓里CoordinatorLayout+ AppBarLayout控件再加app:layout_behavior="@string/appbar_scrolling_view_behavior"属性可以做到这个效果。
在flutter中goole也提供了同样效果的控件NestedScrollView+Sliver系列的东西,
NestedScrollView没多少可选参数,这边主要SliverAppBar。
- SliverAppBar参数说明:
this.leading,//前导标题
this.title,//标题
this.actions,//菜单
this.flexibleSpace,//可以展开区域,通常是一个FlexibleSpaceBar
this.bottom,//底部内容区域
this.elevation,//阴影
this.forceElevated: false,
this.backgroundColor,背景颜色
this.brightness,//主题明亮
this.iconTheme,图标主题
this.textTheme,//文字主题
this.primary: true,//是否预留高度
this.centerTitle,标题是否居中
this.expandedHeight,//展开高度
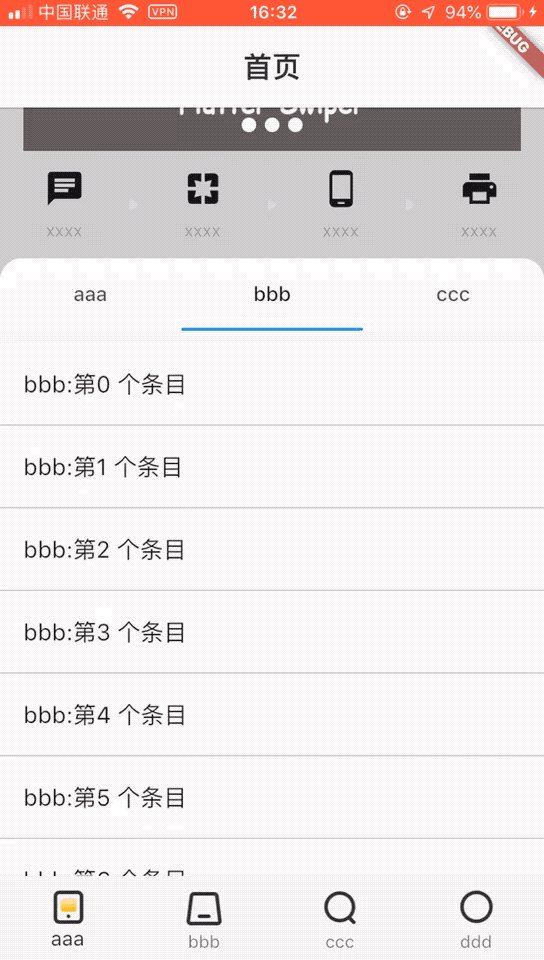
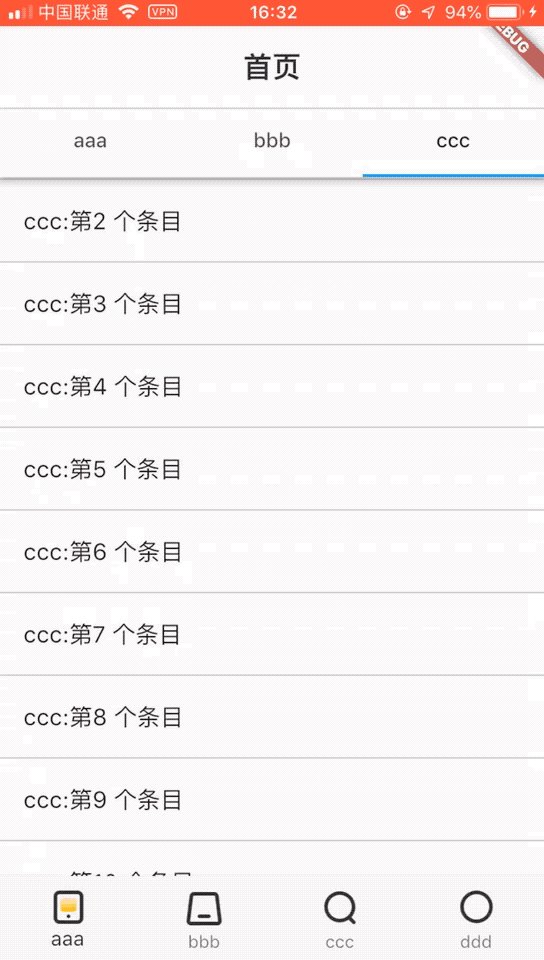
this.floating: false,//是否随着滑动隐藏标题
this.pinned: false,//是否固定在顶部
- 下面直接上代码
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State with SingleTickerProviderStateMixin {
ScrollController _scrollViewController;
TabController _tabController;
@override
void initState() {
super.initState();
_scrollViewController = ScrollController(initialScrollOffset: 0.0);
_tabController = TabController(vsync: this, length: 3);
}
@override
void dispose() {
super.dispose();
_scrollViewController.dispose();
_tabController.dispose();
}
@override
Widget build(BuildContext context) {
return Theme(
data: ThemeData(primaryColor: Colors.white),
child: Scaffold(
appBar: AppBar(
elevation: 1.0,
title: Text("首页"),
),
body: NestedScrollView(
controller: _scrollViewController,
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return [
SliverAppBar(
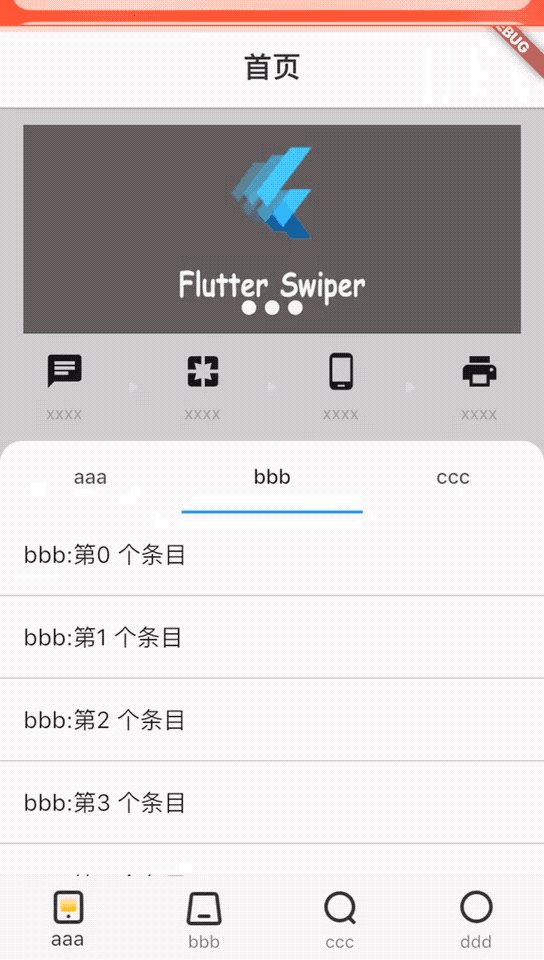
pinned: true,
floating: true,
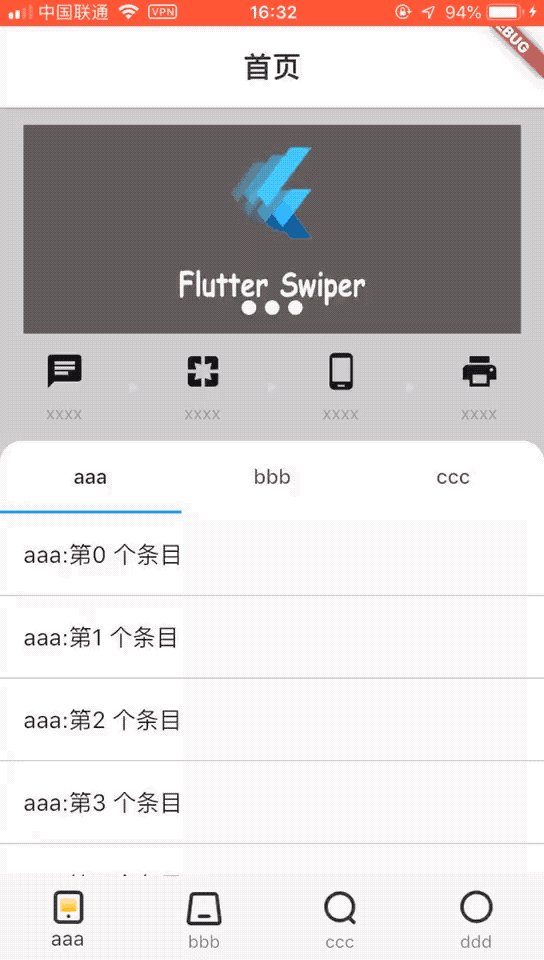
expandedHeight: 280,
flexibleSpace: FlexibleSpaceBar(
collapseMode: CollapseMode.pin,
background: Container(//头部整个背景颜色
height: double.infinity,
color: Color(0xffcccccc),
child: Column(
children: [
_buildBanner(),
_buildButtons(),
_buildTabBarBg()
],
),
),
),
bottom: TabBar(controller: _tabController, tabs: [
Tab(text: "aaa"),
Tab(text: "bbb"),
Tab(text: "ccc"),
]),
)
];
},
body: TabBarView(controller: _tabController, children: [
_buildListView("aaa:"),
_buildListView("bbb:"),
_buildListView("ccc:"),
]))),
);
}
Widget _buildBanner() {
return Container(
margin: EdgeInsets.only(left: 16.0, right: 16.0, top: 12.0),
height: 144,
child: Swiper(//第三方的banner库:flutter_swiper
itemBuilder: (BuildContext context, int index) {
return Container(
width: double.infinity,
height: 144,
child: Image.network(
"https://github.com/best-flutter/flutter_swiper/raw/master/banner.jpg",
height: double.infinity,
fit: BoxFit.fill,
),
);
},
itemCount: 3,
scale: 0.9,
pagination: new SwiperPagination()),
);
}
//banner下面的按钮
Widget _buildButtons() {
return Expanded(
child: Row(
children: [
_buildButtonItem(Icons.chat, "xxxx"),
Image.asset("assets/images/phone_flow_chart_arrow.png", height: 8),
_buildButtonItem(Icons.pages, "xxxx"),
Image.asset("assets/images/phone_flow_chart_arrow.png", height: 8),
_buildButtonItem(Icons.phone_android, "xxxx"),
Image.asset("assets/images/phone_flow_chart_arrow.png", height: 8),
_buildButtonItem(Icons.print, "xxxx"),
],
),
);
}
Widget _buildButtonItem(IconData icon, String text) {
return Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(icon, size: 28.0),
Container(
margin: EdgeInsets.only(top: 8.0),
child: Text(text, style: TextStyle(color: Color(0xff999999), fontSize: 12)),
)
],
));
}
Widget _buildTabBarBg() {
return Container( //TabBar圆角背景颜色
height: 50,
child: ClipRRect(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(15), topRight: Radius.circular(15)),
child: Container(color: Colors.white)),
);
}
Widget _buildListView(String s){
return ListView.separated(
itemCount: 20,
separatorBuilder: (BuildContext context, int index) =>Divider(color: Colors.grey,height: 1,),
itemBuilder: (BuildContext context, int index) {
return Container(color: Colors.white, child: ListTile(title: Text("$s第$index 个条目")));
});
}
}