Bootstrap是Twitter推出的一个用于前端开发的开源工具包。而Flask-Bootstrap就是利用了Bootstrap来编写了一个Jinja2的模版,通过extends include block基于这个模版来替换成你自己的内容;
注册到Flask中
from flask import Flask
from flask_bootstrap import Bootstrap
app = Flask(__name__)
bootstrap = Bootstrap(app)
或
from flask import Flask
from flask_bootstrap import Bootstrap
def create_app():
app = Flask(__name__)
Bootstrap(app)
return app
简单的模版
{% extends "bootstrap/base.html" %}
{% block title %}This is an example page{% endblock %}
{% block navbar %}
{% endblock %}
{% block content %}
Hello, Bootstrap
{% endblock %}
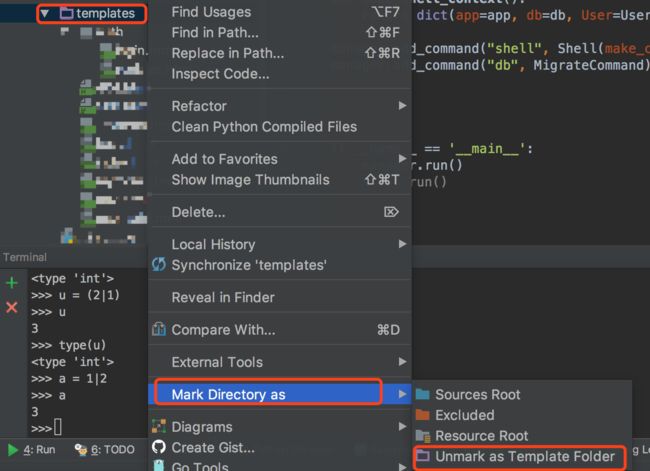
ps: 若在pycharm IDE中extends bootstrap not found时,请将templates文件夹 Make directory as --> template
可用的block
| Block name |
Outer Block |
Outer Block |
| doc |
|
Outermost block. |
| html |
doc |
Contains the complete content of the tag. |
| html_attribs |
doc |
Attributes for the HTML tag. |
| head |
doc |
Contains the complete content of the tag. |
| body |
doc |
Contains the complete content of the tag. |
| body_attribs |
body |
Attributes for the Body Tag. |
| title |
head |
Contains the complete content of the tag.</td>
</tr>
<tr>
<td>styles</td>
<td>head</td>
<td>Contains the complete content of the <title> tag.</td>
</tr>
<tr>
<td>metas</td>
<td>head</td>
<td>Contains all <meta> tags inside head.</td>
</tr>
<tr>
<td>navbar</td>
<td>body</td>
<td>An empty block directly above content.</td>
</tr>
<tr>
<td>content</td>
<td>body</td>
<td>Convenience block inside the body. Put stuff here.</td>
</tr>
<tr>
<td>scripts</td>
<td>body</td>
<td>Contains all <script> tags at the end of the body.</td>
</tr>
</tbody>
</table>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1213060400778678272"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Flask-Bootstrap)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1896270132410380288.htm"
title="Anaconda 创建环境" target="_blank">Anaconda 创建环境</a>
<span class="text-muted">aitie1479</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>2019-03-2517:10:51Anaconda给不同的项目创建不同的环境真的非常重要,最近在使用flask的时候在base环境中安装flask-bootstrap,竟然将我原本的py3.7的conda直接删除,完全降到了py2。最后只能重新安装anaconda。这个事件给我一个启示就是尽量不要在初始环境中安装各种包,而是使用anaconda的环境,来给不同的项目分配各自的环境。Anacond</div>
</li>
<li><a href="/article/1755649673449717760.htm"
title="04-Flask之bootstrap&cache" target="_blank">04-Flask之bootstrap&cache</a>
<span class="text-muted">郑元吉</span>
<div>一、Flask-Bootstrap插件-安装pipinstallflask-bootstrap-初始化#在ext.py文件中fromflask_bootstrapimportBootstrapBootstrap(app)-使用#模板继承{%extends'bootstrap/base.html'%}#拷贝自己需要的,在进行微调欢迎来到德莱联盟!一人带四坑,一打九,就这么潇洒...查看详情更多是使用</div>
</li>
<li><a href="/article/1753636215980048384.htm"
title="flask访问网页慢,提示加载cdnjs.cloudflare.com" target="_blank">flask访问网页慢,提示加载cdnjs.cloudflare.com</a>
<span class="text-muted">safa</span>
<div>firefox的开发者工具/网络标签显示:正在从网络上获取moment.js或者bootstrap.js,地址是cdnjs.cloudflare.com,不知为何此网站一直很慢。。。换成其它的cdn资源:找到flask-bootstrap所在目录,编辑__init__.py文件cd/python-project/.pyenv/versions/env3web/lib/python3.6/site-</div>
</li>
<li><a href="/article/1751308869151244288.htm"
title="不要排斥任何类型的知识点" target="_blank">不要排斥任何类型的知识点</a>
<span class="text-muted">鸟它鸟</span>
<div>警戒自己最近在看pythonflask框架相关的技能点,看的过程中发现了flask和前端整合的一些框架模块,比如flask-bootstrap、flask_wtf这些,初看这几个模块的时候内心一直是抗拒的。为什么抗拒呢?每个人都有自己的一套知识体系,或者习惯性思维,当我们学习新技能的时候,习惯性思维就出来捣乱了,会让你觉得凡是和我们惯性思维相悖的都是不好的。每个写程序的人,想必都知道松耦合的益处,</div>
</li>
<li><a href="/article/1727236151070240768.htm"
title="Flask Web开发实验二:模板(2)" target="_blank">Flask Web开发实验二:模板(2)</a>
<span class="text-muted">Blossom i</span>
<a class="tag" taget="_blank" href="/search/Flask/1.htm">Flask</a><a class="tag" taget="_blank" href="/search/Web%E5%BC%80%E5%8F%91/1.htm">Web开发</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>目录3.2使用Flask-Bootstrap集成TwitterBootstrapFlask-Bootstrap使用pip安装:示例3-4hello.py:初始化Flask-Bootstrap示例3-5templates/user.html:使用Flask-Bootstrap的模板3.3自定义错误页面示例3-6hello.py:自定义错误页面示例3-7templates/base.html:包含导航</div>
</li>
<li><a href="/article/1714757256366600192.htm"
title="Python:Flask-Bootstrap 框架" target="_blank">Python:Flask-Bootstrap 框架</a>
<span class="text-muted">AL ZN</span>
<a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/bootstrap/1.htm">bootstrap</a>
<div>2.5、Flask-Bootstrap框架2.5.1、Flask-Bootstrap框架的简单了解参考博文链接:https://blog.csdn.net/linshuhe1/article/details/51742474前端开源框架Bootstrap,使用Bootstrap可以去创建简洁、美观的页面。在前面,我们已经使用了Python+Flask去创建一个简单的线性回归模型预测web,使用ht</div>
</li>
<li><a href="/article/1696352124352409600.htm"
title="16- flask-bootstrap模板的使用" target="_blank">16- flask-bootstrap模板的使用</a>
<span class="text-muted">一个微不足道的bug</span>
<a class="tag" taget="_blank" href="/search/Flask/1.htm">Flask</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a>
<div>Flask中支持flask-bootstrap模板和bootstrap-flask模板#不使用:bootstrap-flask#pipinstallbootstrap-flask==1.3.1#支持bootstrap4#pipinstallflask-bootstrap#支持bootstrap3#中文文档:https://flask-bootstrap-zh.readthedocs.io/zh/l</div>
</li>
<li><a href="/article/1686555393213411328.htm"
title="如何使用Flask-Bootstrap和Font Awesome来添加样式和图标到Flask应用程序" target="_blank">如何使用Flask-Bootstrap和Font Awesome来添加样式和图标到Flask应用程序</a>
<span class="text-muted">2301_78316786</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/bootstrap/1.htm">bootstrap</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>当你想要给自己的Flask应用程序添加一些样式和图标,Flask-Bootstrap和FontAwesome是非常棒的工具。它们都是开源的,并且被许多开发人员使用。首先,你需要将它们添加到你的Flask应用程序中。你可以使用pip命令来安装它们:pipinstallFlask-Bootstrappipinstallfont-awesome接下来,你需要将它们添加到你的Flask应用程序中。在你的应</div>
</li>
<li><a href="/article/1686511076906184704.htm"
title="2018-07-12" target="_blank">2018-07-12</a>
<span class="text-muted">nina_123</span>
<div>flask添加表单1.安装Flask-WTF及其依赖(venv)$pipinstallflask-wtf2.在config.py设置一个密钥SECRET_KEY='hardtoguessstring'#设置密钥,用以生成密令牌3.在forms.py文件中定义表单类4.在html文件里使用Flask-WTF和Flask-Bootstrap渲染表单5.在views.py的给视图函数user()传入表单</div>
</li>
<li><a href="/article/1683738472256450560.htm"
title="如何使用Flask-Bootstrap和Flask-Moment来简化Flask应用程序的开发?" target="_blank">如何使用Flask-Bootstrap和Flask-Moment来简化Flask应用程序的开发?</a>
<span class="text-muted">2301_78316786</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/bootstrap/1.htm">bootstrap</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>Flask-Bootstrap和Flask-Moment是两个强大的扩展,可以帮助你轻松地集成Bootstrap和Moment.js到你的Flask应用程序中。首先,让我们来安装这两个扩展吧!可以使用pip来安装它们:pipinstallflask-bootstrapflask-moment安装完成后,我们就可以在应用程序中使用它们了!一、Flask-BootstrapFlask-Bootstra</div>
</li>
<li><a href="/article/1668976774974889984.htm"
title="用flask编写一个简单页面_Flask实战-留言板-使用Bootstrap-Flask简化页面编写 --" target="_blank">用flask编写一个简单页面_Flask实战-留言板-使用Bootstrap-Flask简化页面编写 --</a>
<span class="text-muted">善用佳软</span>
<a class="tag" taget="_blank" href="/search/%E7%94%A8flask%E7%BC%96%E5%86%99%E4%B8%80%E4%B8%AA%E7%AE%80%E5%8D%95%E9%A1%B5%E9%9D%A2/1.htm">用flask编写一个简单页面</a>
<div>使用Bootstrap-Flask简化页面编写扩展Bootstrap-Flask内置了可以快速渲染Bootstrap样式HTML组件的宏,并提供了内置的Bootstap资源,方便快速开发,使用它可以简化在web程序里使用Bootstrap的过程。扩展Bootstrap-Flask基于Flask-Bootstrap实现,旨在替代缺乏维护的后者。和Flask-Bootstrap相比,Bootstrap</div>
</li>
<li><a href="/article/1644333415706714112.htm"
title="flask-bootstrap查询分页显示" target="_blank">flask-bootstrap查询分页显示</a>
<span class="text-muted">3LZ</span>
<div>前几天领导让做个简单的查询系统,网上查了一通,决定用python的flask框架来做。边学习边做,数据库用sqlite。先写了个脚本把数据库建起来,有个id字段,还有姓名,学院,班级,学号字段,想着按不同字段查询出来再分页显示就可以了。用以前用过的数据,向数据库里导入8千多条数据,够测试用了。连接数据库,查询都挺简单的,可是分页却费了一番事,在网上查了很多,最终找到了一个可用的。分页使用了Pagi</div>
</li>
<li><a href="/article/1642135631297568768.htm"
title="Flask Web开发-1.2模板及网页设计基础" target="_blank">Flask Web开发-1.2模板及网页设计基础</a>
<span class="text-muted">SteveDraw</span>
<a class="tag" taget="_blank" href="/search/python%E5%85%A8%E6%A0%88%E5%AD%A6%E4%B9%A0%E5%9F%BA%E7%A1%80/1.htm">python全栈学习基础</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/web%E5%BC%80%E5%8F%91/1.htm">web开发</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E7%AB%AF/1.htm">云端</a>
<div>目录:前言:一,Jinja2模板引擎1.渲染模板2.变量3.控制结构二,使用Flask-Bootstrap集成TwitterBootstrap三,自定义错误页面四,链接五,静态文件六,使用Flask-Moment本地化日期和时间七,相关模块代码部分(1)500.html(2)404.html(3)bases.html(4)home.html(5)user.html(6)app.py前言:要想开发出</div>
</li>
<li><a href="/article/1606231053918306304.htm"
title="【Flask】flask-bootstrap报错AttributeError: module ‘dominate.tags‘ has no attribute ‘input‘解决方法" target="_blank">【Flask】flask-bootstrap报错AttributeError: module ‘dominate.tags‘ has no attribute ‘input‘解决方法</a>
<span class="text-muted">一个甜甜的大橙子</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A9%99%E5%AD%90%E7%9A%84Flask%E5%AE%9E%E6%88%98/1.htm">大橙子的Flask实战</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/bootstrap/1.htm">bootstrap</a>
<div>问题在使用flask-bootstrap渲染表单时,报错AttributeError:module'dominate.tags'hasnoattribute'input'。解决方法修改\venv\Lib\site-packages\flask_bootstrap\forms.py,也就是修改安装的第三方库源码。把tags.input改成tags.input_tags.input(type=type</div>
</li>
<li><a href="/article/1538665215212679168.htm"
title="Flask框架实现注册加密功能详解【Flask企业课学习】" target="_blank">Flask框架实现注册加密功能详解【Flask企业课学习】</a>
<span class="text-muted">上进小菜猪</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%AB%99%E5%BC%80%E5%8F%91%E4%B9%8BFlask/1.htm">网站开发之Flask</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%AB%99%E5%85%A8%E6%A0%88%E5%BC%80%E5%8F%91%E5%85%A5%E9%97%A8%E5%88%B0%E7%B2%BE%E9%80%9A%E8%AF%A6%E8%A7%A3/1.htm">网站全栈开发入门到精通详解</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/flask-bootstrap/1.htm">flask-bootstrap</a><a class="tag" taget="_blank" href="/search/Flaskform/1.htm">Flaskform</a><a class="tag" taget="_blank" href="/search/sqlalchemy/1.htm">sqlalchemy</a><a class="tag" taget="_blank" href="/search/flask%E6%B3%A8%E5%86%8C%E5%8A%A0%E5%AF%86/1.htm">flask注册加密</a>
<div>文章目录一.前言二.werkzeug密码散列值三.后端详解3.1准备3.2创建数据库3.4register视图函数3.5使用Flaskform编写register表单代码四,前端4.1使用flask-bootstrap模板完成register.html页面渲染代码五.效果图一.前言本学期开了为期一个月的flask框架基础课,前面的知识之前都有接触过,最近的综合运用Flask框架的flask-boo</div>
</li>
<li><a href="/article/1406591908209328128.htm"
title="2019-06-03Flask第二集" target="_blank">2019-06-03Flask第二集</a>
<span class="text-muted">牛发666</span>
<div>Flask框架第二集Flask-Bootstrap集成TwitterBootstrapBootstrap是客户端框架,因此不会直接涉及服务器。服务器需要做的只是提供引用了BootstrapCSS和JS文件的HTML响应,并在HTML、CSS和JS代码中实例化所需组建。初始化Flask-Bootstrapfromflask.ext.bootstrapimportBootstrap#...bootst</div>
</li>
<li><a href="/article/1403652418322878464.htm"
title="Flask-Bootstrap配置加载本地css与js文件" target="_blank">Flask-Bootstrap配置加载本地css与js文件</a>
<span class="text-muted">mazl</span>
<div>Flask-Bootstrap默认是加载CDN的css与js文件;在开发环境中非常的糟糕每次刷新页面都要访问到外网的cdn来获取css与js文件;查看包文件路径位置```python>>>fromflask.ext.bootstrapimportBootstrap>>>importinspect>>>printinspect.getsource(Bootstrap)```下面配置Flask-Boo</div>
</li>
<li><a href="/article/1352101835699204096.htm"
title="Flask-Bootstrap安装及简单使用" target="_blank">Flask-Bootstrap安装及简单使用</a>
<span class="text-muted">Ocean:)</span>
<a class="tag" taget="_blank" href="/search/else/1.htm">else</a><a class="tag" taget="_blank" href="/search/web/1.htm">web</a><a class="tag" taget="_blank" href="/search/bootstrap/1.htm">bootstrap</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>BootstrapBootstrap是一个用于快速开发Web应用程序和网站的前端框架,Bootstrap是基于HTML、CSS、JAVASCRIPT的官方文档:https://v3.bootcss.com/getting-started/与前端相关优质项目React用于构建用户界面的JavaScript框架svelteSvelte是构建Web应用程序的一种新方法nodejsNode.js是一个基于</div>
</li>
<li><a href="/article/1297495458838552576.htm"
title="Flask扩展: Flask-Bootstrap" target="_blank">Flask扩展: Flask-Bootstrap</a>
<span class="text-muted">ASH9750</span>
<a class="tag" taget="_blank" href="/search/Flask/1.htm">Flask</a>
<div>Flask-Bootstrap安装使用Flask-BootstrapBootstrap是Twitter开发的一个开源框架,它提供的用户界面组件可用于创建整洁且具有吸引力的网页,而且这些网页还能兼容所有现代Web浏览器。Bootstrap是客户端框架,因此不会直接涉及服务器。服务器需要做的只是提供引用了Bootstrap层叠样式表(CSS)和JavaScript文件的HTML响应,并且HTML、CS</div>
</li>
<li><a href="/article/1296038001209581568.htm"
title="Flask-Bootstrap安装失败问题解决" target="_blank">Flask-Bootstrap安装失败问题解决</a>
<span class="text-muted">pythonniu</span>
<a class="tag" taget="_blank" href="/search/python%E9%97%AE%E9%A2%98/1.htm">python问题</a><a class="tag" taget="_blank" href="/search/web/1.htm">web</a>
<div>00x1问题提出Collectingflask-bootstrapCouldnotfetchURLhttps://pypi.python.org/simple/flask-bootstrap/:Therewasaproblemconfirmingthesslcertificate:[SSL:CERTIFICATE_VERIFY_FAILED]certificateverifyfailed(_ssl</div>
</li>
<li><a href="/article/1294700894151057408.htm"
title="【python Flask】Flask-Bootstrap的使用" target="_blank">【python Flask】Flask-Bootstrap的使用</a>
<span class="text-muted">开心果汁</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%B1%95%E7%A4%BA--web%E5%89%8D%E7%AB%AF/1.htm">数据展示--web前端</a>
<div>Bootstrap是Twitter开发的一个开源框架,它提供的用户界面组件可用于创建整洁且具有吸引力的网页,而且这些网页还能兼容所有现代Web浏览器。1、如何安装?要想在程序中集成Bootstrap,显然要对模板做所有必要的改动。不过,更简单的方法是使用一个名为Flask-Bootstrap的Flask扩展,简化集成的过程。Flask-Bootstrap使用pip安装:pipinstallflas</div>
</li>
<li><a href="/article/1294684814774968320.htm"
title="一分钟精通Flask-Bootstrap的使用" target="_blank">一分钟精通Flask-Bootstrap的使用</a>
<span class="text-muted">网络毒刘</span>
<a class="tag" taget="_blank" href="/search/Flask/1.htm">Flask</a>
<div>要想在程序中集成Bootstrap,显然要对模板做所有必要的改动。不过,更简单的方法是使用一个名为Flask-Bootstrap的Flask扩展,简化集成的过程。安装:Flask-Bootstrap使用pip安装:pipinstallflask_bootstrapFlask扩展一般都在创建程序实例时初始化,下面是Flask_Bootstrap的初始化方法加载:fromflask_bootstrap</div>
</li>
<li><a href="/article/1294646480610598912.htm"
title="【flask】flask-bootstrap 与 bootstrap 几点注意的问题" target="_blank">【flask】flask-bootstrap 与 bootstrap 几点注意的问题</a>
<span class="text-muted">captain811</span>
<a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>博客已经搬家到“捕获完成”:https://www.v2python.com下载地址:https://pypi.python.org/pypi/Flask-Bootstrapbootstrap模板下载:http://www.bootstrappage.com/bootstrap菜鸟教程http://www.runoob.com/bootstrap/bootstrap-tutorial.htmlbo</div>
</li>
<li><a href="/article/1294631622892658688.htm"
title="Python_day25--Flask插件:Flask-SQLAlchemy、Flask-Bootstrap" target="_blank">Python_day25--Flask插件:Flask-SQLAlchemy、Flask-Bootstrap</a>
<span class="text-muted">Biu_Biu_0329</span>
<div>一、Flask-SQLAlchemy1、ORM框架Web开发中,一个重要的组成部分便是数据库了。Web程序中最常用的莫过于关系型数据库了,也称SQL数据库。另外,文档数据库(如mongodb)、键值对数据库(如redis)近几年也逐渐在web开发中流行起来,我们习惯把这两种数据库称为NoSQL数据库。大多数的关系型数据库引擎(比如MySQL、Postgres和SQLite)都有对应的Python包</div>
</li>
<li><a href="/article/1292380379973492736.htm"
title="flask实践:猜数字" target="_blank">flask实践:猜数字</a>
<span class="text-muted">yz764127031</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/web/1.htm">web</a>
<div>作者:李辉链接:https://zhuanlan.zhihu.com/p/23340992来源:知乎著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。Demo体验:猜数字-Flask难度:1使用扩展:Flask-Bootstrap、Flask-WTF每个学编程的人大概都写过猜数字游戏,今天我们用Flask来做一个Web版本的猜数字。功能很简单,只有两个路由,三个模板和一个表单组成</div>
</li>
<li><a href="/article/1290918938049323008.htm"
title="flask-bootstrap与表单" target="_blank">flask-bootstrap与表单</a>
<span class="text-muted">臧书阁</span>
<div>bootstrap与表单flask-boostrap说明:在flask中使用bootstrap,可以通过该扩展库完成。安装:pipinstallflask-bootstrap使用:fromflask_bootstrapimportBootstrapbootstrap=Bootstrap(app)模板{#继承自bootstrap基础模板#}{%extends'bootstrap/base.html'</div>
</li>
<li><a href="/article/1288641207978762240.htm"
title="python学习笔记(flask-bootstrap前端框架、flask-wtf)" target="_blank">python学习笔记(flask-bootstrap前端框架、flask-wtf)</a>
<span class="text-muted">mkgdjing</span>
<a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>Bootstrap什么是Bootstrap框架Bootstrap是美国Twitter公司的设计师MarkOtto和JacobThornton合作基于HTML、CSS、JavaScript开发的简洁、直观、强悍的前端开发框架,使得Web开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。学习网站:-官方中文文档:https://v3.bootcss.</div>
</li>
<li><a href="/article/1281345964715556864.htm"
title="sqlalchemy.exc.OperationalError: (OperationalError) could not connect to server: Connection refused" target="_blank">sqlalchemy.exc.OperationalError: (OperationalError) could not connect to server: Connection refused</a>
<span class="text-muted">若闻</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>最近在用FLASK开发一个网站,从github上面clone了一个小例子,用的数据库是postgresql,当数据库服务没有打开时,会报以下错误():Traceback(mostrecentcalllast):File"/root/workspace_aptana/flask/flask-bootstrap/app.py",line86,indb.create_all()File"/usr/lib</div>
</li>
<li><a href="/article/1280122035728564224.htm"
title="Web前端之Flask框架--集成Bootstrap" target="_blank">Web前端之Flask框架--集成Bootstrap</a>
<span class="text-muted">An宁</span>
<a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/python3/1.htm">python3</a><a class="tag" taget="_blank" href="/search/Web%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">Web前端开发</a>
<div>文章目录一、Bootstrap简介二、为什么需要在Flask中集成Bootstrap?三、Flask中如何使用集成的Bootstrap?1、Flask-Bootstrap的安装2、初始化Flask_Bootstrap3、继承模板四、Bootstrap警告框组件五、Flask-Bootstrap自定义模板块六、Flask-Bootstrap自定义模板块的继承实现一、Bootstrap简介Bootst</div>
</li>
<li><a href="/article/1276151475336134656.htm"
title="常用Flask的插件bootstrap wtf" target="_blank">常用Flask的插件bootstrap wtf</a>
<span class="text-muted">MAGICbrook</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>flask_bootstrap如何在flask中使用Boostrap?要想在程序中集成Bootstrap,显然要对模板做所有必要的改动。不过,更简单的方法是使用一个名为Flask-Bootstrap的Flask扩展,简化集成的过程。Flask-Bootstrap使用pip安装:pipinstallflask_bootstrapFlask扩展一般都在创建程序实例时初始化,下面是Flask_Boots</div>
</li>
<li><a href="/article/102.htm"
title="xml解析" target="_blank">xml解析</a>
<span class="text-muted">小猪猪08</span>
<a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a>
<div>1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem</div>
</li>
<li><a href="/article/229.htm"
title="每个开发人员都需要了解的一个SQL技巧" target="_blank">每个开发人员都需要了解的一个SQL技巧</a>
<span class="text-muted">brotherlamp</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/linux%E8%A7%86%E9%A2%91/1.htm">linux视频</a><a class="tag" taget="_blank" href="/search/linux%E6%95%99%E7%A8%8B/1.htm">linux教程</a><a class="tag" taget="_blank" href="/search/linux%E8%87%AA%E5%AD%A6/1.htm">linux自学</a><a class="tag" taget="_blank" href="/search/linux%E8%B5%84%E6%96%99/1.htm">linux资料</a>
<div>
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &</div>
</li>
<li><a href="/article/356.htm"
title="Quartz——CronTrigger触发器" target="_blank">Quartz——CronTrigger触发器</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/quartz/1.htm">quartz</a><a class="tag" taget="_blank" href="/search/CronTrigger/1.htm">CronTrigger</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz</div>
</li>
<li><a href="/article/483.htm"
title="Informatica基础" target="_blank">Informatica基础</a>
<span class="text-muted">18289753290</span>
<a class="tag" taget="_blank" href="/search/Informatica/1.htm">Informatica</a><a class="tag" taget="_blank" href="/search/Monitor/1.htm">Monitor</a><a class="tag" taget="_blank" href="/search/manager/1.htm">manager</a><a class="tag" taget="_blank" href="/search/workflow/1.htm">workflow</a><a class="tag" taget="_blank" href="/search/Designer/1.htm">Designer</a>
<div>1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:</div>
</li>
<li><a href="/article/610.htm"
title="linux下为程序创建启动和关闭的的sh文件,scrapyd为例" target="_blank">linux下为程序创建启动和关闭的的sh文件,scrapyd为例</a>
<span class="text-muted">酷的飞上天空</span>
<a class="tag" taget="_blank" href="/search/scrapy/1.htm">scrapy</a>
<div>对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口</div>
</li>
<li><a href="/article/737.htm"
title="人--自私与无私" target="_blank">人--自私与无私</a>
<span class="text-muted">永夜-极光</span>
<div> 今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的</div>
</li>
<li><a href="/article/864.htm"
title="Ubuntu安装NS-3 环境脚本" target="_blank">Ubuntu安装NS-3 环境脚本</a>
<span class="text-muted">随便小屋</span>
<a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a>
<div>
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com</div>
</li>
<li><a href="/article/991.htm"
title="创业的简单感受" target="_blank">创业的简单感受</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E5%88%9B%E4%B8%9A%E7%9A%84%E7%AE%80%E5%8D%95%E6%84%9F%E5%8F%97/1.htm">创业的简单感受</a>
<div>
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败</div>
</li>
<li><a href="/article/1118.htm"
title="如何经营自己的独立人脉" target="_blank">如何经营自己的独立人脉</a>
<span class="text-muted">aoyouzi</span>
<a class="tag" taget="_blank" href="/search/%E5%A6%82%E4%BD%95%E7%BB%8F%E8%90%A5%E8%87%AA%E5%B7%B1%E7%9A%84%E7%8B%AC%E7%AB%8B%E4%BA%BA%E8%84%89/1.htm">如何经营自己的独立人脉</a>
<div>独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员</div>
</li>
<li><a href="/article/1245.htm"
title="JSP基础" target="_blank">JSP基础</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/%E6%B3%A8%E9%87%8A/1.htm">注释</a><a class="tag" taget="_blank" href="/search/%E9%9A%90%E5%BC%8F%E5%AF%B9%E8%B1%A1/1.htm">隐式对象</a>
<div>
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- --> </div>
</li>
<li><a href="/article/1372.htm"
title="web.xml之session-config、mime-mapping" target="_blank">web.xml之session-config、mime-mapping</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/web.xml/1.htm">web.xml</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a><a class="tag" taget="_blank" href="/search/session-config/1.htm">session-config</a><a class="tag" taget="_blank" href="/search/mime-mapping/1.htm">mime-mapping</a>
<div>session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m</div>
</li>
<li><a href="/article/1499.htm"
title="互联网开放平台(1)" target="_blank">互联网开放平台(1)</a>
<span class="text-muted">Bill_chen</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%92%E8%81%94%E7%BD%91/1.htm">互联网</a><a class="tag" taget="_blank" href="/search/qq/1.htm">qq</a><a class="tag" taget="_blank" href="/search/%E6%96%B0%E6%B5%AA%E5%BE%AE%E5%8D%9A/1.htm">新浪微博</a><a class="tag" taget="_blank" href="/search/%E7%99%BE%E5%BA%A6/1.htm">百度</a><a class="tag" taget="_blank" href="/search/%E8%85%BE%E8%AE%AF/1.htm">腾讯</a>
<div>现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta</div>
</li>
<li><a href="/article/1626.htm"
title="【MongoDB学习笔记九】MongoDB索引" target="_blank">【MongoDB学习笔记九】MongoDB索引</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a>
<div>索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q</div>
</li>
<li><a href="/article/1753.htm"
title="JDBC常用API之外的总结" target="_blank">JDBC常用API之外的总结</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/jdbc/1.htm">jdbc</a>
<div> 做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
</div>
</li>
<li><a href="/article/1880.htm"
title="apache VelocityEngine使用记录" target="_blank">apache VelocityEngine使用记录</a>
<span class="text-muted">bozch</span>
<a class="tag" taget="_blank" href="/search/VelocityEngine/1.htm">VelocityEngine</a>
<div>VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属</div>
</li>
<li><a href="/article/2007.htm"
title="编程之美-快速找出故障机器" target="_blank">编程之美-快速找出故障机器</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E4%B9%8B%E7%BE%8E/1.htm">编程之美</a>
<div>
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是</div>
</li>
<li><a href="/article/2134.htm"
title="关于Java中redirect与forward的区别" target="_blank">关于Java中redirect与forward的区别</a>
<span class="text-muted">chenbowen00</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a>
<div>在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知</div>
</li>
<li><a href="/article/2261.htm"
title="[信号与系统]人体最关键的两个信号节点" target="_blank">[信号与系统]人体最关键的两个信号节点</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F/1.htm">系统</a>
<div>
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的</div>
</li>
<li><a href="/article/2388.htm"
title="oracle 存储过程执行权限" target="_blank">oracle 存储过程执行权限</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E5%AD%98%E5%82%A8%E8%BF%87%E7%A8%8B/1.htm">存储过程</a><a class="tag" taget="_blank" href="/search/%E6%9D%83%E9%99%90/1.htm">权限</a><a class="tag" taget="_blank" href="/search/%E6%89%A7%E8%A1%8C%E8%80%85/1.htm">执行者</a><a class="tag" taget="_blank" href="/search/%E8%B0%83%E7%94%A8%E8%80%85/1.htm">调用者</a>
<div>在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla</div>
</li>
<li><a href="/article/2515.htm"
title="为mysql数据库建立索引" target="_blank">为mysql数据库建立索引</a>
<span class="text-muted">dengkane</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD/1.htm">性能</a><a class="tag" taget="_blank" href="/search/%E7%B4%A2%E5%BC%95/1.htm">索引</a>
<div>前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。</div>
</li>
<li><a href="/article/2642.htm"
title="学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例" target="_blank">学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
</div>
</li>
<li><a href="/article/2769.htm"
title="centos6.3安装php5.4报错" target="_blank">centos6.3安装php5.4报错</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/centos6/1.htm">centos6</a>
<div>报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for </div>
</li>
<li><a href="/article/2896.htm"
title="JSONP请求" target="_blank">JSONP请求</a>
<span class="text-muted">flyer0126</span>
<a class="tag" taget="_blank" href="/search/jsonp/1.htm">jsonp</a>
<div>
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos</div>
</li>
<li><a href="/article/3023.htm"
title="Spring Security(03)——核心类简介" target="_blank">Spring Security(03)——核心类简介</a>
<span class="text-muted">234390216</span>
<a class="tag" taget="_blank" href="/search/Authentication/1.htm">Authentication</a>
<div>核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb</div>
</li>
<li><a href="/article/3150.htm"
title="在CentOS上部署JAVA服务" target="_blank">在CentOS上部署JAVA服务</a>
<span class="text-muted">java--hhf</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a><a class="tag" taget="_blank" href="/search/Java%E6%9C%8D%E5%8A%A1/1.htm">Java服务</a>
<div> 本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"</div>
</li>
<li><a href="/article/3277.htm"
title="oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]" target="_blank">oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]</a>
<span class="text-muted">ldzyz007</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/SQL+Server/1.htm">SQL Server</a>
<div>oracle &n</div>
</li>
<li><a href="/article/3404.htm"
title="记Protocol Oriented Programming in Swift of WWDC 2015" target="_blank">记Protocol Oriented Programming in Swift of WWDC 2015</a>
<span class="text-muted">ningandjin</span>
<a class="tag" taget="_blank" href="/search/protocol/1.htm">protocol</a><a class="tag" taget="_blank" href="/search/WWDC+2015/1.htm">WWDC 2015</a><a class="tag" taget="_blank" href="/search/Swift2.0/1.htm">Swift2.0</a>
<div>其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统</div>
</li>
<li><a href="/article/3531.htm"
title="搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS" target="_blank">搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS</a>
<span class="text-muted">rensanning</span>
<a class="tag" taget="_blank" href="/search/keepalived/1.htm">keepalived</a>
<div>(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a</div>
</li>
<li><a href="/article/3658.htm"
title="ORACLE数据库SCN和时间的互相转换" target="_blank">ORACLE数据库SCN和时间的互相转换</a>
<span class="text-muted">tomcat_oracle</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f</div>
</li>
<li><a href="/article/3785.htm"
title="Spring MVC 方法注解拦截器" target="_blank">Spring MVC 方法注解拦截器</a>
<span class="text-muted">xp9802</span>
<a class="tag" taget="_blank" href="/search/spring+mvc/1.htm">spring mvc</a>
<div>应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
? </div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html> |