Flask Web开发-1.2模板及网页设计基础
目录:
- 前言:
- 一,Jinja2模板引擎
-
- 1.渲染模板
- 2.变量
- 3.控制结构
- 二,使用Flask-Bootstrap集成Twitter Bootstrap
- 三,自定义错误页面
- 四,链接
- 五,静态文件
- 六,使用Flask-Moment本地化日期和时间
- 七,相关模块代码部分
-
- (1)500.html
- (2)404.html
- (3)bases.html
- (4)home.html
- (5)user.html
- (6)app.py
前言:
要想开发出易于维护的程序,关键在于编写形式简洁且结构良好的代码。到目前为止,我们所写的示例都太简单,无法说明这一点,但 Flask 视图函数的两个完全独立的作用却被融 合在了一起,这就产生了一个问题。
视图函数的作用很明确,即生成请求的响应。对最简单的请求来说, 这就足够了,但一般而言,请求会改变程序的状态,而这种变化也会在视图函数中产生。
例如,用户在网站中注册了一个新账户。用户在表单中输入电子邮件地址和密码,然后点 击提交按钮。服务器接收到包含用户输入数据的请求,然后 Flask 把请求分发到处理注册 请求的视图函数。这个视图函数需要访问数据库,添加新用户,然后生成响应回送浏览 器。这两个过程分别称为业务逻辑和表现逻辑。
把业务逻辑和表现逻辑混在一起会导致代码难以理解和维护。假设要为一个大型表格构建 HTML 代码,表格中的数据由数据库中读取的数据以及必要的 HTML 字符串连接在一起。 把表现逻辑移到模板中能够提升程序的可维护性。
模板是一个包含响应文本的文件,其中包含用占位变量表示的动态部分,其具体值只在请 求的上下文中才能知道。使用真实值替换变量,再返回最终得到的响应字符串,这一过程称为渲染。为了渲染模板,Flask 使用了一个名为 Jinja2 的强大模板引擎。
使用本文介绍的技术,你将能为程序编写出现代化且用户友好的简单网页。
一,Jinja2模板引擎
形式最简单的 Jinja2 模板就是一个包含响应文本的(如html)文件。下面是一个 Jinja2 模板(templates文件的home.html文件中),它 和前面中 index() 视图函数的响应一样:
<h1>Hello World!h1>
视图函数 user() 返回的响应中包含一个使用变量表示的动态部分。下面(templates文件的user.html文件中)实现了这个响应:
<h1>Hello, {{ name }}!h1>
1.渲染模板
默认情况下,Flask 在程序文件夹中的 templates 子文件夹中寻找模板。把前面定义的模板保存在 templates 文件夹中,并分别命名为home.html 和 user. html。
程序中的视图函数需要修改一下,以便渲染这些模板。修改方法如下,在app.py中编写:
from flask import Flask, render_template
#中间部分省略
@app.route('/')
def hello_world():
return render_template('home.html')
@app.route('/user/' )
def users(name):
return render_template('user.html')
Flask 提供的 render_template 函数(要先声明引入)把 Jinja2 模板引擎集成到了程序中。render_template 函 数的第一个参数是模板的文件名。随后的参数都是键值对,表示模板中变量对应的真实 值。在这段代码中,第二个模板收到一个名为 name 的变量。
注意:前例中的 name=name 是关键字参数,这类关键字参数很常见,要分清左右变量名代表什么。左边的“name”表示参数名,就是模板中使用的占位符;右 边的“name”是当前作用域中的变量,表示同名参数的值。
2.变量
上面的例子在模板中使用的 {{ name }} 结构表示一个变量,它是一种特殊的占位符,告诉模板引擎这个位置的值从渲染模板时使用的数据中获取。
Jinja2 能识别所有类型的变量,甚至是一些复杂的类型,例如列表、字典和对象。在模板 中使用变量的一些示例如下:
<p>A value from a dictionary: {{ mydict['key'] }}.p>
<p>A value from a list: {{ mylist[3] }}.p>
<p>A value from a list, with a variable index: {{ mylist[myintvar] }}.p>
<p>A value from an object's method: {{ myobj.somemethod() }}.p>
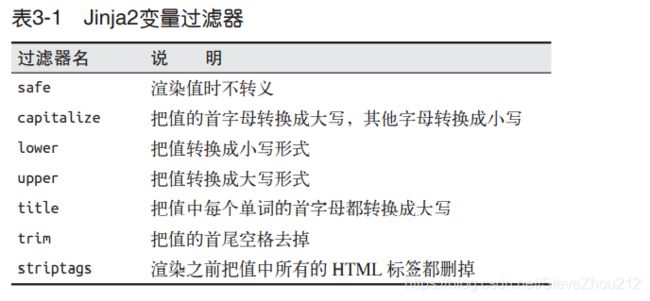
可以使用过滤器修改变量,过滤器名添加在变量名之后,中间使用竖线分隔。例如,下述 模板以首字母大写形式显示变量 name 的值:
Hello, {{ name|capitalize }}
注意:safe 过滤器值得特别说明一下。默认情况下,出于安全考虑,Jinja2 会转义所有变量。例如,如果一个变量的值为 Jinja2 会将网页标签,其渲染成 ‘
Hello
’,浏览器能显示这个 h1 元素,但不会进行解释。很多情况下需要显示变量中存储的 HTML 代码,这时就可使用 safe 过滤器。千万别在不可信的值上使用 safe 过滤器,例如用户在表单中输入的文本。
完整的过滤器列表可在 Jinja2 文档(http://jinja.pocoo.org/docs/templates/#builtin-filters)中查看。
3.控制结构
Jinja2 提供了多种控制结构,可用来改变模板的渲染流程。本文将用简单的例子介绍其中最有用的控制结构。
下面这个例子展示了如何在模板中使用条件控制语句:
{% if user %}
Hello, {{ user }}!
{% else %}
Hello, Stranger!
{% endif %}
另一种常见需求是在模板中渲染一组元素。下例展示了如何使用 for 循环实现这一需求:
<ul>
{% for comment in comments %}
<li>{{ comment }}li>
{% endfor %}
ul>
Jinja2 还支持宏(先了解下)。宏类似于 Python 代码中的函数。例如:
{% macro render_comment(comment) %}
<li>{{ comment }}li>
{% endmacro %}
<ul>
{% for comment in comments %}
{{ render_comment(comment) }}
{% endfor %}
ul>
为了重复使用宏,我们可以将其保存在单独的文件中,然后在需要使用的模板中导入:
{% import 'macros.html' as macros %}
<ul>
{% for comment in comments %}
{{ macros.render_comment(comment) }}
{% endfor %}
ul>
需要在多处重复使用的模板代码片段可以写入单独的文件,再包含在所有模板中,以避免重复:
{% include 'common.html' %}
另一种重复使用代码的强大方式是模板继承,它类似于 Python 代码中的类继承。首先,创 建一个名为 base.html 的基模板:
<html>
<head>
{% block head %}
<title>{% block title %}{% endblock %} - My Applicationtitle>
{% endblock %}
head>
<body>
{% block body %}
{% endblock %}
body>
html>
block 标签定义的元素可在衍生模板中修改。在本例中,我们定义了名为 head、title 和 body 的块。注意,title 包含在 head 中。下面这个示例是基模板(另外创建的HTML文件)的衍生模板:
{% extends "base.html" %}
{% block title %}Index{% endblock %}
{% block head %}
{{ super() }}
<style>
style>
{% endblock %}
{% block body %}
<h1>Hello, World!h1>
{% endblock %}
extends 指令声明这个模板衍生自 base.html。在 extends 指令之后,基模板中的 3 个块被 重新定义,模板引擎会将其插入适当的位置。注意新定义的 head 块,在基模板中其内容不 是空的,所以使用 super() 获取原来的内容。
二,使用Flask-Bootstrap集成Twitter Bootstrap
前期准备:Bootstrap(http://getbootstrap.com/)是 Twitter 开发的一个开源框架,它提供的用户界面组 件可用于创建整洁且具有吸引力的网页,而且这些网页还能兼容所有现代 Web 浏览器。
Bootstrap 是客户端框架,因此不会直接涉及服务器。服务器需要做的只是提供引用了 Bootstrap 层 叠 样 式 表(CSS) 和 JavaScript 文 件 的 HTML 响 应, 并 在 HTML、CSS 和 JavaScript 代码中实例化所需组件。这些操作最理想的执行场所就是模板。
要想在程序中集成 Bootstrap,显然要对模板做所有必要的改动。不过,更简单的方法是 使用一个名为 Flask-Bootstrap 的 Flask 扩展,简化集成的过程。在pycharm设置第三方库中,搜索并安装 Flask-Bootstrap库,如下:

Flask 扩展一般都在创建程序实例时初始化。下面 是 在app.py中Flask-Bootstrap 的初始化方法:
from flask_bootstrap import Bootstrap
app = Flask(__name__)
bootstrap = Bootstrap(app)
#已省略已有部分
Flask-Bootstrap 也从 flask_命名空间中导入,然后把 程序实例传入构造方法进行初始化。
初始化 Flask-Bootstrap 之后,就可以在程序中使用一个包含所有 Bootstrap 文件的基模板。 这个模板利用 Jinja2 的模板继承机制,让程序扩展一个具有基本页面结构的基模板,其中 就有用来引入 Bootstrap 的元素。示例 3-5 是把 user.html 改写为衍生模板后的新版本:
{% extends "bootstrap/base.html" %}
{% block title %}Flask Web云端{% endblock %}
{% block navbar %}
<div class="navbar navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle"
data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="/">Flask导航a>
div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="/">主页a>li>
ul>
div>
div>
div>
{% endblock %}
{% block content %}
<div class="container">
<div class="page-header">
<h1>你好,欢迎来到我的世界! {{ name }}先生或女士!h1>
<h2>flask web世界真的多姿多彩!h2>
div>
div>
{% endblock %}
Jinja2 中的 extends 指令从 Flask-Bootstrap 中导入 bootstrap/base.html( Flask-Bootstrap含有的,不是我们所编写的文件),从而实现模板继承。Flask-Bootstrap 中的基模板提供了一个网页框架,引入了 Bootstrap 中的所有 CSS 和JavaScript 文件。
基模板中定义了可在衍生模板中重定义的块。block 和 endblock 指令定义的块中的内容可 添加到基模板中。
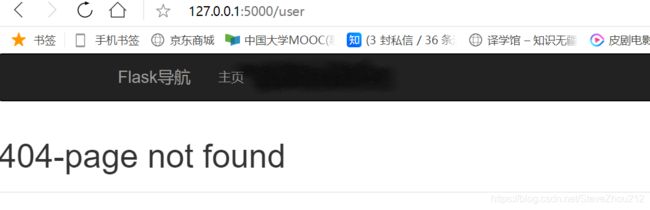
上面这个 user.html 模板定义了 3 个块,分别名为 title、navbar 和 content。这些块都是 基模板提供的,可在衍生模板中重新定义。title 块的作用很明显,其中的内容会出现在 渲染后的 HTML 文档头部,放在在这个模板中,navbar 块使用 Bootstrap 组件定义了一个简单的导航条。content 块中有个容器,其中包含一个页面头部。之前版本的模板中的欢迎信息,现在就放在这个页 面头部。改动之后的程序如下图所示:

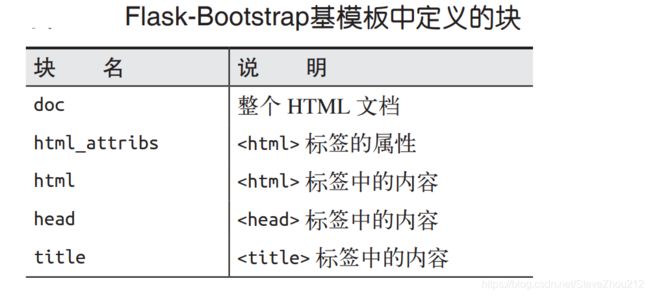
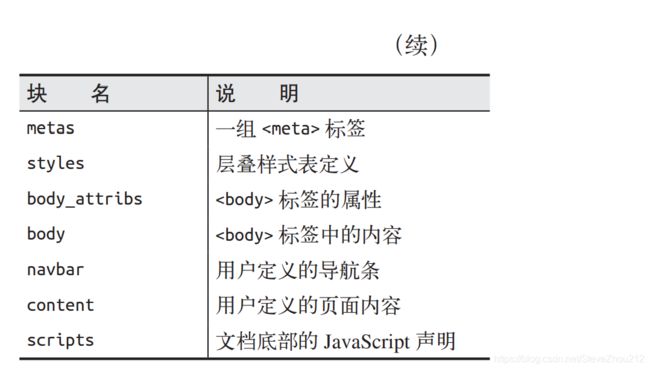
Flask-Bootstrap 的 base.html 模板还定义了很多其他块,都可在衍生模板中使用。下表列 出了所有可用的块。


表 中的很多块都是 Flask-Bootstrap 自用的,如果直接重定义可能会导致一些问题。例 如,Bootstrap 所需的文件在 styles 和 scripts 块中声明。如果程序需要向已经有内容的块 中添加新内容,必须使用 Jinja2 提供的 super() 函数。例如,如果要在衍生模板中添加新 的 JavaScript 文件,需要这么定义 scripts 块:
{% block scripts %}
{{ super() }}
<script type="text/javascript" src="my-script.js">script>
{% endblock %}
三,自定义错误页面
如果你在浏览器的地址栏中输入了不可用的路由,那么会显示一个状态码为 404 的错误页 面。但这个错误页面太简陋、平庸,而且样式和使用了 Bootstrap 的页面不一致。
像常规路由一样,Flask 允许程序使用基于模板的自定义错误页面。最常见的错误代码有 两个:404,客户端请求未知页面或路由时显示;500,有未处理的异常时显示。
在app.py中,为这两个错误代码指定自定义处理程序的方式如下 所示:
@app.errorhandler(404)
def page_not_found(e):
return render_template('404.html'),404
@app.errorhandler(500)
def internal_error(e):
return render_template('500.html'),500
和视图函数一样,错误处理程序也会返回响应。它们还返回与该错误对应的数字状态码。
错误处理程序中引用的模板也需要编写。这些模板应该和常规页面使用相同的布局,因此 要有一个导航条和显示错误消息的页面头部。
编写这些模板最直观的方法是复制 templates/user.html,分别创建 templates/404.html 和templates/500.html,然后把这两个文件中的页面头部元素改为相应的错误消息。但这种方法会带来很多重复劳动。
Jinja2 的模板继承机制可以帮助我们解决这一问题。Flask-Bootstrap 提供了一个具有页面基本布局的基模板,同样,程序可以定义一个具有更完整页面布局的基模板,其中包含导航 条,而页面内容则可留到衍生模板中定义。下例 展示templates/base.html 的内容,这 是一个继承自 bootstrap/base.html 的新模板,其中定义了导航条。

这个模板本身也可作为其 他模板的基模板,例如 templates/user.html、templates/404.html 和 templates/500.html。
这个模板的 content 块中只有一个 容器,其中包含了一个名为 page_content 的新的 空块,块中的内容由衍生模板定义。
现在,程序使用的模板继承自这个模板,而不直接继承自 Flask-Bootstrap 的基模板。通过继承 templates/bases.html 模板编写自定义的 404 错误页面很简单,如下所示:
{% extends 'bases.html' %}
{% block title %}Flask-404错误提示页面{% endblock %}
{% block content %}
<div class="page-header">
<h1>404-page not foundh1>
div>
{% endblock %}
templates/user.html 现在可以通过继承这个基模板来简化内容,如下所示:
{% extends "bases.html" %}
{% block title %}Flask Web云端{% endblock %}
{% block content %}
<div class="container">
<div class="page-header">
<h1>你好,欢迎来到我的世界! {{ name }}先生!h1>
<h2>flask web世界真的多姿多彩!h2>
div>
div>
{% endblock %}
四,链接
任何具有多个路由的程序都需要可以连接对应页面的链接,例如导航条(链接和按钮集中到一个区域)。
在模板中直接编写简单路由的 URL 链接不难,但对于包含可变部分的动态路由,在模板 中构建正确的 URL 就很困难。
为了避免这些问题,Flask 提供了 url_for() 辅助函数,它可以使用程序 URL 映射中保存 的信息生成 URL。
url_for() 函数最简单的用法是以视图函数名(或者 app.add_url_route() 定义路由时使用 的端点名)作为参数,返回对应的 URL。例如,在当前版本的 app.py 程序中调用 url_ for(‘hello_world’) 得到的结果是 /。调用 url_for(‘hello_world’, _external=True) 返回的则是绝对地 址,在这个示例中是 http://localhost:5000/。
生成连接程序内不同路由的链接时,使用相对地址就足够了。如果要生成在 浏览器之外使用的链接,则必须使用绝对地址,例如在电子邮件中发送的 链接。
使用 url_for() 生成动态地址时,将动态部分作为关键字参数传入。例如,url_for (‘user’, name=‘john’, _external=True) 的返回结果是 http://localhost:5000/user/john。
传入 url_for() 的关键字参数不仅限于动态路由中的参数。函数能将任何额外参数添加到 查询字符串中。例如,url_for(‘index’, page=2) 的返回结果是 /?page=2。
其他详细用法可在拓展中点击链接查阅。
五,静态文件
Web 程序不是仅由 Python 代码和模板(网页代码)组成。大多数程序还会使用静态文件,例如 HTML 代码中引用的图片、JavaScript 源码文件和 CSS等。
因为对静态文件的引用被当成一个特殊的路由,即 /static/。例如,调用 url_for(‘static’, filename=‘css/styles.css’, _external=True) 得 到 的 结 果 是 http:// localhost:5000/static/css/styles.css。
默认设置下,Flask 在程序根目录中名为 static 的子目录中寻找静态文件。如果需要,可在 static 文件夹中使用子文件夹存放文件。服务器收到前面那个 URL 后,会生成一个响应, 包含文件系统中 static/css/styles.css 文件的内容。
下面 展示了如何在程序的基模板(bases.html)中放置logo.jpg (在/static下先放好图片)图标。这个图标会显示在浏览器的地址栏中。
{% block head %}
{{ super() }}
<link rel="shortcut icon" href="{{ url_for('static', filename = 'logo.jpg') }}"
type="image/x-icon">
<link rel="icon" href="{{ url_for('static', filename = 'logo.jpg') }}"
type="image/x-icon">
{% endblock %}
图标的声明会插入 head 块的末尾。注意如何使用 super() 保留基模板中定义的块的原始 内容。
六,使用Flask-Moment本地化日期和时间
如果 Web 程序的浏览器用户来自世界各地,那么处理日期和时间可不简单。 服务器需要统一时间单位(基准),这和用户所在的地理位置无关,所以一般使用协调世界时 (Coordinated Universal Time,UTC)。不过用户看到 UTC 格式的时间会感到困惑,他们更希望看到当地时间且采用当地惯用的格式。 要想在服务器上只使用 UTC 时间,一个优雅的解决方案是,把时间单位发送给 Web 浏览 器,转换成当地时间,然后渲染。Web 浏览器可以更好地完成这一任务,因为它能获取用 户电脑中的时区和区域设置。 有一个使用 JavaScript 开发的优秀客户端开源代码库,名为 moment.js(http://momentjs. com/),它可以在浏览器中渲染日期和时间。Flask-Moment 是一个 Flask 程序扩展,能把 moment.js 集成到 Jinja2 模板中。在pycharm库管理里搜索安装:Flask-Moment,如下:

这个扩展的初始化方法在app.py中,如下:
from flask.ext.moment import Moment
moment = Moment(app)
除了 moment.js,Flask-Moment 还依赖 jquery.js。要在 HTML 文档(模板文件)的某个地方引入这两个 库,可以直接引入,这样可以选择使用哪个版本,也可使用扩展提供的辅助函数,从内容 分发网络(Content Delivery Network,CDN)中引入通过测试的版本。Bootstrap 已经引入 了 jquery.js(已有现成的),因此只需引入 moment.js 即可。下面展示了如何在基模板的 scripts 块 中引入这个库,在所需的模板文件(以编写的基模板bases.html为例),在所想的适当位置放置即可(本次在{%block content %}):
{% block page_content %}{% endblock %}
{% block scripts %}
{{ super() }}
{{ moment.include_moment() }}
{{ moment.lang('zh-cn') }}
{% endblock %}
同时我们还设置好了显示语言格式,默认为英文,由于地区在大中华,所以用中文(设置为{{ moment.lang(‘zh-cn’) }})。Flask-Moment 渲染的时间戳可实现多种语言的本地化。语言可在模板中选择,把语言代码传给 lang() 函数即可。
为了处理时间戳,Flask-Moment 向模板开放了 moment 类。在app.py中,代码把变量 current_time 传入模板进行渲染:
from datetime import datetime
@app.route('/')
def hello_world():
return render_template('home.html',current_time=datetime.utcnow())
下面展示了如何在模板中(bases.html中的{% block scripts%}放置)渲染 current_time:
<p>浏览器用户所在时区的时间为 {{ moment(current_time).format('LLL') }}。p>
<p>距离上次显示时间间距为 {{ moment(current_time).fromNow(refresh=True) }}。p>
format(‘LLL’) 根据客户端(用户浏览器)电脑中的时区和区域设置渲染日期和时间。参数决定了渲染的方 式,‘L’ 到 ‘LLLL’ 分别对应不同的复杂度。format() 函数还可接受自定义的格式说明符。
第二行中的 fromNow() 渲染相对时间戳,而且会随着时间的推移自动刷新显示的时间。这 个时间戳最开始显示为“几秒前”,但指定 refresh 参数后,其内容会随着时间的推移而更新。如果一直待在这个页面,几分钟后,会看到显示的文本变成“a minute ago”“2 minutes ago”等。
Flask-Moment 实现了 moment.js 中的 format()、fromNow()、fromTime()、calendar()、valueOf() 和 unix() 方法。可查阅文档(http://momentjs.com/docs/#/displaying/)学习 moment.js 提供的全部格式化选项。
注意:Flask-Monet 假定服务器端程序处理的时间戳是“纯正的”datetime 对象, 且使用 UTC 表示。关于纯正和细致的日期和时间对象 1 的说明,请阅读标准 库中 datetime 包的文档(https://docs.python.org/2/library/datetime.html)。
七,相关模块代码部分
为了方便读者能更好地上手和实践本文所介绍的知识,特意将各个模块的代码公布出来(能基本文所介绍的功能的基础版本)
(1)500.html
{% extends 'bases.html' %}
{% block title %}Flask-500错误提示页面{% endblock %}
{% block page_content %}
<div class="page-header">
<h1>500-内部服务器错误!h1>
div>
{% endblock %}
(2)404.html
{% extends 'bases.html' %}
{% block title %}Flask-404错误提示页面{% endblock %}
{% block content %}
<div class="page-header">
<h1>404-page not foundh1>
div>
{% endblock %}
(3)bases.html
{% extends "bootstrap/base.html" %}
{% block title %}Flask Web云端主页面{% endblock %}
{% block head %}
{{ super() }}
<link rel="shortcut icon" href="{{ url_for('static', filename = 'logo.jpg') }}"
type="image/x-icon">
<link rel="icon" href="{{ url_for('static', filename = 'logo.jpg') }}"
type="image/x-icon">
{% endblock %}
{% block navbar %}
<div class="navbar navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle"
data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="/">Flask导航a>
div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="/">主页a>li>
<li><a href="https://fanyi.baidu.com/?aldtype=16047#auto/zh">百度翻译a>li>
<li><a href="https://www.csdn.net/">C站a>li>
ul>
div>
div>
div>
{% endblock %}
{% block content %}
<div class="container">
{% block page_content %}
{% endblock %}
{% block scripts %}
{{ super() }}
{{ moment.include_moment() }}
{{ moment.lang('zh-cn') }}
<p>浏览器用户所在时区的时间为 {{ moment(current_time).format('LLL') }}。p>
<p>距离上次显示时间间距为 {{ moment(current_time).fromNow(refresh=True) }}。p>
{% endblock %}
div>
{% endblock %}
(4)home.html
{% extends "bases.html" %}
{% block title %}Flask Web云端主页面{% endblock %}
{% block content %}
<div class="container">
<div class="page-header">
<h2>这里是flask web的世界h2>
div>
div>
{% endblock %}
(5)user.html
{% extends "bases.html" %}
{% block title %}Flask Web云端{% endblock %}
{% block content %}
<div class="container">
<div class="page-header">
<h1>你好,欢迎来到我的世界! {{ name }}先生!h1>
<h2>flask web世界真的多姿多彩!h2>
div>
div>
{% endblock %}
(6)app.py
from flask import Flask, render_template,url_for
from flask_bootstrap import Bootstrap
from flask_moment import Moment
from datetime import datetime
app = Flask(__name__)
bootstrap = Bootstrap(app)
moment = Moment(app)
@app.route('/')
def hello_world():
return render_template('home.html',current_time=datetime.utcnow())
@app.route('/user/' )
def users(name):
return render_template('user.html',name=name,current_time=datetime.utcnow())
@app.errorhandler(404)
def page_not_found(e):
return render_template('404.html',current_time=datetime.utcnow()),404
@app.errorhandler(500)
def internal_error(e):
return render_template('500.html',current_time=datetime.utcnow()),500
if __name__ == '__main__':
app.run(debug=True)
最后,文中如有不足,敬请批评指正!