PS:转载请注明出处
作者: TigerChain
地址: https://www.jianshu.com/p/db776b507065
本文出自 TigerChain 手把手教 Vue 系列
教程简介
- 1、阅读对象
本篇教程适合新手阅读,老手直接略过 - 2、教程难度
初级,本人水平有限,文章内容难免会出现问题,如果有问题欢迎指出,谢谢 - 3、Demo 地址:https://github.com/tigerchain/vue-lesson
查看 08、Mint-UI的使用
正文
一、什么是 Mint UI
当我们一听到 XX UI 就可以知道它是一个界面相关的框架,玩过前端的人至少听说过 Bootstrap「它是 Twitter 开源的一个 css/html 工具包」, 而 Mint UI 是饿了么团队开源的一款基于 Vue.js 的移动端组件库
二、Mint UI 的使用方法
1、使用 cdn 的方式引入
我们在使用 Vue.js 的时候不一定非要使用 vue-cli 来创建一个单页面应用,很可能们使用别的技术栈来搭配 Vue.js「vue只是使用它的模版,减少恶心的动态拼串」,那么我们使用 cdn 直接引入的方式是最好不过了
引入方法
当然我们也可以使用 yarn/npm/bower 等来安装 Mint UI 模块,然后在 html 界面中引入
这种方式其实没有什么好说的,就像我们在以前的 vue demo 中引入 vue.js 是一样的,废话不多说了,来两个例子直观感受一下吧
使用几个组件练练手
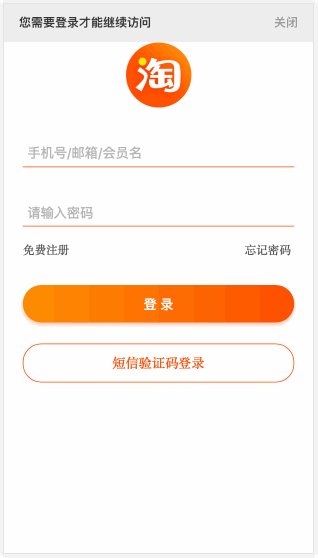
仿手机 webapp 淘宝登录界面
来张效果图看一下
- 1、手淘 webapp 登录界面
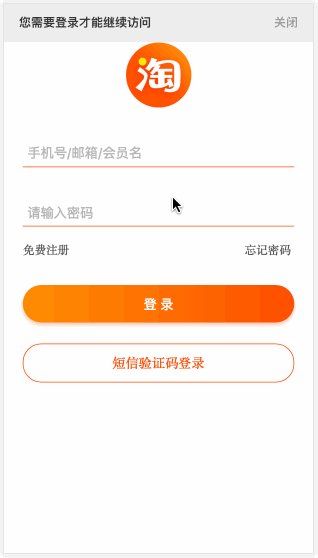
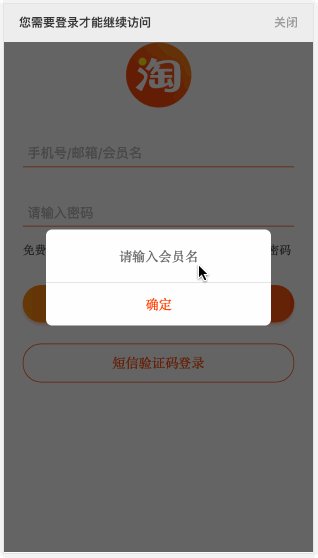
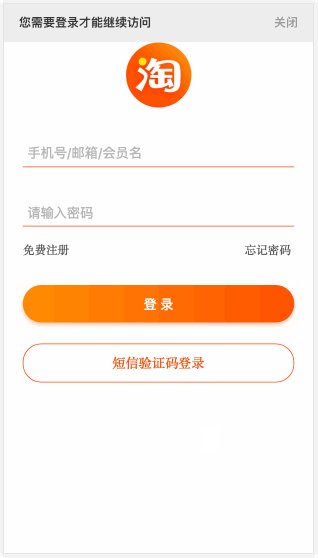
- 2、使用 Mint UI 仿写的手淘 webapp 登录界面
怎么样还原度还是挺高的吧,当然这个效果不使用 Mint UI 完全可以实现「实现难度也是非常低的,这里使用 Mint UI 实现此效果有点大材小用,只是为了演示效果」
- 3、核心代码
你需要登录才能继续仿问
关闭

获取短信验证码
免费注册
忘记密码
登录
{{defaultAccountText}}
这个没有什么好说的,完整的代码请看 https://github.com/tigerchain/vue-lesson/tree/master/08%E3%80%81Mint-UI%E7%9A%84%E4%BD%BF%E7%94%A8/usecdntaobaologin 注释非常清楚,不解释
2、在 Vue-cli 中使用 Mint UI
我们使用 vue-cli 来创建的组件化项目,其实也有三种引入 Mint UI 的方式
(1)、直接在 index.html 中引入,这个和上面的方式一样,不过有一些小区别,我们来感受一下
我们使用 vue-cli 来创建一个项目,过程就不演示了,以前说过,我们直接看核心代码
- 1、在 index.html 中使用 cdn 引入 mint-ui 相关的 css 和 js
mint-ui-demo
方式一,配置 externals mint-ui
- 2、配置 webpack.base.conf.js,添加如下代码
我们在 webpack.base.conf.js 的 module.exports 中配置 externals,externals 是把组件公开出去,供全局使用
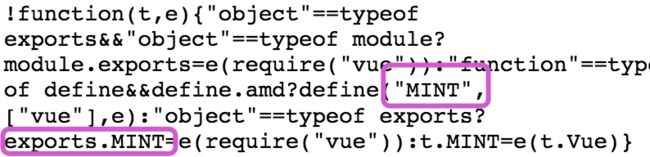
PS:在这里我们要注意一点 externals 配置的 key:vaule 形式的,这里的 Value 好多文章中说是随意配置的,但是亲过自己亲测,这里不能随便配置,必须要和相关 js 暴漏出来的模块名字一模一样,对于 mint-ui 来说是 MINT,我们可以看一下 mint-ui.js 的源码
看到了吧,mint-ui 暴露出去供我们使用的是 MINT,所以 externals 的 value 一定是这个值「不能随意配置」
- 3、修改 main.js
import MINT from 'mint-ui'
Vue.use(MINT)
添加以上两句,引入 mint-ui ,并且使用它
经过以上三部,我们就使用 cdn 的方式把 mint-ui 配置完了,我们来测试一下
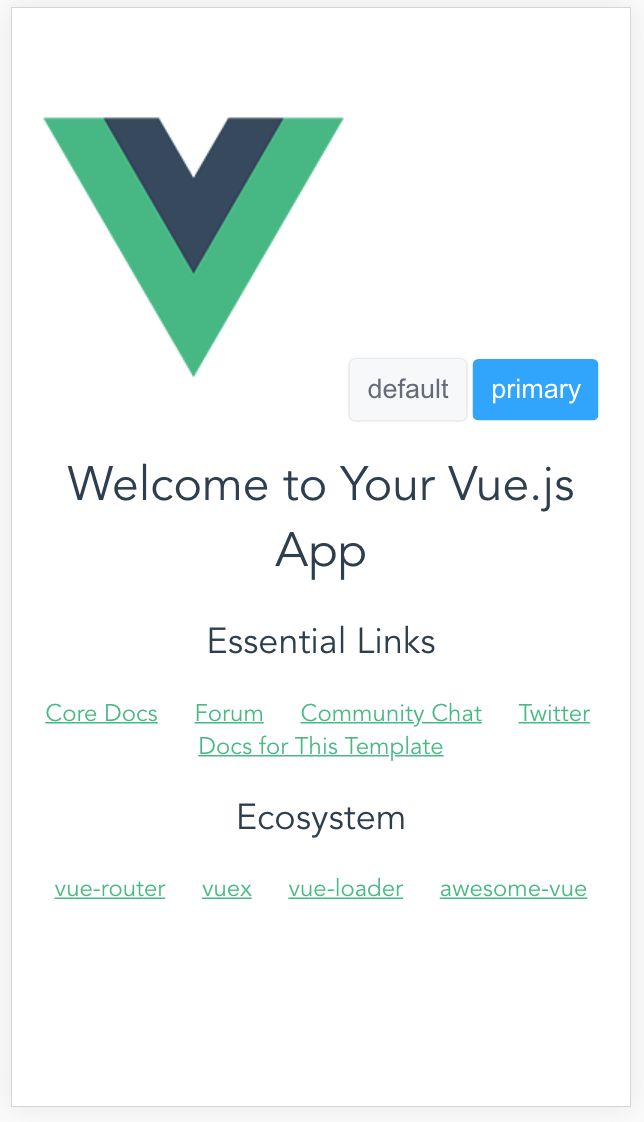
- 4、在 App.vue 中的模版中添加以下代码
default
primary
danger
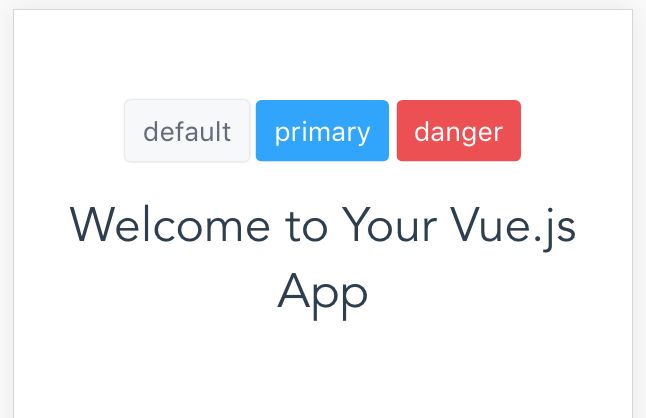
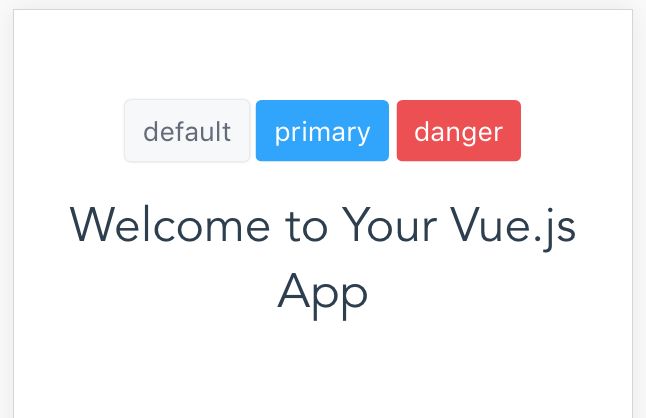
- 5、运行查看结果
怎么样,完美的显示出了 mint-ui 的 Button 效果
方式二 配置 externals vue
- 除了以上方式,我们还可以在 externals 中直接配置 vue 不用配置 mint-ui ,
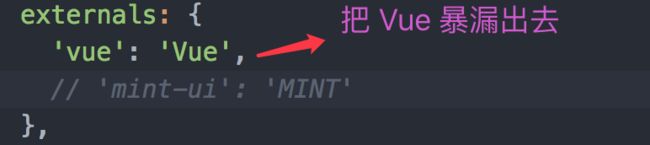
关于 externals 可以看 webpack 官方说明:外部扩展,这里不细说了解一下即可,我们来看看如何在配置---配置方式如下
我们这时配置一下 Vue 并不配置 mint-ui
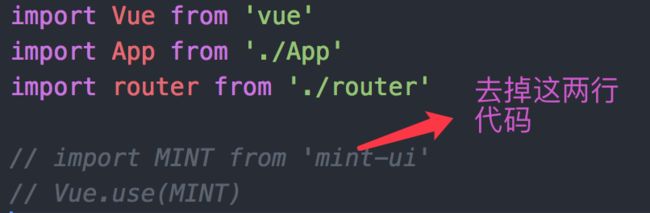
- 同时去掉 main.js 中的 import 和 Vue.use(MINT)
- 由于我们修改了 webpack.base.conf.js 所以一定要重新启动服务,果看结果
怎么样,效果一毛一样,为什么呢?个人是这样理解的,mint-ui 是依赖于 vue 的,如果我们没有在 externals 配置 vue,只是配置了 mint-ui「这里 import MINT from 'mint-ui' 都是 cdn 上的全局都一样」 没有把 vue 当全局暴露出去,那么我们在每个界面 import Vue from 'vue' 其实是 vue-cli 把我们下载到 node-modules 中的 vue ,而在本地 vue 使用其它 组件的时候,一般情况下我们是要 import 和 Vue.use(xxx) 的「具体要看组件的 js 有没有提供这个方法」
但是如果我们在 externals 中配置了 vue ,相当于我们 import Vue from 'vue' 都是 cdn 上的「和本地 node-modules 中的 vue 没有关系,此时的 vue 和 mint 真正的都是 cdn 上的」,此时的情况就像在 html 中直使用 cdn 直接引入 vue 再引入 mint-ui 是一样的,所以我们不必在 externals 再去配置 mint-ui,效果也能实现「个人建议如果使用的话,使用第二种方案」
(2)、使用模块化全局引用
以上说了在 vue-cli 中使用 cdn 来使用 mint-ui 的两种方式,其实使用 cdn 来减小包的大小和优化速度是不错的一种选择,下在我们介绍第二种使用模块化全局引入 mint-ui
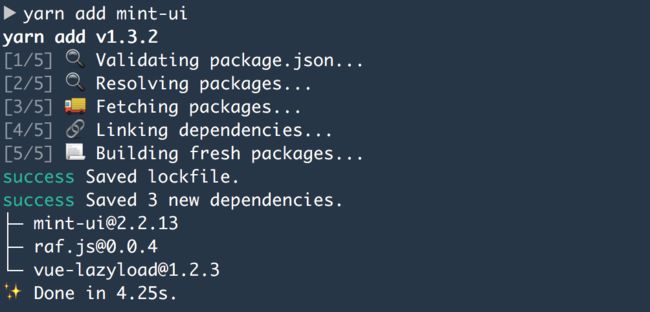
- 1、首先我们要使用一模块我们就要安装它「cdn 除外」,使用 yarn/npm 来安装,这里使用 yarn「好处以前在 React 中说过了,这里不过多了说」
在这里我们要注意一下,样式文件需要单独引入
- 2、使用 mint-ui
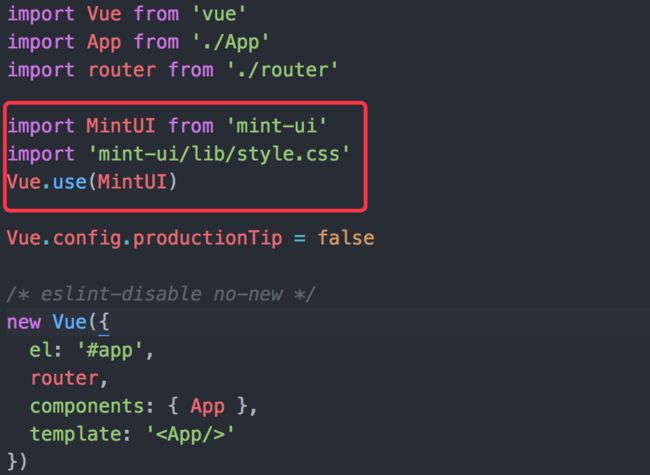
我们打开 main.js 输入以下内容「如图中红框所示」
经过以上两步配置,我们就把 mint-ui 全局配置好了,我们在任何组件中就可以使用 mint-ui 了
- 3、测试一下
我们就来几个按钮和 Navbar 的功能,废话不多说了直接看效果图
基本上就是这个效果,具体代码可以看源码 https://github.com/tigerchain/vue-lesson/tree/master/08%E3%80%81Mint-UI%E7%9A%84%E4%BD%BF%E7%94%A8/mint-ui-vue-cli-global-use-demo
(3)、使用模块化按需引用
在上面的例子,我们只使用了 button 和 Navbar 组件,但是我们却引入了整个 mint-ui 组件,这有多么大的浪费呀「简直是一种奢侈,大材小用」,能不能我们需要什么组件再引入什么组件,实现按需加载呢「以达到减少项目体积的目的」,当然可以了,我们来看看这种方式
- 1、使用 vue-cli 来创建一个名为 mint-ui-cli-single-import-demo 的项目
当然我们要使用 mint-ui ,我们肯定要安装 mint-ui
yarn add mint-ui
- 2、要实现按需加载 mint-ui 组件,我们需要借助 babel-plugin-component 组件来只引入需要组件,我们来安装一下 babel-plugin-component
yarn add install babel-plugin-component --dev
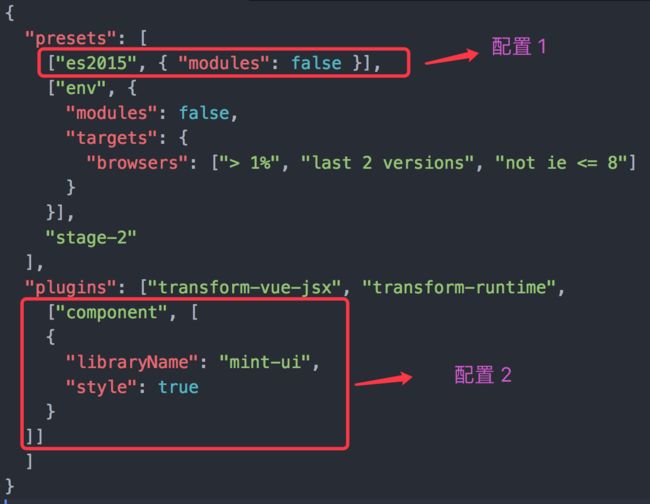
- 3、配置 .babelrc
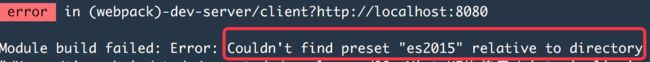
我们来运行一下项目 yarn run dev 然后输入 localhost:8080 很不幸,报错了,我们看一下命令行中的错误如下,是我们要使用 ES6 的标准,却没有安装 babel-preset-es2015 ,废话不多说,我们安装一下即可
- 4、安装 babel-preset-es2015
yarn add babel-preset-es2015 --dev
我们完成安装以后,再运行一下,就不会报上面的错误了
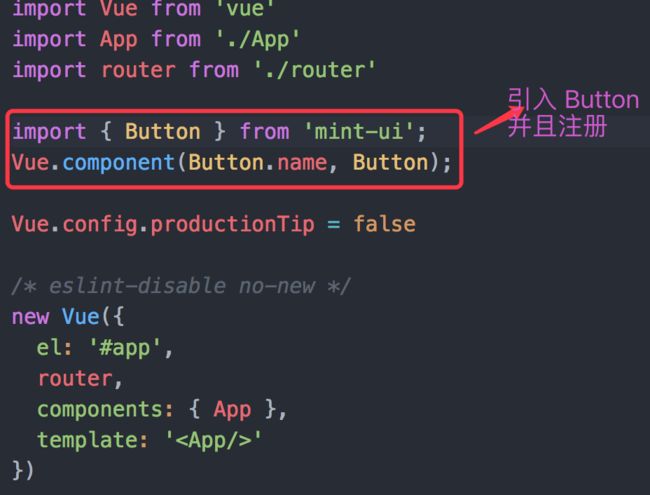
- 5、我们来引入按钮来测试一下,我们在 main.js 引入 Button 组件
这样我们引入了 Button 并且全局注册了 Button 我们就可以在什何组件中使用 Button 了,官方说注册组件可以使用 Vue.component(Component.name, Component) 和 Vue.use(Component) 两种方式实现,但是亲测只有 Vue.component(Component.name, Component) 这种注册方式起作用而 Vue.use(Component) 是无效的「会报错,说组件没有正确的注册」
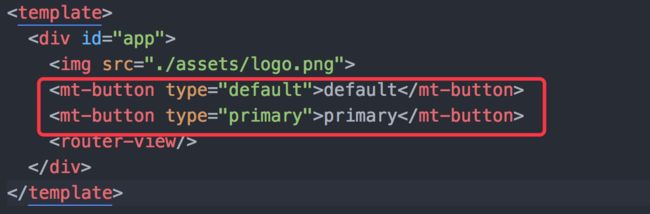
- 6、使用 Button 组件,我们直接在 App.vue 组件中使用 Button
- 7、运行一把,查看结果
怎么样除了我们熟悉的 vue-cli 帮我们创建的 HelloWorld 以外,我们看到了 mint-ui 创建的两个按钮「完美显示出来了」
PS: 这里注意一下,我们如果想要给 mt-button 这种自定义组件添加点击事件,不能使用传统的 @click 而要使用 @click.native
这样我们就把按需加载 mint-ui 中的组件配置完了,不过根据路由的思想,虽然我们可以把路由配置在 main.js 中,但是为了统一管理 vue-cli 帮我们把路由配置在单独的文件中--- router/index.js 中,仿照路由的配置,我们把 mint-ui 也单独配置在一个文件夹中「方便我们管理,当然这不是必须的,你完全可以在 main.js 中去一个个按需引入组件」,这里我们创建一个 mint-ui/index.js 文件「如下所示」
我们把引入需要的 mint-ui 组件全部配置在 mint-ui/index.js 文件中
- 8、配置 mint-ui/index.js 文件
由于 mint-ui 是基于 vue 的,所以我们要先相入 vue ,这和 router 是一样的「这里以 Button 为例子来引入,其实就是把上面 main.js 是配置的放到 mint-ui/index.js 文件中」
# mint-ui/index.js
import Vue from 'vue'
import { Button } from 'mint-ui';
Vue.component(Button.name, Button);
- 9、修改 main.js
由于我们把 main.js 中引入 Button 的工作放在了 mint-ui/index.js 中了,所以我们现在把原有的 main.js 中引入 Button 的方法就要去掉「替换成引入 mint-ui/index.js 即可」
# main.js
import Vue from 'vue'
import App from './App'
import router from './router'
// import { Button } from 'mint-ui';
// Vue.component(Button.name, Button);
import './mint-ui/index.js'
...
- 10、查看结果
和上面在 main.js 中引入 Button 组件是一毛一样的,所以推荐大家在使用 mint-ui 的时候建议在一个单独文件中去引入
- 11、我们再来几个组件试试
为了方便起见,我们把原来 App.Vue 中和 HelloWorld 组件中的内容干掉「template、style、js 都把内容清空」
我们在 HelloWorld 组件中分别引入 mint-ui 的 Button、Action sheet 等「需要什么我们看文档即可,文档非常的详细」
直接在 mint-ui/index.js 引入需要的组件即可
# mint-ui/index.js
import Vue from 'vue'
import { Button,Actionsheet } from 'mint-ui';
Vue.component(Button.name, Button);
Vue.component(Actionsheet.name, Actionsheet);
我们可以看到除了 Button,我们又引入了 Actionsheet「依次类推,想用什么组件就在这里引入并且注册即可」,我们来看看 Actionsheet 的用法
actions 属性绑定一个由对象组成的数组,每个对象有 name 和 method 两个键,name 为菜单项的文本,method 为点击该菜单项的回调函数。sheetVisible 是组件默认是否显示,直接看代码「在 HelloWorld 中添加」
primary