现在的Vue脚手架已经升级到3.x版本,即vue-cli3。
脚手架升级之后,安装的命令发生了变化,所以这篇文章会跟大家演示新旧版本的脚手架安装过程,以及使用新旧版本脚手架创建项目的过程。
下面的安装过程均是在window平台下安装。
一、准备工作
1. 安装node.js和npm
Vue的脚手架是依赖于node.js的,所以无论是安装新版本还是旧版本,我们都要安装node.js,如果你对node.js不熟悉的话,大家可以查看我之前的一篇文章:Vue笔记——node.js入门知识,简要了解一下。
我们可以直接到node.js官网下载,然后像安装普通软件一样安装node.js。
npm(node package manager)是node的包管理工具,我们在后面主要是使用npm来搭建脚手架和安装一些常用的组件。如果你想简要了解一下npm,推荐大家查看我之前的一篇文章:Vue笔记——npm入门知识
node.js成功安装之后,npm一并安装成功,这个时候我们可以打开cmd窗口,输入 node -v 和 npm -v 来查看node.js和npm的版本,如果能够显示出版本,说明已经安装成功。
2.安装淘宝镜像
为什么要安装淘宝镜像呢?因为我们使用npm来搭建脚手架的时候,是从国外的npm服务器上下载需要的文件,这就导致下载过程会很漫长。我们安装了淘宝镜像之后,就可以从国内的镜像服务器下载搭建脚手架所需的文件,可以很快的完成下载任务。
我们在cmd窗口中输入以下命令来安装淘宝镜像。安装完成之后,我们可以使用命令cnpm -v来查看其版本,如果能够显示版本说明安装成功。
npm install -g cnpm --registry=https://registry.npm.taobao.org
完成之后,我们就可以用cnpm命令代替npm命令来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。
二、安装旧版本脚手架并使用脚手架快速创建项目
使用以下代码在全局下来安装webpack和vue-cli,因为vue脚手架搭建的项目是依赖webpack的,所以一定要安装webpack。
cnpm install webpack -g
cnpm install -g vue-cli
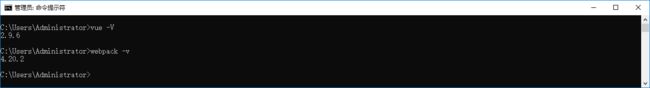
安装完成之后,我们可以使用vue -V和webpack -v命令来查看两者的版本,如果成功显示版本号,说明已经安装成功,注意vue -V中使用大写字母V。
现在,我们就成功安装了旧版本的vue脚手架,下面我们就可以使用脚手架来快速创建vue项目了。
首先我们在电脑的合适位置新建一个文件夹,然后使用cd命令来到这个文件夹。比如我在自己的D盘下新建一个fengzhen文件夹。
来到这个文件夹之后,使用vue init webpack my-app命令来初始化我们的vue项目。
解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中my-app是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。注意这里的项目名称不要使用大写字母。
输入完vue init webpack my-app命令之后,命令行窗口还会相继给出几个选项,是让我们重新确定我们项目的名称、项目描述、项目作者以及是否要安装一些组件等信息。项目的名称、项目描述、项目作者大家可以根据实际情况进行设定。是否安装一些组件,建议大家选择no,项目后期需要安装什么组件,我们到时候再进行安装即可。
这些东西都搞定之后,脚手架就会开始下载文件,这个过程可能会出现一些【WRAN】警告信息,但是一般情况下是没有什么影响的,只要是出现在这些信息,就说明我们的项目已经搭建完成了。
这个时候我们就可以根据上图中红框中的两条命令,来开启我们的项目。项目开启的过程中,会进行加载和解析,这个过程需要等待一会,等到出现这样的信息,说明我们的项目已经成功开启。
这个时候我们从浏览器中打开地址:http://localhost:8080,就可以看到我们的快速搭建的Vue项目啦。
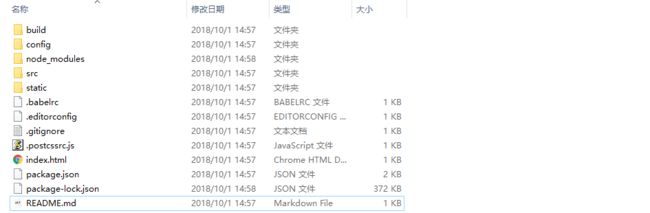
到这里,我们就已经成功使用vue脚手架快速搭建了我们的Vue项目,最后再来看一眼我们的项目文件夹,里面与很多文件,这就是vue脚手架自动帮我们下载的项目文件了。在这些文件的基础之上,我们就可以快速上手进行开发了。
三、安装新版本脚手架(即vue-cli3.x)并使用脚手架快速创建项目
在安装新版本的脚手架之前,如果我们安装过旧版本的脚手架,那么我们需要使用npm uninstall vue-cli -g命令删除旧版本的脚手架。
安装新版本的Vue脚手架,最好保证node.js的版本在8.1.1.0以上,如果你是最近从node官网下载的node,那么无需关心这个问题,node版本会在8.1.1.0以上。
准备妥当之后,我们可以使用cnpm install -g @vue/cli或yarn global add @vue/cli来安装新版本的脚手架。安装完成之后,我们可以vue --version或vue -V命令来查看我们安装的版本。
新版脚手架安装完成之后,我们要检查一下webpack是否已经安装,如果没有安装,我们要使用cnpm install webpack -g命令来安装webpack。
现在我们已经成功安装了新版本的Vue脚手架,现在我们就可以使用脚手架来快速创建我们的项目。
首先我们在电脑的合适位置新建一个文件夹,然后使用cd命令来到这个文件夹。比如我在自己的桌面下新建一个vue文件夹。
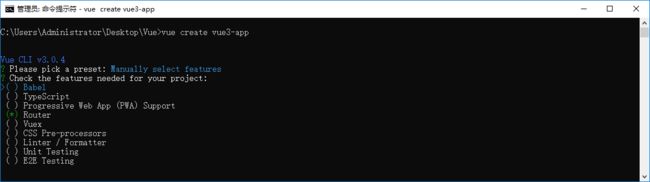
在这里我们可以输入vue create 项目名称命令来创建我们的项目,比如这里我要创建一个名为vue3-app的项目。输入vue create vue3-app命令之后,窗口会提示我们是否要安装一些默认组件,我们这里不需要默认安装,选择第二个【Manually select features】,可以进行自定义选择要安装的组件,通过空格键选择要安装的组件,然后回车继续下面的选项,比如这里我只安装了Router组件:
点击回车之后,后面还有几项选择,这里大家可以跟着我的步伐,做出同样的选择,然后便可以进行下载创建项目所需要的文件:
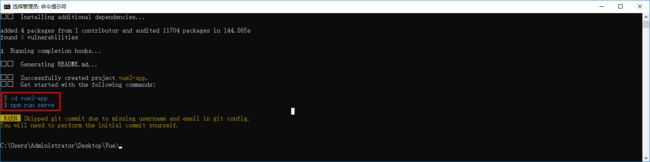
当所有的项目文件下载完成之后,我们的这个项目也就创建完成了,现在我们可以按照下图红框中的命令指示,来开启我们的项目:
当我们看到下图中的情况时,我们的项目就成功启动了,打开浏览器,输入我们的本地地址: http://localhost:8080/,就可以看到我们新创建的项目了。
四、备注
说一些自己的感受,之前自己对Vue脚手架的概念一直不是很清晰,甚至会把Vue脚手架和Vue项目搞混淆。但是随着这段时间学习的深入,慢慢对这两者之间的却别和联系有了自己的心得。
在上面的教程中,我们首先安装的是Vue脚手架(即vue-cli)。在我看来,Vue脚手架就是一个工具,是用来帮助我们快速搭建Vue项目的工具。这一点希望大家不要跟我一样,将两者搞混淆。
以上只是自己的学习心得,如果有错误的地方,还希望大家及时指正,我会及时修改,以免误导了其他同学。