在遇情绪做朋友,他想去放纵,或篮球,或出去走走,去抽烟。
而另一个我想去图书馆,完成微信公众号的文章,看到了刘强东,看到了以后糟糕的样子。
坐在电脑前,尽管知识系统很乱,但还是做在当下,该怎么过怎么过。
想做一套张一山的PPT。
好了,没废话了。
这次整套PPT的缺点很明显,对文字的逻辑梳理不明确,大部分都是为了套版式而填充文字,这样很明显示不对的,还是处在模仿阶段。
惊喜的是有部分的创新。比如过渡页的制作,镂空字的场景化正确使用。
省略号修饰也场景化使用了一次。
对排版时候的操作效率比较不满意,有点一股脑儿的陷进去了,打乱仗的感觉。正确的处理方式也知道,有秩序的先把文字都放进去,然后再统一排版,统一确定文字的样式,因为有很多的文字会是同样的样式,或对齐方式。
比如多个圆形形状,颜色应该为红色,但是默认画出来的是蓝色,这时候我就急忙着去复制出了另外两个,然后又要重复对着两个改为红色。
比如整体版式布局没有居中,我就急忙局部的给对齐居中了。
原版式
实践中
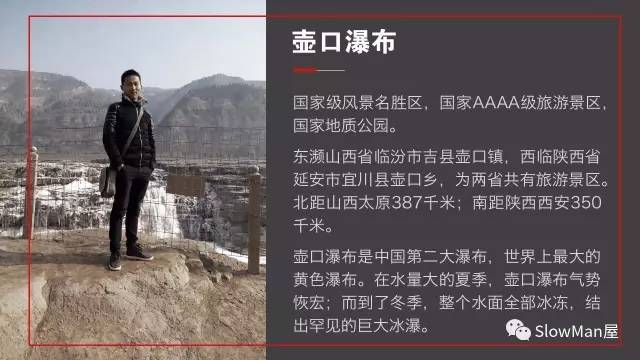
用“中国陕北”这四个字加上正方形色块组成logo的样式代替了原版式中的logo。
运用了文本框分散对齐控制小字分散与大字标题两端完美对齐。
两种字体,华康俪金黑和冬青黑简体。
色调:黑搭配红。
配图找的也有进步,搭配文字位置比较合理。
原版式
实践中
颜色的点缀也是比较要经验的,位置的合理很重要,这页借鉴的是色块压图设计。
多种同类产品图片比较的时候要突出某一种产品,也是这种图片蒙版排版。
多种职业分小图对应的实践中转化就是目录页的多小标题或者产品介绍的多种同类产品图片。
脑子中一直有着目录页的时候用小图片类似图标作用引导小标题文字,然后小图片放大做过渡页的思想。
以前喜欢用的是传统的把其他小标题部分灰色掉再彩色当前小标题内容,无非就是运用突出强调的思想,或放大(同时也有反向的思想—缩小),或色彩,或给效果(阴影、发光边缘),或位置变化(前后或视觉中心与边缘中心),或这几者结合。
这是比较惊喜的一页。
借鉴珞珈的封面图设计,在这套PPT中起开始一个目录主题后的一个总体认识吸引观众注意力的作用。
省略号借鉴燕归来老师的常用修饰手段,用在这里正好,代表有无限的印象等着与观众诉说。同时红色填充省略号刚好完成了整套PPT色彩修饰的统一性,用局部小红色点缀。
面对这样的高大上蒙版和拼图设计,镂空字的使用就非常合适了。非常搭的场景。
原版式
实践中
没有象征城市的logo,用圆形色块代替。
原版式中的数字数据突出还没有用上,在实际操作中才能体会到那种文字排版形式的难度。得控制行文字的长度,长度不一,单独整理行文本框或者换行操作。
本来想做到一个统一性,所有的文字都为黑、白色加层次感不同的色系,所有的色块都为圆角矩形的形状,都不能够妥协。
“人文景观”四个字的修饰线条加圆形是借鉴燕归来老师的,图片底部加色块小标题压住借鉴邵老师的。
同类型项目之间做到字数统一的文案,是难点。如果做不到,用诺老师的等大小的色块容器。自己提炼文字时要有这个字数统一意识。
原版式
实践中
配图找的好,镂空字也场景适合。
借鉴得不是很充分,原因是阴影不好做,控制不了与原形状之间的距离,拉不大 。同时阴影的颜色必须为黑色的,在已经与整套PPT风格黑色风格蒙版下体现不出阴影,终不能把阴影在黑色蒙版背景下改为白色。
类似的文字层次布局,色块反衬标题,线框放内容。
底部色块作为色彩面积平衡。
左上角大标题“分享笔记”横线修饰,注意线条和文字的位置。
原版式
实践中
有标点符号时候的左右对齐,多难的细节。
这种排版又要讲究文字的字数。
原版式
实践中
多点并列关系的典型排版方式,制作目录页也可以。
原版式
实践中
陌生在于正方形线框用红色短横线压住点缀效果。
这种效果不知道能不能见人,自己临时想出来的。
能给80分吧。
原版式
实践中
运用邵老师的理论叫重新再设计视觉焦点,改变视觉强调范围,突出文字。风格属于活泼版式设计,线条的高级运用
学会了一招,PPT图片处理中有个33%和66%饱和度的两个选项(颜色选项卡中)能够很好的减少本身照片的色彩这样更容易搭配整个画面的色彩,不至于花,但又不至于是黑白。
类似于左边黑色渐变透明蒙版的处理方法,只是不是全图黑色透明蒙版,不需要展示图片的左边部分直接给的是黑色透明蒙版,而渐变那种是直接左边不需要图片部分变为黑色过渡到右边需要展示图片部分。
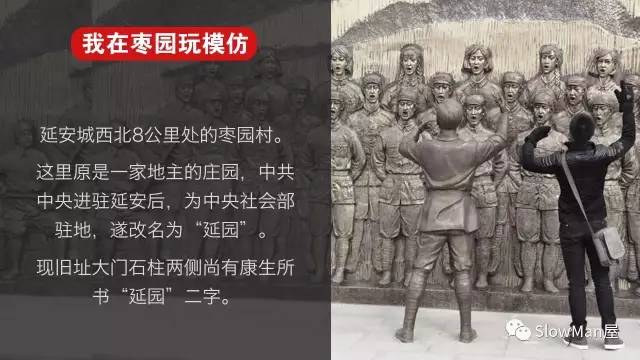
这里的图片原本素材处理用到了老秦的裁剪图片的方法。
重点需要的是人物自己和旁边这个指挥的雕像,我要把他们放在整个页面,便于左边放色块布置文字内容,所以就裁剪原图片中人物右边的多余图像,再把左边不重要的部分裁剪出来补充在左边。(ps:z左边反正是要放置色块遮盖图片的,所以即使有裁剪后的竖痕也不会太碍事)
这一页同理的处置方法,因为基本上属于纯色背景或者轻微渐变背景,裁剪拉伸后如果有竖痕就发光边缘处理。
原版式
实践中
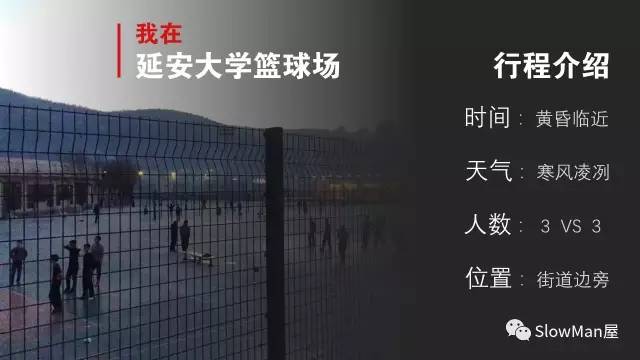
结合图片素材本身的设计,图片本身质量不高,所以采取了黑色渐变透明蒙版,而图片上面又有较好的留白。
原版式1
横线在上方需要借鉴的设计,这种横线位置自己可以探索,可以位于上方,也可以位于下方,比如啤酒图片搭配一句文字时候的绿色短横线。
原版式1 模仿
原版式2
实践中
这页PPT借鉴原版式1、2两种优点,图标的色块突出和竖线分割(原版式2中),小图放大后的虚化图片作为背景,小图左大色块右放置文字的设计。
同样为了满足整套PPT黑色调的表现,图片做了颜色处理,饱和度为66%。
原版式
图片添加注释的方式很好,不同于以往的矩形色块与图片顶端对齐或者下端对齐,或者四张图片2X2排列右下角对齐。
这里是圆形色块与图片右上角相切。
实践中
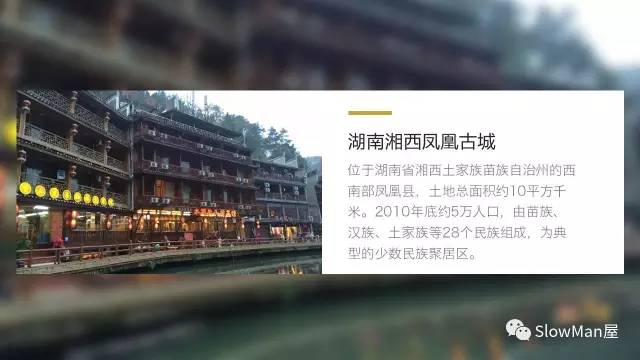
根据图片素材本身的设计,图片下方才是我所需要的重点,为了放置文字所以做了自上而下的黑色渐变透明蒙版,整体排版居中设计是借鉴原版式邵老师常用的手段,黑茶那张PPT页面也是,印在脑中了。
上面那张“设计目的PPT”页面也是如此,只不过底部是图标色块突出而已。
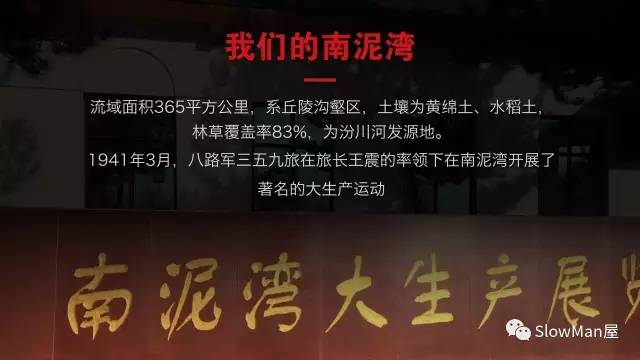
原版式
实践中
实践中没有做到的一点就是时间线处理上没有放大加红色年份数字对应时间线指导符号圆形红色小形状。而原版式做到了。
比较满意的是,刚好运用了符合整套PPT本想统一营造的统一风格—圆角矩形色块,刚好又类似于墓碑的形状,与主题革命纪念相符合,纪念已故的革命烈士。
结尾用了过渡页的设计,算是一种呼应。
镂空字打造逼格。
图片素材处理上用了人物对称常用手法,比如喜欢的电影明星吴樾的左右对称图,项静雯的左右对称图。
也许我还是在改变,本应该喜欢饱和色彩的我选择了主色只是用来作为少量的点缀(一两处就行),比如这里的红色。
我想这也是邵老师风格的PPT带给我的影响,当你纠结于到底应该给多少色彩面积时,尤其是一些横线,小色块,少数字的文字标题的情况下,你应该只想一个原则,你到底想不想突出强调与他紧邻的部分,或者这样做到了美观吗?色彩呼应不给人一种脏的感觉吗?
与时间相处
微信公众号:SlowMan屋 ( 注意英文字母单词首字母大写 )
你永远不知道自己对别人的影响。