一、函数响应式编程思想
(一)概念
这里借用百度百科的官方定义
函数式编程是种编程方式,它将电脑运算视为函数的计算。函数编程语言最重要的基础是λ演算(lambda calculus),而且λ演算的函数可以接受函数当作输入(参数)和输出(返回值)。
简言之,即将一个函数作为另一个函数的输入或者输出参数
(二)示例
当我们使用函数时,一般使用形如y = f(x)的结构,x为自变量,y为因变量。
函数式是将x转化为一个函数f(x),那么就形成了如下的表达式
y = f(f(x))
f(x)为自变量,y为因变量
(三)与其他编程方式的差异
和指令式编程相比,函数式编程强调函数的计算比指令的执行重要。
和过程化编程相比,函数式编程里函数的计算可随时调用。
二、RxSwift核心逻辑
(一)RxSwift介绍
RxSwift 是 ReactiveX 家族的重要一员, ReactiveX 是 Reactive Extensions 的缩写,一般简写为Rx。
ReactiveX 官方给Rx的定义是,Rx是一个使用可观察数据流进行异步编程的编程接口。
ReactiveX 不仅仅是一个编程接口,它是一种编程思想的突破,它影响了许多其它的程序库和框架以及编程语言。它拓展了观察者模式,使你能够自由组合多个异步事件,而不需要去关心线程,同步,线程安全,并发数据以及I/O阻塞。
RxSwift 是 Rx 为 Swift 语言开发的一门函数响应式编程语言, 它可以代替iOS系统的 Target Action / 代理 / 闭包 / 通知 / KVO …..
同时还提供网络、数据绑定、UI事件处理、UI的展示和更新、多线程……
(二)RxSwift优势
鉴于swift日渐增长的影响力,ios开发者不可避免的要学习和使用swift这门语言进行编程开发。而RxSwift对使用swift的帮助有如下几点:
swift为值类型,在传值与方法回调上有影响,RxSwift一定程度上弥补swift的灵活性
RxSwift使得代码复用性较强,减少代码量
RxSwift因为声明都是不可变更,增加代码可读性
RxSwift使得更易于理解业务代码,抽象异步编程,统一代码风格
RxSwift使得代码更易于编写集成单元测试,增加代码稳定性
(三)RxSwift使用
下面为不同业务场景下的RxSwift的使用demo
//MARK: - RxSwift应用-网络请求
func setupNextwork() {
let url = URL(string: "https://www.baidu.com")
URLSession.shared.rx.response(request: URLRequest(url: url!))
.subscribe(onNext: { (response,data) in
print(response)
}).disposed(by: disposeBag)
}
//MARK: - RxSwift应用-timer定时器
func setupTimer() {
timer = Observable.interval(1, scheduler: MainScheduler.instance)
timer.subscribe(onNext: { (num) in
print(num)
})
.disposed(by: disposeBag)
}
//MARK: - 通知
func setupNotification(){
NotificationCenter.default.rx.notification(UIResponder.keyboardWillShowNotification)
.subscribe(onNext: { (noti) in
print(noti)
})
.disposed(by: disposeBag)
}
//MARK: - 手势
func setupGestureRecognizer(){
let tap = UITapGestureRecognizer()
self.label.addGestureRecognizer(tap)
self.label.isUserInteractionEnabled = true
tap.rx.event.subscribe(onNext: { (tap) in
print(tap.view)
})
.disposed(by: disposeBag)
}
//MARK: - RxSwift应用-scrollView
func setupScrollerView() {
scrollView.rx.contentOffset
.subscribe(onNext: { [weak self](content) in
self?.view.backgroundColor = UIColor.init(red: content.y/255*0.8, green: content.y/255*0.6, blue: content.y/255*0.3, alpha: 1)
})
.disposed(by: disposeBag)
}
//MARK: - RxSwift应用-textfiled
func setupTextFiled() {
self.textFiled.rx.text.orEmpty
.subscribe(onNext: { (text) in
print(text)
})
.disposed(by: disposeBag)
}
//MARK: - RxSwift应用-button响应
func setupButton() {
self.button.rx.tap
.subscribe(onNext: { () in
print("点击来了")
})
.disposed(by: disposeBag)
}
//MARK: - RxSwift应用-KVO
func setupKVO() {
self.person.rx.observeWeakly(String.self, "name")
.subscribe(onNext: { (value) in
print(value as Any)
})
.disposed(by: disposeBag)
}
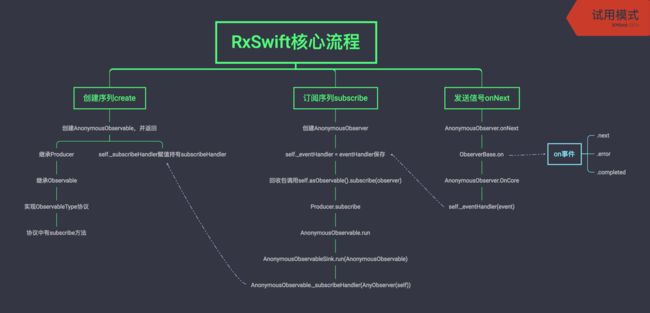
(三)RxSwift核心逻辑
RxSwift核心流程如下
整个流程大致分为三步
创建序列create
订阅序列subscribe
发送信号onNext
3.1 创建序列
- 注意: 下面的代码示例是经过删减的,只保留主要的方法逻辑
调用如下代码创建私有类AnonymousObservable,保存外部的闭包为self._subscribeHandler
extension ObservableType {
public static func create(_ subscribe: @escaping (AnyObserver) -> Disposable) -> Observable {
return AnonymousObservable(subscribe)
}
}
final private class AnonymousObservable: Producer {
typealias SubscribeHandler = (AnyObserver) -> Disposable
let _subscribeHandler: SubscribeHandler
init(_ subscribeHandler: @escaping SubscribeHandler) {
self._subscribeHandler = subscribeHandler
}
override func run(_ observer: O, cancel: Cancelable) -> (sink: Disposable, subscription: Disposable) where O.E == Element {
let sink = AnonymousObservableSink(observer: observer, cancel: cancel)
let subscription = sink.run(self)
return (sink: sink, subscription: subscription)
}
}
final private class AnonymousObservableSink: Sink, ObserverType {
func run(_ parent: Parent) -> Disposable {
return parent._subscribeHandler(AnyObserver(self))
}
}
继承关系如下 AnonymousObservable -> Producer -> Observable -> ObservableType
ObservableType协议中定义的subscribe方法由Producer实现
final private class AnonymousObservable: Producer {
}
class Producer : Observable {
override func subscribe(_ observer: O) -> Disposable where O.E == Element {
let sinkAndSubscription = self.run(observer, cancel: disposer)
}
}
public class Observable : ObservableType {
}
public protocol ObservableType : ObservableConvertibleType {
func subscribe(_ observer: O) -> Disposable where O.E == E
}
3.2 订阅序列subscribe
调用subscribe创建 AnonymousObserver;
AnonymousObserver保存外部的eventHandler;
subscribe中的Disposables调用self.asObservable().subscribe(observer)时,走上面的AnonymousObservable调用父类Producer的subscribe实现流程
extension ObservableType {
public func subscribe(onNext: ((E) -> Void)? = nil, onError: ((Swift.Error) -> Void)? = nil, onCompleted: (() -> Void)? = nil, onDisposed: (() -> Void)? = nil)
-> Disposable {
let observer = AnonymousObserver { event in
switch event {
case .next(let value):
onNext?(value)
case .error(let error):
if let onError = onError {
onError(error)
}
else {
Hooks.defaultErrorHandler(callStack, error)
}
disposable.dispose()
case .completed:
onCompleted?()
disposable.dispose()
}
}
return Disposables.create(
self.asObservable().subscribe(observer),
disposable
)
}
}
final class AnonymousObserver : ObserverBase {
typealias Element = ElementType
typealias EventHandler = (Event) -> Void
private let _eventHandler : EventHandler
init(_ eventHandler: @escaping EventHandler) {
self._eventHandler = eventHandler
}
override func onCore(_ event: Event) {
return self._eventHandler(event)
}
}
3.3 发送信号onNext
调用ObserverType协议的OnNext,onNext调用子类ObserverBase的self.on;
ObserverBase.on调用子类AnonymousObserver的self.onCore事件
AnonymousObserver.onCore调用self._eventHandler,该事件即为创建AnonymousObserver时的订阅事件
- AnonymousObserver继承关系如下
AnonymousObserver -> ObserverBase -> Disposable,ObserverType
extension ObserverType {
public func onNext(_ element: E) {
self.on(.next(element))
}
}
class ObserverBase : Disposable, ObserverType {
typealias E = ElementType
func on(_ event: Event) {
switch event {
case .next:
self.onCore(event)
}
func onCore(_ event: Event) {
rxAbstractMethod()
}
}
final class AnonymousObserver : ObserverBase {
typealias Element = ElementType
typealias EventHandler = (Event) -> Void
private let _eventHandler : EventHandler
init(_ eventHandler: @escaping EventHandler) {
self._eventHandler = eventHandler
}
override func onCore(_ event: Event) {
return self._eventHandler(event)
}
}
至此,完整流程走完,里面还有很多细节需要细致分析,后面一篇将细致分析RxSwift流程