1.终极Alert的打开方式:
A.初始化一个alert,可以传title,image,desc三个参数,当然也可以选择不传
let alert = HexaGlobalAlert(title: "\"AppName\" Would Like You Notifications",image: RI.charging(), desc: "Notifications may include alertsand icon badges.Notifications may include alertsand icon badges.")
B.第一个AnimatedTextField,这里定义局部变量的目的就是为了在点击sure按钮的时候可以拿到AnimatedTextField里面的值
weak var nextWorkTextField = AnimatedTextField()
alert.addTextFieldAction(TextFieldAction(title: "Network name", confirm: {
C.给局部变量赋值.$0即为当前添加的AnimatedTextField
nextWorkTextField = $0 }))
... 此处需要几个TextField就创建几个局部变量,并调用几次alert.addTextFieldAction
D.添加button,两个button时横向排列,三个button时竖向排列,添加在一个UIView里面;这个UIView作为当前Alert的FooterView
let actions = [ButtonAction.cancelButtonAction, ButtonAction.cancelButtonAction, ButtonAction(title: "Sure", type: .`continue`, action: { [weak self] in
DLog(nextWorkTextField?.text)
DLog(secondTextField?.text)
})]
alert.addButtonActions(actions)
E.showAlert
alert.show()
题外话:
创建和绑定控件分开,逻辑更清晰.虽然在此处牺牲的代码的简洁,但是个人认为没必要为了简洁而简洁.
一起来看HexaGlobalAlert里面的内容...
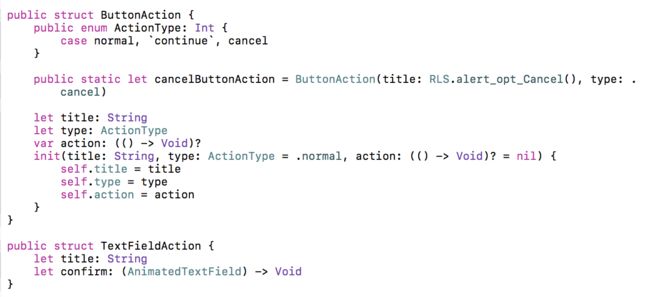
A:ButtonAction和TextFieldAction的定义和初始化.
文章未完待续...