整个生成流水线已经搭建完毕了,这一次来从零开始融入到生成流水线中,从仓库建立到镜像生成整个过程,对于之前几篇文章的一次应用过程,注意,本次建立过程是保证在前期基础搭建完毕后的应用阶段,本次搭建过程较为简单,只作为参考示例,并无技术含量。
一、码云中新建项目
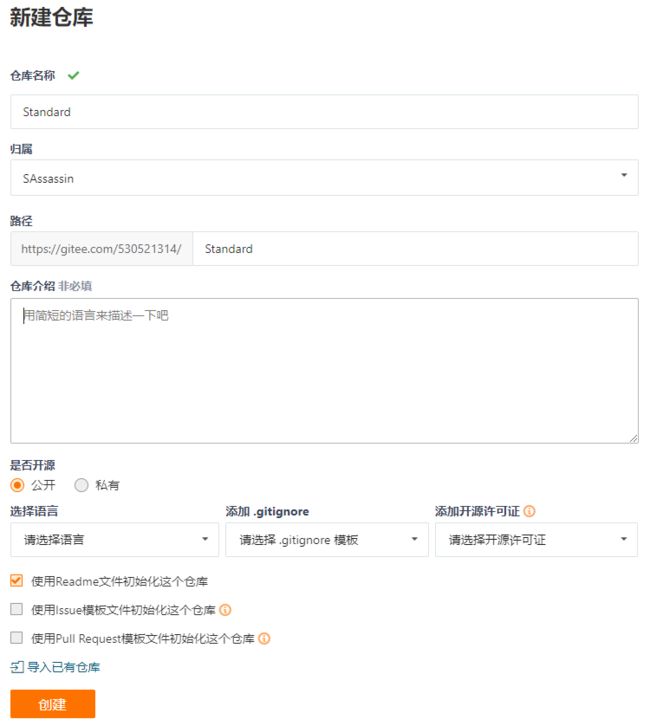
1、在码云中新建一个项目,取名为Standard,作为一个示例项目名,仓库地址:https://gitee.com/530521314/Standard.git
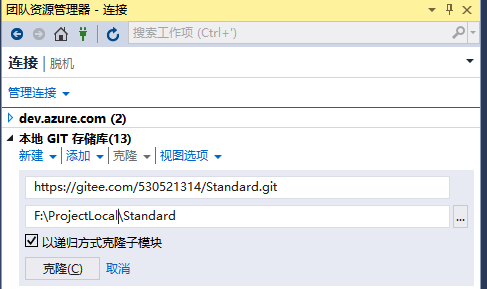
2、将仓库拉取到本地,开始在本地构建项目,我直接使用VS的Git工具
二、新建解决方案+项目
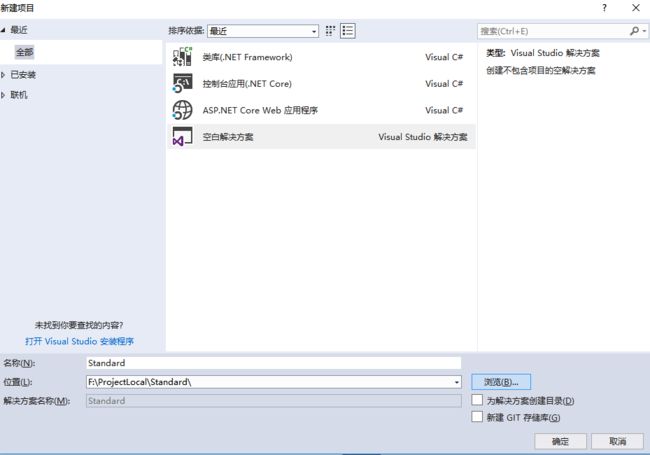
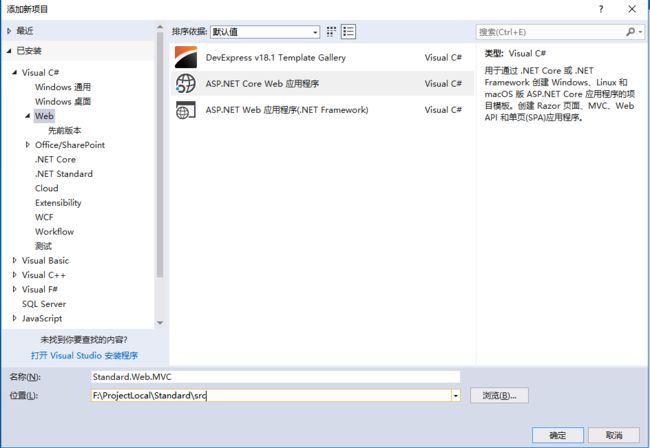
1、新建空白解决方案,指定方案名和路径地址
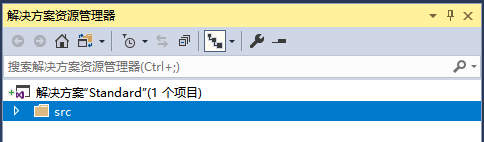
2、添加src文件夹到解决方案下(用于项目结构上区分)
3、添加应用程序,选择Asp.Net Core Web应用程序
注意:此处直接新建项目的位置为src文件夹下,主要是为了标准化搭建,前期文章也提及了。
三、配置需要的脚本文件
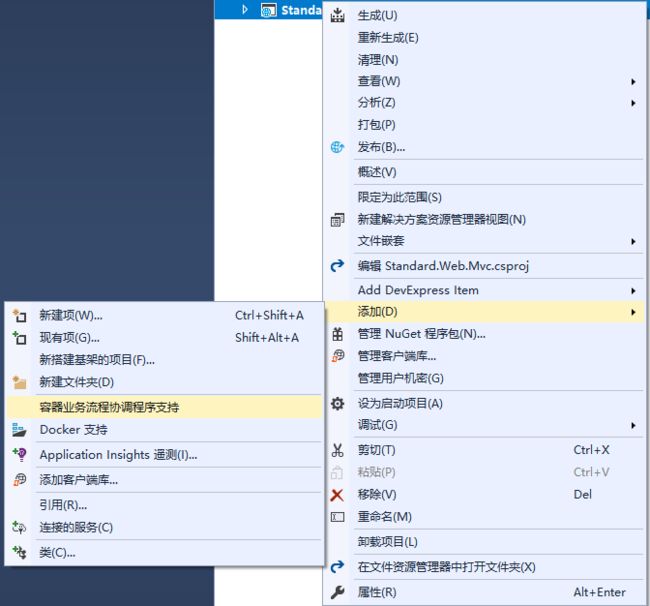
1、增加docker compose,选中项目右键添加->容器业务流程协助程序支持,弹框内选择目标平台,此处我选择为Linux,将dockerfile和docker-compose文件都一并加入到项目中了。
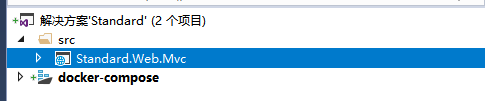
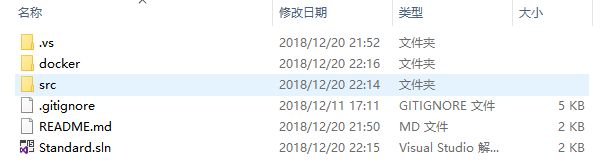
加入进来后的项目结构
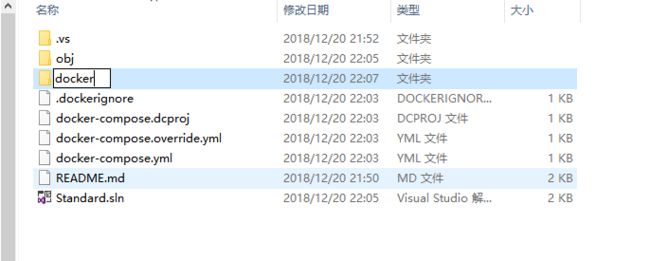
2、对于docker compose脚本,没有必要在项目结构中展现,选中后右键将其卸载并移除。同时处理一下文件夹中的docker-compose,修改一下项目结构,增加docker文件夹,并将obj文件夹、docker相关的4个文件移入到docker文件夹中
3、最终项目结构:gitIgnore文件(手动配置或使用模板),docker文件夹主要负责docker-compose脚本,src主要为应用程序及其相关,如有更多其它项目,如单元测试、集成测试,则还可以加入test文件夹,如还有文档资料,则还可以加入Document文件夹
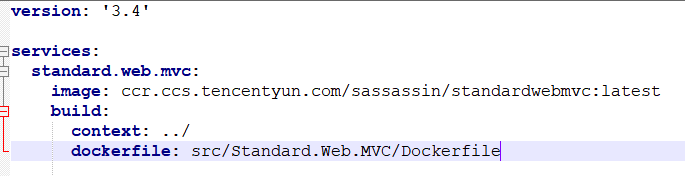
4、修改docker-compose.yml中dockerfile位置(主要修改content),修改image地址为镜像仓库地址,镜像版本前期使用latest,后期稳定部署时改为数字值
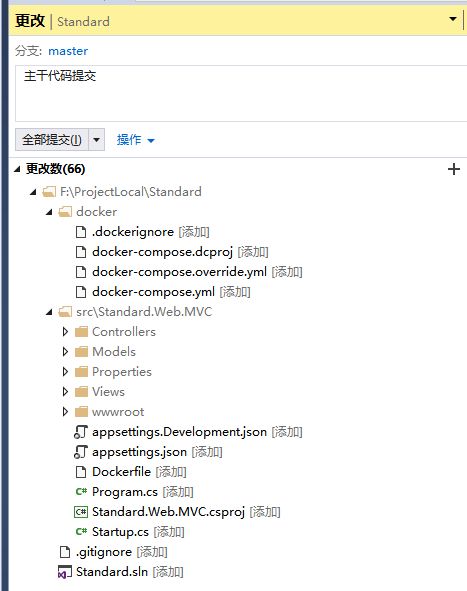
5、全部整理完毕后,执行代码提交并推送到仓库中
四、Jenkins中新建项目
具体的在Jenkins中新建项目可以参见该文章:https://www.cnblogs.com/CKExp/p/9940479.html,在此只处理执行脚本:
1、镜像生产
#!/bin/bash
# 获取短版本号
GITHASH=`git rev-parse --short HEAD`
docker-compose -f ./docker/docker-compose.yml -f ./docker/docker-compose.override.yml -p standard down --rmi local --remove-orphans
# 生成容器及镜像等并对外提供服务
# docker-compose -f ./docker/docker-compose.yml -f ./docker/docker-compose.override.yml -p standard up -d --build
# 只生产镜像
docker-compose -f ./docker/docker-compose.yml -f ./docker/docker-compose.override.yml -p standard build
2、镜像推送到镜像仓库中
docker login -u=xxx用户名xxx -p=xxx密码xxx ccr.ccs.tencentyun.com docker-compose -f ./docker/docker-compose.yml -f ./docker/docker-compose.override.yml push
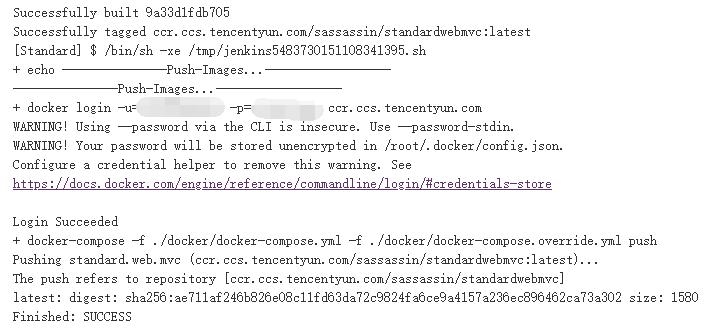
3、保存并构建,查看控制台输出,构建成功
五、查看镜像仓库
1、查看本地主机上的镜像,通过docker image命令或是UI管理工具
2、查看腾讯云镜像仓库,镜像构建完毕,当代码持续更改,镜像持续进行构建
至此,从新建项目到镜像构建并推送到镜像仓库整个过程完成,主要是应用阶段,因此技术含量不多。
本文地址:https://www.cnblogs.com/CKExp/p/10152992.html
欢迎关注微信订阅号,有新的文章将同步到订阅号中
2018-12-20,望技术有成后能回来看见自己的脚步