插槽含义:就是引入子组件后,在插入子组件元素中添加信息或者标签,使得子组件的指定位置插入信息或者标签
插槽有三种:默认插槽、具名插槽、作用域插槽,由于vue2.6.0后对插槽进行修改,但是兼容2.6.0前的版本,博文中只说明2.6.0后的插槽,vue3.0后面会去除2.60前的版本兼容
一、默认插槽
"utf-8" />
"viewport" content="width=device-width, initial-scale=1">
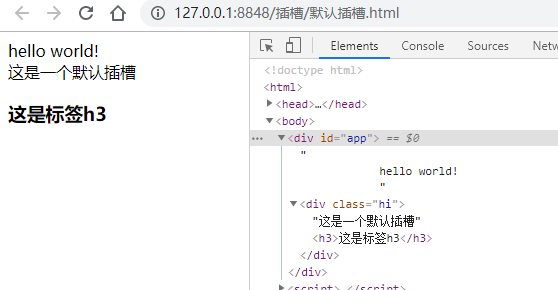
默认插槽
"app">
{{message}}
这是一个默认插槽这是标签h3
二、具名插槽: 子组件中有多个插槽,通过给插槽指定名称方式实现一 一对应。
"utf-8" />
"viewport" content="width=device-width, initial-scale=1">
具名插槽
"app">
这是2.60版本后使用v-slot引入插槽名称
nihao
hi
nihao
hi
三、作用域插槽:把子组件data中的数据或者子组件props中的数据传到父组件的插槽中使用
1) 两个属性合并成了一个 v-slot : 插槽名称 = ' 传过来的值 ' 。
2) 组件页面中slot的内容没有变化 。
3) v-slot 不能用在 html 标签上 。
4) 如果是默认插槽 可以写成 v-slot='xxx'。
5) 还增加了 可以解构插槽props 和 设置默认值的内容,具体的可以查看官网 解构插槽
"utf-8" />
"viewport" content="width=device-width, initial-scale=1">
作用域插槽
"app">
'msg'>
'val'>
{{val.send.text}}
'sayWhat' slot-scope='thing'>这是2.60版本前的写法:{{thing.said}}
4. 新增的还有 动态插槽名
什么是动态插槽名?大致就是动态指令参数也可以用在v-slot上,这个就要涉及到2.6.0新增的 动态参数
xxx
这个 attrContent 会被作为一个 JavaScript 表达式进行动态求值,求得的值将会作为最终的参数来使用。 比如这里attrContent 最终的值为 default 则渲染出来的结果 就是 v-slot:default='msg' 。
注意:
1) 单独在 [ ] 方括号中也可以使用表达式,但是不能存在引号和空格
2) 当然 这个动态的值 可以通过 方法,计算属性,或者 data数据 里面的内容。重要的是这个动态的值 是 引用组件的 作用域。简单点说就是父级组件的作用域。
例如,上面 v-slot:sayWhat='thing' 可以写成:
1) v-slot:[first+sec]='thing' 注意 加号两边不能留空格
2) v-slot:[attr]='thing'
3) v-slot:[attrs]='thing'
4) v-slot:[getattr()]='thing'
export default{ data () { return { msg: '这是动态传入的slot的内容', attr:'sayWhat', first:'say', sec:'What', } }, components:{ slotScope }, computed:{ attrs:function(){ return 'sayWhat' } }, methods:{ getattr(){ return 'sayWhat' } } }
参考:https://www.cnblogs.com/zjjDaily/p/10518546.html