客服消息
参考:官方文档
创建客服消息事件
官方代码:
第一种:
第二种:
给button按钮添加open-type="contact"
然后打开微信web开发者工具的预览,手机上访问调试的小程序。
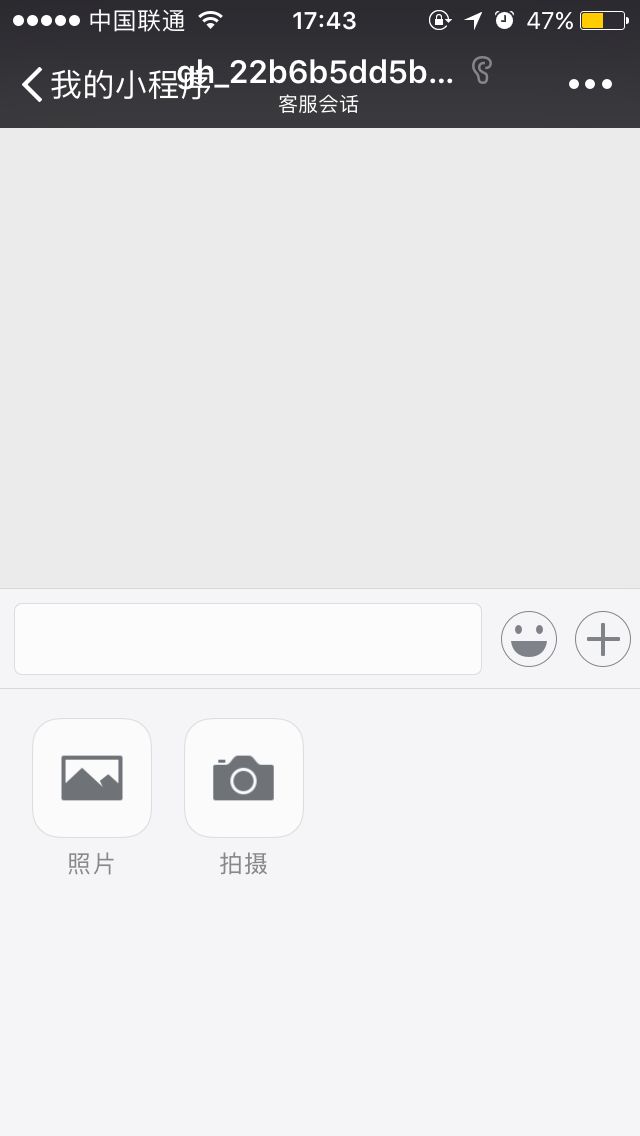
点击刚才设置的发送客服消息(我只用过第二种,第一种没试过),小程序会跳转到会话界面,这个界面跟普通会话没有什么区别,但是只能给小程序发送文本消息和图片消息
以上这些就是客服消息的界面发送入口了
接收消息
准备工作
在微信小程序网页上面配置开发者服务器的地址
这里我的已经设置好了
下面再就是对用户发过来的消息进行代码编写了
需要注意的地方
- 消息推送配置点提交的时候,微信发送的是GET请求。
- 当用户给小程序发送消息的时候,微信发送的POST请求。
- 这两次的请求虽然不一样,但是他们的
请求的地址要是一样的。
上代码来说:
这里是在网页上填写完配置信息点提交的时候,微信请求开发者服务器,发送GET请求,Java层做的处理,校验通过则网页上回提示提交成功。
import java.io.BufferedReader;
import java.io.InputStreamReader;
import javax.servlet.ServletInputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import com.core.util.wx.SignUtil;
import com.core.util.wx.WXMsgResponseUtil;
import com.udbac.entity.WXImageRequest;
import com.udbac.entity.WXTextRequest;
import com.udbac.util.WxApiClient;
import net.sf.json.JSONObject;
@Controller
@RequestMapping("/wxapi")
public class WxApiController {
/**
* GET请求:进行URL、Tocken 认证;
* 1.将token、timestamp、nonce三个参数进行字典序排序
* 2.将三个参数字符串拼接成一个字符串进行sha1加密
* 3.开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
*/
@RequestMapping(value = "/message/token", method = RequestMethod.GET)
public @ResponseBody String doGet(HttpServletRequest request) {
String token = "mytoken";// 获取token,进行验证;
String signature = request.getParameter("signature");// 微信加密签名
String timestamp = request.getParameter("timestamp");// 时间戳
String nonce = request.getParameter("nonce");// 随机数
String echostr = request.getParameter("echostr");// 随机字符串
// 校验成功返回 echostr,成功成为开发者;否则返回error,接入失败
if (SignUtil.validSign(signature, token, timestamp, nonce)) {
return echostr;
}
return "error";
}
好了,到这一步完了,就可以让用户发送消息了,但是我们要处理用户发送过来的消息是什么?
继续上代码:
/**
* POST请求:
* 接收客服消息;
* 此处的value值也就是往微信公众平台要配置的请求的地址
*/
@ResponseBody
@RequestMapping(value = "/message/token",method=RequestMethod.POST)
public JSONObject doMessagePost(HttpServletRequest request,HttpServletResponse response) {
try {
ServletInputStream stream = request.getInputStream();
BufferedReader reader = new BufferedReader(new InputStreamReader(stream));
StringBuffer buffer = new StringBuffer();
String line = new String("");
while((line = reader.readLine()) != null){
buffer.append(line);
}
JSONObject jsonObject = JSONObject.fromObject(buffer.toString());
System.out.println(jsonObject);
if (jsonObject.getString("MsgType").equals("text")) { //收到的是文本消息
WXTextRequest wxRequest = new WXTextRequest();
wxRequest.setToUserName(jsonObject.getString("ToUserName"));
wxRequest.setFromUserName(jsonObject.getString("FromUserName"));
wxRequest.setCreateTime(jsonObject.getString("CreateTime"));
wxRequest.setMsgType(jsonObject.getString("MsgType"));
wxRequest.setContent(jsonObject.getString("Content"));
wxRequest.setMsgId(jsonObject.getString("MsgId"));
//也回复一个文本消息
return WXMsgResponseUtil.sendCustomerMessage(WxApiClient.touser);
}else{ //那就是图片的消息了
WXImageRequest imageRequest = new WXImageRequest();
imageRequest.setToUserName(jsonObject.getString("ToUserName"));
imageRequest.setFromUserName(jsonObject.getString("FromUserName"));
imageRequest.setCreateTime(jsonObject.getString("CreateTime"));
imageRequest.setMsgType(jsonObject.getString("MsgType"));
imageRequest.setPicUrl(jsonObject.getString("PicUrl"));
imageRequest.setMediaId(jsonObject.getString("MediaId"));
imageRequest.setMsgId(jsonObject.getString("MsgId"));
//也回复一个图片消息
return WXMsgResponseUtil.sendCustomerImageMessage(WxApiClient.touser,imageRequest.getMediaId());
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
此处可以看到处理用户消息的controller跟配置消息请求的controller请求地址是一样的,就是访问的请求方式不一样,这是尤其注意的地方。
这里有一个消息回复处理工具类:
微信小程序就两种消息处理,文本和图片,所以也就相对简单多了
import java.util.Date;
import com.udbac.util.HttpUtil;
import com.udbac.util.WxApiClient;
import net.sf.json.JSONObject;
/**
* 测试客服消息发送 Title:TemplateTest Description:
*
* @author root
* @date 2017年6月7日 上午11:30:49
*/
public class WXMsgResponseUtil {
/***
* 文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/custommsg/conversation.html
* 发送的文本消息
*/
public static JSONObject sendCustomerMessage(String touser){
JSONObject obj = new JSONObject();
obj.put("touser", touser);
obj.put("msgtype", "text");
JSONObject text = new JSONObject();
text.put("content", "现在时刻:\n" + new Date());
obj.put("text", text);
System.out.println("回复的文本:\n"+obj.toString());
JSONObject jsonObject = HttpUtil.httpsRequest(WxApiClient.getCustomerMessageUrl(), "POST", obj.toString());
System.out.println(jsonObject);
return jsonObject;
}
/***
* 文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/custommsg/conversation.html
* 发送的图片消息
*/
public static JSONObject sendCustomerImageMessage(String touser,String mediaId){
JSONObject obj = new JSONObject();
obj.put("touser", touser);
obj.put("msgtype", "image");
JSONObject media = new JSONObject();
media.put("media_id",mediaId);
obj.put("image", media);
System.out.println("回复的图片:\n"+obj.toString());
JSONObject jsonObject = HttpUtil.httpsRequest(WxApiClient.getCustomerMessageUrl(), "POST", obj.toString());
System.out.println(jsonObject);
return jsonObject;
}
}
最后看实际效果吧!
测试发送文本消息和图片消息都没有问题。
我的博客地址:http://www.hanyz.cn/2017/06/07/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F%E4%B9%8B%E5%AE%A2%E6%9C%8D%E6%B6%88%E6%81%AF/