前言
在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的,例如登陆、注册等等。但是直接提交的话可能存在恶意的行为,尽管服务器那边对我们提交的信息进行处理,但是无形之中还是会增加服务器的压力,为了减少服务器的压力,vue也提供了一系列简便的方法供我们使用,允许我们在提交信息的时候进行处理,确保数据的准确性,这样就可以大大的减少服务器的压力,那么一起来看看vue提供了那些便捷的方法吧!
基础用法
v-model 在内部为不同的输入元素使用不同的属性并抛出不同的事件:
- text 和 textarea 元素使用
value属性和input事件。 - checkbox 和 radio 使用
checked属性和change事件。 - select 字段将
value作为 prop 并将change作为事件。
单行文本
<input v-model="message" placeholder="edit me"> <p>Message is: {{ message }}p>
实例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>单行文本title>
head>
<body>
<div id="app">
<input type="text" v-model="msg" />
<p>{{msg}}p>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
msg:''
},
computed:{
},
methods:{
}
})
script>
body>
html>
结果:
单行文本的输入可以说是特别简单的吧!我相信在座的各位应该没有那个不会的吧!如果不会的话,只能用下面的表情来表示了。
多行文本
<span>Multiline message is:span> <p style="white-space: pre-line;">{{ message }}p> <br> <textarea v-model="message" placeholder="add multiple lines">textarea>
实例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多行文本title>
head>
<body>
<div id="app">
<span>{{msg}}span><br />
<textarea v-model="msg">textarea>
div>
<textarea>你好textarea>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
msg:''
},
computed:{
},
methods:{
}
})
script>
body>
html>
结果:
复选框
复选框的话,从字面意思就可以看出来是可以选择多个,例如你的爱好有:吃饭,睡觉,打豆豆。
(1)单个复选框,绑定到布尔值:
<input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{ checked }}label>
实例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>单个复选框title>
head>
<body>
<div id="app">
<input type="checkbox" value="小明" v-model="checked"/>
<span>{{checked}}span>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
checked:true,
},
computed:{
},
methods:{
}
})
script>
body>
html>
结果:
![]()
(2)多个复选框,绑定到同一个数组:
<div id='example-3'> <input type="checkbox" id="jack" value="Jack" v-model="checkedNames"> <label for="jack">Jacklabel> <input type="checkbox" id="john" value="John" v-model="checkedNames"> <label for="john">Johnlabel> <input type="checkbox" id="mike" value="Mike" v-model="checkedNames"> <label for="mike">Mikelabel> <br> <span>Checked names: {{ checkedNames }}span> div>
实例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多个复选框title>
head>
<body>
<div id="app">
苹果:<input type="checkbox" v-model="fruit" value="apple"/>
香蕉:<input type="checkbox" v-model="fruit" value="banana"/>
雪梨:<input type="checkbox" v-model="fruit" value="perl"/>
<p>喜欢的水果有{{fruit}}p>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
fruit:[]
},
computed:{
},
methods:{
}
})
script>
body>
html>
结果:
单选框
这个单选框通常用于选定一种情况的,例如要么男,要么女。
<div id="example-4"> <input type="radio" id="one" value="One" v-model="picked"> <label for="one">Onelabel> <br> <input type="radio" id="two" value="Two" v-model="picked"> <label for="two">Twolabel> <br> <span>Picked: {{ picked }}span> div>
实例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>单选框title>
head>
<body>
<div id="app">
男:<input type="radio" value="男" v-model="checked"/>
女:<input type="radio" value="女" v-model="checked"/>
<p>{{checked}}p>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
checked:''
},
computed:{
},
methods:{
}
})
script>
body>
html>
结果:
选择框
选择框就是我们通常所说的下拉列表,一般是选择城市之类的吧!反正也不一定主要看业务。
(1)单选时:
<div id="example-5"> <select v-model="selected"> <option disabled value="">请选择option> <option>Aoption> <option>Boption> <option>Coption> select> <span>Selected: {{ selected }}span> div>
实例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉列表单选title>
head>
<body>
<div id="app">
<select v-model="selected">
<option value="" disabled="disabled">请选择option>
<option value="江西省">江西省option>
<option value="广东省">广东省option>
<option value="浙江省">浙江省option>
select>
选择的省份是:<span>{{selected}}span>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
selected:''
},
computed:{
},
methods:{
}
})
script>
body>
html>
结果:
![]()
(2)多选时 (绑定到一个数组):
<div id="example-6"> <select v-model="selected" multiple style="width: 50px;"> <option>Aoption> <option>Boption> <option>Coption> select> <br> <span>Selected: {{ selected }}span> div>
实例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉列表多选title>
head>
<body>
<div id="app">
<select v-model="selected" multiple="multiple">
<option value="" disabled="disabled">请选择option>
<option value="江西省">江西省option>
<option value="广东省">广东省option>
<option value="浙江省">浙江省option>
select>
您选择的省份是:<span>{{selected}}span>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
selected:[]
},
computed:{
},
methods:{
}
})
script>
body>
html>
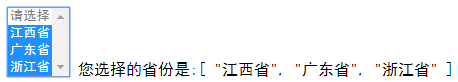
结果:
当然我们也可以使用v-for来渲染选项。
实例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="app">
<select v-model="selected">
<option v-for="(city,index) of citys" v-bind:value="city.value">{{city.name}}option>
select>
选择的城市是:{{selected}}
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
selected:'A',
citys:[
{name:'江西省',value:'江西省'},
{name:'广东省',value:'广东省'},
{name:'海南省',value:'海南省'},
]
},
computed:{
},
methods:{
}
})
script>
body>
html>
结果:
![]()
值绑定
对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值):
<input type="radio" v-model="picked" value="a"> <input type="checkbox" v-model="toggle"> <select v-model="selected"> <option value="abc">ABCoption> select>
但是有时我们可能想把值绑定到 vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串
复选框
<input type="checkbox" v-model="toggle" true-value="yes" false-value="no" >
// 当选中时
vm.toggle === 'yes'
// 当没有选中时
vm.toggle === 'no'
注意:
这里的 true-value 和 false-value 特性并不会影响输入控件的 value 特性,因为浏览器在提交表单时并不会包含未被选中的复选框。如果要确保表单中这两个值中的一个能够被提交,(比如“yes”或“no”),请换用单选按钮。
单选框
<input type="radio" v-model="pick" v-bind:value="a">
// 当选中时
vm.pick === vm.a
选择框选项
<select v-model="selected"> <option v-bind:value="{ number: 123 }">123option> select>
// 当选中时
typeof vm.selected // => 'object'
vm.selected.number // => 123
修饰符
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转变为使用 change 事件进行同步:
<input v-model.lazy="msg" >
实例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>.lazy修饰符title>
head>
<body>
<div id="app">
<input type="text" v-model.lazy="msg"/>
<p>{{msg}}p>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
msg:''
},
computed:{
},
methods:{
}
})
script>
body>
html>
结果:
这是实例当我们输入的时候,它不会立刻呈现出来,而是需要等待一会儿,因为我们加入了.lazy这个属性
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<input v-model.number="age" type="number">
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
实例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>.number修饰符title>
head>
<body>
<div id="app">
<input type="text" v-model.number="msg" type="number"/>
<p>{{typeof msg}}p>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
msg:''
},
computed:{
},
methods:{
}
})
script>
body>
html>
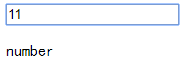
结果:
.trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
<input v-model.trim="msg">
实例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>.trim修饰符title>
head>
<body>
<div id="app">
<input type="text" v-model.trim="msg"/>
<p>我 {{msg}}p>
<input type="text" v-model.trim="name"/>
<p>{{name}}p>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
msg:'我是一个好学生',
},
computed:{
},
methods:{
}
})
script>
body>
html>
结果:
学会之后是不是觉得特别简单呀!学习知识点是一方面,另一方面是要将学习的东西应用到项目中去,这样才能稳扎稳打。如果本文对您有所帮助的话,请您帮忙推荐一下或者点赞一下。