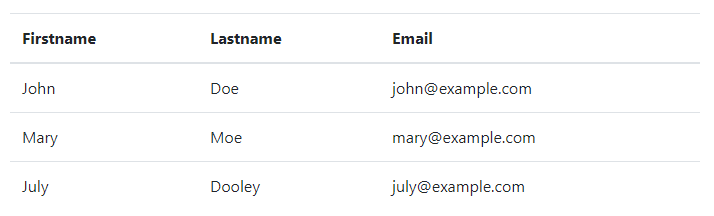
一、Bootstrap4 基础表格
Bootstrap4 通过 .table 类来设置基础表格的样式,实例如下:
< table class ="table " >
< thead >
< tr >
< th > Firstnameth >
< th > Lastnameth >
< th > Emailth >
tr >
thead >
< tbody >
< tr >
< td > Johntd >
< td > Doetd >
< td > [email protected] td >
tr >
< tr >
< td > Marytd >
< td > Moetd >
< td > [email protected] td >
tr >
< tr >
< td > Julytd >
< td > Dooleytd >
< td > [email protected] td >
tr >
tbody >
table >
尝试一下 »
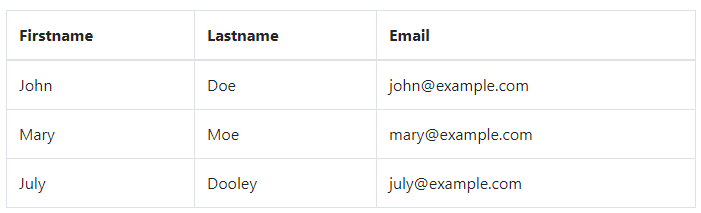
二、条纹表格
通过添加 .table-striped 类,您将在 内的行上看到条纹,如下面的实例所示:
< table class ="table table-striped " >
< thead >
< tr >
< th > Firstnameth >
< th > Lastnameth >
< th > Emailth >
tr >
thead >
< tbody >
< tr >
< td > Johntd >
< td > Doetd >
< td > [email protected] td >
tr >
< tr >
< td > Marytd >
< td > Moetd >
< td > [email protected] td >
tr >
< tr >
< td > Julytd >
< td > Dooleytd >
< td > [email protected] td >
tr >
tbody >
table >
尝试一下 »
三、带边框表格
.table-bordered 类可以为表格添加边框
< table class ="table table-bordered " >
< thead >
< tr >
< th > Firstnameth >
< th > Lastnameth >
< th > Emailth >
tr >
thead >
< tbody >
< tr >
< td > Johntd >
< td > Doetd >
< td > [email protected] td >
tr >
< tr >
< td > Marytd >
< td > Moetd >
< td > [email protected] td >
tr >
< tr >
< td > Julytd >
< td > Dooleytd >
< td > [email protected] td >
tr >
tbody >
table >
尝试一下 »
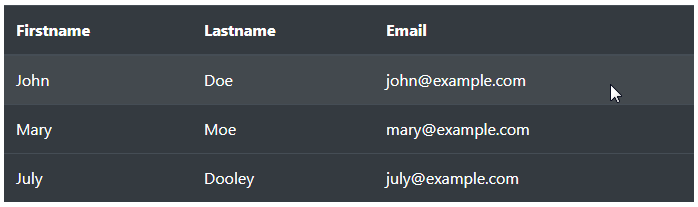
四、鼠标悬停状态表格
.table-hover 类可以为表格的每一行添加鼠标悬停效果(灰色背景):
< table class ="table table-hover " >
< thead >
< tr >
< th > Firstnameth >
< th > Lastnameth >
< th > Emailth >
tr >
thead >
< tbody >
< tr >
< td > Johntd >
< td > Doetd >
< td > [email protected] td >
tr >
< tr >
< td > Marytd >
< td > Moetd >
< td > [email protected] td >
tr >
< tr >
< td > Julytd >
< td > Dooleytd >
< td > [email protected] td >
tr >
tbody >
table >
尝试一下 »
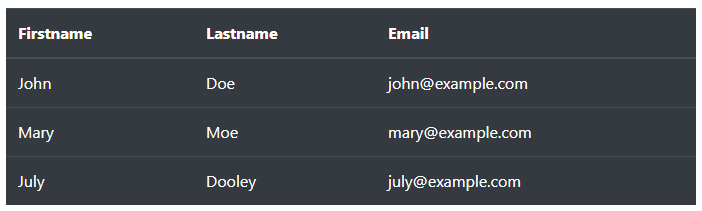
五、黑色背景表格
< table class ="table table-dark " >
< thead >
< tr >
< th > Firstnameth >
< th > Lastnameth >
< th > Emailth >
tr >
thead >
< tbody >
< tr >
< td > Johntd >
< td > Doetd >
< td > [email protected] td >
tr >
< tr >
< td > Marytd >
< td > Moetd >
< td > [email protected] td >
tr >
< tr >
< td > Julytd >
< td > Dooleytd >
< td > [email protected] td >
tr >
tbody >
table >
尝试一下 »
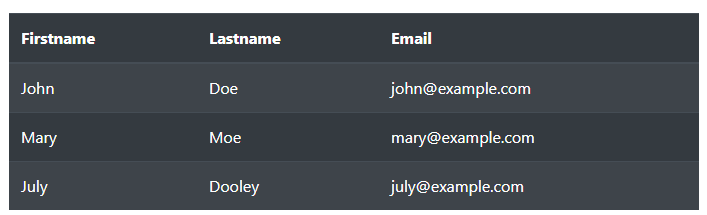
六、黑色条纹表格
联合使用 .table-dark 和 .table-striped 类可以创建黑色的条纹表格:
< table class ="table table-dark table-striped " >
< thead >
< tr >
< th > Firstnameth >
< th > Lastnameth >
< th > Emailth >
tr >
thead >
< tbody >
< tr >
< td > Johntd >
< td > Doetd >
< td > [email protected] td >
tr >
< tr >
< td > Marytd >
< td > Moetd >
< td > [email protected] td >
tr >
< tr >
< td > Julytd >
< td > Dooleytd >
< td > [email protected] td >
tr >
tbody >
table >
尝试一下 »
七、鼠标悬停效果 - 黑色背景表格
联合使用 .table-dark 和 .table-hover 类可以设置黑色背景表格的鼠标悬停效果:
< table class ="table table-dark table-hover " >
< thead >
< tr >
< th > Firstnameth >
< th > Lastnameth >
< th > Emailth >
tr >
thead >
< tbody >
< tr >
< td > Johntd >
< td > Doetd >
< td > [email protected] td >
tr >
< tr >
< td > Marytd >
< td > Moetd >
< td > [email protected] td >
tr >
< tr >
< td > Julytd >
< td > Dooleytd >
< td > [email protected] td >
tr >
tbody >
table >
尝试一下 »
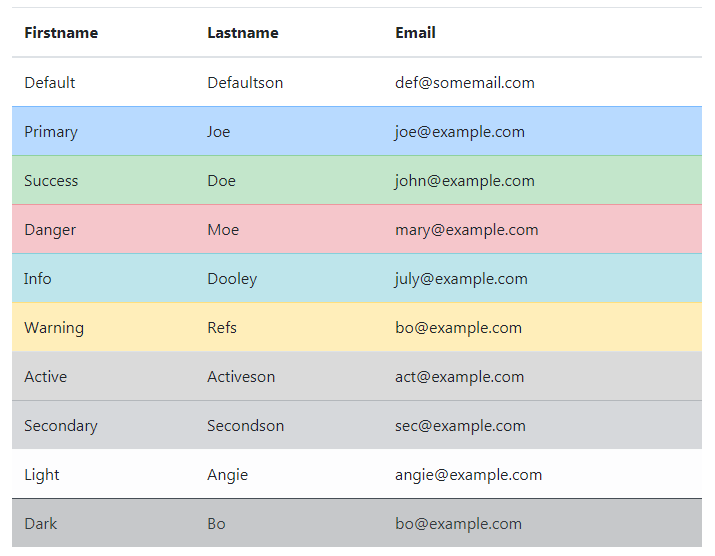
八、指定意义的颜色类
通过指定意义的颜色类可以为表格的行或者单元格设置颜色:
< table class ="table " >
< thead >
< tr >
< th > Firstnameth > < th > Lastnameth > < th > Emailth >
tr >
thead >
< tbody >
< tr >
< td > Defaulttd > < td > Defaultsontd > < td > [email protected] td >
tr >
< tr class ="table-primary " > < td > Primarytd > < td > Joetd > < td > [email protected] td >
tr >
< tr class ="table-success " >
< td > Successtd > < td > Doetd > < td > [email protected] td >
tr >
< tr class ="table-danger " >
< td > Dangertd > < td > Moetd > < td > [email protected] td >
tr >
< tr class ="table-info " >
< td > Infotd > < td > Dooleytd > < td > [email protected] td >
tr >
< tr class ="table-warning " >
< td > Warningtd > < td > Refstd > < td > [email protected] td >
tr >
< tr class ="table-active " >
< td > Activetd > < td > Activesontd > < td > [email protected] td >
tr >
< tr class ="table-secondary " >
< td > Secondarytd > < td > Secondsontd > < td > [email protected] td >
tr >
< tr class ="table-light " >
< td > Lighttd > < td > Angietd > < td > [email protected] td >
tr >
< tr class ="table-dark text-dark " >
< td > Darktd > < td > Botd > < td > [email protected] td >
tr >
tbody >
table >
尝试一下 »
下表列出了表格颜色类的说明:
.table-primary:蓝色: 指定这是一个重要的操作
.table-success:绿色: 指定这是一个允许执行的操作
.table-danger:红色: 指定这是可以危险的操作
.table-info:浅蓝色: 表示内容已变更
.table-warning:橘色: 表示需要注意的操作
.table-active:灰色: 用于鼠标悬停效果
.table-secondary:灰色: 表示内容不怎么重要
.table-light:浅灰色,可以是表格行的背景
.table-dark:深灰色,可以是表格行的背景
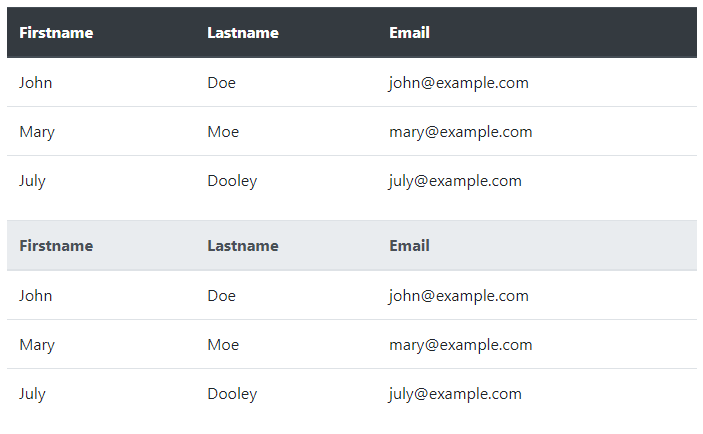
九、表头颜色
.thead-dark 类用于给表头添加黑色背景, .thead-light 类用于给表头添加灰色背景:
< table class ="table" >
< thead class ="thead-dark" > < tr >
< th > Firstnameth >
< th > Lastnameth >
< th > Emailth >
tr >
thead >
< tbody >
< tr >
< td > Johntd >
< td > Doetd >
< td > [email protected] td >
tr >
< tr >
< td > Marytd >
< td > Moetd >
< td > [email protected] td >
tr >
tbody >
table >
< table class ="table" >
< thead class ="thead-light ">
< tr >
< th > Firstnameth >
< th > Lastnameth >
< th > Emailth >
tr >
thead >
< tbody >
< tr >
< td > Johntd >
< td > Doetd >
< td > [email protected] td >
tr >
< tr >
< td > Marytd >
< td > Moetd >
< td > [email protected] td >
tr >
tbody >
table >
尝试一下 »
十、较小的表格
.table-sm 类用于通过减少内边距来设置较小的表格:
< table class ="table table-bordered table-sm " >
< thead >
< tr >
< th > Firstnameth >
< th > Lastnameth >
< th > Emailth >
tr >
thead >
< tbody >
< tr >
< td > Johntd >
< td > Doetd >
< td > [email protected] td >
tr >
< tr >
< td > Marytd >
< td > Moetd >
< td > [email protected] td >
tr >
< tr >
< td > Julytd >
< td > Dooleytd >
< td > [email protected] td >
tr >
tbody >
table >
尝试一下 »
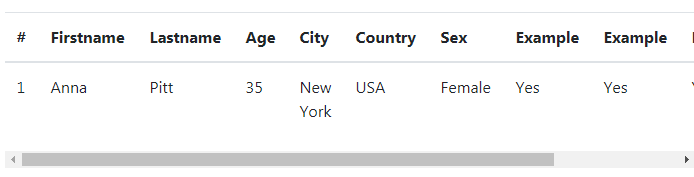
十一、响应式表格
.table-responsive 类用于创建响应式表格:在屏幕宽度小于 992px 时会创建水平滚动条,如果可视区域宽度大于 992px 则显示不同效果(没有滚动条):
< div class ="table-responsive" > < table class ="table " >
< thead >
< tr >
< th > #th >
< th > Firstnameth >
< th > Lastnameth >
< th > Ageth >
< th > Cityth >
< th > Countryth >
< th > Sexth >
< th > Exampleth >
< th > Exampleth >
< th > Exampleth >
< th > Exampleth >
tr >
thead >
< tbody >
< tr >
< td > 1td >
< td > Annatd >
< td > Pitttd >
< td > 35td >
< td > New Yorktd >
< td > USAtd >
< td > Femaletd >
< td > Yestd >
< td > Yestd >
< td > Yestd >
< td > Yestd >
tr >
tbody >
table >
div >
尝试一下 »
你可以通过以下类设定在指定屏幕宽度下显示滚动条:
.table-responsive-sm:
.table-responsive-md:
.table-responsive-lg:
.table-responsive-xl:
尝试一下 »
你可能感兴趣的:(Bootstrap4 表格)
UI学习——cell的复用和自定义cell
Magnetic_h
ui 学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
vue3中el-table中点击图片放大时,被表格覆盖
叫我小鹏呀
vue.js javascript 前端
问题:vue3中el-table中点击图片放大时,被表格覆盖。解决方法:el-image添加preview-teleported
vue项目element-ui的table表格单元格合并
酋长哈哈
vue.js elementui javascript 前端
一、合并效果二全部代码exportdefault{name:'CellMerge',data(){return{tableData:[{id:'1',name:'王小虎',amount1:'165',amount2:'3.2',amount3:10},{id:'1',name:'王小虎',amount1:'162',amount2:'4.43',amount3:12},{id:'1',name:'
vue+el-table 可输入表格使用上下键进行input框切换
以对_
vue学习记录 vue.js javascript 前端
使用上下键进行完工数量这一列的切换-->//键盘触发事件show(ev,index){letnewIndex;letinputAll=document.querySelectorAll('.table_inputinput');//向上=38if(ev.keyCode==38){if(index==0){//如果是第一行,回到最后一个newIndex=inputAll.length-1}elsei
Dockerfile FROM 两个
redDelta
Docker相关视频讲解:什么是容器Docker介绍实现"DockerfileFROM两个"的步骤步骤表格步骤操作1创建一个Dockerfile文件2写入FROM指令3构建第一个镜像4创建第二个Dockerfile文件5写入FROM指令6构建第二个镜像7合并两个镜像操作步骤说明步骤1:创建一个Dockerfile文件使用任意文本编辑器创建一个名为Dockerfile的文件。登录后复制#Docker
【Golang】实现 Excel 文件下载功能
RumIV
Golang golang excel 开发语言
在当今的网络应用开发中,提供数据导出功能是一项常见的需求。Excel作为一种广泛使用的电子表格格式,通常是数据导出的首选格式之一。在本教程中,我们将学习如何使用Go语言和GinWeb框架来创建一个Excel文件,并允许用户通过HTTP请求下载该文件。准备工作在开始之前,请确保您的开发环境中已经安装了Go语言和相关的开发工具。此外,您还需要安装GinWeb框架和excelize包,这两个包都将用于我
【Golang】使用 Golang 语言和 excelize 库将数据写入Excel
不爱洗脚的小滕
golang excel 开发语言
文章目录前言一、Excelize简介二、代码实现1.获取依赖2.示例代码三、总结前言在数据处理和分析中,Excel作为一种常见的电子表格格式,被广泛应用于各种场景。然而,如何在Go语言中有效地处理Excel文件呢?在这篇博客中,我将介绍如何使用Go语言和excelize库将数据写入Excel文件。一、Excelize简介Excelize是一个用于读取和写入MicrosoftExcel™(XLSX)
2020.5.20【第三十八天打卡】
CY的好运很哇塞呦
2020.5.20【第三十八天打卡】:一、今日进度:1.会计直播课程:《经济法基础》两个小时,主要内容:经济法基础相关理论知识~纯理论的课程,加上心里的烦躁,完整地听完一节课,真的是太难为自己了,需要明天重新看一遍回放。2.读其他书7章。二、今日待进步:1.练字0%2.表格学习0%3.TED0%三、明日安排:(一)每日常规三件事:1.读书半小时2.练字半小时3.学习半小时(二)每日新增一事(兴趣工
对待工作的态度
杨奶茶
今天下午听了教授的一番话,听了很认真,人要学着傻,我就是以为自己很聪明,其实聪明反被聪明误,以前总是眼高手低,总觉得不给好处不做,什么都想谈条件,往往这样我得不到成长而且做事态度也很差,我现在才明白,什么事情先去做,而且认真做好,有一句话是但行好事,莫问前程。首先把事情做好,晚上美美让我做表格,其实我是最头疼表格的,眼睛都看花了,但是我内心里面我是很开心的,我喜欢承担责任,表格不会我可以学,做的慢
【Axure高保真原型】冻结固定中继器表格首列模板
梓贤Vigo
Axure 原型 交互 产品经理 中继器
今天和大家分享冻结固定中继器表格首列的原型模板,当中继器表格列数较多时,通过拖动滚动条左右查看内容时,可以把首列冻结固定,方便我们查看。这个原型模板是用中继器制作的,所以使用也非常方便,在中继器表格里维护数据信息,预览时既可以生成高保真的交互效果。这套模板里面也提供固定左侧二列,或者你也可以用同样的方法,固定左侧多列。具体效果可以观看下方视频或者点击预览地址体验:【原型效果】【Axure高保真原型
前端HTML+CSS+JS的入门学习
俊昭喜喜里
前端 html css
一.HTMLHTML(HyperTextMarkupLanguage)即超文本标记语言,是用于创建网页和网页应用程序的标准标记语言。它不是一种编程语言,而是一种标记语言,通过一系列的元素(elements)来告诉浏览器如何显示网页上的内容,如文本、图片、链接、表格、列表等。HTML文档由一系列的标签(tags)组成,这些标签告诉浏览器如何显示内容。标签通常成对出现,例如和,其中是开始标签,表示一个
excel打开html非常慢,解决EXCEL表格打开缓慢,文件异常臃肿庞大
史文林
excel打开html非常慢
相信很多每天在操作EXCEL的朋友,会觉得自己的表格一天比一天大,一天比一天打开慢,但表格里面实际也没多少内容。这其中的主要原因之一,就是你喜欢在多个表格之间互相复制来复制去,粘贴的时候也不是使用选择性粘贴。把原来表格里面的所有样式设置内容和不必要的数据都复制过来了,导致整个工作薄变得异常臃肿庞大。接下来我们就来分析下具体发生了什么情况和如何解决这个问题吧!1.看这个“源文件”,文件大小居然达到了
html打开本地excel文件夹,html使用excel表格数据库-html读取本地excel文件并展示
睿理
html表格如何导入到excel中在vs里面用添加数据源就可以啊,再使用数据控件,就可以操作.添加数据源可以用odbc数据源,两种方式1,是在控制面板的管理工具里在ODBC里先设置好.2,是使用连接字符串.用vs的添加数据源向导做.html中有没有类似excel表格,可以填数的表格控件?首先html不能读取本地excel文件其次就算是javascript也是不允许的这是为了安全考虑如果前端脚本可以
动态生成的html元素绑定click事件
.NET跨平台
Jquery及其组件 html jquery
第一篇博客,开启技术博客的生涯,欢迎大家批评指教(坚信妹子也可以做好程序猿)今天想说帮公司做项目的时候遇到的一个小问题,动态添加html元素以后再去事件监听出问题。在实际开发中会遇到要给动态生成的html元素绑定触发事件的情况。就是上面的一张表格要动态实现添加行,然后序列号还要随着增加,当删除的时候序列号依旧是按顺序排列。刚开始使用jQuery的on方法来解决,但是发现一个问题会出现事件绑定很多次
【爸爸带娃 日更174】吃维生素的计算机思考
蓝色眼镜007
中午,家里人为了有没有给冬冬喂过维生素,而反复确认。问冬冬,她就算吃了,也就是很被动的张口,而且每天都吃,她也不清楚。再问当事人,因为也是每天都喂,也不太确定。好像吃了,好像又没吃。有时,A顺手已喂冬冬吃了,B却并不知道。确认混乱。其实,无非就是没有「中心化数据库」嘛。以后,在墙上贴张表格,不管谁喂完后,就马上在上面打个勾。或者,每天的量都用纸包起来,纸外面写上日期,吃完就扔,这是「分布的思维」。
vue 表格左右拖拽调整列宽_vue中实现拖动调整左右两侧div的宽度的示例代码
weixin_40008969
vue 表格左右拖拽调整列宽
写在最前最近在使用vue的时候,遇到一个需求,实现左右div可通过中间部分拖拽调整宽度,类似于这样这是我最终的实现效果还是老话,因为我不是专业的前端工程师,只是兼职写一些简单的前端,所以这个功能的实现得益于以下博客,《vue拖动调整左右两侧div的宽度》、《vuejs中拖动改变元素宽度实现宽度自适应大小》,而我只是针对于他们提供的代码,加了亿点点自己所需要的细节。实现原理如上图所示,我们需要将要实
前端页面实现table可拖动改变列宽
牧 码 人
js jQuery js 表格拖动 css colResizable
此处实现页面的table表格可以自由拖动列宽,拖动时表格内文字不换行,超出部分以...代替,实现步骤如下:1.首先引入jQuery和colResizable的js文件,colResizable支持表格拖动改变列宽,但基于jQuery,(1)colResizable可以去:http://www.bacubacu.com/colresizable/#rangeSlider下载(2)引入文件:2.编写j
【无标题】
2401_84102689
2024年程序员学习 java
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
基于VUE2-dataV和echarts实现的可视化大屏,百分比适配PC端
风流野趣fly
echarts 信息可视化 前端 vue.js javascript vscode 大数据
可视化平台中,数据分别通过仪表盘、环状图、柱形图、曲线图、滚动表格等多种形式展示数据变化。可视化平台大致分为左、中、右三部分,左侧由能耗总览、耗能占比、库存预警构成,中间由数据总览、销售计划完成率构成,右侧由销售统计、销售排名(TOP8)、生产统计构成。平台右上角动态显示当前系统日期、星期、时间,格式。在管理端进行添加数据后,数据可视化图表进行相应变化。1.能耗总览仪表盘,统计分析耗电量、耗水量、
vue3 - element-plus表格组件el-table实现鼠标拖曳排序功能,vue3 Table表格拖拽排序,表格每行使用鼠标拖动进行排序功能,表格拖拽排序实现(详细示例代码,一键复制开箱即用
街尾杂货店&
前端组件与功能(开箱即用) elementPlus vue3 el-table Table表格拖动时动态排序 表格组件鼠标拖拽排序示例代码 树型tree复杂表格拖曳排序 element表格行可拖动排序
效果图在vue3+elementPlus网站开发中,详细完成el-table表格的鼠标拖拽/拖曳/拖动排序,vue3使用elementplus表格组件进行表格每行的拖动换位置排序功能(支持一键开启和关闭鼠标是否可拖动排序,代码易改造灵活),稍加改造可支持【树形复杂表格的排序】!详细示例源代码,复制运行稍微改下就能用了。准备开始首先,
el-table表格序号显示
夏之小星星
vue.js elementui 前端
el-table表格序号显示{{(pageIndex-1)*pageSize+scope.$index+1}}
《PPT思维》|第六次分享
秀丽有约
关于表格的应用在做ppt的时候,我们会加入一些表格,想更完美地呈现数据统计,但应老师在书中却告诉我们:“尽量减少以表格的形式呈现,原因有两个,首先表格中的数据往往比较多,让听众抓不到重点,其次表格内容多,文字往往偏小,要看清楚也很困难。我们可以考虑,将表格打印出来,进行分发,或作为附件和补充资料,这样在进行分享的时候,听众手里有资料,通过我们详细的讲解,了解也会更加深入,汇报的内容也会越来越聚焦!
2018-12-25
昔我往兮
朱艳华周口焦点网初十五期坚持分享第六十天(2018/12/25)两位同事的晋级填表工作已近尾声,作为顾问的我终于可以松口气。连续三天晚归,书写兼出谋划策累得我只想连续的葛优躺。不过,我的状态比她俩要好。面对一大摞的各种表格和东一头西一头的各种刺激,她们像两只惊弓之鸟手忙脚乱不知所措。虽说是项繁琐的工作,但能帮到好友的她们我很尽心。也因为轻车熟路。感谢过往的时光,让我成长。曾经我也像她们一样草木皆兵
匆忙的一天
悠之不语斋
匆忙的一天今天,英语老师有事,她的课,都是我的了。早自习,第一节,第二节,大课间音乐习字,满满当当。下午,接到学校里的消息,让整理两个表格,一个是学生监护人的核酸检测信息,一是学生核酸检测预约信息,采用了金山文档,在线编辑,但填着填着,我发现少了两列,我用的也不熟,也恢复不了,只能重新发送表格,重新填写。这不,填着填着,都到这个点了,还没有填完。对了,今晚上还有教室会,会议结束之后就开始了布置考场
python 问题 ‘list‘ object cannot be interpreted as an integer 和‘int‘ object is not iterable
annekqiu
python
访问同一个excel表格(含有多个sheet)importnumpyasnpimportpandasaspdimportxlrd#读取excel的库importxlwt#写excel的库data=xlrd.open_workbook('./161005.xlsx')#打开excel文件读取数据table=data.sheets()[0]#读取sheet1h=table.ncols#获得列表数目a1
【Python】 写入Pandas DataFrame到CSV文件
civilpy
python pandas 开发语言
基本原理Pandas是一个强大的Python数据分析库,它提供了许多用于数据处理和分析的功能。在处理数据时,我们经常需要将数据保存到文件中,以便后续使用或分享。CSV(Comma-SeparatedValues,逗号分隔值)文件是一种常见的数据交换格式,它以纯文本形式存储表格数据,每行表示一个数据记录,列之间用逗号分隔。DataFrame是Pandas中用于存储表格数据的主要数据结构。它类似于Ex
Python数据分析之股票信息可视化实现matplotlib
Blogfish
Python3 大数据 python 可视化 数据分析
今天学习爬虫技术数据分析对于股票信息的分析及结果呈现,目标是实现对股票信息的爬取并对数据整理后,生成近期成交量折线图。首先,做这个案例一定要有一个明确的思路。知道要干啥,知道用哪些知识,有些方法我也记不住百度下知识库很强大,肯定有答案。有思路以后准备对数据处理,就是几个方法使用了。接口地址参考:Tushare数据涉及知识库:tushare-一个财经数据开放接口;pandas-实现将数据整理为表格,
mysql row_number吗_MySQL中的ROW_NUMBER()是什么?
春容
mysql row_number吗
MySQL版本8.0中包含的Row_NUMBER()。这是一种窗口函数。这可用于为行分配序列号。要了解,请借助CREATEpcommand创建一个表-建立表格CREATEtablerowNumberDemo->(->FirstNamevarchar(100)->);插入记录INSERTintorowNumberDemovalues('john');INSERTintorowNumberDemova
Java读取csv文件里面的内容
小小代码研究
java 开发语言
目录一,Java简介二、CSV文件简介2.1.CSV文件介绍逗号分隔值(Comma-SeparatedValues,CSV,有时也称为字符分隔值,因为分隔字符也可以不是逗号),其文件以纯文本形式存储表格数据(数字和文本)。纯文本意味着该文件是一个字符序列,不含必须像二进制数字那样被解读的数据。CSV文件由任意数目的记录组成,记录间以某种换行符分隔;每条记录由字段组成,字段间的分隔符是其它字符或字符
excel表格解析数据
摸鱼的张三
excel java 前端
varpersons=[];functionexcelChange(e){varfiles=e.filesvarfileReader=newFileReader();fileReader.onload=function(ev){console.log(ev);vardata=ev.target.resultvarworkbook=XLSX.read(data,{type:'binary'})var
多线程编程之存钱与取钱
周凡杨
java thread 多线程 存钱 取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
java中数组与List相互转换的方法
征客丶
JavaScript java jsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
Shell 流程控制
daizj
流程控制 if else while case shell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport 金融保险 分析系统 报表系统 项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocx cab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列 PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
JDK1.5 returnvalue实例
bijian1013
java thread java多线程 returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScript AngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
[操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
Property null not found
darrenzhu
datagrid Flex Advanced propery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql 函数 替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
mac上终端起动MySQL的方法
dcj3sjt126com
mysql mac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
Gson使用一(Gson)
eksliang
json gson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
SQLServer实现无限级树结构
macroli
oracle sql SQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象 学习永无止境 每天进步一点点 css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
iOS中使用RSA对数据进行加密解密
witcheryne
ios rsa iPhone objective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS