一、简单的卡片
我们可以通过 Bootstrap4 的 .card 与 .card-body 类来创建一个简单的卡片,实例如下:
<div class="card"> <div class="card-body">简单的卡片div> div>
尝试一下 »
Bootstrap4 的卡片类似 Bootstrap 3 中的面板、图片缩略图、well。
二、头部和底部
.card-header类用于创建卡片的头部样式, .card-footer 类用于创建卡片的底部样式:
<div class="card"> <div class="card-header">头部div> <div class="card-body">内容div> <div class="card-footer">底部div> div>
尝试一下 »
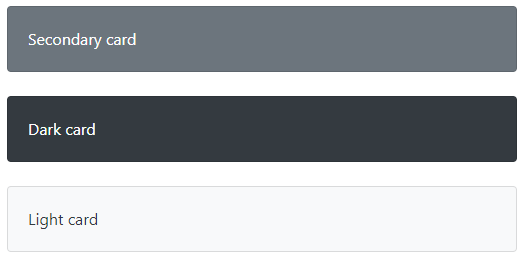
三、多种颜色卡片
Bootstrap 4 提供了多种卡片的背景颜色类: .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light。
<div class="container"> <h2>多种颜色卡片h2> <div class="card"> <div class="card-body">Basic carddiv> div> <br> <div class="card bg-primary text-white"> <div class="card-body">Primary carddiv> div> <br> <div class="card bg-success text-white"> <div class="card-body">Success carddiv> div> <br> <div class="card bg-info text-white"> <div class="card-body">Info carddiv> div> <br> <div class="card bg-warning text-white"> <div class="card-body">Warning carddiv> div> <br> <div class="card bg-danger text-white"> <div class="card-body">Danger carddiv> div> <br> <div class="card bg-secondary text-white"> <div class="card-body">Secondary carddiv> div> <br> <div class="card bg-dark text-white"> <div class="card-body">Dark carddiv> div> <br> <div class="card bg-light text-dark"> <div class="card-body">Light carddiv> div> div>
尝试一下 »
四、标题、文本和链接
我们可以在头部元素上使用 .card-title 类来设置卡片的标题 。 .card-text 类用于设置卡片正文的内容。 .card-link 类用于给链接设置颜色。
<div class="card"> <div class="card-body"> <h4 class="card-title">Card titleh4> <p class="card-text">Some example text. Some example text.p> <a href="#" class="card-link">Card linka> <a href="#" class="card-link">Another linka> div> div>
尝试一下 »
五、图片卡片
我们可以给 添加 .card-img-top(图片在文字上方) 或 .card-img-bottom(图片在文字下方 来设置图片卡片:
<div class="card" style="width:400px"> <img class="card-img-bottom" src="img_avatar1.png" alt="Card image"> <div class="card-body"> <h4 class="card-title">John Doeh4> <p class="card-text">Some example text.p> <a href="#" class="btn btn-primary">See Profilea> div> div>
尝试一下 »
如果图片要设置为背景,可以使用 .card-img-overlay 类:
<div class="card" style="width:500px"> <img class="card-img-top" src="img_avatar1.png" alt="Card image"> <div class="card-img-overlay"> <h4 class="card-title">John Doeh4> <p class="card-text">Some example text.p> <a href="#" class="btn btn-primary">See Profilea> div> div>
尝试一下 »