- Kotlin面向对象编程实战
Devil枫
安卓kotlin开发语言android
一、类与对象:从蓝图到实例Kotlin的类定义简洁高效,支持属性自动生成getter/setter。以下是一个完整的Person类示例://定义Person类classPerson(valname:String,varage:Int){//成员方法funintroduce(){println("姓名:$name,年龄:$age")}//私有方法示例privatefunvalidateAge(){r
- 阿里云安全访问AWS服务的极简方案:PrivateLink实战指南
ivwdcwso
运维与云原生阿里云安全awsPrivateLink跨云方案
无需公网/IP白名单/复杂路由,三步构建跨云专属通道当你的阿里云应用需要访问AWS的S3、Lambda或数据库时,是否还在为开放公网端口、配置VPN路由而头疼?本文将用15分钟带你实现零暴露的跨云安全连接。一、为什么选择PrivateLink?假设你的业务存在以下场景:✅阿里云ECS需要读写AWSS3中的敏感数据✅跨云调用Lambda函数但要求流量不出互联网✅避免配置复杂VPN或专线传统方案痛点:
- 【blender】使用bpy对一个obj的不同mesh进行不同的材质贴图(涉及对bmesh的操作)
九河_
blender材质贴图bpy
BMesh简介BMesh是Blender中用于表示和操作网格数据的底层数据结构系统,它是传统网格数据结构的高级替代品。主要特点灵活拓扑支持:支持n-gons(任意边数的多边形),而不仅仅是三角形和四边形允许边和顶点不属于任何面高效操作:设计用于支持复杂的网格编辑操作提供丰富的API用于网格操作数据结构:基于半边数据结构(Half-Edge)包含三种基本元素:顶点(verts)、边(edges)和面
- 【验证码注册和登录表设计以及流程】
岁月玲珑
数据库微服务数据库
验证码登录注册功能表设计针对手机/邮箱验证码登录和注册功能,我设计了以下表结构:--验证码表(love_auth_code_t)CREATETABLElove_auth_code_t(idBIGINTAUTO_INCREMENTPRIMARYKEYCOMMENT'验证码ID,主键',accountVARCHAR(100)NOTNULLCOMMENT'账号(手机号或邮箱)',codeVARCHAR(
- 【如何设置ssh免密登录】
岁月玲珑
linuxsshgithubgit
设置SSH免密登录能够让你在不输入密码的情况下,通过SSH协议安全登录远程服务器。下面为你详细介绍设置步骤:1.生成SSH密钥对(若未生成)要生成SSH密钥对,可在本地终端执行以下命令:ssh-keygen-trsa-b4096-C"
[email protected]"当系统提示你“Enterafileinwhichtosavethekey”时,你可以直接按回车键使用默认文件位置,也可以
- Word插入公式时OLE错误解决方法
洛昂ᯤ⁶ᴳ
wordc#开发语言
这个错误提示通常发生在Word尝试通过OLE(对象链接与嵌入)与其他应用程序(如MathType或Excel)通信时,通信被阻塞或未能正确完成。导致此问题的常见原因及解决方法有以下几种可能的原因,请按顺序尝试:常见原因和解决方法1.后台卡死的Excel进程:这是最常见的原因。即使你没有主动使用Excel,也可能有隐藏的Excel进程卡在后台(例如,之前打开过包含Excel图表的Word文档,或者O
- lwIP协议栈深入应用与优化全攻略
lanjieying
本文还有配套的精品资源,点击获取简介:lwIP是一套用于嵌入式系统的轻量级TCP/IP协议栈,适用于资源受限的微控制器环境。本文档集锦提供了从基础到高级应用的全面介绍,包括lwIP的架构、协议实现、用户指南、多线程实现、网络编程技巧、实战教程以及性能优化策略。这些文档旨在帮助开发者深入理解lwIP,并有效地应用到网络开发中。1.lwIP架构与基础在嵌入式系统和网络编程中,lwIP(lightwei
- 贝叶斯网络与深度学习的结合:图像识别和分类
AI天才研究院
AI人工智能与大数据计算AI大模型企业级应用开发实战自然语言处理人工智能语言模型编程实践开发语言架构设计
本文我将为您撰写一篇关于"贝叶斯网络与深度学习的结合:图像识别和分类"的技术博客文章。这篇文章将深入探讨贝叶斯网络和深度学习在图像识别和分类领域的结合应用。我会遵循您提供的要求和结构模板,确保文章内容全面、深入且易于理解。让我们开始吧。贝叶斯网络与深度学习的结合:图像识别和分类关键词:贝叶斯网络、深度学习、图像识别、图像分类、概率推理、卷积神经网络、不确定性建模文章目录贝叶斯网络与深度学习的结合:
- 测试面试必备:如何在 JMeter 中添加 Cookie
二进制11
#JMeter面试题面试软件测试自动化测试接口测试测试工具JMeter
JMeter面试题-如何在JMeter中添加Cookie?Cookie在性能测试中的重要性Cookie是Web应用程序中用于维持会话状态的重要机制。在性能测试中,正确处理Cookie对于模拟真实用户行为至关重要。JMeter提供了多种方式来管理Cookie,确保测试脚本能够像真实浏览器一样工作。是否开始测试需要Cookie?添加Cookie管理器直接发送请求发送带Cookie的请求服务器响应结束J
- OCCT 中 OCAF 事务开始结束的最佳时机
std::stringGeometrySamples::CreateRevol(constTopoDS_Shape&shape,constgp_Dir&axis,doublestartAngle,doubleendAngle,boolisSolid){if(m_doc.IsNull()){qWarning()NewCommand();//最终检查并转换为实体if(isSolid&&!revolSh
- STM32F103C8T6 单片机开发指南
亿只小灿灿
C单片机stm32嵌入式硬件
一、STM32F103C8T6简介1.1概述STM32F103C8T6是意法半导体(STMicroelectronics)推出的一款基于ARMCortex-M3内核的32位微控制器,属于STM32F1系列("增强型"产品线)。它以高性能、低成本和丰富的外设资源著称,广泛应用于工业控制、消费电子、物联网等领域。1.2主要特性内核与性能ARMCortex-M3内核,最高72MHz主频1.25DMIPS
- 在浏览器中使用TensorFlow.js
魏铁锤chui
tensorflowjavascript人工智能
TensorFlow.js简介介绍光学字符识别(OCR)是指能够从图像或文档中捕获文本元素,并将其转换为机器可读的文本格式的技术。如果您想了解更多关于这个主题的内容,本文是一个很好的介绍。TensorFlow.js是一个库,用于使用JavaScript开发和训练机器学习模型,并将其部署在浏览器中或Node.js上。您可以使用现有模型、转换PythonTensorFlow模型、使用迁移学习用您自己的
- Gitee 新手入门指南
亿只小灿灿
常用工具日常小分享gitee
一、Gitee简介Gitee是一个基于Git的代码托管平台,类似于GitHub,为开发者提供了代码存储、版本控制、协作开发等一系列功能。它在国内拥有较高的访问速度和稳定性,支持私有仓库和公有仓库,方便个人开发者、团队以及企业进行项目的管理和开发,无论是小型的个人项目还是大型的团队协作项目,都能在Gitee上找到合适的应用场景,助力开发流程的高效进行。二、注册与安装注册Gitee账号访问Gitee官
- JavaScript-异步编程
斜杠青年C
javascript开发语言前端
一、日常前端开发使用的异步编程方法回调函数事件监听PromiseGeneratorasync/await二、同步编程和异步编程的区别1、什么是同步同步是执行某段代码时,在该代码没有得到返回结果前,其他代码是无法执行的,但是一旦拿到返回值,就可以执行其他的代码2、什么是异步异步就是当某段代码执行异步过程调用发出后,这段代码不会立刻得到返回结果,而是在异步调用发出之后,一般通过回调函数处理这个调用之后
- JVM垃圾回收调优知识点整理
图灵农场
个人笔记jvm
目录1、JVM内存模型1.2、堆及垃圾回收1.3、JVM参数设置经验:1.4、对象逃逸分析:2、类加载2.1、类加载过程:2.2、类加载器分类:2.3、类加载机制:2.4、打破双亲委派机制:3、JVM内存分配机制4、如何判断对象可以被回收4.1、引用计数法4.2、可达性分析算法4.3、常见引用类型4.4、finalize()方法最终判定对象是否存活4.5、如何判断一个类是无用的类5、垃圾收集算法5
- SQL学习笔记5
彤银浦
sql学习笔记
多表查询1、多表关系MySQL是一个关系型数据库,数据库中表与表之间存在关联。它们的关系根据一张表包含另外一张表数据的多少可以分为:(使用外键建立关系的方法不常用)一对多或多对一:在多的一方加入外键对应少的一方的主键多对一:在两张表中加入一张中间表,中间表中加入两个外键对应两张表的主键一对一:在一张表加入另一张表的外键,且将外键约束为唯一2、多表查询概述多表查询的语法:select字段from表1
- 推荐项目:Rust编写的终端HTTP客户端——CuTE
邵冠敬Robin
推荐项目:Rust编写的终端HTTP客户端——CuTECuTEHTTPclient/libcurlTUIfrontendinRust,withrequest+keystorage项目地址:https://gitcode.com/gh_mirrors/cute1/CuTE在繁忙的开发和系统管理世界里,有时候我们需要的是一个既简单又强大的工具来处理日常的HTTP请求。CuTE(RustTUIHTTPC
- LeetCode 解题解决方案 —— 使用 Rust 实现
凌朦慧Richard
LeetCode解题解决方案——使用Rust实现leetcode-rustmyleetcodesolutionsinrust项目地址:https://gitcode.com/gh_mirrors/le/leetcode-rust1.项目介绍该项目是用户aylei在GitHub上创建的一个仓库,名为leetcode-rust,它包含了用Rust语言编写的LeetCode题目的解题方案。这个仓库的目的
- c++基于BP神经网络的手写数字识别
鱼弦
机器学习设计类系统开发语言人工智能
鱼弦:CSDN内容合伙人、CSDN新星导师、全栈领域创作新星创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)基于BP(Backpropagation)神经网络的手写数字识别是一种常见的机器学习应用。下面我将为您提供原理的详细解释、使用场景的解释以及一些相关的文献材料链接。原理详细解释
- 英语学习杂记
奋斗的阿狸_1986
技术外的读书笔记英语学习
这文章就没有什么逻辑了,仅仅是我觉得比较好的方法,应该时刻提醒我划重点的知识而已。1.有效的单词记忆法:上来先用艾宾浩斯记忆方法死记硬背一遍单词。在这一过程中,你会发现有些单词成为了你记忆中的盲点,就是记不下来,那么可以运用词根词缀联想记忆法辅助你记住这些单词,同时,在后面做阅读理解的时候,应该结合上下文在阅读中记单词,把前面死记硬背的单词用活起来,同时在阅读时候遇到一些不认识的单词的时候,可以运
- 多容器应用与编排——AI教你学Docker
LuckyLay
AI教你学Docker人工智能docker容器
2.2多容器应用与编排现代应用通常由多个服务(如Web、数据库、缓存等)组成,每个服务运行在独立的容器里。如何高效管理、协调、扩展、升级这些多容器应用,成为容器化实践的核心。容器编排工具(如DockerCompose、Swarm、Kubernetes)正是为此而生。一、Compose:本地/开发环境多容器编排1.概述DockerCompose是用于定义和运行多容器Docker应用的工具。通过doc
- 【大模型面试必备】130道大模型问题深度解析,附详细答案,非常详细收藏这一篇就够了!
大模型学习
大模型架构数据库langchain人工智能面试
Attention1、讲讲对Attention的理解?Attention机制是一种在处理时序相关问题的时候常用的技术,*主要用于处理序列数据。*核心思想:在处理序列数据时,网络应该更关注输入中的重要部分,而忽略不重要的部分,它通过学习不同部分的权重,将输入的序列中的重要部分显式地加权,从而使得模型可以更好地关注与输出有关的信息。在序列建模任务中,比如机器翻译、文本摘要、语言理解等,输入序列的不同部
- 彻头彻尾搞定JVM系列之五:JVM垃圾回收算法
慕枫技术笔记
JVM从入门到精通jvm
引言做C++开发的同学特别羡慕Java开发的同学,因为Java开发的同学在开发过程中不用手动去申请内存以及释放内存,因为JVM虚拟机会帮助我们进行垃圾回收,虽然有时候它可能会崩掉,但是至少比手动进行内存申请以及释放幸福的多。本篇文章主要介绍JVM的垃圾回收机制。一、什么是垃圾在探讨垃圾回收机制之前,我们先来搞清楚Java中的垃圾指的是什么。既然叫做垃圾,那肯定是没用的东西,没用的东西就需要进行回收
- 从零到百亿流量:跨云平台高可用Web架构设计与成本优化全攻略
风劝我要释怀
azureawsgooglecloud云计算
在互联网流量爆发式增长的今天,如何构建一个既能支撑百亿级请求、又具备极致成本效益的Web系统,成为技术团队的核心挑战。本文将以AWS、GoogleCloud、Azure等主流云平台为例,揭秘从零起步到承载海量流量的全链路架构设计策略,涵盖技术选型、容灾设计、成本优化等实战经验。一、架构设计原则:弹性、分层与解耦1.基础架构选型:跨云混合部署多云负载均衡通过CloudflareLoadBalanci
- Nginx 运维实战与 HTML 静态网页开发全攻略
一、技术背景:静态站点的黄金时代1.静态网页的复兴浪潮性能优势:对比动态站点,静态资源响应速度提升60%+,首屏加载时间平均缩短1.2秒(基于WebPageTest实测数据)技术演进:Jamstack架构普及(2024年市场占有率达37%),Hugo、Nuxt.js等静态站点生成器(SSG)推动企业级应用典型场景:企业官网(占比78%)、产品着陆页(转化率提升23%)、博客系统(WordPress
- 用Rust编写的开源支付解决方案——Hyperswitch
Hyperswitch是一家全球支付转换公司,旨在简化和优化企业的支付操作。它提供了一个统一的平台来管理各种支付处理器之间的交易,包括Adyen、Braintree、PayPal、Worldpay、Fiserv、Stripe、Authorize.net和Checkout。Stars数21,111Forks数3,514主要特点单一API集成:通过统一的API连接多个支付处理器,无需进行多次集成操作智
- 字节工程师实战传授:用 Go 实现 AI 原生应用全流程
CSDN资讯
人工智能godeerfloweino
作为一名Gopher,你是否也曾在深夜看着Python生态的繁荣而心生羡慕?当LangChain、LlamaIndex等框架层出不穷,我们不禁会想,渴望已久的、专为Go语言打造的顺滑AI开发体验,究竟在哪里?我们常常看到一个个惊艳的AI应用,想用自己最熟悉的Go来复刻,却发现从Agent的定义到复杂的任务编排,每一步都充满着挑战,最终产出的“胶水代码”也难以维护和扩展,距离一个优雅的生产级应用相去
- SQL学习笔记6
彤银浦
sql学习笔记
事务1、事务的概念事务就是多个操作的集合,事务将这一串操作作为一个整体向数据库提交,要么同时操作成功,要么同时失败在输入DML语句时,MySQL是自动将事务提交,因此要操作事务时需要手动开启事务操作流程为:开启事务(若中间有错,则回滚复原并报错)结束事务2、事务操作事务操作有两种方式方式一:关闭事务自动提交,改为手动提交查看事务提交方式:select@@autocommit设置事务提交方式:set
- 前端计算机视觉:使用 OpenCV.js 在浏览器中实现图像处理
亿只小灿灿
前端OpenCV前端计算机视觉opencv
一、OpenCV.js简介与环境搭建OpenCV(OpenSourceComputerVisionLibrary)是一个强大的计算机视觉库,广泛应用于图像和视频处理领域。传统上,OpenCV主要在后端使用Python或C++等语言。但随着WebAssembly(Wasm)技术的发展,OpenCV也有了JavaScript版本——OpenCV.js,它可以直接在浏览器中高效运行,为前端开发者提供了前
- Docker进阶命令与参数——AI教你学Docker
LuckyLay
AI教你学Dockerdockereureka容器
2.1进阶命令与参数Docker在日常运维和开发中,除了常用的run、ps、logs等基础命令,还提供了一些功能强大、实用性很高的进阶命令。这些命令可用于容器信息洞察、变更管理、文件操作与资源动态调整等场景。一、dockerinspect作用深入查看容器、镜像、网络、卷等对象的详细元数据(JSON格式)。包含环境变量、挂载点、网络配置、进程信息、资源限制等丰富信息。用法dockerinspect常
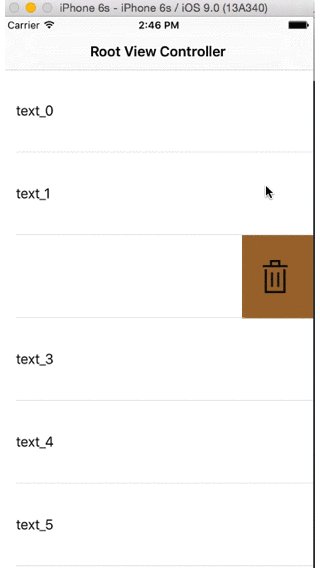
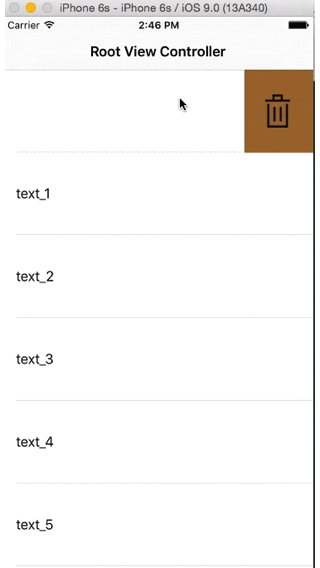
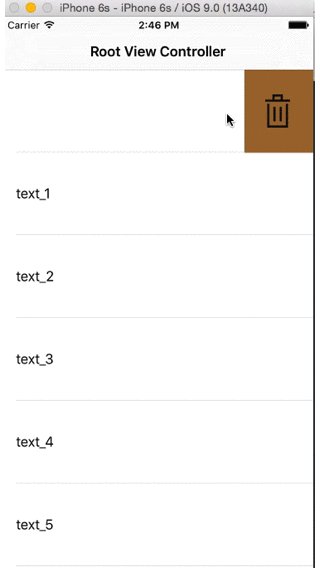
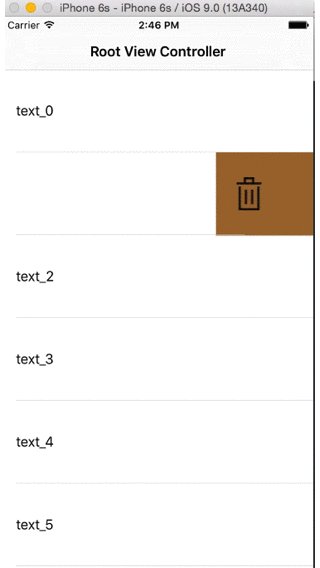
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep