本教程分四大部分:
1 搭建环境
2 配置CocoaPod
3 UI搭建
4 网络访问
项目需求:
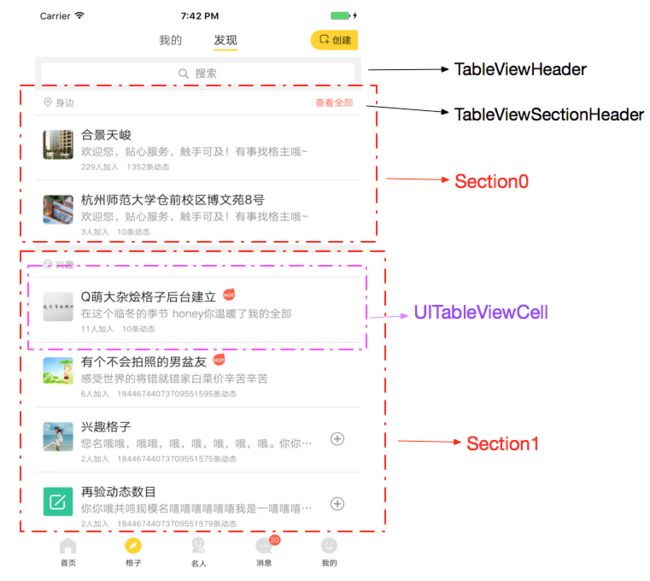
从http://www.wkmusic.cn/api/chat接口,请求会话联系人数据(JSON格式),以列表的形式在iOS客户端展示。最终效果如下图所示.
Let’s Begin~
一 搭建环境
首先你需要下载最新版的Xcode8,下载安装过程略过.
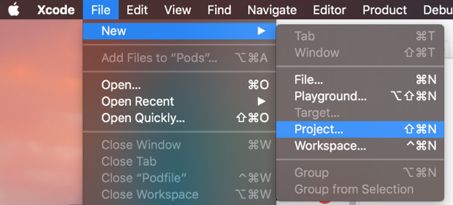
1 创建项目
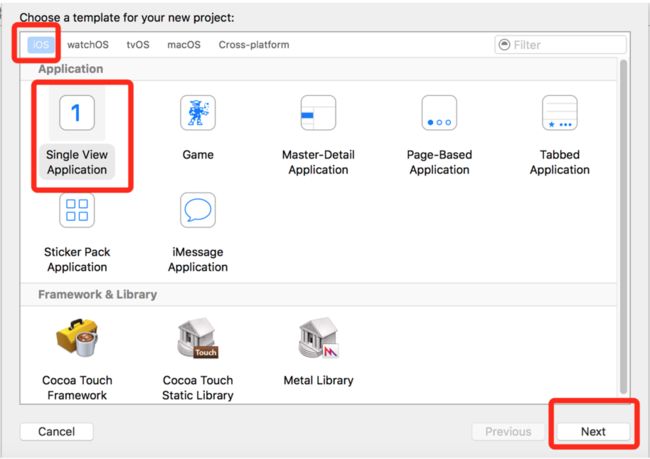
2 选择项目类型
3 项目名称等设置
4 删掉拖动式布局的相关文件. (本项目使用纯代码进行开发,尽显复用性和逼格).
分两步:
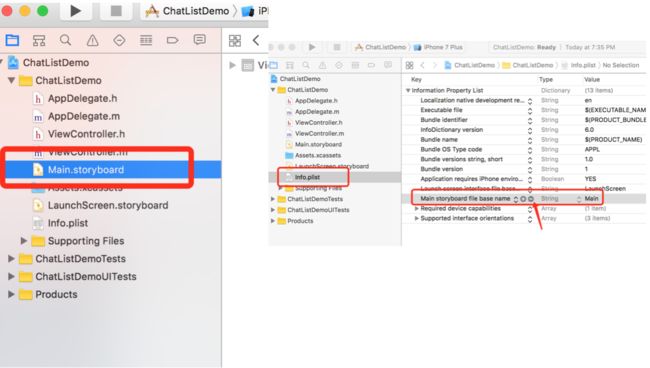
A 删除Main.storyboard文件
B 删除info.plist文件中Main storyboard file base name这一项.
二 配置CocoaPod
CocoaPod是一个用于iOS和OSX开发的依赖包管理工具,其安装和使用,请移步
http://blog.devtang.com/2014/05/25/use-cocoapod-to-manage-ios-lib-dependency/
或者官网https://guides.cocoapods.org/
在项目根目录下新建一个Podfile的文件, 编辑它,输入下图所示内容,
AFNetworking是本项目用于网络请求的第三方库,
HexColors是方便设置颜色值的一个第三方库.
SDWebImage 是用于图片懒加载的一个第三方库.
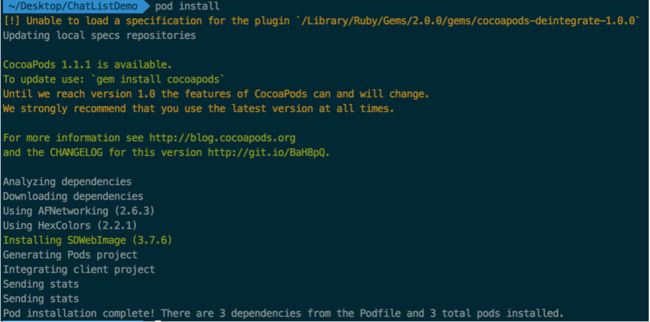
编辑完成后,终端进入项目根目录,执行pod install
pod 完成之后,按照提示,使用.xcworkspace文件打开工程.
三 UI搭建
根据项目需求,我们要做一个聊天列表的页面,需要用到UITableView控件,下面对UITableView控件做一下基本介绍.
1 UITableView基本介绍
一个UITableView的构成如下图所示,tableView具有多个Section, 每个section又有多个cell. 每个section都有一个header和footer,tableView整体也具有一个header和footer.
(图片选自“空格”App)
2 AppDelegate 中设置UIWindow的根控制器
一般来说,一个App具有一个属于自己的UIWindow来作为所有视图的容器,而我们所见到的每个页面是一个UIView,这些UIView统统扔进UIWindow中,多数情况下,一个UIView会对应一个UIViewController来对其进行控制和调度.
所以编写代码的第一步就是先设置一个rootViewController.
打开AppDelegate文件,导入ViewController头文件
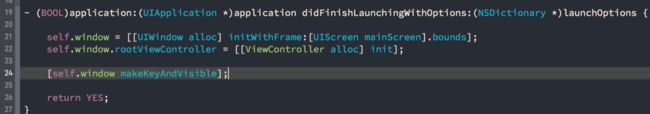
在didFinishLaunchingWithOptions方法中添加如下代码:
这个方法是App启动完毕之后一定会调用的方法,所以选择在这里设置根控制器,以及做一些初始化的工作.
21行,设置window的frame, 即位置以及宽高,一般我们设置window的frame与主屏幕的frame一致.
22行,初始化一个ViewController,并将这个ViewController设置为window的根控制器.
24行,设置window为主Window并且可见.
为了验证根控制器是否设置成功,我们可以将跟控制器的View背景色设置为红色,打开ViewController.m文件,在ViewDidLoad方法中添加下图所示代码设置背景色.
viewDidLoad是ViewController的一个生命周期方法,在Controller的视图完全加载完成后会调用.
此时,我们点击顶部工具栏的类似播放键的按键(Command + R) 来启动模拟器运行一下程序.
如果你看到模拟器上红红的一片,说明设置根控制器设置成功.
接下来是我们大部分的工作,也是本教程的重点工作将围绕UIViewController展开.
3 创建会话列表的基本单元组件 (UITableViewCell)
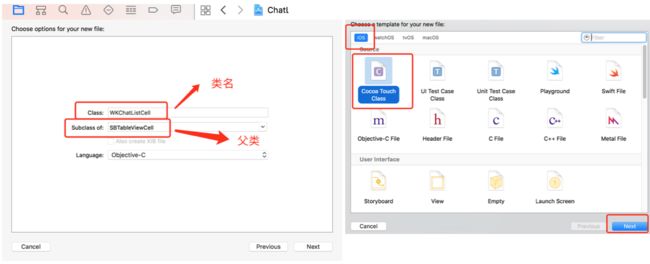
在工程目录下新建类 WKChatListCell(自动生成.m 和.h文件)
这里类名可以自由选择,没有限制,但是为了规范,以及体现iOS 开发工作者的逼格和与众不同,所以在类名前加上属于你自己的前缀,如WK(wu kong).
下面我们来编辑这个类.
UITableViewCell实质上是一个UIView, 我们需要重写它的一些方法来实现我们的UI, 在此之前,我们先分析一下设计稿,
下面的设计稿是一个List, 每个list中的item 就对应着我们刚刚创建的WKTableViewCell.
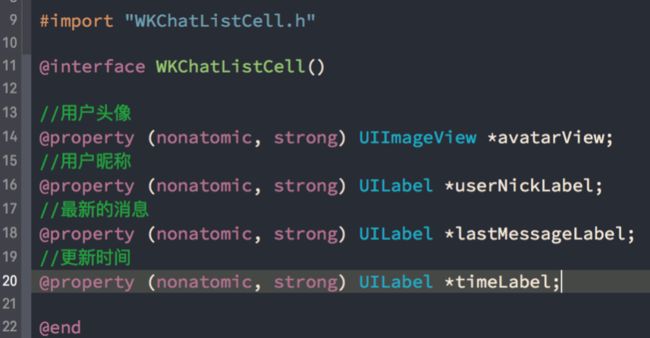
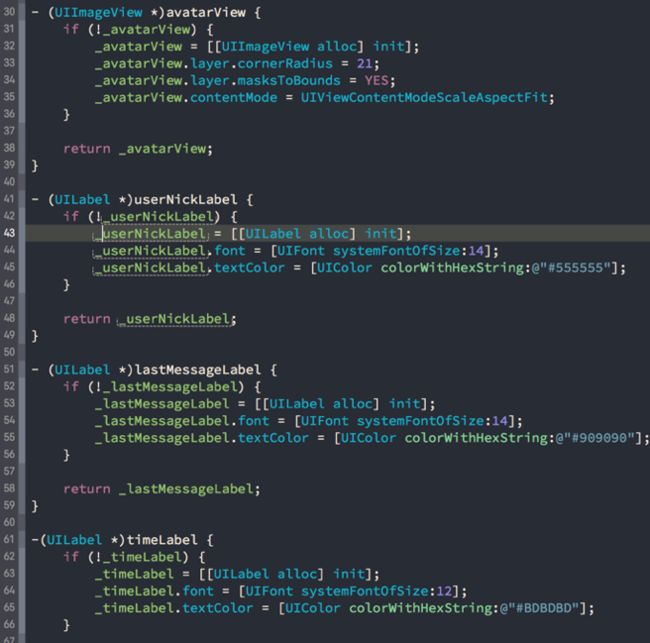
从设计稿可以看出,每一个Cell 由三个Label和一个Image 构成. 所以我们首先创建这几个私有属性.
紧接着,我们需要对编写这些属性的惰性实例化方法,即Getter方法, 并且根据设计稿,在Getter方法中设置这些控件的一些属性。
45行,设置颜色值的方法就来自于pod引入的HexColor库,所以在顶部需要导入这个库的头文件
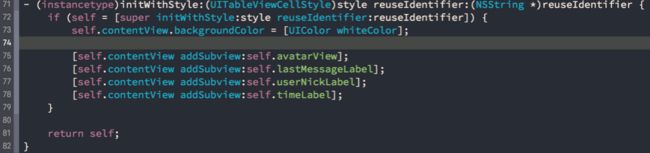
下面我们将这些控件添加到Cell这个View中
我们需要复写父类的一个初始化方法,在这个方法中使用addSubView的方法将这些控件添加进去.
剩下的工作就是设置这些子控件在 他们的爹,即Cell中的位置.
iOS 均采用在相对父控件进行绝对定位的方式进行布局.
我们的布局相关代码通常需要放在父类的layoutSubviews方法中.如下图所示:
CGRectMake有四个参数,分别为left , top, width, height. 这里我们为了简单,将其宽高都写死,实际开发中,要根据内容动态计算宽高.
接下来,需要给外界提供一个方法,来给Cell填充数据.
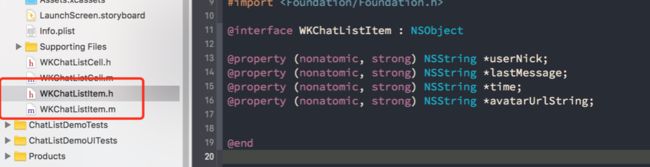
搞一个setItem方法,在这之前,为了将数据进行封装,我们为数据专门写一个类,叫WKChatListItem.
向这个类的头文件中添加四个对应的属性即可.
好了,现在我们回到WKChatListCell中编写这个setItem的public方法.
97行,使用了SDWebImage这个第三方库中的方法来进行图片的异步懒加载. 所以需要导入头文件.
最后别忘了,将setItem在头文件中进行声明
4 创建Controller中的UITableView
终于来到了UIViewControler中, 跟之前Cell中的套路有些像
声明控件—>创建Getters方法—>添加到父视图中—>设置frame.
注意到 25行和26行,一个很重要的属性:delegate, 这是iOS中一种非常常用的模式,简称代理模式,其实就是说tableView有一些事情需要叫人帮他做,而delegate就是这个帮他做事儿的人,当然不是随便的一个人都可以做tableView的代理,必须符合人家tableView制定的一些条件(即protocol).
11 行中< >中包含的部分就是UITableView制定的协议,在此处声明,即说明ViewControler要遵守这些协议,这时候,ViewController才可以做UITableView的代理。
下面我们来实现这些代理中的一些方法。
这里的代理有两个,
UITableViewDelegate : 主要是TableView上的一些事件的回调方法
UITableViewDataSource :主要是设置TableView有几个Section, 每个Section 有几个Cell, 以及为其提供每个Cell
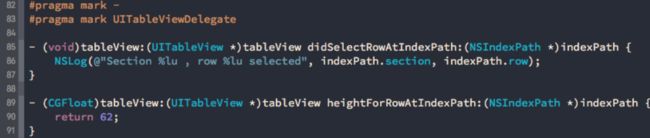
首先看UITableViewDelegate
这里我们复写了两个代理方法就可以了,一个是设置tableView中每个Cell的高度,一个是tableView中cell的点击事件的回调.
在复写UITableViewDatasource的方法之前,我们需要定义一个数组dataArray,来存放所有的列表数据。
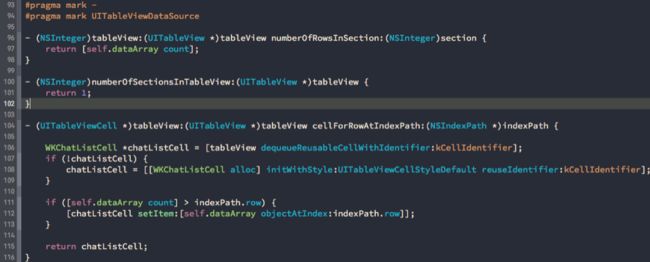
接下来,我们复写dataSource方法
上面的三个方法,一个是设置每个Section中cell的数量,一个是设置共有多少个section,最后是返回每个确定位置,即IndexPath中的cell.
这里使用了UITableViewCell复用的方式来获取cell.每一个cell会有一个属于自己的identifier 来标示自己属于哪一类,每次在取Cell之前,先去复用池中找一下,如果能找到,用即可,如果找不到,则创建一个新的, 并指定identifier.
最后通过setItem设置数据,返回cell.
四 网络访问
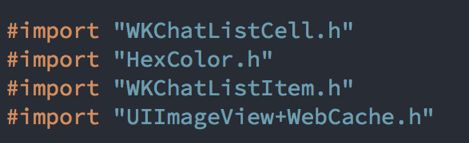
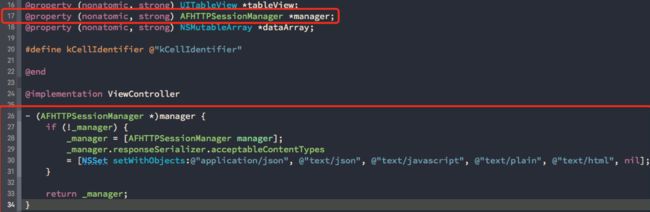
本项目中使用第三方的库AFNetWorking进行网络数据的获取. 使用时,首先导入头文件.
添加AFHTTPSessionManager属性
本项目中接口的url为http://wkmusic.cn/api/chat
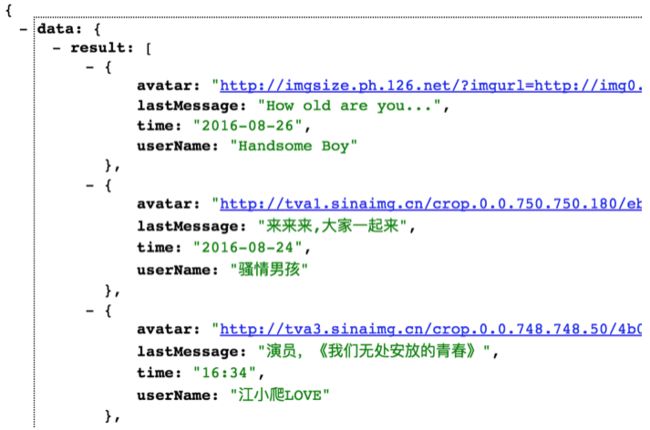
返回的数据格式如下图:
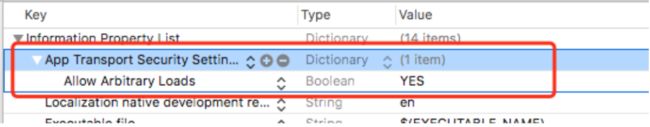
由于是http请求,所以需要在info.plist中打开一个开关
准备就绪,现在就可以通过manager对象来发起HTTP请求了,
63 行调用get方法,传入接口URL,patameters为入参,这个接口是不需要入参的,所以传入空的字典即可. success为请求成功的回调(Block的形式),failuer为失败回调.
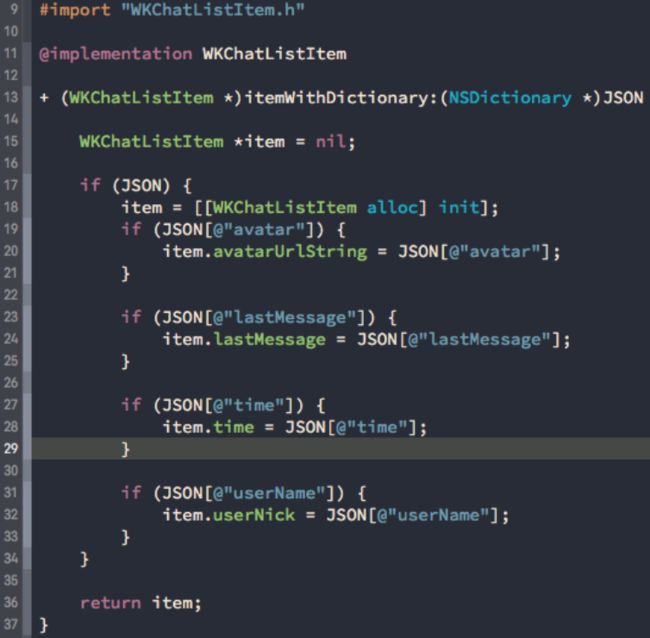
67行—77行,为数据解析的过程,为了更好的封装数据,需要为WKChatListItem类,提供一个类方法,如下图所示, 来将JSON字典类型数据,转成对象(72行所调用的方法).然后将数据添加到dataArray这个数组中,数据装载完成后,调用tableView的reloadData方法来刷新UI.
好了,大工告成,现在让我们CMD + R运行看看,如果看到下图所示的效果,证明你成功了。
Oh Yeah~
完整的源码,请移步:
https://github.com/cjwmusic/ChatListDemo