3.1 基本语法
3.1.1 区分大小写
与Java一样,变量、函数名、运算符以及其他一切东西都是区分大小写的。比如:
变量test与变量TEST是不同的。
3.1.2 注释
-- Java://单行 /*多行*/
--- HTML:
-- CSS:/*注释*/
-- JavaScript:
ECMAScript注释与Java语言的注释相同
ECMAScript借用了这些语言的注释语法。
有两种类型的注释:
单行注释以双斜杠开头(//)
多行注释以单斜杠和星号开头(/*),以星号和单斜杠结尾(*/)
3.1.3 调试函数
window.alert()或写为alert():显示一个提示框显示内容。
window.document.write():在网页的当前位置处写内容。
console.log() :在控制台打印内容
3.2 变量
3.2.1变量声明
变量是用于存储信息的容器
javascript中的变量与我们在java中的变量一样。
在javascript中使用用var运算符(variable的缩写)加变量名定义的
JavaScript变量名称的规则:
变量对大小写敏感(y和Y是两个不同的变量)
变量必须以字母或下划线开始
注意:由于JavaScript对大小写敏感,变量名也对大小写敏感。
3.2.2变量是弱类型的
与Java不同,ECMAScript中的变量无特定的类型,定义变量时只用var运算符,可以将它初始化为任意值。
因此,可以随时改变变量所存数据的类型(尽量避免这样做)。
例子
var color= "red";
var num =25;
varvisible = true;
ECMAScript中的变量是用var运算符(variable的缩写)加变量名定义的。例如:
var test= "hi";
在这个例子中,声明了变量test,并把它的值初始化为"hi"(字符串)。
每个变量仅仅是一个用于保存值的占位符而已。定义变量时要使用var操作符(var是关键字),后跟变量名
varmessage;
这行代码定义了一个名为message的变量,该变量可以用来保存任何值,也可以直接初始化变量。
varmessage ="hi";
ECMAScript中的变量无特定的类型,定义变量时只用var运算符,可以将它初始化为任意值。
使用细节:
1、var关键字在定义变量的时候可以省略不写
2、变量名可以重复,后面的将覆盖前面的变量
3、变量的类型取决于值的类型
一条语句定义多个变量。
中间使用豆号隔开即可,可初始化,也可以不初始化。
,
�
3.3 数据类型
3. 3.1 typeof操作符
ECMASCRIPT中有4种基本数据类型:: Undefined, Boolean, Number和String
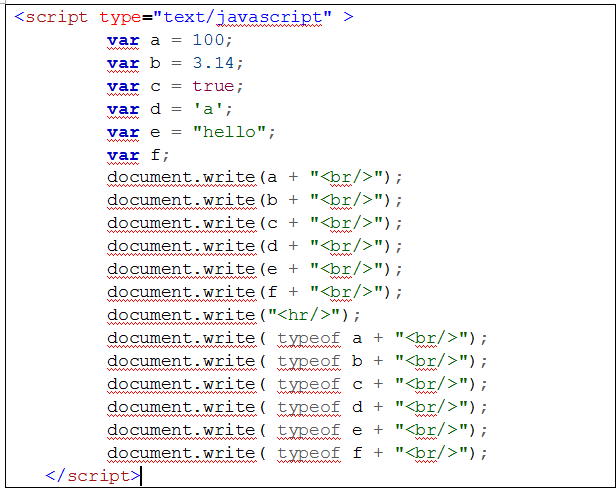
Typeof
关键字typeof可以获取一个变量的类型。
类型的总结:
所有的数值都是number类型
字符和字符串都是string类型
布尔是boolean类型
如果一个变量没有初始化值的时候,其类型为undefined类型。表示没有定义。
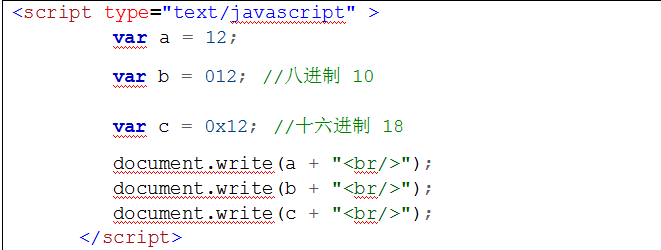
JavaScript中数值的表示形式:
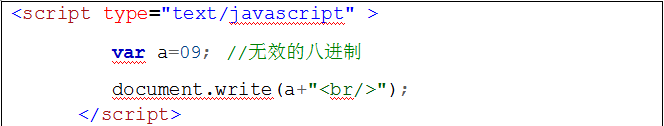
使用细节:八进制中如果数据超过0~7,默认解析为十进制数据。
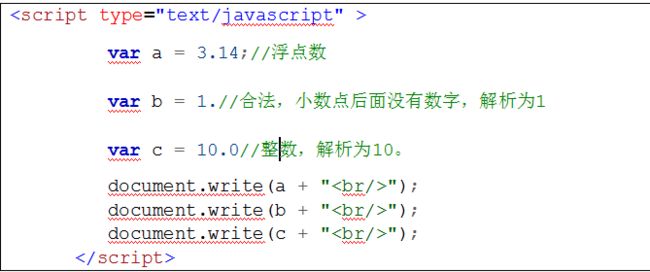
浮点数:
要定义浮点值,必须包括小数点和小数点后的一位数字(例如,用1.0而不是1)。这被看作浮点数字面量。例如:
3.3.2 数字转换函数
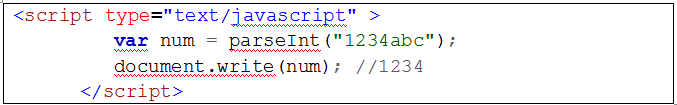
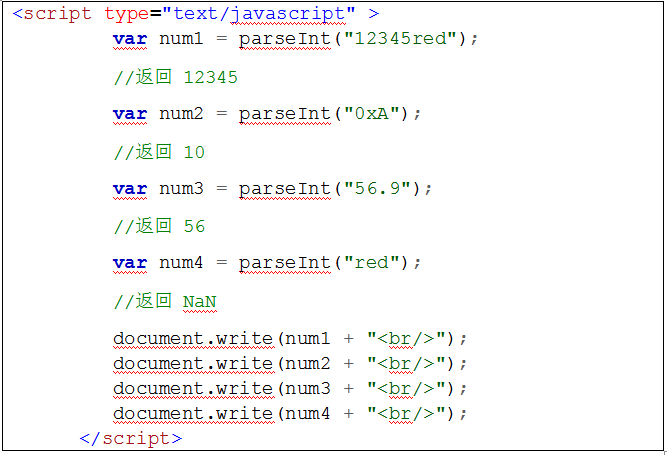
--parseInt()
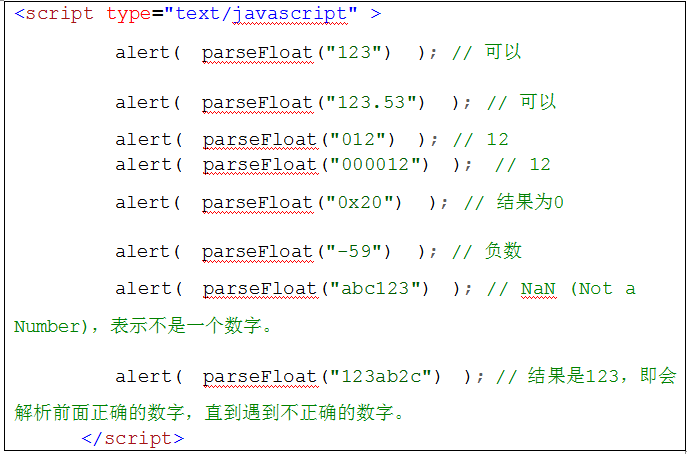
--parseFloat()
ECMAScript提供了两种把非数字的原始值转换成数字的方法,即parseInt()和parseFloat()。只有对String类型调用这些方法,它们才能正确运行;对其他类型返回的都是NaN。
在判断字符串是否是数字值前,parseInt()和parseFloat()都会仔细分析该字符串。
parseInt()方法首先查看位置0处的字符,判断它是否是个有效数字;如果不是,该方法将返回NaN,不再继续执行其他操作。但如果该字符是有效数字,该方法将查看位置1处的字符,进行同样的测试。这一过程将持续到发现非有效数字的字符为止,此时parseInt()将把该字符之前的字符串转换成数字。
例如,如果要把字符串"12345red"转换成整数,那么parseInt()将返回12345,因为当它检查到字符r时,就会停止检测过程。
字符串中包含的数字字面量会被正确转换为数字,比如 "0xA" 会被正确转换为数字 10。不过,字符串 "22.5" 将被转换成 22,因为对于整数来说,小数点是无效字符。
parseInt
parseFloat
isNaN
判断是否是一个有效的数值 .isNaN(表达式),返回的结果是否为NaN(非数值),