1、为啥要用Thymeleaf模板引擎?现在不都前后端分离了么?
熊dei们,别着急,我们先来谈谈为啥开始用Thymeleaf模板引擎,先照顾照顾下我们这些可爱的小白童鞋....
为啥开始用Thymeleaf模板引擎?jsp她不香嘛?
首先前端交给我们的页面,是html页面,如果是我们之前开发,我们需要把他们转成jsp页面,jsp好处就是当我们查出一些数据转发到JSP页面以后,我们可以用jsp轻松实现数据的显示,及交互等。jsp支持非常强大的功能,包括能写Java代码.......是的先给jsp一顿夸。
但是呢,SpringBoot项目是以jar的方式,不是war方式,而且SpringBoot用的还是嵌入式的Tomcat,所以呢,他现在默认是不支持jsp的.......是的然后给jsp反手一嘴巴子。
那不支持jsp,如果我们直接用纯静态页面的方式,那给我们开发会带来非常大的麻烦,那怎么办呢,SpringBoot推荐使用模板引擎。模板引擎有很多种,比如Thymeleaf、Velocity、FreeMarker,不过思想都是一致的,这个就不必担心,springboot推荐使用Thymeleaf,当然基本上程序员用的都是Thymeleaf模板引擎,在业界Thymeleaf模板引擎是业界的一致好评。
现在不都前后端分离了么?Vue她不香嘛?
虽然现在慢慢在流行前后端分离开发,但是还是有一些“灵玩不灵”的公司依旧在做前后端不分的开发,而在前后端不分的开发中,我们就会需要后端页面模板引擎【实际上,即使前后端分离,也会在一些场景下需要使用页面模板,举个典型的栗子:邮件发送模板】。
2、SpringBoot1.X与2.X版本导火线
随着科技的发展,社会在进步,企业在奔跑,程序员在咆哮。醒醒吧年轻人,现在都2020年,在之前难免会听到或者看到网上的文章什么的说第一步要导入Thymeleaf模板依赖包,说啥在以往的版本中默认是Thymeleaf 是2.1.6x , 开发要基于3.x,然后又要在pom.xml的properties标签中写下以下两句代码
3.0.9.RELEASE
2.2.2 说是布局功能的支持程序需要 thymeleaf3主程序、 layout2以上版本,也就是说手动把3.x的thymeleaf覆盖掉依赖中的2.x。
说了一大堆,我只想说一句:现在的版本基本默认都是thymeleaf3.x,现在2020年了,就算是学生仔学习基本都是SpringBoot2.X版本了。如果你还在用SpringBoot1.X,那我们不合适,你是个好人。
如果还是不确定,你大可进行如下操作,检查检查thymeleaf版本:

3、SpringBoot2.X版本整合Thymeleaf
得,说(扯)了一大堆,不如来整:

想上面,可能不同的idea版本会出现选择SpringBoot版本不同的情况,这很正常,人生建议:不管啥都不要追求最新版,你用起来好像很牛皮很高端,同时一根烟一行bug改一天的样子也是非常潇洒~狼狈~的,这里我就不多概述了。
勾选Thymeleaf之后,创建完成后,pom.xml 依赖会默认如下:
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-web
也就是说,以及导入Thymeleaf依赖了,不需要再导了。到这里基本上可以说是整合完成了,接下来讲讲Thymeleaf的强大功能。
4、Thymeleaf渲染
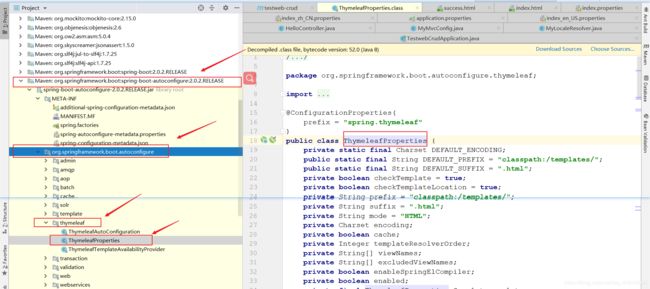
Thymeleaf渲染规则,可以找到它的自动配置文件即可查看它的使用规则,如下:

关键代码:
@ConfigurationProperties(prefix = "spring.thymeleaf")
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING = StandardCharsets.UTF_8;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
private boolean checkTemplate = true;
private boolean checkTemplateLocation = true;
private String prefix = DEFAULT_PREFIX;
private String suffix = DEFAULT_SUFFIX;
private String mode = "HTML";
private Charset encoding = DEFAULT_ENCODING;
private boolean cache = true;
//...分析源码,过程如下:
1、首先通过 @ConfigurationProperties 注解,将 application.properties 前缀为 spring.thymeleaf 的配置和这个类中的属性绑定。
2、前三个 static 变量,定义了默认的编码格式、视图解析器的前缀、后缀等。
3、根据前三行配置,可以看出,Thymeleaf 模板的默认位置在 resources/templates 目录>下,默认的后缀是 html 。
注意:这些配置,如果开发者不自己提供,则使用 默认的,如果自己提供,则在 application.properties 中以 spring.thymeleaf 开始相关的配置。
是的,简单来说默认规则如下:
默认前缀:
DEFAULT_PREFIX = "classpath:/templates/"
默认后缀:
DEFAULT_SUFFIX = ".html"
完全类似 Spring MVC 的映射,当然如果要修改这些配置只需要在全局配置文件中覆盖修改即可,我们一般不覆盖,除非特殊需求。
还需要提及一点的是Spring Boot 为 Thymeleaf 提供的自动化配置类 org.springframework.boot.autoconfigure.thymeleaf.ThymeleafAutoConfiguration ,其中部分关键源码如下:
@Configuration
@EnableConfigurationProperties(ThymeleafProperties.class)
@ConditionalOnClass({ TemplateMode.class, SpringTemplateEngine.class })
@AutoConfigureAfter({ WebMvcAutoConfiguration.class, WebFluxAutoConfiguration.class })
public class ThymeleafAutoConfiguration {
//....
}分析:
从源码中可以看到,这个自动化配置类中,首先
@EnableConfigurationProperties导入 ThymeleafProperties ,然后@ConditionalOnClass注解表示当前系统中存在 TemplateMode 和 SpringTemplateEngine 类时,当前的自动化配置类才会生效,即只要项目中引入了 Thymeleaf 相关的依赖,这个配置就会生效。
这些默认的配置我们几乎不需要做任何更改就可以直接使用了。如果有特殊需求,则可以在 application.properties 中配置以 spring.thymeleaf 开头的属性就可以自己量身定制了,当然我是不可能有这种需求的,除非有人要打我,否则想不想要想我会有这种需求癖好。如果非要改建议参考SpringBoot官方文档
5、测试整合Thymeleaf是否成功
是的,以上步骤谁都会,只有测试整合Thymeleaf成功之后才算是整合完成了,也就是这个阶段各种原因的错误就出来了。
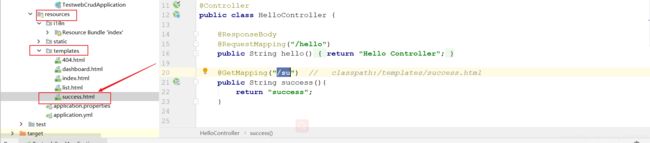
Controller代码
首先编写Controller代码,咱也不写的那么复杂,demo怎么简单怎么来
@Controller
public class HelloController {
@GetMapping("/su")
public String success(){
return "success"; // 相当于访问 classpath:/templates/success.html
}
}html页面代码
编写页面代码,千万注意这个页面代码要在classpath:/templates/目录下

代码如下:
Title
整合Thymeleaf已经success哈哈哈哈
访问测试
访问http://localhost:8080/su

如上效果则说明整合成功。
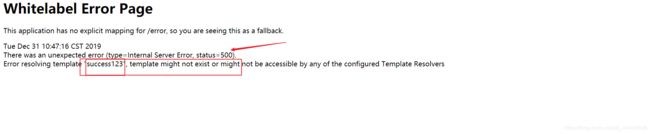
6、SpringBoot整合Thymeleaf可能出现的问题
这种异常很常见具体的还得看异常的信息,比如上面说是页面路由出现了环,等同于循环引用了,可能是自己的访问路径名和HTML文件重名了,不妨改个请求路径试试。
再比如,下面总的来说具体看打印信息

这里归纳一下异常原因并解决:
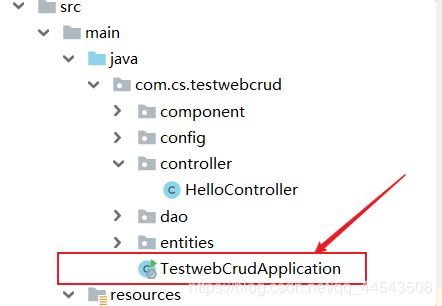
1、Application启动类的位置不对:要将Application类放在最外侧,即包含所有子包 ,spring-boot会自动加载启动类所在包下及其子包下的所有组件。如果启动类没有放在最外侧就会报错,正确位置如下:

2、springboot的配置文件有误:关于application.yml或application.properties文件中视图解析器的配置问题。在pom文件下的spring-boot-starter-paren
版本较高时使用配置:spring.mvc.view.prefix/spring.mvc.view.suffix
版本较低时使用配置:spring.view.prefix/spring.view.suffix
3、控制器的url访问路径与注解@XXXMapping("/xxxx")不匹配,如下图所示:

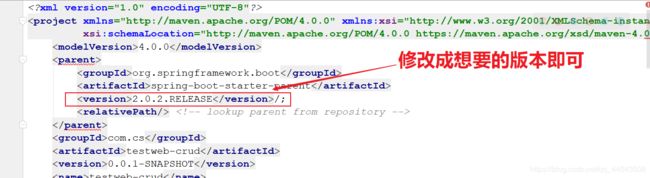
4、最后这个原因就特别坑了喔,你会发现上面你都符合了但是依旧还是报错,这就很神奇了,其实我就是这个原因被坑了一上午————版本太高了 。可能你会说idea默认选择的时候都是2.1.X往上,基本没有自己想要的版本,其实这都不是很大的问题,其实可以在pom.xml中修改即可,如下:

如果这过程还有异常发生,让你参生恐惧,记住,战胜恐惧的最好办法就是面对恐惧,醒醒吧年轻人,一giao我哩giaogiao嗷..嗷嗷嗷..嗷嗷嗷嗷..嗷嗷嗷嗷嗷............................奥利给!!!
如果本文对你有一点点帮助,那么请点个赞呗,谢谢~
最后,若有不足或者不正之处,欢迎指正批评,感激不尽!如果有疑问欢迎留言,绝对第一时间回复!
欢迎各位关注我的公众号,里面有一些java学习资料和一大波java电子书籍,比如说周志明老师的深入java虚拟机、java编程思想、核心技术卷、大话设计模式、java并发编程实战.....都是java的圣经,不说了快上Tomcat车,咋们走!最主要的是一起探讨技术,向往技术,追求技术,说好了来了就是盆友喔...
SpringBoot官方文档:https://docs.spring.io/spring-boot/docs/2.0.3.RELEASE/
http://www.imooc.com/article/293021
https://blog.csdn.net/qushaming/article/details/94593675

