随着iOS设备屏幕尺寸的增多,当下无论是纯代码开发还是Xib/StoryBoard开发,自动布局已经是必备的开发技能了。
我使用自动布局也有一段时间了,遇到了不少问题,在解决的过程中也收获了很多知识。尤其是在使用熟练之后开发速度上的提升非常明显。这里把AutoLayout的基本使用和个人使用心得汇总一下,希望能帮助到大家!
适配的概念
适配主要分两种
-
系统适配
系统适配主要指适配不同版本系统,如 iOS 6(拟物化) 到 iOS 7(扁平化)两个系统系统的适配,我们需要写不同的代码来保证项目在不同系统上的美观与可用。
-
屏幕适配
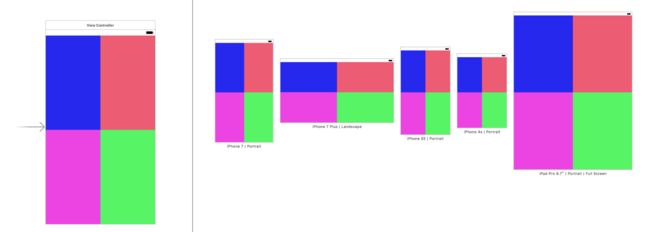
屏幕适配主要是针对不同尺寸的屏幕进行适配,同一个页面再不同尺寸屏幕上的布局,如Safari在手机横竖屏下的布局等等。
常见设备的分辨率:
屏幕适配发展史
- iPhone 4s 以前的时代
iPhone 4s 和之前设备的屏幕都是3.5英寸,可以说没有屏幕适配,所有的坐标点就是 320*480.
适配完全使用frame、bounds、center进行计算,代码基本写死。
// 直接写死
UIImageView *iv = [UIImageView new];
iv.frame = CGRectMake(50, 300, 200, 80);
[self.view addSubview:iv];
-
iPad、iPhone横屏时代
-
出现 AutoResizing 技术
-
优点:
- 解决了父子控件相对位置的问题
- 子控件可根据父控件的行为发生相对应的变化
- 让横竖屏的适配变得简单
- 无法处理兄弟控件相对位置的问题
-
使用前提:
- 关闭AutoLayout
-
局限性:
- 只能解决父子控件的相对关系,
- 无法解决兄弟控件之间的相对关系
-
AutoResizing在Xib中的使用介绍
在Xib中主要有6根线来设置AutoResizing
-
外部四根线
外部四根线分别表示上、下、左、右四个方向,子控件相对于父控件的距离。
实线:表示固定位置
虚线:表示非固定位置
**内部两根线**
内部两根线分别表示水平和竖直方向,子控件是否根据父控件等比例缩放。
实线:该方向上跟随父控件等比缩放
虚线:该方向上不跟随父控件等比缩放
- **AutoResizing在代码中的使用介绍**
通常代码中子控件在添加到父控件之前设置AutoResizing对应的属性值,其代码属性值和Xib中相反,代码中设置可变部分,Xib中是选中部分为固定不变的。
// 上下左右四个方向参数(与Xib中设置相反)
UIViewAutoresizingNone = 0,
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
// 宽高是否根据父控件等比缩放
UIViewAutoresizingFlexibleHeight = 1 << 4,
UIViewAutoresizingFlexibleWidth = 1 << 1,
比如要设置一个UIView与其父控件关系为右下角对齐
示例代码如下:
XYBannerView *banner = [XYBannerView bannerView];
banner.frame = CGRectMake(80, 20, 200, 90);
banner.autoresizingMask = UIViewAutoresizingFlexibleTopMargin | UIViewAutoresizingFlexibleLeftMargin;
[self.view addSubview:banner];
-
iOS 6之后
- 出现了AutoLayout技术
AutoLayout弥补了AutoResizing的局限性,不仅可以解决父子控件之间的相对关系,还可以描述兄弟控件之间的相对关系,还可以描述自身关系等,功能非常强大。
AutoLayout的两个核心概念
- 参照
- 约束
AutoLayout介绍和使用
Xib中常用的面板
Xib 主要有以下三个面板
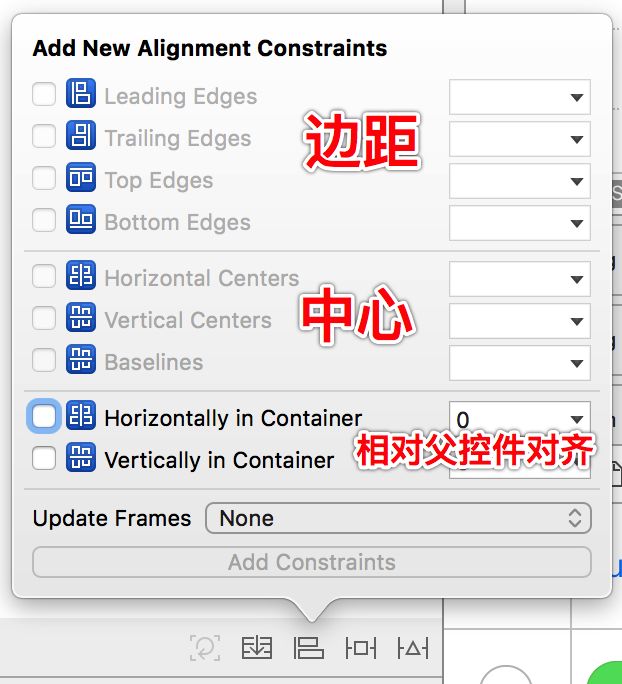
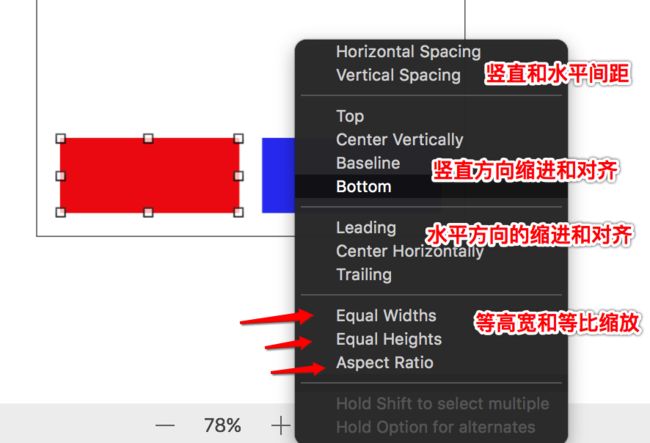
- Align : 对齐方式
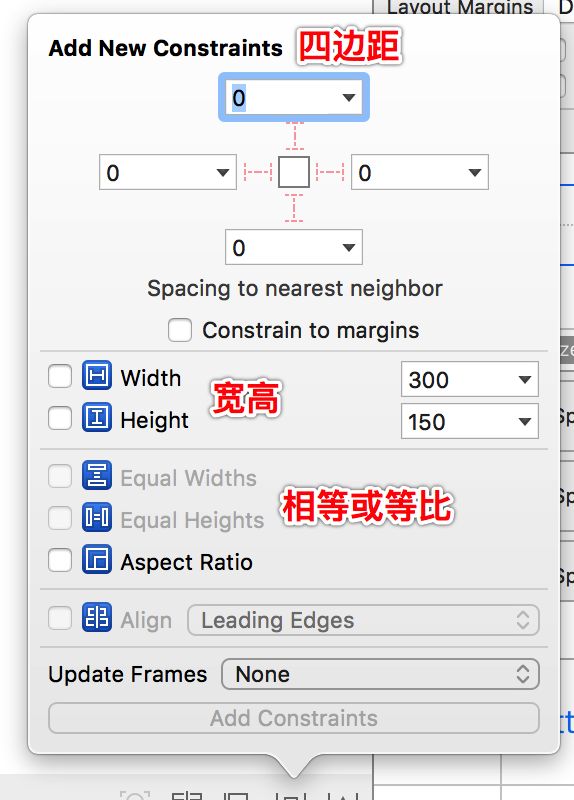
- Add New Constraint: 添加新的约束
-
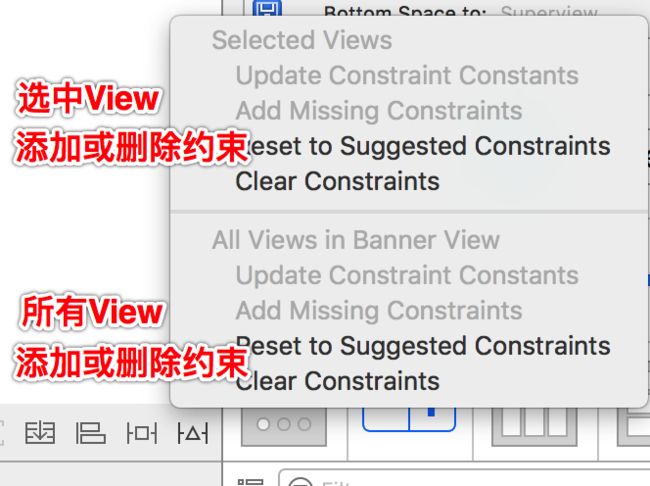
Resolve Auto Layout Issues : 修复自动布局问题
AutoLayout的使用原则
AutoLayout是为了确定View的frame(确定View的Point和Size)。
- 至少添加四个约束,宽高和位置来确定frame
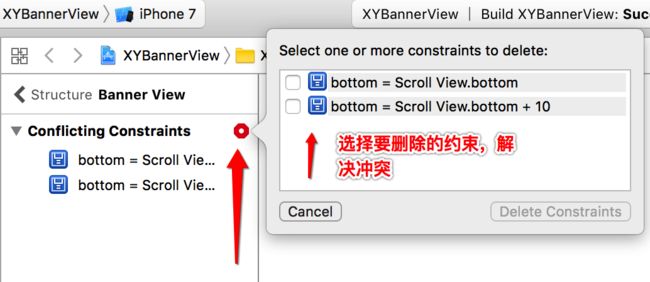
- 避免约束冲突:
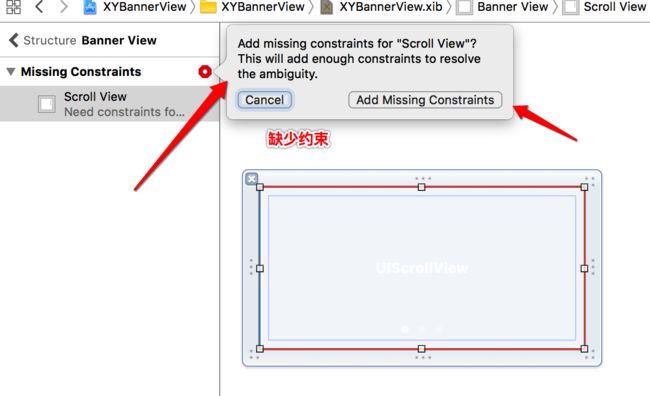
1.如同一个View的宽设置两次,一个100,一个200,导致无法确定,形成冲突,冲突属于错误,须解决:
2.如约束不够,无法确定View的frame时候也会报错:
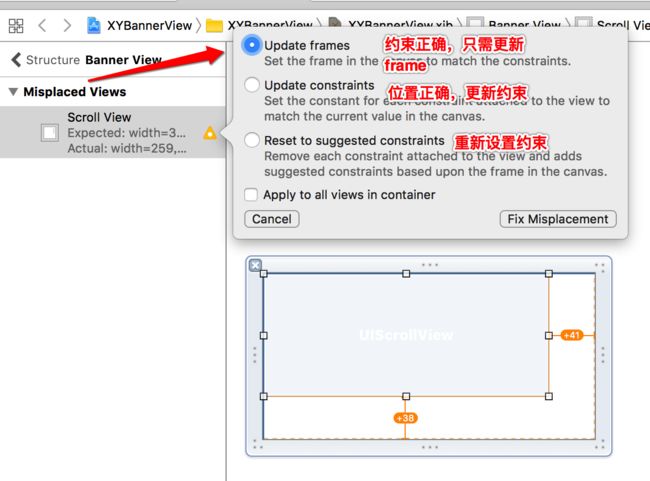
- AutoLayout的警告:警告一般是Xib中添加好了约束,但是对应View没有移动到对应位置导致。这种情况程序运行起来之后会是正确约束的样子,而不是Xib中的样子。
- 警告解决办法:
1.选中View,update frame 或使用快捷键‘command’ + ‘option’ + ‘=’
2.如图:
- 警告解决办法:
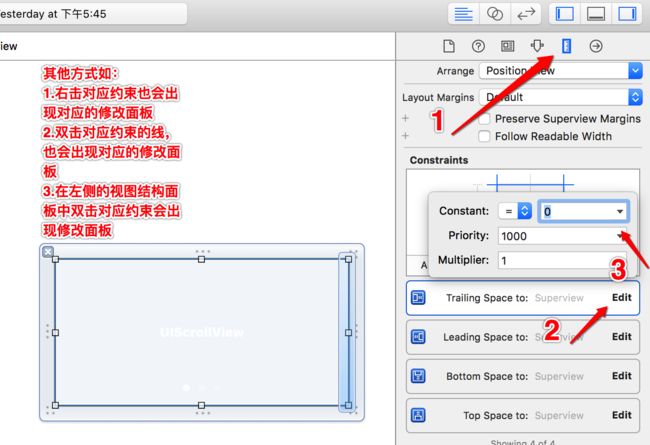
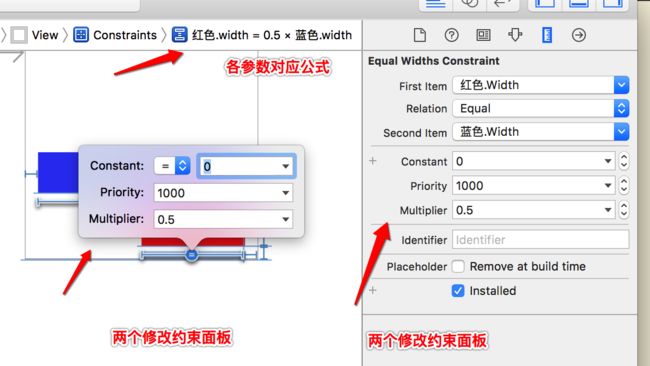
- 约束的修改:
约束的修改有很多种方式,下面列举一种我常用的方式!
注意:上面说的Add New Constaints面板只能添加新的约束,修改不能在那里。
AutoLayout案例练习
AutoLayout这种灵活的实用技术最直接的学习办法就是实战练习,下面几个小案例来展示一下。
练习1
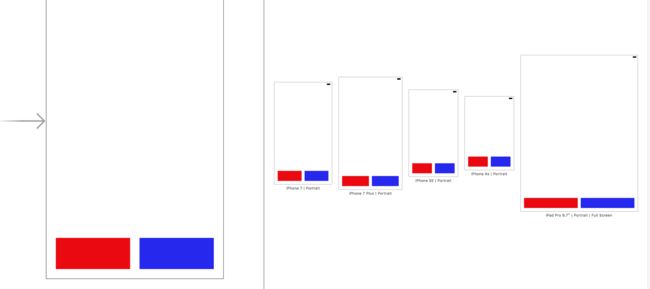
1.在控制器底部添加两个View,一个红色,一个蓝色
2.两个View的高度、宽度永远相等
3.距离父控件左边、右边、两者中间和距底边的距离相等
示意如图:
根据:添加四个约束确定frame,避免冲突和警告的原则。我们按照要求添加约束
1.两者等高等宽:使用Add New Constraints面板
或者可以直接拖线:选中红色 按住‘control’键拖线到蓝色
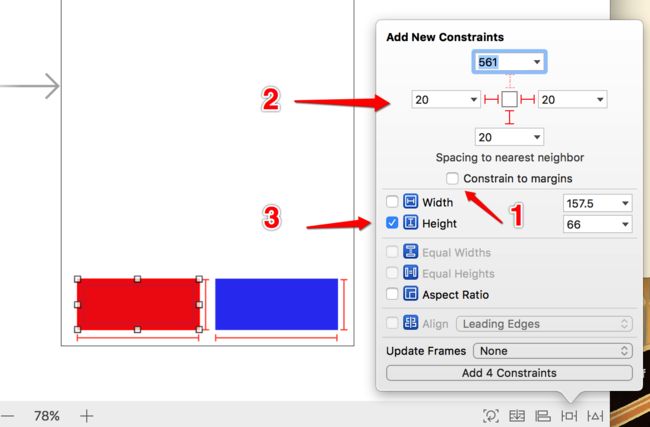
2.设置红色View约束
选中红色View打开Add New Contraint面板设置对应约束
3.设置蓝色View约束
选中红色View打开Add New Contraint面板设置对应约束,其中蓝色View的约束同上图,只需要设置蓝色的右边距同红色相等 为 20 即可(其他约束在设置红色的时候已经有了)
4.设置红蓝色View等高/底
设置等高/底 和上面设置两者等高等宽步骤一致,选择 Top/Bottom即可。
效果:
练习2
同样两个View 一蓝一红
1.两个View的高度相等
2.红色View和蓝色View的右边对齐
3.蓝色View距离父控件的左右相等,且距离红色View的间距相等
4.红色View的左边和蓝色View中点对齐
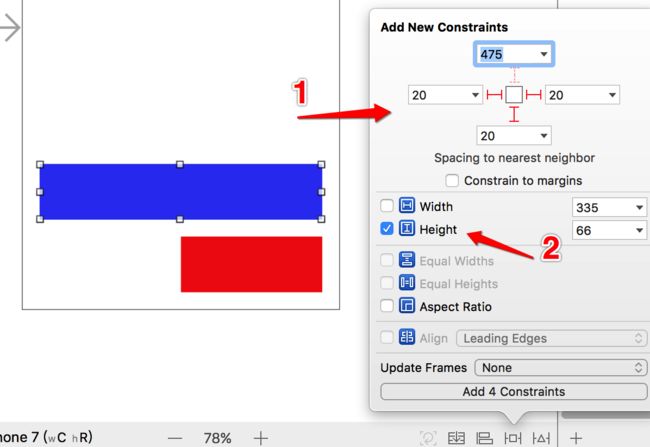
1.设置蓝色View约束
蓝色View约束:距离父控件边距和红色View的边距
2.设置红色View和蓝色View等高 和边距
1.设置两者等高,直接拖线即可
2.设置红色view的边距直:距右 20 和 距底边 20。(参考上图)
3.设置红色View与蓝色View的中心对齐
红色View和蓝色View的中心对齐可转化为 红色View长度为蓝色一半。可先设置等宽再修改等宽约束。
效果图:
练习3
四个相同的View均分占据屏幕的四个角,如图
1.四个view是等宽等高
直接分别设置四个的等宽等高,拖线就很方便
2.四个view互相之间的间距为零
使用Add New Contraint面板分别添加每个View的四边距 为0即可
最终效果如图:
AutoLayout 中的UILabel
UILabel相对比较特殊一点,需要单独说一下。
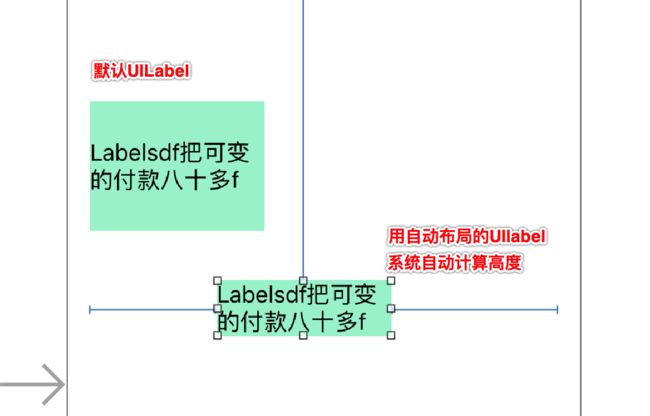
在不使用 AutoLayout的时候 UILabel 内部的文字默认是居中显示的,如果设置的Size较大,而内部文字较少就会造成上下留白,从而造成资源的浪费。
在实际的使过程中,需求往往是UILabel正好包裹住内部的文字。
有了AutoLayout之后的UILabel在添加约束的时候可以不用添加高度,系统会自动计算内部文字高度来自适应UILabel的高度!
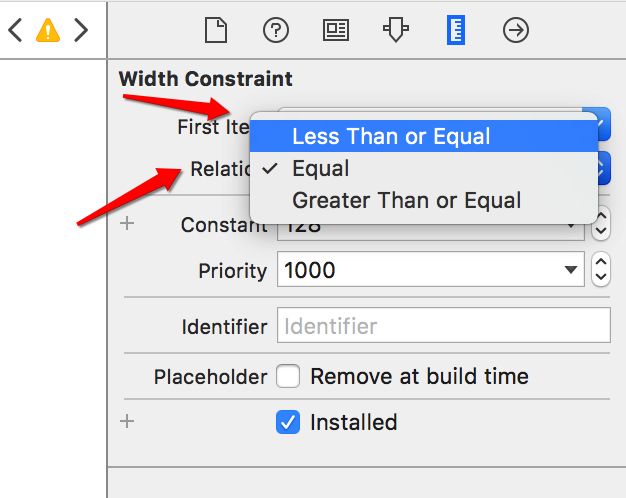
实际应用中经常需要设置UILabel的根据文字多少来自动适应高度,并且UILabel.width <= 某个值.
这种情况需要给UILabel添加宽度约束,比例关系设置为Less Than Or Equal
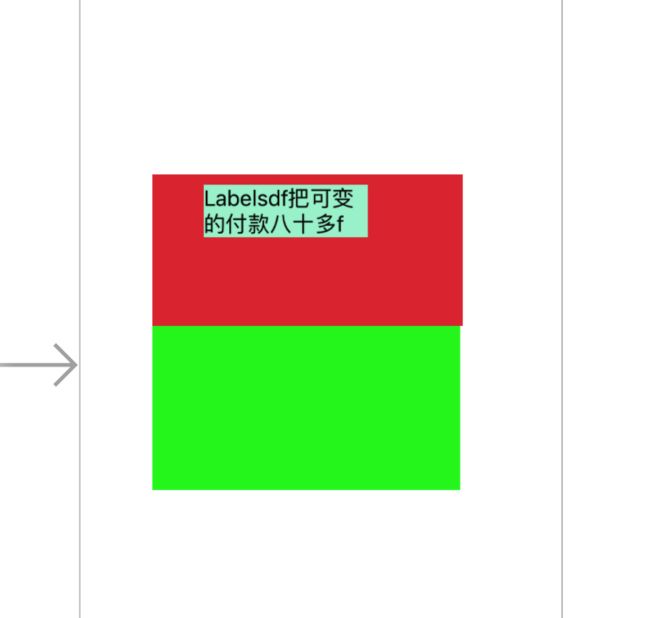
练习4
1.设置两个View,两者间距为0,一红一绿,
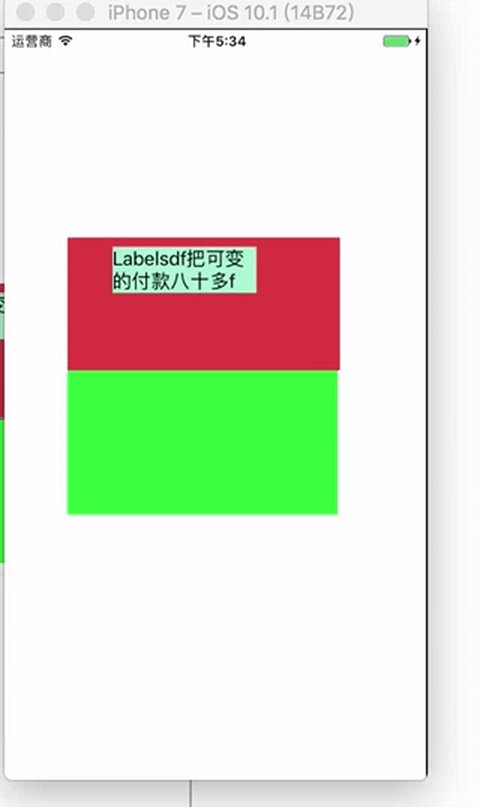
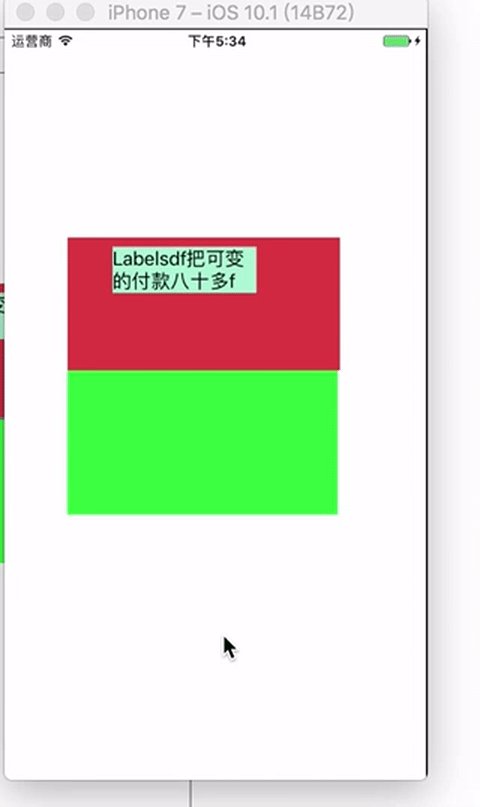
2.红色View内部有一个UILabel,
3.根据Label内部的文字自适应高度,
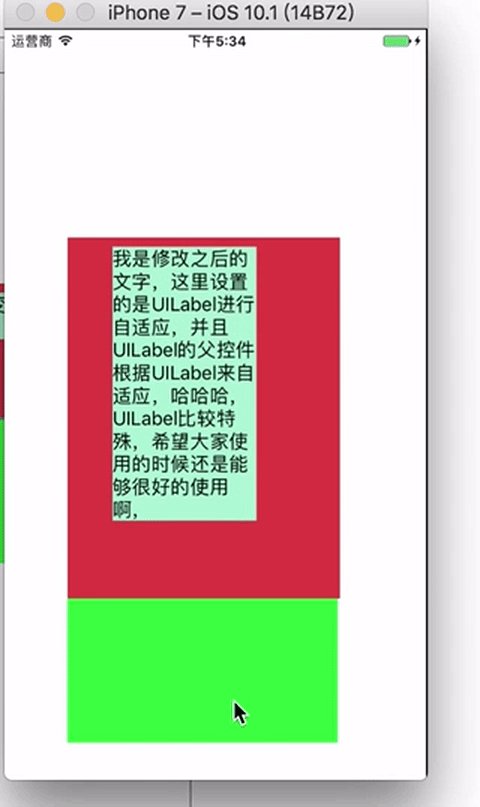
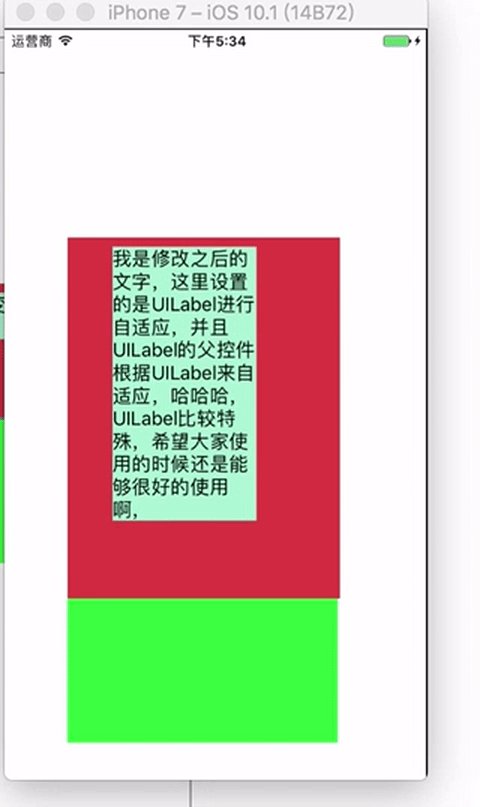
4.点击屏幕修改Labe内部文字,让其父控件的frame也自动适应
1.设置两个View一红一绿,分别设置边距等约束
2.红色View中添加UILabel,设置Label的文字和约束,设置Label高度自适应
最终效果图:
这只是几个简单的小练习,若想使用熟练AutoLayout还需要认真练习
AutoLayout在代码中的使用
以上讲了AutoLayout的可视化使用,但是项目中有很多页面是动态生成的,需要我们用代码实现,所以下面讲讲AutoLayout的代码实现
代码实现的特点:繁琐、技术含量低
Xib中的每一条拖线对应代码中一个 NSLayoutConstraint 对象,从NSLayoutConstraint头文件中可以查看其对象的创建方法:
NSLayoutConstraint *constraint = [NSLayoutConstraint constraintWithItem:view1
attribute:attr1 relatedBy:NSLayoutRelation toItem:view2 attribute:attr2
multiplier:multiplier constant:c];
参数含义:
view1: 约束的第1个View
attr1: 第1个View的属性
NSLayoutRelation: 两个View的属性之间的关系
view2: 约束的第2个View
attr2: 第2个View的属性
multiplier: 倍数关系
c: 需要增加的常量
上面的方法可以整合成一个自动布局的核心计算公式
obj1.property = (obj2.property) * multiplier + c
代码添加AutoLayout的步骤
- 利用NSLayoutConstraint类创建具体的约束对象
- 添加约束到对应的View上
- (void)addConstraint:(NSLayoutConstraint *)constraint;
- (void)addConstraints:(NSArray<__kindof NSLayoutConstraint *> *)constraints;
代码添加AutoLayout的注意点
- 需要先禁止AutoResizing功能,设置如下
view.translatesAutoresizingMaskIntoConstraints = NO;
- 添加约束之前,确保所有View已经添加到父控件上
- 设置AutoLayout之后无需再设置frame
代码添加约束的规则
- 对于兄弟控件之间的约束要添加到共同的父控件上
- 对于不同层级的'兄弟'控件的约束要添加到最近的‘父控件’上
- 两个父子控件之间的约束要添加到父控件上
下面代码实现一个如图自动布局
UIView * view = [UIView new];
view.translatesAutoresizingMaskIntoConstraints = NO;
view.backgroundColor = [UIColor redColor];
// view.frame = CGRectMake(10, 10, 100, 100); ---> 不再设置frame
[self.view addSubview:view];
//设置底边约束
NSLayoutConstraint * bottomConstraint = [NSLayoutConstraint constraintWithItem:view attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeBottom multiplier:1.0 constant:-10];
//设置右边约束
NSLayoutConstraint * rightConstraint = [NSLayoutConstraint constraintWithItem:view attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1.0 constant:-10];
//设置width约束
NSLayoutConstraint * widthConstraint = [NSLayoutConstraint constraintWithItem:view attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:0 constant:100];
//设置height约束
NSLayoutConstraint * heightConstraint = [NSLayoutConstraint constraintWithItem:view attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:0 constant:100];
[self.view addConstraint:bottomConstraint]; ----> 与父控件相关的约束添加到父控件上
[self.view addConstraint:rightConstraint];
[view addConstraint:widthConstraint];
[view addConstraint:heightConstraint];
代码实现AutoLayout相对比较繁琐,但是如果懂得了原理还是能很好实现出来的。
AutoLayout三方框架
由于AutoLayout技术代码实现起来特别繁琐,并且技术含量不高、代码冗余等问题。有一些大牛开源了一些自己写的三方自动布局框架,使用起来非常简单。
目前最流行的是:Masnory
至于使用方法请自行搜索、学习。
小结
- AutoLayout功能强大、是现在屏幕适配的首选
- AutoLayout在Xib上使用非常简单灵活,代码实现非常繁琐
- 自动布局非常灵活,想要熟练需要多用多练
重要的事情多说一遍:自动布局非常灵活,想要熟练需要多用多练