前言
博主不知在哪听说ESP8266支持很多种语言开发的消息,其中包括原生的C语言、Python(MircoPython)、NodeMCU的Lua、JavaScript等等。MircoPython,前面有一篇入门教程了,这一篇则是尝试在ESP8266上使用JavaScript开发。
开发环境
- Windows 10 x64
- NodeMCU(4MB Flash)
- Espruino 1v92
关于Espruino
Espruino的Logo,咖啡杯代表JavaScript,杯底的引脚代表开源硬件。
Espruino是一种运行在微控制器上的交互式Javascript解释器,借助这一利器,你可以轻松快速地对微控制器进行编程。
烧写固件
与使用MircoPython一样,在ESP8266上使用JavaScript也需要烧写相关固件。
相关固件可以到这里下载,选择页面上的「Download Espruino」即可。
目前最新版本1v92固件下载地址:http://www.espruino.com/files/espruino_1v92.zip
解压缩后到主目录下找到「espruino_1v92_esp8266_4mb_combined_4096.bin」,烧写到0x0地址即可。
之后打开串口工具调到波特率115200,重启ESP8266,看到打印下面的信息即打印成功。
_____ _
| __|___ ___ ___ _ _|_|___ ___
| __|_ -| . | _| | | | | . |
|_____|___| _|_| |___|_|_|_|___|
|_| http://espruino.com
1v92 Copyright 2016 G.Williams
Espruino is Open Source. Our work is supported
only by sales of official boards and donations:
http://espruino.com/Donate
Flash map 4MB:512/512, manuf 0xe0 chip 0x4016
>
安装Web IDE
由于使用串口工具开发不太方便,接下来可以安装相关的IDE。
首先到Github下载Espruino Web IDE压缩包。(如果不会Github下载,后面也有网盘下载)
EspruinoWebIDE:https://github.com/espruino/EspruinoWebIDE
EspruinoTools:https://github.com/espruino/EspruinoTools
分别将上述两个压缩包解压缩,然后把EspruinoTools压缩包解压之后的文件拷贝到Espruino Web IDE解压目录的「EspruinoWebIDE-gh-pages\EspruinoTools」,之后就可以在Chrome浏览器的扩展程序设置里加载这个Espruino Web IDE了。
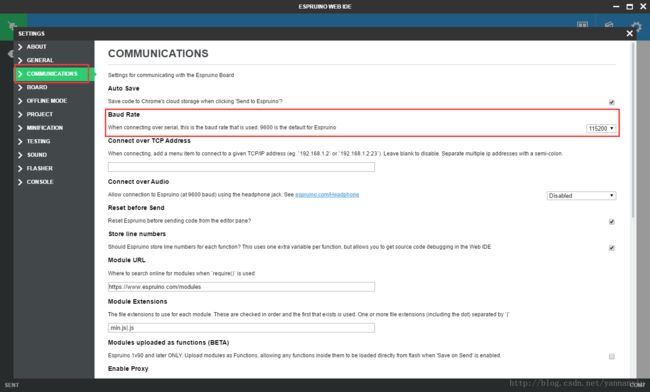
启动该工具,首先进入「设置」页面,也就是点击右上角那个「齿轮」图标,齿轮图标一般都是设置的意思。
选择右边的「Communications(通信)」,设置波特率为115200。
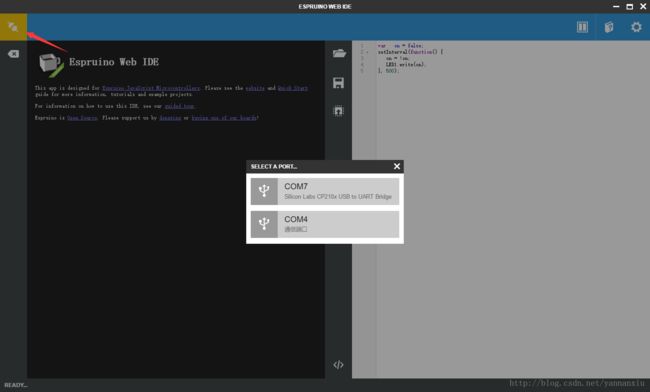
最后回到主页面,点击左上角的「连接」图标。即可通过串口连接ESP8266。
测试
接下来可以进行测试。
打印内存信息,输入process.memory():
>process.memory()
={ "free": 1534, "usage": 66, "total": 1600, "history": 53 }
>
打印HelloWorld,可以使用console.log或者print:
>console.log("Hello World!")
Hello World!
=undefined
>print("Hello World!")
Hello World!
=undefined
>
点灯
接下来尝试控制芯片的引脚,点一下LED灯。
根据LED「长正短负」的口诀,为了让芯片低电平能点亮LED灯,把LED短引脚与NodeMCU的D3引脚短接,LED长引脚接在外面与一个电阻(1K、4.7K或者10K)串联,该电阻另一端短接3V3。因为有电阻限流,所以LED不小心接反也没关系。
接好之后,在IDE处输入digitalWrite(D0,0)即可看到LED灯点亮了,再次输入digitalWrite(D0,1)LED灯灭了。
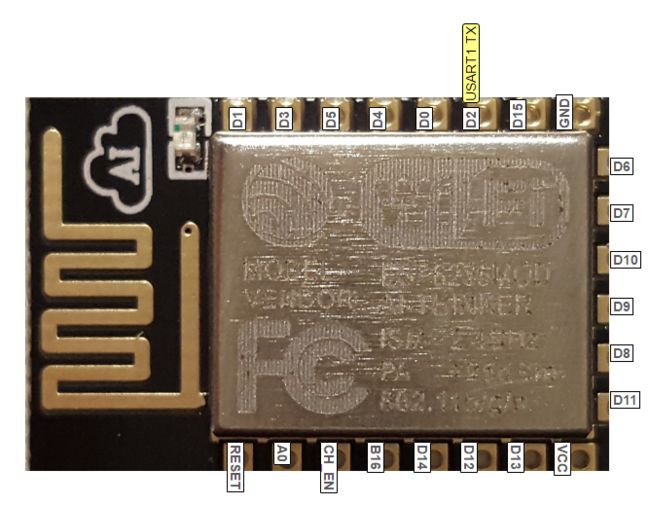
为什么前面接的引脚是
D3,这里输入的是D0这是因为代码里的D0是指下图ESP8266的D0,正好对应NodeMCU引脚的D3。
当然为了开发方便,Espruino引入的NodeMCU的引脚,使用
NodeMCU.D3即可对相关引脚操作,例如输入digitalWrite(NodeMCU.D3,0)可以点亮LED灯。
连接WiFi
ESP8266作为一款WiFi芯片,不连接WiFi和咸鱼有什么区别?下面尝试连接WiFi,直接上代码。
扫描WiFi
首先是扫描WiFi,很奇怪,虽然我的代码是扫描到了WiFi,但是打印出来的WiFi没有我手机看到的那么多,不知道是我的代码问题还是固件的问题。
wifi.scan(function(msg){console.log(msg);}));
连接WiFi
连接WiFi代码如下。
var wifi = require("Wifi");
wifi.connect("", {password: ""},
function(err){if(err)console.log(err);else console.log("connected!");})
把connected!。
这里也有BUG,不知道是我使用错误还是固件的问题。
第一次连接WiFi没有问题,再连接一次就会出现bad password信息,可是SSID和密码都没有动过,有知道内情的朋友可以告诉我,感谢。
查看WiFi信息
可以输入wifi.getStatus()和wifi.getIP()查看WiFi状态和IP地址。
>wifi.getStatus()
={
"mode": "sta+ap",
"station": "off",
"ap": "enabled",
"phy": "11n",
"powersave": "ps-poll",
"savedMode": "off"
}
>
保存WiFi信息
据说调用wifi.save()可以掉电保存WiFi信息,并且可以上电自动连接。我实际测试了一下,没有达到预期效果。这里固件可能有BUG。
Socket连接实例
连接上了WiFi,下面就要尝试Socket连接了,我看了一下文档,似乎只支持TCP Socket,不支持UDP,太可惜了!
下面相关代码,由于是阿秀自己写的实例所以可能会写得不太好,凑合看一下吧。
var net = require('net');
s = net.connect({host:"192.168.0.50", port:12345}) // 配置host和port
s.write("Hello World!"); // 发送数据
s.read(); // 读取数据
s.end("Bye bye!"); // 发送数据并关闭连接
写个小插曲,很坑的是我一开始不知道是用net这个模块,明明有Socket模块为什么没有配置host和port的接口呢,害得我找了很久很久,终于找到了net。
掉电存储代码
其它相关API可以去查看文档,不过有一点很重要的就是我们还需要知道如何把自己的代码写入芯片,这样每次重启芯片后都会运行自己的代码。
要实现这样的效果,可以使用全局函数:function onInit()+save()。
下面放上示例代码,每次上电都会打印Hello onInit!字符串。
function onInit() {
console.log("Hello onInit!");
}
save();
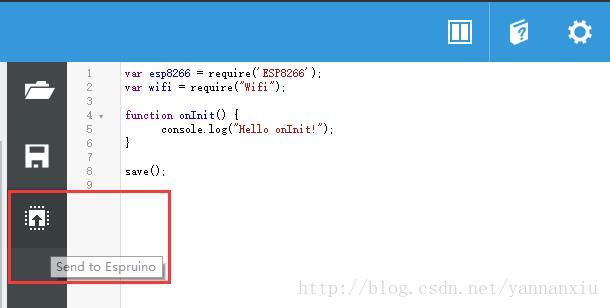
点击截图的左边那个「Send ti Espruino」按钮,就可以上传代码到芯片,之后会打印下面的信息,表示写入Flash。
Erasing Flash..................
Writing....
Compressed 25600 bytes to 1743
Checking...
重启下芯片试试,看看是不是出现Hello onInit!字符串了~
关于Espruino的评价
在浏览Espruino官网教程的时候发现了这么一句:「Currently 12KB of flash are reserved to save JS code to flash using the save() function.」很有意思,这句话的意思是说save()函数保留了12KB Flash空间,用来保存JS代码。当然我这么截取句子可能会造成断章取义,英文好的可以去看下原文(《Espruino on ESP8266 WiFi》的Saving code to flash小节,末尾有链接)。
除了能保存12KB的代码以外,不能使用UDP是一个非常大的缺点(也有可能是我阅读文档不仔细没找到),MicroPython都能使用UDP,为什么JS不可以呢?
当然,Espruino基本的通信接口UART、IIC、SPI、OneWire都支持了,用起来还是比较方便的。TCP Socket客户端上面代码也简单尝试了一下,当然也可以建立TCP Socket服务器、HTTP服务器和HTTP请求。JSON是肯定支持的,JSON全称就是JavaScript对象标记语言嘛,本身就属于JS。
和MicroPython一样,Espruino与原生SDK C语言开发相比,在接口方面依旧不能比。不支持SmartConfig和sniffer,不支持IR Control等等。计算性能方面暂时不知道相差多少。
以上仅仅是个人对基于ESP8266的Espruino不完全评价。
相关资料
- Espruino官网:http://www.espruino.com/
- Espruino中文论坛:http://www.espruino.cn/
- Espruino on ESP8266 WiFi
本教程相关固件和工具下载
- CSDN:http://download.csdn.net/detail/u012163234/9860600
- 百度网盘:链接: https://pan.baidu.com/s/1bpaSoTh 密码: h5ex
本文首发于CSDN:http://blog.csdn.net/yannanxiu/article/details/72861216
由于文章发表之后可能会发现描述不妥的地方,所以文章发布后可能会不定期润色一下。
最后编辑时间:2017年6月