在初识 SketchUp 的 Ruby Code Editor之后,
我们学会了6行代码绘制球体。
但是这不是一个 完整 的插件,
在使用的时候还需要打开 Ruby Code Editor,
粘贴我们的球体代码执行。
那这次我们的 目标 是:
把我们的球体插件,放到SketchUP的菜单栏里面;
并且每次启动Sketchup都能使用。
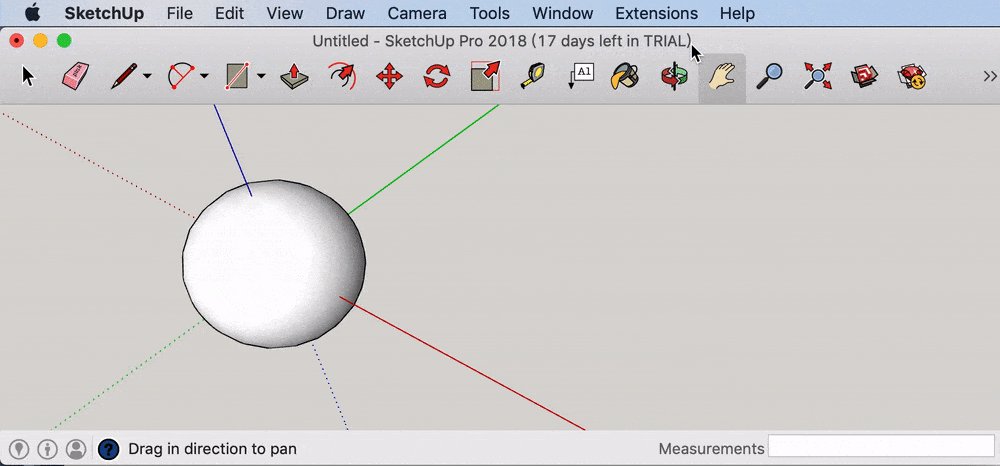
先来看目标下效果吧!
1、 添加菜单
我们来理一下思路,
绘制球体的代码有了,
现在需要一个菜单栏来放我们的插件,
那怎么操控SketchUp添加一个我们自己的菜单栏?
对应代码:
#============创建自定义菜单==============
cmd = UI::Command.new('我自己加的菜单'){
# 点击该菜单做的事情
puts 1
}
# 自己的菜单 作为extensions的子菜单
menu = UI.menu('extensions')
menu.add_item(cmd)
执行之后即可看到 extensions 下就添加上了 我们自己加的菜单,
因为SketchUp 不允许 我们创建新的菜单,但是可以在现有菜单中添加 子菜单,
菜单栏添加在哪个菜单下面我们可以自己选择。
menu = UI.menu('extensions')
使用汉化版本的小可爱们,可以参考下面表格选择对应菜单的英文名称。
| 文件(F) | 编辑(E) | 视图(V) | 相机(C) | 绘图(R) | 工具(T) | 窗口(W) | 扩展程序 | 帮助(H) |
|---|---|---|---|---|---|---|---|---|
| File | Edit | View | Camea | Draw | Tools | Window | Extensions | Help |
2、放入绘制球体代码
菜单栏有了,接下来就是把我们绘制球体的代码放进去咯!
对应代码:
#============创建自定义菜单==============
cmd = UI::Command.new('绘制球体'){
# 点击该菜单做的事情
#============创建球体==============
ents = Sketchup.active_model.entities
# 创建一个正向为(0,0,1)的圆面
center = [0, 0, 0]
radius = 5
circle = ents.add_circle center, [0, 0, 1], radius
circle_face = ents.add_face circle
# 创建一个与上面圆面垂直的圆,作为路径
path = ents.add_circle center, [0, 1, 0], radius + 1
# 创建球体
circle_face.followme path
# 删除路径
ents.erase_entities path
}
# 自己的菜单 作为extensions的子菜单
menu = UI.menu('extensions')
menu.add_item(cmd)
这样我们就已经实现了点击 extensions > 绘制球体,
即可生成半径为5mm的球体。
3、控制球体大小
但是这样不能精确控制球体的 大小,
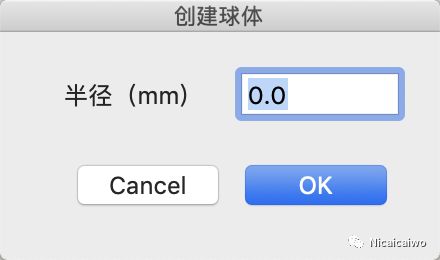
需要加一个交互界面,输入我们需要绘制球体的半径。
对应代码:
#============创建工具窗口==============
prompts = ['半径(mm)']
defaults = [@radius.to_f]
title = '创建球体'
input = UI.inputbox(prompts,defaults,title)
4、完整代码
最后贴一下完整代码:
#============创建自定义菜单==============
cmd = UI::Command.new('绘制球体'){
#============创建工具窗口==============
prompts = ['半径(mm)']
defaults = [@radius.to_f]
title = '创建球体'
input = UI.inputbox(prompts,defaults,title)
#============创建球体==============
ents = Sketchup.active_model.entities
# 创建一个正向为(0,0,1)的圆面
center = [0, 0, 0]
radius = input[0]
circle = ents.add_circle center, [0, 1, 0], radius
circle_face = ents.add_face circle
# 创建一个与上面圆面垂直的圆,作为路径
path = ents.add_circle center, [0, 0, 1], radius + 1
# 创建球体
circle_face.followme path
# 删除路径
ents.erase_entities path
}
menu = UI.menu('extensions')
menu.add_item(cmd)
好的,现在看起来就很棒棒了!
以后工作中就可以直接用自己写的插件工具了。
等等,重启SketchUp后,发现刚才添加的菜单 没有了 ?
那是因为上面教程中,
我们自己的菜单栏是在SketchUp启动 之后 加载的,
所以只需要把上面的完整代码保存成 .rb 文件,
安装成插件就可以永久使用了。
(安装插件都会吧?优先推荐下面的A方法)
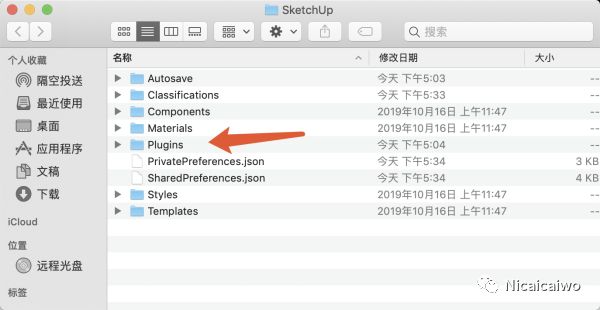
安装插件方法:
A.将我们的
.rb文件直接放到 sketchup 的Plugins文件夹下面B. 通过 extensions manager 安装,选择我们保存的
.rb文件
知道各位小可爱忙着画图没时间学习代码,
下面贴一些速成教程,
先来看一下 SketchUp 二次开发提供的几个模块和类别(我也看不懂~)
主要模块
1、Geom :对点和线处理的封装,重点在于对数据的判断,简化我们的代码;
2、Layout:这个模块是 Sketchup 2018 中新增的API 来对LayOut进行编程;
3、Sketchup :最终的模块,包含了对SketchUp二次开发所需要的方方面面,比如:动画、曲线、相机、材质、实体、组建等等;
4、UI :用户界面模块,包括可调的SketchUp界面风格的控件,比如弹框,创建操作工具栏,显示原生通知消息等。
主要类别
1、Array:SketchUp中的Array是对原有Ruby Array类的扩展
2、LanguageHandler :SketchUp扩展更容易跨不同语言进行本地化的方法
3、Length :专门用于处理长度的类,统计出来的长度都以以英寸为单位存储值
4、Numeric :专门用于做单位转换的类,比如将英尺转换为米,厘米等操作
5、String :获取字符串长度 (就一个方法:to_l)
6、SketchupExtension :封装了创建和操作SketchUp扩展的方法
官方 API 传送门
再贴一点学习资料吧
SketchUp
官网
SketchupUcation
中文官网
紫天SketchUp中文网
SketchUp吧
SketchUp自学博客
SketchUpBBS
Sketchup中文网
Ruby
官网
菜鸟教程
Ruby China
Ruby on Rails
SketchUP 插件开发
Ruby API
Developer Center
文章转载请注明出处 author by Nicaicai
也可加微信 wxid_ljshjsw95hcv22 进群共同探索创新