jQuery简介
jQuery是继Prototype之后又一个优秀的JavaScript库,是一个由John Resig创建与2006年1月的开源项目。现在的jQuery团队主要包括核心库、UI、插件和jQuery Mobile 等开发人员以及推广和网站设计、维护人员。
jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM树、处理事件、执行动画和开发AJAX的操作。其独特而优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。总之,无论是网页设计师、后台开发者、业务爱好者还是项目管理者,也无论是JavaScript初学者还是JavaScript高手,都有足够多的理由去学习jQuery。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
jQuery优势
jQuery强调的理念是写得少,做得多(write less,do more)。jQuery独特的选择器、链式操作、事件处理机制和封装完善的AJAX都是其他JavaScript库望尘莫及的。概括起来,jQuery有以下优势:
1.轻量级(那些说jQuery臃肿的,自己定制库的大神就当我没说)。相对于其他库来说jQuery非常轻巧,采用UglifyJS压缩后,目前最新版压缩后大小在85KB左右(随着版本的不同这个数字可能不一样)。
(题外话:为了使jQuery变得轻巧,jQuery一直在寻求最好的压缩工具,所以jQuery的压缩工具也一直在变化,从最早采用Dean Edward编写的Packer,到后来使用Google Compiler进行压缩,最后到目前使用UglifyJS进行压缩。)
2.强大的选择器。jQuery允许开发者使用从CSS1到CSS3几乎所有的选择器,以及jQuery独创的高级而复杂的选择器。另外还可以加入插件使其支持XPath选择器,甚至开发者可以编写属于自己的选择器。由于jQuery支持选择器这一特性,因此有一定CSS经验的开发人员可以很容易的切入到jQuery的学习中来。
3.出色的DOM操作的封装。jQuery封装了大量常用的DOM操作,使开发者在编写DOM操作相关程序的时候能够得心应手。通过jQuery可以轻松地完成各种原本非常复杂的操作,让 JavaScript 新手也能写出出色的程序。
4.可靠的事件处理机制。jQuery的事件处理机制吸收了JavaScript专家Dean Edward编写的事件处理函数的精华,使得jQuery在处理事件绑定的时候相当可靠。在预留退路(graceful degradation)、循序渐进以及非***式(Unobtrusive)编程思想方面,jQuery也做得非常不错。
5.完善的AJAX。jQuery将所有的AJAX操作封装到一个函数$.ajax()里,使得开发者处理AJAX的时候能够专心处理业务逻辑而无需关心复杂的浏览器兼容性和XMLHttpRequest对象的创建和使用的问题。
6.不污染顶级变量。jQuery只建立一个名为jQuery的对象,其所有的函数方法都在这个对象之下。其别名$也可以随时交出控制权,绝对不会污染其他的对象。该特性使jQuery可以与其他JavaScript库共存,在项目中放心的引用而不需要考虑到后期可能的冲突。
7.出色的浏览器兼容性。作为一个流行的JavaScript库,浏览器的兼容性是必须具备的条件之一。jQuery能够在IE6.0+、FF3.6+、Safari5.0+、Opera和Chrome等浏览器下正常运行。jQuery同时修复了一些浏览器之间的差异,使开发者不必在开展项目前建立浏览器兼容库。
8.链式操作方式。jQuery中最具有特色的莫过于它的链式操作方式——即对发生在同一个jQuery对象上的一组动作,可以直接连写而无需重复获取对象。这一特点是jQuery的代码无比优雅。
9.隐式迭代。当用jQuery找到带有“.myClass”类的全部元素,然后隐藏它们时,无需循环遍历每一个返回的元素。相反,jQuery里的方法都被设计成自动操作对象集合,而不是单独的对象,这使得大量的循环结构变得不再必要,从而大幅减少代码量。
10.行为层与结构层的分离。开发者可以使用jQuery选择器选中元素,然后直接给元素添加事件。这种将行为层与结构层完全分离的思想,可以使jQuery开发人员和HTML或其他页面开发人员各司其职,摆脱过去开发冲突或个人单干的开发模式。同时,后期维护也非常方便,不需要再HTML代码中寻找某些函数和重复修复HTML代码。
11.丰富的插件支持。jQuery的易扩展性,吸引了来自全球的开发者来编写jQuery的扩展插件。目前已经有成百上千的官方插件支持,而且还不断有新插件面世。
12.完善的文档。jQuery的文档非常丰富,不管是英文文档还是中文文档。
13.开源。jQuery是一个开源的产品,任何人都可以自由地使用并提出改进意见。
注:以上转自《锋利的jQuery》一书
配置jQuery环境
jQuery的环境配置很简单,只需要到官网下载一个.js文件放到工程里就可以了。
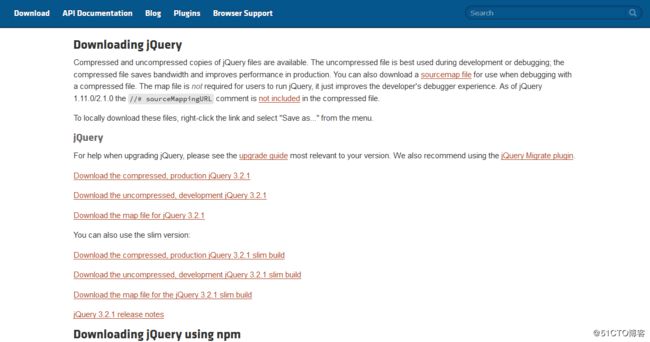
官网下载地址:https://jquery.com/download/
图中的Download the compressed, production jQuery 3.2.1是最小化版,代码经过压缩的,一般用于生产环境。
Download the uncompressed, development jQuery 3.2.1则是未压缩版,代码未经过压缩,可供阅读,一般用于开发环境。
打开压缩版的jQuery可以发现,除了注释外,代码中几乎没有空格和换行,这附带在生产环境中可以节省资源:
未压缩版的jQuery代码是正常的格式,在开发时遇到一些特殊的问题就可以参考源码寻找解决方法:
注意:虽然有压缩和未压缩的两种版本,但是两个版本除了在代码压缩之外并没有任何区别,压缩版并没有删减jQuery的功能,未压缩版也没有增加什么功能。
选择一个版本的jQuery,导入工程中,我选择的是min版:
然后在HTML文件中引入jQuery:
使用如下语句测试jQuery是否能够正常使用:
使用jQuery的选择器
在开始使用jQuery之前,首先应该明确一点,在jQuery库中,\$就是jQuery的一个简写形式,例如\$("#foo") 等价于 jQuery("#foo"),\$.ajax和jQuery.ajax是等价的。如果没有特别的说明,程序中的\$符号都是jQuery的一个简写形式。既然是简写形式,那么我们来看看jQuery在源码中是怎么定义的:
// Define a local copy of jQuery
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery.fn.init( selector, context );
},
//......以下代码省略......从以上源码可以看到,jQuery是通过函数表达式定义的,所以它是一个函数(function)对象。
知道jQuery是怎么定义的,那么再来看看$这个别名是怎么定义的,顺便再看看jQuery是如何防止变量冲突的,这段代码是jQuery源码的最后一段:
//......以上代码省略......
var
// Map over jQuery in case of overwrite
_jQuery = window.jQuery,
// Map over the $ in case of overwrite
_$ = window.$;
// 以上两个私有变量映射了 window 的 jQuery 和 $ 两个对象,以防止变量被强行覆盖
// 这是防止变量冲突,用来释放变量控制权的一个重要函数,deep是一个可选的布尔参数,用以决定移交 $ 引用的同时是否移交 jQuery 对象本身。一旦 noConflict 方法被调用,则通过 _jQuery, _$, jQuery, $ 四者之间的差异,来决定控制权的移交方式。
jQuery.noConflict = function( deep ) {
// 默认处理 $
if ( window.$ === jQuery ) {
window.$ = _$;
}
// 当deep设置为 true 的话,_jQuery 覆盖 window.jQuery,此时 $ 和 jQuery 都将失效。
if ( deep && window.jQuery === jQuery ) {
window.jQuery = _jQuery;
}
// 无论如何都会返回jQuery对象给jQuery.noConflict
return jQuery;
};
// Expose jQuery and $ identifiers, even in AMD
// (#7102#comment:10, https://github.com/jquery/jquery/pull/557)
// and CommonJS for browser emulators (#13566)
// noGlobal函数没被调用就把jQuery对象给window中的 jQuery 和 $
if ( !noGlobal ) {
window.jQuery = window.$ = jQuery;
}
return jQuery;
} );在使用jQuery时,通过$( )来包装、简化操作,这个括号中可以传递选择器的名称,也可以传递DOM对象。传递DOM对象的话,就是直接包装传递过去的DOM对象。传递选择器的名称则包装的是使用这个选择器的DOM对象。不管传递什么,包装后生成的都是jQuery对象,jQuery对象不能调用DOM对象的方法或属性,例如innerHTML、checked等。jQuery对象只能调用自己的方法,例如html、attr等。而且我们得知道,在DOM树中的每一个节点或者说标签,都是一个对象。
以下演示几个常用的选择器:
1.标签选择器。传入标签的名称,就可以控制所有符合该名称的标签,示例:
运行结果:
hello
hello
hello
hello
hello
2.类选择器。传入css中定义的类选择器名称,就可以控制包含该选择器的所有标签,示例:
运行结果:
hello
hello
hello
3.id选择器。传入标签的id值,然后在值的前面加上 # (与css中的选择器命名一样)即可,无论css中是否有定义该id选择器都可以这么使用,示例:
运行结果:
hello
hello1
hello2
属性选择器,同样的和CSS里的使用方式是一样的:
p[title] p标记中只要有titile属性即可
p[title='1'] 只要写类title属性并且等于 1
p[title*='1'] 只要属性中包含1即可
p[title^='1'] 只要属性开头是1即可
p[title$=1] 只要属性结尾是1即可
示例:
运行结果:
hello
hello1
hello2
hello3
hello4
以上只是演示的了一些常见的选择器使用方式,其他的选择器使用方式可以参考以下jQuery的中文文档:
https://www.jquery123.com/
简单的事件注册:
通过选择器搜索出来的对象包装后是jQuery对象,所以不能使用DOM中的事件注册方式,需要使用jQuery对象的事件注册方式。示例: