- 爬虫-数据解析
打酱油的;
python自动化+爬虫爬虫
1.解析概述特性re(正则表达式)bs4(BeautifulSoup)xpath(lxml)pyquery本质文本模式匹配HTML/XML解析器(DOM树操作)XML路径语言(节点导航)jQuery式CSS选择器(封装lxml)学习曲线陡峭中等中等简单(熟悉jQuery/CSS)灵活性极高(处理任意文本)高(容错好,DOM操作)高(路径、轴、谓词)高(jQuery语法)可读性差(模式复杂时难懂)好
- 深入理解 CSS 选择器:从基础到高级
蓝精灵001
css前端面试职场和发展学习htmlAI编程
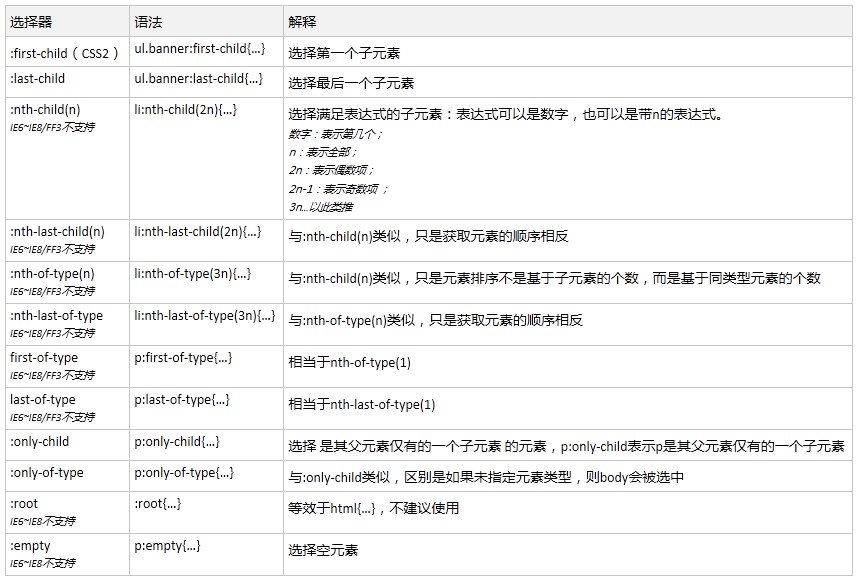
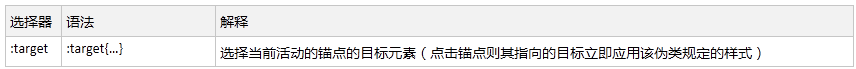
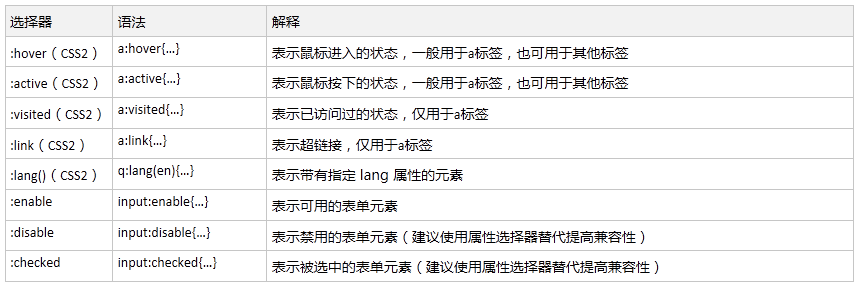
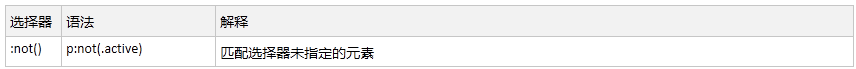
CSS(层叠样式表)是网页设计中不可或缺的一部分,它通过选择器来定位HTML文档中的元素,并为这些元素定义样式。掌握CSS选择器是前端开发的核心技能之一。本文将从最基础的选择器讲起,逐步深入到高级、复杂的结构和伪类/伪元素选择器,帮助你全面掌握CSS选择器的使用。一、什么是CSS选择器?CSS选择器是一种模式,用于匹配文档树中的一个或多个元素。通过选择器,你可以精确地控制哪些HTML元素应该应用特
- java面试题60JQuery选择器
码农颜
java开发语言
jQuery选择器是jQuery的核心功能之一,它允许你高效、简洁地查找和选取HTML文档中的元素。其语法基于CSS选择器,并进行了扩展,使其更加强大和灵活。使用$()函数(或jQuery()函数)来应用选择器。核心语法$(selector)selector:一个字符串,用于指定要查找哪些元素。主要类型及示例基本选择器(最常用):#id(ID选择器):选取具有指定ID的元素。$("#myEleme
- Python爬虫网安-beautiful soup+示例
目录beautifulsoup:解析器:节点选择器:嵌套选择:关联选择:子节点:子孙节点:父节点:祖先节点:兄弟节点:上一个兄弟节点:下一个兄弟节点:后面所有的兄弟节点:前面所有的兄弟节点:方法选择器:CSS选择器:beautifulsoup:bs4用于解析htmlandxml文档解析器:html.parser、lxml解析器和XML的内置解析器文档遍历:跟xpath差不多,也是整理成树形结构搜索
- CSS 伪类详解
lsx202406
开发语言
CSS伪类详解引言在网页设计中,CSS(层叠样式表)是用于描述HTML或XML文档样式的语言。CSS伪类是CSS选择器的一部分,用于指定元素的特定状态。伪类可以让我们为不同的元素状态设置不同的样式,从而实现更加丰富和动态的网页效果。伪类的概述伪类是一种特殊的CSS选择器,它可以用来选择具有特定状态的元素。这些状态可以是用户的交互行为,如鼠标悬停、链接未访问等,也可以是元素的特定位置,如第一个子元素
- 视频云平台HTML5播放器使用文档(CuPlayer平台)
阿酷tony
酷播云(免费云存储)音视频html5前端
视频云平台HTML5播放器使用文档(CuPlayer平台)varplayer=polyvPlayer({wrap:'#player',width:800,height:533,vid:'88083abbf5535a4d7b4d8614427559e0_8',});选项参数类型默认值说明wrapstring/HTMLElement-页面上存在需要载入播放器的DOM元素或css选择器widthnumb
- 解锁Selenium:Web自动化的常用操作秘籍
奔跑吧邓邓子
必备核心技能selenium前端自动化Web自动化常用操作秘籍
目录一、Selenium简介二、环境搭建2.1安装Selenium库2.2下载浏览器驱动三、定位元素3.1通过ID定位3.2通过名称定位3.3通过XPath表达式定位3.4通过CSS选择器定位3.5通过类名定位3.6通过标签名定位四、元素操作4.1单击元素4.2输入文本4.3清除文本内容4.4获取元素文本4.5获取元素属性值五、浏览器操作5.1打开URL5.2页面导航5.3刷新页面5.4窗口操作5
- Selenium自动化测试全解
Sally璐璐
Pythonselenium测试工具
目录Selenium简介主要特点核心组件详解1.WebDriver2.SeleniumIDE3.SeleniumGridPython环境下的详细配置安装过程基础配置示例完整操作示例及解析元素定位方法详解1.ID定位2.类名定位3.CSS选择器定位4.XPath定位5.链接文本定位6.标签名定位7.Name属性定位最佳实践建议等待机制深度解析1.强制等待(不推荐)2.隐式等待(全局设置)3.显式等待
- Python中JSON查询利器:jsonpath-ng vs jmespath深度对比
白酒永远的神
pythonjson
在数据处理工作中,我们经常需要从复杂的JSON结构中提取特定信息。当面对多层嵌套的数据时,手动遍历字典和列表既繁琐又低效。就像前端开发中用CSS选择器定位HTML元素一样,Python开发者也需要高效查询JSON数据的工具。本文将深入对比Python中两个主流的JSON查询库:jsonpath-ng和jmespath,帮助你选择最适合项目需求的工具。为什么需要专业的JSON查询工具?考虑这个JSO
- HarmonyOS 5 原子化服务卡片测试全攻略
程序员小刘
harmonyos华为原子化服务卡片
HarmonyOS5原子化服务卡片的自动化测试涵盖静态布局、动态更新、事件交互及安全性等多个维度,以下是综合验证方案:一、静态布局验证UI结构校验解析卡片的HML/CSS文件,检查关键元素(如容器、文本、图片)是否存在及其层级关系是否符合设计要求。示例代码验证:{{title}}验证方法:使用XPath或CSS选择器匹配元素。12.样式规则验证核对布局参数(如flex-direction、
- 前端八股文--CSS
Hello_Git
前端八股文前端css
基础为什么要初始化CSS样式HTML⻚⾯中id和class有什么区别伪元素和伪类单位block,inline,inline-blocklink标签的伪类和⽤法重排、重绘和合成盒⼦模型1、盒模型宽度的计算2、margin纵向重叠3、margin负值问题4、BFC5、float6、元素居中7、样式单位margin合并margin和padding的值为百分⽐时BFC浮动定位⽂档流CSS选择器CSS选择器
- Sass中连体符(&)的运用
爱吃红星柚
Gulpscss&
文章目录与伪类的结合多类选择器后代选择器相邻兄弟选择在CSS中,要想给一个元素赋予一定的样式,我们必须得先取到这个元素。那么就得需要选择器,通过选择器来选择指定元素,然后赋予所需的样式。而CSS选择器有很多种,比如层次选择器中的后代选择器、兄弟选择器、通用兄弟选择器等。而这些选择器都通过元素与元素之间的关系来确定的,比如:.parent.child{...}除了这些选择器,还有伪类选择器:.ele
- BeautifulSoup:Python网页解析神器
晨曦543210
python开发语言
一、BeautifulSoup的核心概念定位:用于解析HTML/XML文档的Python库,自动修复不规范的文档结构。常与Requests配合使用(Requests获取网页→BeautifulSoup解析内容)。核心优势:灵活的节点查找:支持多种查找方式(标签名、属性、CSS选择器等)。容错性强:自动处理不闭合标签、嵌套错误等。树形结构操作:支持遍历、修改文档树。二、安装与基础使用1.安装pipi
- CSS2相关知识点
普宁Max
前端学习笔记css
CSS2相关知识点CSS的编写位置样式种类样式表的优先级CSS选择器CSS基本选择器通配选择器元素选择器类选择器ID选择器复合选择器HTML元素间的关系交集选择器并集选择器后代选择器子代选择器兄弟选择器属性选择器伪类选择器伪元素选择器颜色的表示表示方式一:颜色名表示方式二:rgb或rgba表示方式三:HEX或HEXA表示方式四:HSL或HSLACSS字体属性字体大小字体族字体风格字体粗细文本颜色文
- CSS选择器详细教程
全栈凯哥
css前端
文章目录1.基础概念1.1什么是CSS选择器1.2选择器的作用1.3选择器的分类2.基本选择器2.1通用选择器(*)2.2类型选择器(元素选择器)2.3类选择器(.class)2.4ID选择器(#id)2.5组合使用基本选择器3.组合选择器3.1后代选择器(空格)3.2子选择器(>)3.3相邻兄弟选择器(+)3.4通用兄弟选择器(~)4.属性选择器4.1基本属性选择器4.1.1[attr]-选择具
- CSS选择器使用详解
CSS选择器是CSS的核心组成部分,用于精准定位HTML元素并应用样式。以下是系统化的分类讲解:一、基础选择器元素选择器直接使用HTML标签名:css复制下载p{color:blue;}/*所有元素*/类选择器(Class)使用.前缀:css复制下载.warning{border:1pxsolidred;}/*class="warning"的元素*/ID选择器使用#前缀(文档中唯一):css复制下
- CSS详解:特性、选择器与优先级
超级土豆粉
前端技术沉淀指南css前端
CSS详解:特性、选择器与优先级目录CSS详解:特性、选择器与优先级一、CSS的核心特性1.层叠性(Cascading)2.继承性(Inheritance)3.优先级(Specificity)4.响应式设计5.动画与过渡二、CSS选择器详解1.基本选择器2.组合选择器3.属性选择器4.伪类选择器5.伪元素选择器三、CSS优先级(Specificity)详解1.优先级计算规则例子2.!importa
- PyQuery从入门到实战:Python中的jQuery式高效解析指南
Python×CATIA工业智造
python开发语言pyQuery爬虫
一、PyQuery架构解析与生态定位1.1技术本质PyQuery是Python生态中唯一实现完整jQuery语法的解析库,基于lxml引擎构建,其核心优势体现在:jQuery式语法:90%的jQuery方法可直接迁移使用多解析器支持:默认依赖lxml,支持html.parser和html5lib作为备用引擎混合编程模型:同时支持CSS选择器与XPath表达式(通过.xpath()方法)1.2性能基
- Python爬虫有哪些主流库?请详细介绍下怎么爬取网站内容。请列出爬取网站文章具体的详细代码。
奔跑的石头_
python爬虫
Python爬虫主流库包括:请求库requests:简洁易用的HTTP库,用于发送网络请求。aiohttp:基于asyncio的异步HTTP库,适合高并发场景。解析库BeautifulSoup:用于解析HTML和XML,提供简单的方法提取数据。lxml:高效的HTML和XML解析库,支持XPath和CSS选择器。PyQuery:类似jQuery的语法,方便选择和处理HTML文档。爬虫框架Scrap
- 从网页结构到数据提取:Python 爬虫的精准定位
西攻城狮北
python爬虫实战案例
引言1.理解爬虫基本原理1.1HTTP请求与响应2.网页的基本结构2.1HTML标签3.网页解析工具3.1使用BeautifulSoup3.1.1基本用法3.1.2CSS选择器3.2使用XPath3.2.1安装lxml4.数据提取实战案例4.1分析目标网站4.2编写爬虫代码使用BeautifulSoup提取数据使用XPath提取数据5.动态网页爬取5.1安装Selenium和浏览器驱动5.2Sel
- 用 Python 写你的第一个爬虫:小白也能轻松搞定数据抓取(超详细包含最新所有Python爬虫库的教程)
猫头虎
python爬虫opencvscipyscrapybeautifulsoupnumpy
用Python写你的第一个爬虫:小白也能轻松搞定数据抓取(超详细包含最新所有Python爬虫库的教程)摘要本文是一篇面向爬虫爱好者的超详细Python爬虫入门教程,涵盖了从基础到进阶的所有关键技术点:使用Requests与BeautifulSoup实现静态网页数据抓取,运用lxml、XPath、CSS选择器等高效解析技术,深入Scrapy框架搭建分布式爬虫项目,掌握Selenium和Playwri
- 前端CSS面试题(重要!!!)(一)
TechTorch
前端面试题前端css面试
文章目录1.css选择器有哪些?2.如何计算CSS的优先级?3.CSS中可继承与不可继承属性有哪些4.CSS中display属性的值及其作用5.怎样利用CSS隐藏元素?6.使用link和@import引用CSS的区别7.transition(过渡)和animation(动画)的区别8.为什么有时候用translate来改变位置而不是定位9.重排和回流10.CSS3中的transform有哪些属性?
- CSS-5.1 Transition 过渡
Yvonne爱编码
css前端状态模式HBuilderhtml5
本系列可作为前端学习系列的笔记,代码的运行环境是在HBuilder中,小编会将代码复制下来,大家复制下来就可以练习了,方便大家学习。HTML系列文章已经收录在前端专栏,有需要的宝宝们可以点击前端专栏查看!点赞关注不迷路!您的点赞、关注和收藏是对小编最大的支持和鼓励!系列文章目录CSS-1.1css选择器CSS-2.1实战之图文混排、表格、表单、学校官网一级导航栏CSS-3.1盒子模型-块级元素、行
- Jsoup库和Apache HttpClient库有什么区别?
API小爬虫
apache
Jsoup和ApacheHttpClient是两个功能不同的库,它们在Java开发中被广泛使用,但用途和功能有明显的区别:Jsoup用途:Jsoup是一个用于解析HTML文档的库。它提供了非常方便的方法来抓取和解析网页内容,提取和操作数据,如获取网页中的文本、图片、链接等。功能:解析HTML:可以解析HTML文档,无论是从字符串、文件还是通过URL获取的HTML内容。提取数据:通过CSS选择器或D
- CSS 选择器入门
哎呦你好
css前端html开发语言
一、CSS选择器基础:快速掌握核心概念什么是选择器?CSS选择器就像“网页元素的遥控器”,用于定位HTML中的特定元素并应用样式。/*结构:选择器{属性:值;}*/p{color:red;}/*选择所有元素,文字变红*/元素选择器(标签选择器)直接用HTML标签名作为选择器(如div,h1,a)。作用于页面中所有该类型的元素。h2{font-size:20px;}/*所有标题字体大小为20px*/
- CSS常用选择器
浩~~
webcss前端
CSS选择器用于选择HTML元素并为其应用样式。以下是CSS中最常用的选择器类型:基本选择器1.元素选择器-通过HTML标签名选择元素p{color:blue;}2.类选择器-通过class属性选择元素(以.开头).warning{color:red;}3.ID选择器-通过id属性选择元素(以#开头)#header{background:gray;}4.通用选择器-选择所有元素(*)*{margi
- CSS选择器以及优先级
陈君何001
css前端
CSS选择器有哪些?优先级?选择器CSS选择器是CSS规则的第一部分。是元素和其他部分组合起来告诉浏览器哪个HTML元素应当是被选为应用规则中的CSS属性值的方式。选择器所选择的元素,叫做“选择器的对象”这是个部分html:基本选择器1.ID选择器:选择具有特定ID的元素。ID选择器以井号(#)开头。#box{border:2pxsolidblack;}会选择具有id="box"的元素并为它添加黑
- 前端CSS:CSS选择器的优先级
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
前端CSS:CSS选择器的优先级引言1.CSS选择器优先级的基本概念作用说明2.计算CSS选择器优先级示例一HTMLCSS作用说明3.利用优先级编写高效的CSS示例二HTMLCSS作用说明4.使用`!important`声明示例三CSS作用说明5.不同角度的功能使用思路5.1保持CSS选择器简洁示例四CSS5.2优化CSS文件结构示例五CSS作用说明6.实际工作开发中的使用技巧6.1避免选择器冲突
- CSS基础知识 【一篇就够】
成茂峰
#前端-基础合集css前端
文章目录CSS知识点基础知识什么是css?css的历史和版本css语法的结构css选择器,如何选择元素css属性和值的基础知识CSS属性CSS值css属性值类型css单位css值的继承性css值的优先级排版和布局盒子模型的概念W3C盒子模型IE盒子模型块级元素和行内元素的区别浮动和清除浮动定位,绝对定位和相对定位弹性盒子模型(flexbox)的概念网格布局(grid)的概念样式化文本字体样式和字体
- 前端面试每日三题 - Day 27
蓝婷儿
前端面试前端面试职场和发展
这是我为准备前端/全栈开发工程师面试整理的第27天每日三题练习,涵盖了:CSS选择器的优先级与权重计算机制Angular中的依赖注入(DependencyInjection)机制设计一个支持实时协作编辑(如GoogleDocs)的前端系统✅题目1:CSS选择器优先级与权重计算机制权重等级表(从高到低)选择器类型权重值示例行内样式1000ID选择器100#header类/伪类/属性选择器10.act
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla