- transformer编码器解码器图解
Ai玩家hly
人工智能transformernlp
这张图展示了Transformer模型的架构,包含编码器(左边)和解码器(右边)两部分。以下是对图中每个步骤的详细解释,结合生活场景来说明每一步的意义和推理过程。编码器部分(左边)输入嵌入(InputEmbedding):步骤:将输入序列中的每个单词转换为固定维度的向量表示。生活场景:想象你在学习一种新的语言,每个单词都有一个独特的代号或符号。这一步就像是给每个单词分配一个独特的代码,以便计算机能
- C语言-堆(heap)的详解与实现
CodeNest
C语言算法数据结构c语言
1.什么是堆?堆(Heap)是一种特殊的树形数据结构,通常用于实现优先队列。它分为最大堆(MaxHeap)和最小堆(MinHeap),具有以下特性:最大堆:父节点的值大于或等于任何一个子节点的值。最小堆:父节点的值小于或等于任何一个子节点的值。在堆中,树的每个节点的值都必须满足堆的性质。2.堆的结构和性质堆通常是一棵完全二叉树,其特性决定了它的用途和性能:完全二叉树:除了最底层,其他每一层的节点都
- QT窗口实现无边框
星空之下仰望神
QT界面qtui开发语言
实现无边框窗口在窗口的构造函数内添加this->setWindowFlags(Qt::FramelessWindowHint);此方法在窗口过大时会遮挡任务栏,显示任务栏示例(需要包含头文件)#includeMainWindow::MainWindow(QWidget*parent):QMainWindow(parent),ui(newUi::MainWindow){ui->setupUi(thi
- KaiOS debug 方法
Dic-
KaiOSKaiOSDebugTrace
背景因为KaiOS设备刷机后开机,debugtrace默认是关的,导致无法抓取这个过程开机激活SIM卡入网的过程,因此问题排查的时候需要出debug版本把开关默认打开,即把'debug.gaia.enabled'的settings值默认设为true。代码找到默认值在gaia/build/config/common-settings.json{//默认false即关"debug.gaia.enabl
- 【Android】安卓开源项目(AOSP)
守月满空山雪照窗
Androidandroid
安卓开源项目(AndroidOpenSourceProject,AOSP)是由谷歌主导的一个开放源代码项目,旨在为移动设备提供一个可定制的操作系统。AOSP的源码库包含了构建安卓操作系统的所有必要组件,开发者可以利用这些源码进行定制和开发。以下是关于安卓开源项目的详细介绍:AOSP的组成部分源码库:包含安卓操作系统的完整源代码,包括系统核心、库、服务、应用程序和工具。构建系统:AOSP使用Soon
- Git配置SSH及通过IDEA连接GitLab方法总结
小鹿的周先生
gitsshintellij-idea
写在前面:还记得大学毕业来到公司那一阵子,老大叫我配置Git环境,并且通过SSH连接GitLab来上传和拉取代码。当时我整了一个下午还是没能配置好。一个方面是自己能力实在是太差了,另一个方面是网上有些方法都比较乱、不够详细。前几天我的Git工具出现了莫名其妙的错误(能够拉取新代码、当时上传代码却失败了),于是我重新配置了SSH。后面决定写一篇博客来记录一下。开始配置1、下载并且安装git2、第一次
- Kotlin | Android Provider 的实现案例
Dic-
#AndroidAPPKotlin自学笔记AndroidKotlin数据库Provider
目标使用AndroidRoom实现持久化库。代码Kotlin代码编写DemoDatabase,在build生成DemoDatabase_Impl疑问Provider的数据会存在设备吗?内部存储:当使用Room创建数据库(如DemoDatabase),数据库文件通常会存储在data/data//databases/目录下。例如,如果包名是com.example.yourapp,则数据库文件将存储在d
- mysql-slow.log-清理
qq_33469570
MySQLmysql慢查询不走索引
mysql慢查询日志作为运维人员,磁盘空间也是监控中重要的一个环节,数据库服务器磁盘空间不足告警,有时候不是因为业务数据量大,而是因为开启了慢查询,如果my.cnf文件中log-queries-not-using-indexes=1,那么慢查询记录的日志中就不完全是慢查询日志,它包含了查询中没有引用索引的语句,久而久之慢查询日志文件会越来越大,如下为清理慢查询日志,以及关闭未走索引查询记录slow
- 分布式架构
linzheda
什么是分布式架构分布式系统(distributedsystem)是建立在网络之上的软件系统。内聚性是指每一个数据库分布节点高度自治,有本地的数据库管理系统。透明性是指每一个数据库分布节点对用户的应用来说都是透明的,看不出是本地还是远程。在分布式数据库系统中,用户感觉不到数据是分布的,即用户不须知道关系是否分割、有无副本、数据存于哪个站点以及事务在哪个站点上执行等。简单来讲:在一个分布式系统中,一组
- JAVA动态代理
日落前的我
java代理模式开发语言
简介:Java动态代理是一种在运行时创建代理类的机制,动态代理可以在不修改源代码的情况下,在运行时为某个接口动态生成实现类,并且可以拦截接口中的方法调用,从而实现一些特殊的功能。动态代理在Java中有着广泛的应用,比如SpringAOP、Hibernate数据查询、测试框架的后端mock、RPC远程调用、Java注解对象获取、日志、用户鉴权、全局性异常处理、性能监控,甚至事务处理等。分类:java
- mysql之group by语句
程序研
mysqlmysql数据库
MySQL的GROUPBY语句详细介绍在MySQL数据库中,GROUPBY子句用于将查询结果按照一个或多个列进行分组。这在数据分析和报表生成中非常有用,因为它允许我们对数据进行汇总和聚合,从而提取有价值的信息。本文将详细介绍GROUPBY语句的用法、注意事项以及通过多个代码例子来演示其功能。1.基本概念GROUPBY子句通常与聚合函数(如COUNT、SUM、AVG、MAX、MIN等)一起使用,以便
- 66道软件工程面试八股文(答案、分析和深入提问)整理
ocean2103
面试题软件工程面试职场和发展
1.软件测试的策略是什么?回答软件测试的策略是确保软件产品的质量和稳定性,以便满足用户需求和期望。下面是一些常见的软件测试策略:手动测试与自动化测试:手动测试:测试人员手动执行测试用例,以发现软件缺陷。自动化测试:使用自动化工具执行测试,提高效率和可重复性,尤其适用于回归测试。黑盒测试与白盒测试:黑盒测试:关注于软件的功能和输出,不考虑内部实现细节。白盒测试:关注软件内部的逻辑结构,测试代码的每个
- 10道计算机组成原理面试八股文(答案、分析和深入提问)整理
ocean2103
面试题面试javaspringboot
1.解释缓存(Cache)的工作原理及其类型。回答缓存(Cache)是计算机系统中用于提高数据访问速度的一种临时存储器。它位于中央处理器(CPU)与主存(RAM)之间,旨在减少CPU对主存的访问延迟,从而加速程序运行。缓存的工作原理局部性原理:时间局部性:如果某个数据被访问,那么它在近期内很可能会再次被访问。空间局部性:如果某个数据被访问,那么它附近的数据也很可能在不久的将来被访问。存储结构:缓存
- C# 解决“因为算法不同,客户端和服务器无法通信”的问题
初九之潜龙勿用
c#服务器开发语言网络协议网络安全
目录故障现象开发运行环境解决实现携带证书的APIURL调用其它故障现象实现微信退款功能,我们需要在微信支付商户后台申请安全证书,并调用退款APIURL。在调试过程中为增添返回调试信息属性,重新对.netFrameWorkd类库进行编译并部署,调试一切正常,但再次覆盖的时候,调用显示为“因为算法不同,客户端和服务器无法通信。”,系统返回错误:类似调用如下代码:stringcert=@"D:\wxpa
- C# Web控件与数据感应之数据返写
初九之潜龙勿用
UI专栏c#前端开发语言ui
目录关于数据返写准备视图范例运行环境ControlInducingFieldName方法设计与实现如何根据ID查找控件FindControlEx方法调用示例小结关于数据返写数据感应也即数据捆绑,是一种动态的,Web控件与数据源之间的交互,数据返写,是指将查询出来的数据,通过可显示数据的UI控件进行数据输出,如查询详情页,见下图:如图其中放置了一些标签(Label)控件用于查询输出,比如单位名称、项
- 关于银联支付交易状态码的一些分析
初九之潜龙勿用
数据库大数据microsoft金融c#
目录关于银联支付一些准备交易状态码的一些分析小结关于银联支付目前B2C购物支付场景下,支付宝和微信的在线支付已经成为我们经常遇到的支付方式。另外,银联支付也是我们日常的一种支付方式,本文所指的银联支付即指中国银联网关支付产品,主要适用于持卡人在商户网站B2C购物支付场景,持卡人通过点击银联在线支付图标(可选择支付类型),并在银联在线支付网关完成支付信息录入,最终完成支付。银联在线支付支持输入卡号付
- C# 关于进程回收管理的一款工具设计与分享
初九之潜龙勿用
c#开发语言
目录设计初衷开发运行环境CraneofficeProcessGC运行主界面管理任务与策略其它设置移动存储设备管理核心代码-计时器监控小结设计初衷在使用COM模式操作OFFICE组件的开发过程中,当操作完相关文档后,在某些情况下仍然无法释放掉Word或EXCEL等应用进程,因此根据进程活动情况或时间点范围开发了一个强制杀掉指定进程名称的WinForm程序,做为一种辅助工具运行在云服务器上,命名为Cr
- 高校物品捐赠管理系统(11291)
codercode2022
java后端springboottypescriptspringjavascriptactionscript
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发
- SpringBoot实现各种参数校验,写得太好了,建议收藏!
白露与泡影
springbootjava后端
之前也写过一篇关于SpringValidation使用的文章,不过自我感觉还是浮于表面,本次打算彻底搞懂SpringValidation。本文会详细介绍SpringValidation各种场景下的最佳实践及其实现原理,死磕到底!简单使用JavaAPI规范(JSR303)定义了Bean校验的标准validation-api,但没有提供实现。hibernatevalidation是对这个规范的实现,并
- python笔记(3)(re库和pandas库)
Techer_Y
笔记
参考链接:Python正则表达式|菜鸟教程(runoob.com)1、re库,python正则表达式正则表达式是一个特殊的字符序列它能帮助你检查一个字符串是否与某种模式匹配。re模块使python语言拥有全部的正则表达式功能。re.match尝试从字符串起始位置匹配一个模式,如果不是起始位置匹配成功的话,match()就返回none。re.match(pattern,string,flags=0)
- 视频编码(结构、帧内预测、帧间预测)参考自公众号Video Coding
Techer_Y
音视频视频编解码h.265
编码结构H.265/HEVC(高效视频编码)提出了编码树单元CTU(CodingTreeUnit),CTU按四叉树方式向下划分成CU(CodingUnit)。VCC允许的最大CTU尺寸为128*128。H.265中,CU最大尺寸为64*64,最小尺寸为8*8。对平坦区域使用大尺寸CU,纹理复杂区域使用小尺寸CU可以大大提高编码效率。四叉树深度越大CU尺寸越小。多类型树划分:按照水平/垂直来进行二叉
- Nexpose 7.3.2 for Linux & Windows - 漏洞扫描
漏洞
Nexpose7.3.2forLinux&Windows-漏洞扫描Rapid7on-premVulnerabilityManagement,releasedJan23,2025请访问原文链接:https://sysin.org/blog/nexpose-7/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgNexposeVulnerabilityScanner您的本地漏洞扫描程序搜
- git新建分支,git回退版本,git合并分支,git提交指定分支,git修改远端分支名称
silence^
gitgit
git新建分支2、gitbranchdev--创建一个名称为dev的分支3、gitcheckoutdev--切换到本地的dev分支4、gitadd.–将代码暂存到暂存区(点前面有空格)5、gitcommit-m“代码提交”--提交代码到本地分支6、gitpushorigindev--将dev分支push到gitlab上,这样就能在gitlab中显示分支了7、gitpullorigindev--将g
- Python PDF添加水印
lxccc9
python笔记
PDF添加水印加载模块:fromPyPDF2importPdfFileReader,PdfFileWriterimportosPDF添加水印:watermark_pdf=PdfFileReader('./tests/watermark.pdf')#读取第一页watermark=watermark_pdf.getPage(0)#读取需要加水印的pdf文件input_pdf=PdfFileReader
- 喜讯!云起无垠获评“国家高新技术企业”认证
网络安全
近日,依据《高新技术企业认定管理办法》以及《高新技术企业认定管理工作指引》的相关规定,北京市认定机构对2024年认定报备的第二批高新技术企业展开备案公示,北京云起无垠科技有限公司成功斩获“国家高新技术企业”认定资质。“国家高新技术企业”堪称国家科技创新型企业的巅峰荣誉,它指那些于国家重点扶持的高新技术领域内,锲而不舍地进行研发工作并实现技术成果转化,进而构筑起企业核心自主知识产权,以之为根基开展经
- 2025春招 SpringCloud 面试题汇总
大家好,我是V哥。SpringCloud在面试中属于重灾区,不仅是基础概念、组件细节,还有高级特性、性能优化,关键是项目实践经验的解决方案,都是需要掌握的内容,正所谓打有准备的仗,秒杀面试官,如果你正在准备这一块内容,V哥整理的以下面试题及答案,可能在2025年SpringCloud面试中出现,有备无患。先赞再看后评论,腰缠万贯财进门。一、基础概念部分什么是SpringCloud?SpringCl
- ✨探究✨进程最大可以打开多少个文件
linuxlinux运维运维
大家好,我是半夏之沫一名金融科技领域的JAVA系统研发我希望将自己工作和学习中的经验以最朴实,最严谨的方式分享给大家,共同进步写作不易,期待大家的关注和点赞关注微信公众号【技术探界】前言原本是想搞清楚一台服务器最多能建立多少个连接,在学习的过程中,发现能建立多少个连接受多个因素影响,其中一个因素就是进程最大可打开文件数,我在自行查阅资料加请教专门搞容器的同事后,感觉这个知识点有点意思,故撰写此文以
- Nexpose 7.3.0 for Linux & Windows - 漏洞扫描
漏洞
Nexpose7.3.0forLinux&Windows-漏洞扫描Rapid7on-premVulnerabilityManagement,releasedJan15,2025请访问原文链接:https://sysin.org/blog/nexpose-7/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgNexposeVulnerabilityScanner您的本地漏洞扫描程序搜
- 2024年人工智能领域发生了哪些事儿?全球AI大事件1至12月盘点
人工智能aigc
2024年,对人工智能(AI)而言是激动人心的一年。这一年不仅见证了AI技术的全面突破,也深刻改变了社会生活的方方面面。从金融到医疗、从教育到娱乐,AI的深度渗透无处不在。显然,这项技术已经从概念走向普及,并开始重新定义我们的未来。一月:人机交互技术的崭新开端2024年1月30日:Neuralink脑机接口植入Neuralink宣布,首名人类成功接受脑机接口芯片植入手术。这项手术由机器人完成,芯片
- git 回退远端的分支
hss2799
git
要将Git远端的分支(例如dev-windows)回退到特定的提交(例如61e836f3bfc04688a56fc6dca601c7d56c395cc8(通过gitlog可以查看)),可以按照以下步骤操作:1.回退到指定提交并更新本地分支首先,确保你有最新的远端分支信息。你可以使用以下命令拉取远端更新:gitfetchorigin然后,切换到你要回退的分支(本地需要和远端分支同名):gitchec
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
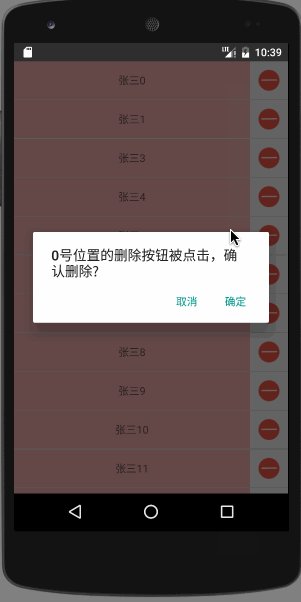
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一