- java NIO中的FileSystems工具类可以读取本地文件系统,ZIP/JAR等,无需解压处理,还可以复制文件
爱的叹息
Java基础整理javaniojar
在JavaNIO(java.nio.file包)中,FileSystems是一个工具类,用于操作和管理文件系统。它提供了静态方法来获取或创建文件系统实例,并支持自定义文件系统实现。以下是其核心功能和用法:1.核心功能(1)获取默认文件系统获取当前运行环境的默认文件系统(如本地文件系统):FileSystemfileSystem=FileSystems.getDefault();(2)创建新的文件系
- 嵌入式硬件篇---WIFI模块
Ronin-Lotus
程序代码篇嵌入式硬件篇嵌入式硬件cWIFI
文章目录前言一、核心工作原理1.物理层(PHY)工作频段2.4GHz5GHz调制技术直接序列扩频正交频分复用高效数据编码2.协议栈架构MAC层Beacon帧4次握手3.核心工作模式二、典型应用场景1.智能家居系统远程控制环境监测视频监测2.工业物联网设备远程运维生产线监控仓储管理3.医疗设备远程诊疗医疗影像药品管理4.消费电子智能音箱游戏设备打印设备三、ESP32开发示例1.环境配置(Platfo
- 【WinPcap】——ARP欺骗
猫和鱼爪
WinPcap网络协议winpcap网络协议
利用WinPcap的简单ARP欺骗基础知识关于WinPcap在vc的环境搭建关于ARP等结构下图是从TCP/IP详解中摘录的图片:
- Win NAS 的数据传输原理分析,超级详细!
DeepSeek+NAS
家用NASWinNAS飞牛NAS人工智能安卓NAS
WinNAS是一款运行在Windows系统上的NAS服务,允许用户通过手机客户端远程访问和管理电脑上的文件。为了实现这一功能,WinNAS与手机之间的数据传输过程涉及多个步骤,具体取决于手机和WinNAS电脑所处的网络环境。以下是整个数据传输过程的详细说明:1.权限认证与连接建立无论手机和WinNAS电脑是否在同一个局域网内,手机客户端在访问WinNAS之前,都需要先通过耘想公司的云服务器进行权限
- 前端解决跨域的几种方案
爱分享的程序员
前端前端
以下是前端解决跨域问题的7种主流方案,根据应用场景和实现难度排序,附详细实现示例:一、开发环境解决方案1.WebpackDevServer代理(推荐)//vue.config.js/webpack.config.jsmodule.exports={devServer:{proxy:{'/api':{target:'http://backend-domain.com',//后端地址changeOri
- vr中的计算机知识,VR技术基本常识
淡庸
vr中的计算机知识
虚拟现实技术是仿真技术的一个重要方向是仿真技术与计算机图形学人机接口技术多媒体技术传感技术网络技术等多种技术的集合是一门富有挑战性的交叉技术前沿学科和研究领域。虚拟现实技术(VR)主要包括模拟环境、感知、自然技能和传感设备等方面。模拟环境是由计算机生成的、实时动态的三维立体逼真图像。感知是指理想的VR应该具有一切人所具有的感知。除计算机图形技术所生成的视觉感知外,还有听觉、触觉、力觉、运动等感知,
- 如何使用webpack预加载 CSS 中定义的资源和预加载 CSS 文件
混血哲谈
webpackcss前端
在Webpack中预加载CSS文件及其内部定义的资源(如图片、字体等),可以通过资源预加载(Preloading)技术优化关键资源的加载优先级。以下是具体的实现方法和步骤:一、预加载CSS文件1.使用@vue/preload-webpack-plugin或手动注入Webpack默认不直接支持CSS文件的预加载,但可以通过插件或手动添加实现。方法一:通过@vue/preload-webpack-pl
- 【DeepSeek】 全方位使用指南————简版
諰.
人工智能aiAI写作
一、平台概述DeepSeek(深度求索)是专注实现AGI的中国的人工智能公司,提供多款AI产品:智能对话(Chat)文生图(Art)代码助手(Coder)API开发接口企业定制解决方案二、注册与登录2.1账号创建访问官网https://www.deepseek.com点击右上角「注册」支持三种方式:手机号+短信验证邮箱注册(需验证邮件)第三方登录(微信/Google账号)2.2订阅计划套餐类型免费
- 【typescript进阶篇】(第四章) webpack编译ts及第三方库声明文件
蒜香拿铁
typescript系列typescriptwebpackjavascript
使用webpack打包TS文件安装依赖安装webpack环境npmiwebpackwebpack-cliwebpack-dev-server-D安装TypeScriptnpminstalltypescript-D编译TSnpminstallts-loader-D热更新服务npminstallwebpack-dev-server-DHTML模板npminstallhtml-webpack-plugi
- leetcode-50.Pow(x,n)
蒸土豆的技术细节
leetcode算法职场和发展
快速计算次方的方法。首先,先保证n是正数。如果nfloat:ifx==0:return0res=1ifn>=1returnres
- cherry-studio - 多模型支持的跨平台 AI 桌面助手
小众AI
AI开源人工智能AI编程
GitHub:https://github.com/CherryHQ/cherry-studio更多AI开源软件:发现分享好用的AI工具、AI开源软件、AI模型、AI变现-小众AI一款支持多种大语言模型服务的跨平台桌面客户端,兼容Windows、Linux和macOS系统。它支持主流云端模型(如OpenAI、Anthropic等)以及本地模型(如Ollama、LMStudio),能够满足文本生成、
- 8、Python 字符串处理与正则表达式实战指南
wolf犭良
pythonpython正则表达式
Python字符串处理与正则表达式实战指南文章概述本文深入探讨Python字符串处理核心方法与正则表达式实战技巧,涵盖字符串编码转换、分割替换、正则表达式语法精髓,并通过日志解析、数据清洗等真实场景案例展示高阶应用。最后提供10道阶梯式练习题(附完整答案代码),助你从基础到进阶全面掌握文本处理技能。一、字符串处理核心三剑客1.1编码转换(encode/decode)text="中文文本"utf8_
- Visual C++从入门到精通第三版 PDF 下载
范武心Lucinda
VisualC++从入门到精通第三版PDF下载【下载地址】VisualC从入门到精通第三版PDF下载VisualC++从入门到精通第三版PDF下载项目地址:https://gitcode.com/open-source-toolkit/f4bb4资源介绍本仓库提供《VisualC++从入门到精通第三版》的PDF版本下载。这本书是一本非常适合初学者的入门书籍,内容涵盖了从C++基础知识到Visual
- 无人机喊话系统:空中扩音器的科技密码!
云卓SKYDROID
无人机科技人工智能云卓科技科普高科技
一、技术核心:空中声波系统的三重架构1.声源处理中枢支持双模输入:麦克风实时采集与数字音频导入搭载DSP数字信号处理器,实现动态降噪(信噪比>70dB)自适应EQ调节,针对不同场景优化频响曲线(如灾害现场增强低频穿透力)2.定向声场发生器采用相控阵扬声器技术,波束角可调范围15°-60°声压级最高达125dB(相当于喷气式飞机起飞噪音)有效投射距离300米(静风环境下)3.飞控集成平台专用减震支架
- VsCode配置JDK\Tomcat\Maven
Yang___Xing
javascriptVsCodeJavajavavscodetomcat
1、安装VsCode下载地址:VisualStudioCode-CodeEditing.Redefined安装提示安装完成即可2、安装JDK下载地址:JavaDownloads|Oracle选择版本:按照需求自行选择配置JAVA_HOMEMac的修改mac的打开终端,输入open~/.zshrc新增exportPATH="/yourpath/jdk-1.8.jdk/Contents/Home/bi
- 架构设计的灵魂交响曲:系统设计各维度的深度解析与实战指南
领码科技
IT职场技能篇架构设计系统设计功能模块模型驱动协同设计
引言:系统设计的背景与重要性在快速变化的技术环境中,数字化转型成为企业生存与发展的核心驱动力。系统设计能力不仅是技术团队的核心竞争力,也是推动业务创新和提升整体效率的关键因素。根据Gartner的研究,超过70%的数字化转型项目未能实现预期结果,这强调了有效系统设计的重要性。企业需通过科学合理的系统设计来应对市场变化、用户需求和技术发展,从而实现更高的业务价值。文章将深入探讨架构设计的各个维度,通
- Docker Compose 和 Kubernetes(K8s)对比
孽小倩
docker容器dockerk8skubernetes
DockerCompose和Kubernetes(K8s)在某些方面有相似的功能,但它们的核心用途和适用场景不同。以下是它们的主要区别和联系:1.DockerCompose和Kubernetes的区别对比项DockerComposeKubernetes(K8s)核心作用管理多个Docker容器管理容器编排(大规模应用)适用环境本地开发、测试环境生产环境、大规模集群容器编排能力基础编排(启动多个容器
- Ubuntu20.04安装并配置Pycharm2020.2.5
搬砖的打工人!!!
ubuntupycharmpython
一.下载pycharm社区版1.下载地址:PyCharm:thePythonIDEfordatascienceandwebdevelopmentThePythonIDEfordatascienceandwebdevelopmentwithintelligentcodecompletion,on-the-flyerrorchecking,quick-fixes,andmuchmore.https:/
- RK35XX(3568) Android WSL ubuntu22.04 编译环境配置
hmbbPdx_
firefly-RK3288RK驱动开发Rk开发(RK3568)androidlinux
前言:装Ubuntu真机操作是很流畅但是没什么软件,装Vmware虚拟机操作卡顿配置也麻烦。那不如试一试wsl吧,命令行操作,流程又快捷wsl简介:适用于Linux的Windows子系统可让开发人员按原样运行GNU/Linux环境-包括大多数命令行工具、实用工具和应用程序-且不会产生传统虚拟机或双启动设置开销。window版本:10或11(7不支持)Ubuntu:16.04~22.04.1WSL:
- VScode使用教程
晓码bigdata
C++pythonvscode编辑器
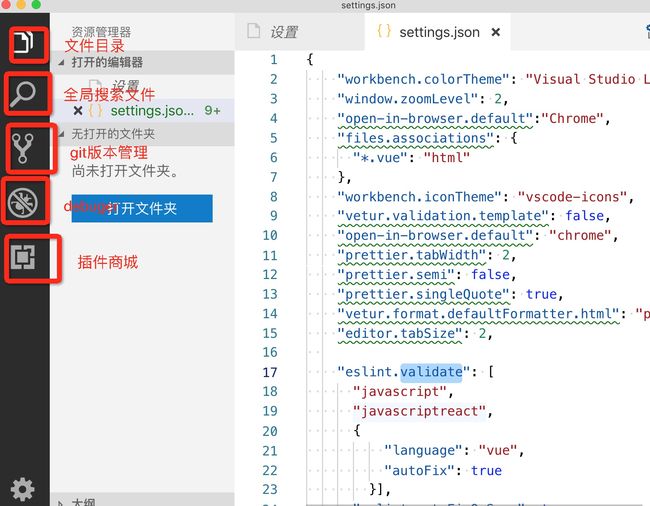
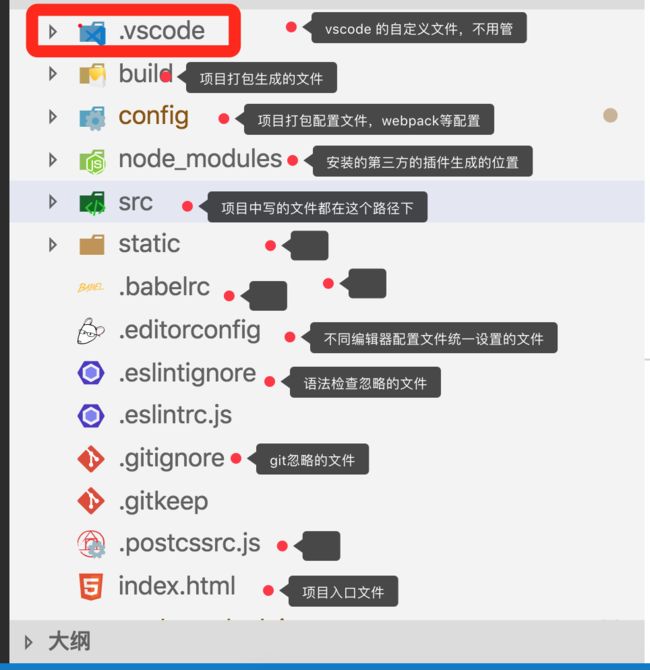
VScode使用教程1VScode概览1.1特性1.2VScode下载安装1.3VScode基本使用1.4vsCode安装插件的3种方式1.5不能联网的电脑vscode安装插件3种方式1.6vsCode调试代码(3种模式)2VScode编写c++代码2.1怎么编写c++代码2.2出现了c++自带库无法识别的情况,是因为没配置好编译器gcc路径2.3使用gcc编译器编译c++程序报错找不到std3V
- 使用vscode远程连接linux运行项目报错解决方案
大数据lsy
笔记vscodelinuxpython
报错:subprocess.CalledProcessError:Command'['/xxx/anaconda3/envs/graphinvent/bin/python','./graphinvent/main.py','--job-dir','/xxx/GraphINVENT/output_gdb13_1K/example/job_0/']'returnednon-zeroexitstatus
- [C/C++][VsCode]使用VsCode在Linux上开发和Vscode在线调试
★Orange★
LinuxC++嵌入式c语言c++vscode
目录0.前言1.win10上搭建环境Linux环境2.编写makefile3.怎么在线调试结语0.前言在开发中,可以一边开发一边调试,这样可以大大的减少bug;但是正常来说一个大点的项目,是不太可能单步调试的,因为一般都是用make或者CMake,甚至安卓中的Android.bp来编译;因此检查调试程序,仅能通过编译后,烧录到目标板子上或者搭建好的环境上,根据Log信息来调试,这样确实有点麻烦,但
- LeetCode第98题_验证二叉搜索树
@蓝莓果粒茶
算法leetcodelinux算法链表c++数据结构python
LeetCode第98题:验证二叉搜索树题目描述给你一个二叉树的根节点root,判断其是否是一个有效的二叉搜索树。有效二叉搜索树定义如下:节点的左子树只包含小于当前节点的数。节点的右子树只包含大于当前节点的数。所有左子树和右子树自身必须也是二叉搜索树。难度中等问题链接https://leetcode.cn/problems/validate-binary-search-tree/示例示例1:输入:
- 【LeetCode 热题 100】3. 无重复字符的最长子串 | python 【中等】
一只小白跳起来
leetcodejava算法开发语言
美美超过管解题目:3.无重复字符的最长子串给定一个字符串s,请你找出其中不含有重复字符的最长的长度。示例1:输入:s="abcabcbb"输出:3解释:因为无重复字符的最长子串是"abc",所以其长度为3。注意:考虑空字符串问题有重复之后要在重复的那个后面新建序列,减少时间,故需要列表储存(标准做法里用的集合捏)标准做法:把重复的set.remove(),a指针步进,没有重复的话,b指针一直步进怎
- eclipse中修改svn账号密码
漫漫求索者
开发笔记eclipssvn账号密码JaveHL
背景:鉴于单位的邮箱密码定时更换,svn账号又跟邮箱账号绑定,所以每次都需要改svn账号密码,最近由于一直在用androidstudio开放,偶然接触到之前的eclipse项目,想打开一下,却发现svn密码不能用了,想着改下密码,却忘了怎么修改了,教训,还是记录一下吧。步骤如下:1、首先看一下自己eclipse用的是那个版本的SVN,在windows>preference>Team>SVN在右边的
- 基于BCLinux制作Apache HTTPD 2.4.63 的RPM安装包
IT布道
apache
在这之前,我写过一篇《基于CentOS7制作ApacheHTTPD2.4.58的RPM安装包》的文章。本文大部分内容和之前差不多,但因为操作系统由CentOS7变成了BC-Linux,所以,有些内容就可以删减了。编译环境:操作系统:BC-Linuxhttpd版本:2.4.63制作工具:rpmbuild(这个之前的文章有介绍,看这里)下载httpd源码:官网目前的最新版本是2.4.63(2025.1
- 【JavaEE】Mybatis 简单启动
鸽鸽程序猿
JavaEEjava-eemybatis数据库
目录一、Mybatis简介二、MyBatis⼊⻔2.1创建项目2.2准备数据2.3配置文件2.4实体类2.5执行结果一、Mybatis简介Mybatis是一个操作数据库驱动的持久层框架,用来简化JDBC操作的,SpringBoot集成了这个框架。MyBatis本是Apache的⼀个开源项⽬iBatis,2010年这个项⽬由apache迁移到了googlecode,并且改名为MyBatis。2013
- springboot整合Thymeleaf详解
weiha666
springboot
Thymeleaf介绍简单说,Thymeleaf是一个跟Velocity、FreeMarker类似的模板引擎,它可以完全替代JSP。相较与其他的模板引擎,它有如下三个极吸引人的特点:Thymeleaf在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持html原型,然后在html标签里增加额外的属性来达到模板+数
- Chapter 9: Using Templates in Practice_《C++ Templates》notes
郭涤生
c/c++c++开发语言笔记
UsingTemplatesinPracticeStep1:UnderstandTemplateDefinitionsandtheInclusionModelKeyConceptCodeExampleExplanationStep2:TackleLinkerErrorswithExplicitInstantiationKeyConceptCodeExampleTestCaseStep3:Decod
- 正则表达式:编程中的瑞士军刀,如何借助智能工具实现高效开发
inscode_039
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE正则表达式:编程中的瑞士军刀,如何借助智能工具实现高效开发正则表达式(RegularExpression,简称regex或regexp)是一种用于匹配字符串的模式描述语言。它广泛应用于文本处理、数据验证、搜索和替换等场景中。然而,正则表达式的复杂性和晦涩性常常让编程初学者望而却步。幸运的是,随着AI技术的进步,像InsCo
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {