- JPA 和 Hibernate(Springboot中使用HQL)
小白的一叶扁舟
Java开发hibernatespringbootjava后端
前言:在项目开发过程中,使用Springboot集成HQL,在此用于记录,下方有原生方法及HQL注意事项和示例,有兴趣的可往下阅读。一、基本概念JPA:全称是JavaPersistenceAPI,即Java持久化API,是SUN公司推出的一套基于ORM的规范,由一系列接口和抽象类构成。它是EJB3规范中负责对象持久化的应用程序编程接口(ORM接口),定义了多种注释,这些注释可分为类级别、方法级别和
- GitHub的原理及应用详解(二)
凛鼕将至
Java技术栈高级攻略github
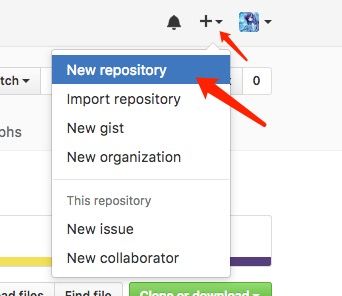
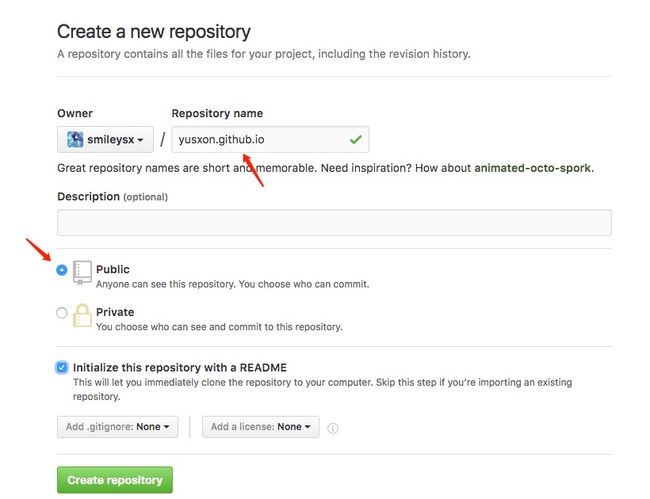
本系列文章简介:GitHub是一个基于Git版本控制系统的代码托管平台,为开发者提供了一个方便的协作和版本管理的工具。它广泛应用于软件开发项目中,包括但不限于代码托管、协作开发、版本控制、错误追踪、持续集成等方面。GitHub的原理可以简单概括为,在本地创建一个仓库(repository),可以将项目的代码和文件上传到仓库中进行管理。每次对代码的修改都会生成一个新的版本,并记录下修改的内容和时间等
- Level2逐笔成交逐笔委托毫秒记录:今日分享优质股票数据20250122
2401_89140926
python金融数据库大数据
逐笔委托逐笔成交下载链接:https://pan.baidu.com/s/1WP6eGLip3gAbt7yFKg4XqA?pwd=7qtx提取码:7qtxLevel2逐笔成交逐笔委托数据分享下载通过Level2逐笔成交和逐笔委托这种每一笔的毫秒级别的数据可以分析出很多有用的点,包括主力意图,虚假动作,让任何操作无所遁形。适合交易大师来分析主力规律,也适合人工智能领域的机器学习,数据量大且精准。以下
- Java基础——数据类型(种类、包装类型、缓存机制、装拆箱、精度丢失)
Camel卡蒙
Java基础java缓存python
我是一个计算机专业研0的学生卡蒙Camel(刚保研)记录每天学习过程(主要学习Java、python、人工智能),总结知识点(内容来自:自我总结+网上借鉴)希望大家能一起发现问题和补充,也欢迎讨论文章目录Java数据类型数据类型种类包装类型和基本类型包装类型的缓存机制装箱与拆箱BigDecimal精度丢失问题使用BigDecimal解决Java数据类型数据类型种类Java有8大基本数据类型:类型关
- 算法——归并排序(基本思想、java实现、实现图解)
Camel卡蒙
数据结构与算法算法java排序算法
我是一个计算机专业研0的学生卡蒙Camel(刚保研)记录每天学习过程(主要学习Java、python、人工智能),总结知识点(内容来自:自我总结+网上借鉴)希望大家能一起发现问题和补充,也欢迎讨论文章目录归并排序介绍Java代码实现算法分析实现图解️和快速排序对比(面试)归并排序介绍归并排序(MergeSort)是一种基于分治法的排序算法。将已有序的子序列合并,得到完全有序的序列;即先使每个子序列
- mysql内外三种连接,MySQL内连接和外连接
LiuYanagi
mysql内外三种连接
INNERJOIN(内连接,或等值连接):获取两个表中字段匹配关系的记录。LEFTJOIN(左连接):获取左表所有记录,即使右表没有对应匹配的记录。RIGHTJOIN(右连接):与LEFTJOIN相反,用于获取右表所有记录,即使左表没有对应匹配的记录。MySQL内连接(innerjoinon)MySQL的内连接使用innerjoinon,它的效果跟使用where是一样的,如果联结的是两个表,那么需
- 3章mysql表连接查询_mysql学习笔记(六)--- 多表查询之外键、表连接、子查询、索引...
kindle电子书单
3章mysql表连接查询
本章主要内容:一、外键二、表连接三、子查询四、索引一、外键:1、什么是外键2、外键语法3、外键的条件4、添加外键5、删除外键1、什么是外键:主键:是唯一标识一条记录,不能有重复的,不允许为空,用来保证数据完整性外键:是另一表的主键,外键可以有重复的,可以是空值,用来和其他表建立联系用的。所以说,如果谈到了外键,一定是至少涉及到两张表。例如下面这两张表:上面有两张表:部门表(dept)、员工表(em
- 利用MediaWikiDump解析和处理Wiki数据
srudfktuffk
python
MediaWikiXMLDumps包含了Wiki页面及其所有修订的内容,但不包括与站点相关的数据,比如用户帐户、图像和编辑日志。因此,虽然它们没有创建Wiki数据库的完整备份,却在处理Wiki内容时具有独特的价值。技术背景介绍MediaWiki是许多Wiki(例如Wikipedia)后台的开源软件。使用MediaWikiXMLDumps,你可以获得Wiki页面的详细修订历史记录。这在数据分析和内容
- MySQL学习笔记(8)--连接查询
绿皮豚二号
MySQLmysql数据库
·概念将多张表连在一起查询(会导致记录数行和字段数列发生改变)意义:在关系型数据库设计过程中,实体与实体之间是存在很多联系的。在关系型数据库表的设计过程中,遵循着关系来设计:一对一,一对多,多对多。通常在实际操作中,需要利用这层关系来保证数据的完整性。·交叉连接将两张表的数据与另外一张表彼此交叉(笛卡尔积)表1crossjoin表2--实例select*frommy_studentcrossjoi
- 东野圭吾读书笔记 —— 新参者
蜡笔小新..
读点小书东野圭吾新参者
假期重新读一读之前的书,做一点记录。故事始于充满传统风情的日本桥地区,甘酒横丁商业街附近的小传马町公寓。一位刚搬来不久的独居女子三井峰子在家中惨遭勒杀。刚刚调任到此地的刑警加贺恭一郎接手了这起案件。他通过调查商业街上与峰子有过交集的商户,逐步揭开案件的真相。被害人三井峰子家中的线索:半年前离婚后开始独居,有一个离家出走的儿子清濑弘毅,母子俩几乎不见面。刚搬来日本桥不久,于6月10日晚7点左右被勒杀
- Mysql之多表查询(几种连接方式)
知识进脑的肖老千啊
sqlmysql数据库sql
Mysql之多表查询(随手记录学习笔记)我们先建立两个表,并向表中插入数据(方便我们等会实验):#建表createtabledepartment(idint,namevarchar(20));createtableemployee(idintprimarykeyauto_increment,namevarchar(20),sexenum('male','female')notnulldefault
- Mysql外键约束与关联表操作
likepandas
数据库mysql
一、外键约束MySQL的外键约束是一种用于维护数据完整性和参照完整性的机制。它通过在一个表中定义一个或多个字段,引用另一个表的主键,确保数据之间的关系是有效的。外键约束可以防止插入无效的数据,并在数据表之间建立联系。以下是关于MySQL外键约束的详细信息:外键的作用确保数据完整性:外键约束确保引用的记录在主表中存在,防止孤立记录的产生。维护参照完整性:通过外键,数据库可以自动管理表之间的关系,确保
- Flutter使用Ohos原生组件的方法
六号嘉宾
OpenHarmony鸿蒙开发移动开发flutterharmonyos移动开发鸿蒙开发ArkUI跨端开发组件化
往期学习笔录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……Flutter中有些功能使用原生组件包装会更简
- pg使用python编写存储过程_postgresql存储过程代码编写
weixin_39562185
背景公司最近有个项目数据库里表需要使用到另外一个数据库里表的某两个字段,而且并不是直接查询就能插入到新表里旧表idsncustomer1xxxxTest新表idsncustomer_id1xxxx1idcustomer1Test我开始考虑的是使用python脚本去查数据库,然后逻辑判断,这种方式也是可以实现的。进行插入但表里的数据有几百万条记录,使用python脚本迁移,有网络的开销,执行的速度会
- FPGA USB2.0串口通信项目设计与实现
瞬泉
本文还有配套的精品资源,点击获取简介:本项目主要围绕FPGA(Field-ProgrammableGateArray)和Verilog语言,实现USB(通用串行总线)2.0标准的串口通信功能。项目涵盖了从时钟配置到物理层接口的全套设计过程,包括UART通信的帧同步、波特率生成、握手协议等。项目文档和代码可能包含Verilog代码文件、测试平台配置、波形记录文件、编译脚本和用户手册,以助于开发者理解
- 嵌入式Linux系统学习记录13
hhdk1
linux学习算法
在C语言中,构造数据类型(也叫复合数据类型)包括结构体(struct)、共用体(union)和枚举类型(enum)。这些类型允许用户根据需求创建复杂的数据结构。下面是对每种类型的详细解析以及需要注意的细节和常见的陷阱。1.结构体(struct)结构体是C语言中最常用的复合数据类型,它允许将不同类型的数据(例如整数、字符数组等)组合在一起形成一个新类型。定义:structStudent{ char
- 从 PyQt5 窗口闪退问题看 Python 垃圾回收与消息机制
python
前言此篇文章源于知乎上的一个问题,使用PyQt5编写GUI程序时,新创建的界面会闪退,本篇文章仅作记录以防以后忘记。问题代码importsysfromPyQt5.QtWidgetsimportQApplication,QMainWindow,QPushButtonclassMain(QMainWindow):def__init__(self):super(Main,self).__init__()
- Git回到某个分支的某次提交
Amy_cx
git前端
1.切换到需要操作的分支(是分支名称)。命令如下:gitcheckout2.获取代码的提交记录。命令如下:gitlog按q退出当前命令对话。获取到某次提交或者合并的hash值(下文命令中的)之后就能使用命令回退版本了。要在Git中回到某个分支的某次提交,可以使用gitreset命令。使用gitreset命令1.硬回滚(HardReset):这会丢弃自指定提交以来的所有更改,并将HEAD、索引
- elementui树状菜单tree_element-ui 树组件(tree)展开合并菜单节点完整功能
weixin_39611863
element-UI的树组件十分强大,但是我这边有一个需求,点击节点本身和左边小三角按钮时都需要记录菜单树的展开节点。点击左边小三角不能触发node-click事件(如果有朋友知道怎么做,麻烦告知一下,下面的代码就不需要看了/捂脸)为了使点击小三角也能追踪记录到节点的开合状态,所以启用了node-expand和node-collapse两个事件这时我遇到一个让我想原地去世的BUG,就是节点的展开闭
- 【Java网络编程】IP网络协议与TCP、UDP网络传输层协议
xiaoli8748_软件开发
网络通信网络网络协议java
1.1、IP协议当应用层的数据被封装后,想要将数据在网络上传输,数据究竟要被发往何处,又该如何精准的在网络上定位目标机器,此时起到关键作用的就是“IP协议”。IP协议的作用在于把各种数据包准确无误的传递给目标方,其中两个重要的条件是IP地址和MAC地址。其中IP地址就是所有主机在网络通信中的唯一标识,但由于IP地址是稀有资源,不可能每个主机都拥有一个IP地址,因此路由器里面会记录我们主机的MAC地
- 学习记录:OpenMV 摄像头的一个简单示例,主要实现了对摄像头的基本设置和图像采集,并计算和显示采集图像的帧率。
DIY机器人工房
openmv学习笔记学习opencvpython
代码解释:整体功能:此代码是使用OpenMV摄像头的一个简单示例,主要实现了对摄像头的基本设置和图像采集,并计算和显示采集图像的帧率。首先,对摄像头进行初始化,包括重置、设置像素格式和帧大小,并等待设置生效。然后创建一个时间对象用于计算帧率。最后在一个无限循环中不断采集图像并打印出每秒采集的帧数。#此作品遵循MIT许可证授权。#版权所有(c)2013-2023OpenMVLLC。保留所有权利。#h
- 冷静回看 TRUMP:31 小时近 800 亿美元市值,是自由还是无序?
区块链web3
作者:Techub独家解读撰文:Babywhale,TechubNews从0到800亿的市值需要多久?将在本周就任的美国总统特朗普给出了答案:31小时。当然,虽然以代币的价格去计算市值可能并不是一种所有人都认可的方式,但不得不承认的是特朗普的团队创造了一个在Web3领域前无古人后,可能后也难有来者的记录。但这个记录可能除了证明特朗普无利不起早的商人本性之外,没有任何好处。这三天的故事相信大家都已经
- 手把手教会你Disruptor的常用使用场景!(含详细代码示例)
后端
Disruptor常见使用场景与代码示例1.引言上期介绍到Disruptor是一个高性能的无锁并发队列,适用于需要极低延迟和高吞吐量的应用场景。它通过环形缓冲区(RingBuffer)和高效的事件处理机制,显著减少了CPU缓存失效和上下文切换的开销。今天介绍Disruptor的几个常见使用场景:事件处理、日志记录、消息传递、实时数据分析和并发任务调度,让你进一步加深对它的印象,下期将介绍Disru
- 记录一次RPC服务有损上线的分析过程
京东云开发者
rpcjavasql
作者:京东零售郭宏宇1.问题背景某应用在启动完提供JSF服务后,短时间内出现了大量的空指针异常。分析日志,发现是服务依赖的藏经阁配置数据未加载完成导致。即所谓的有损上线或者是直接发布,当****应用启动时,service还没加载完,就开始对外提供服务,导致失败调用。关键代码如下数据的初始化加载是通过实现CommandLineRunner接口完成的@ComponentpublicclassLoadS
- Elasticsearch Date类型使用技巧
weixin_30886233
大数据jsonjava
elasticsearch原生支持date类型。这里简单记录下使用的方法。使用date类型可以用如下两种方式:使用毫秒的时间戳,直接将毫秒值传入即可。传入格式化的字符串,默认是ISO8601标准,例如2015-02-27T00:07Z(零时区)、2015-02-27T08:07+08:00(东八区),这两个时间实际是同一个,只是时区不同。另外还可以自定义时间格式,参见es的文档。但个人不建议使用自
- 质量管理各过程定义、作用、开展次数或频率
StickToForever
系统集成项目管理工程师第三版职场和发展经验分享学习笔记
定义过程定义规划质量管理识别项目及其可交付成果的质量要求和(或)标准,并书面描述项目将如何证明符合质量要求和(或)标准的过程管理质量把组织的质量政策用于项目,并将质量管理计划转化为可执行的质量活动的过程控制质量为了评估绩效,确保项目输出完整、正确且满足客户期望,而监督和记录质量管理活动执行结果的过程作用过程作用规划质量管理在整个项目期间为如何管理和核实质量提供指南和方向管理质量①提高实现质量目标的
- pythonAI算法中使用ffmpeg推流记录
脱僵的的野码
ffmpeg网络
首先呢需求是这样的需要在远端播放检测的画面这个事情解决的思路1.用的网络摄像头,将摄像头的流推到rtmp1流地址2.项目中的输入流就是rtmp1的地址视频流3.开始对视频各种检测,检测后将帧的frame推到rtmp24.随便找个播放器去播放rtmp2的流期间遇到了一些问题就是推上去的流在远端播放就直接裂开了大概4秒一卡顿,后来发现是ffmpg-r参数默认值是25我的frame推上去的流fps才11
- IT行业中的SSE、SE、BSE、PE、PL各自是什么意思?
GSDjisidi
1024程序员节大数据职场和发展c语言phpjava
在IT行业中,SSE、SE、BSE、PE、PL各自具有特定的含义,它们通常代表不同的职位或角色。以下是对这些缩写的详细解释:SSE(SeniorSoftwareEngineer):含义:高级软件工程师。职责:根据开发进度和任务分配,完成相应模块软件的设计、开发、编程任务;进行程序单元、功能的测试,查出软件存在的缺陷并保证其质量;进行编制项目文档和质量记录的工作;维护软件使之保持可用性和稳定性。SE
- CRM系统如何重塑销售全流程绩效分析
程序员机器学习人工智能
在当今竞争激烈的商业环境中,销售绩效分析对于企业的持续增长至关重要。客户关系管理(CRM)系统通过提供销售全流程的绩效分析能力,帮助企业深入了解销售活动的各个环节,从而优化销售策略,提高销售效率和业绩。一、数据收集与整合:构建分析基础CRM系统能够从多个渠道收集客户数据,包括客户的基本信息、购买历史、互动记录以及销售活动的详细信息。这些数据被整合到一个统一的数据库中,为绩效分析提供了全面的基础。例
- 2024年社区高光时刻总结!
数据库
亲爱的朋友们,让我们把时间的快门按下,一起回顾这一年的点点滴滴。就像翻阅一本精彩的相册,每一张照片都记录着我们ApacheDolphinScheduler社区的欢笑和泪水。那么,准备好了吗?让我们一起跳进时光机,回顾社区里2024年那些难忘的瞬间吧!时光荏苒,新年将至,2025年,愿我们所有人的梦想照进现实,愿所有愿美好如期而至!本文由白鲸开源科技提供发布支持!
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS