本文基于工作项目开发,做的整理笔记
因工作需要,项目框架由最初的Java/jsp模式,逐渐转移成node/express模式。现在新项目又因为业务流程中的交互操作,会使页面dom根据数据data不断显示变化,便觉得此时是否是最佳实际,应该尝试一下vue框架。因为之前也偷偷的进行了一些vue框架的踩坑工作,已经填了一些坑或者有一些解决方案了,这也才敢用上。依然由后台Java提供API。本文就是做个笔记,说明如何使用Vue官方脚手架开始构建项目。
前提条件:
你已经听过、了解过Vue,至少一点点。
编码环境:
系统:OS X EI Capitan
版本:10.12.2
共2篇:
上篇:http://www.jianshu.com/p/ee2464501c65(当前)
下篇:http://www.jianshu.com/p/9baa03eb31fc
目录
| - 0.传送门
| - 1.安装
| - 2.项目初始化
| - 3.项目构建
| - Step1.阅读结构
| - Step2. 阅读代码(泛读)
| - 4.项目实操
| - Step1. 修改eslint配置
| - Step2. 调整结构
| - Step3. 添加登陆页面
| - Step4. 模版嵌套
| - (上下篇分割线)
| - Step5. 引入mockjs独立开发
| - Step6. 调用API接口
| - Step7. 状态管理(store仓库)
| - Step8. 抽离公共方法
| - Step9. 剥离组件
| - Finish. 生成打包
| - 5.项目部署
| - a)本地部署
| - b)服务器部署
| - 6.结束
0.传送门
如果你是直接
4)router/index.js
看一下路由index.js文件,它引入了vue-router路由管理,还引入了一个Hello组件。
我们需要做的就是将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们。routes数组里就是放着N对映射关系。
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello' // 引入Hello组件
Vue.use(Router)
export default new Router({
routes: [
/****** 一对映射 start *******/
{
path: '/',
name: 'Hello',
component: Hello
}
/****** 一对映射 end *******/
// 下一对,如果有的话,别忘了逗号
// ...
]
})
5)components/Hello.vue
最后,看一下Hello.vue文件,【template】代码和平时我们写的html基本是一样的,除了用到一些变量、语法,比如这样:
-
{{ msg }}// msg是变量 -
:class="myclass"// myclass是变量 -
:ref="'mass.'+index+'.detail'// index是变量 -
v-if="flag"// flag是变量 -
v-show="page=='Hello'"// page是变量 -
v-for="(item, index) in list"// list是变量 -
v-html="myHtml"// myHtml是变量 - ...
{{ msg }}
Essential Links
Ecosystem
那接着看一下【script】,这个项目初始化的例子代码比较简单,只有一个data(name忽视,没什么特别的)。这里其实需要了解很多方法,他们都是用来干什么的,怎么用,什么时候用。我们稍后来看一下。
那接着看一下【style】,和平时写的没什么区别。这里重点留意下这个关键字scoped,代码这里有一个注释,说“添加这一关键字表示这些样式被限制在这个组件内,不会污染其他组件”。
大多时候,基本都会添加
scoped关键字,不过比如我们在使用elementUI(或者其他UI)的时候,我们需要覆盖它的样式,那可能需要添加多一个,注意这个不带scoped关键字。一般把覆盖的样式独立成一个单独的css文件,通过每个组件的一个个性化class去区分设置多个同样ui的不同样式。
6)常用方法
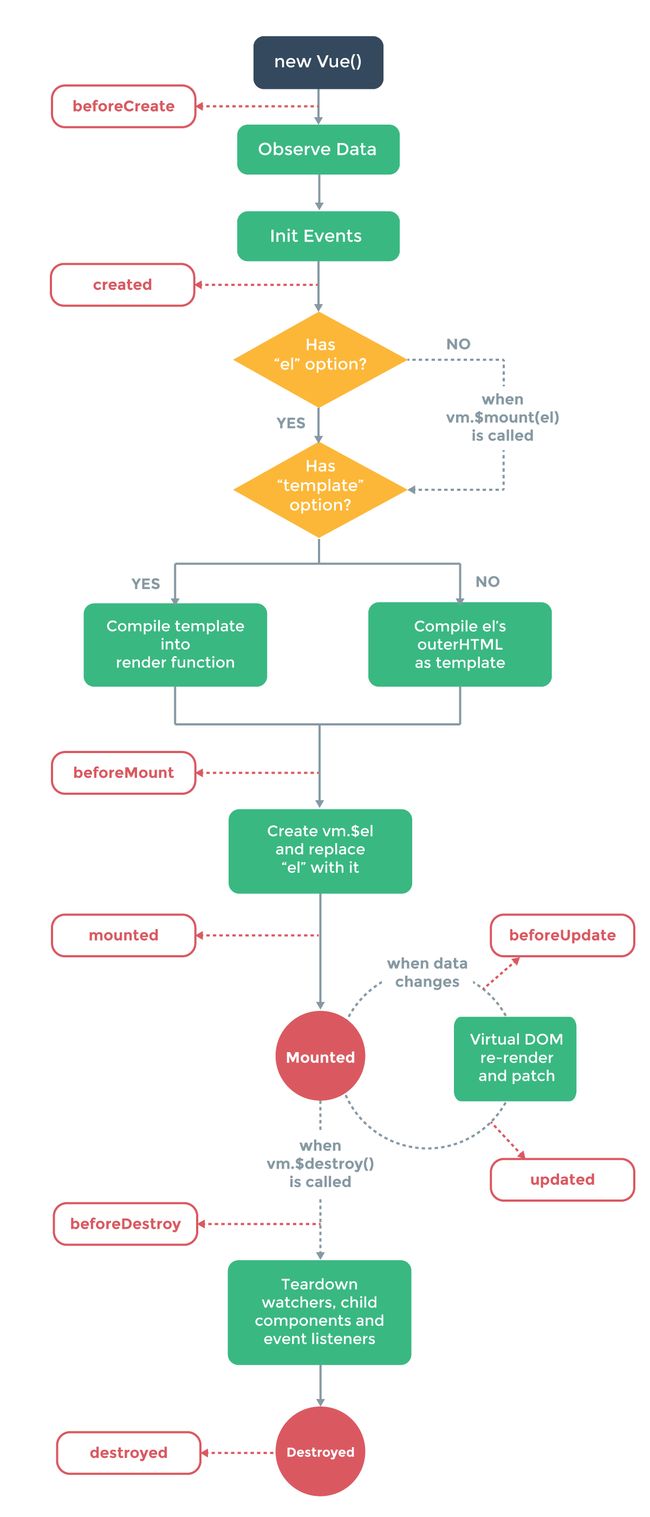
先看一下官网的这张“生命周期图示”,正如官网所说,一时看不懂,但是用一用就看懂了,记得回来再看看。
如果你看得懂这张图,你就会发现App.vue刚好是黄色棱形判断的一种,然后其他components的xxx.vue(比如这里只有一个Hello.vue)就是判断的另外一种。先不多说这张图,在玩的过程中实现你的demo就清楚了。
我们常用的方法有如下一些:
- props,页面不会有,但是组件基本都会有,主要用于传数据
// 举例
props:{
id: {
type: String,
default: ''
},
status: {
type: Number,
default: 0
}
},
- watch,监视页面某一个值的变化,由它变化可以导致其他变化
// 举例
watch:{
status(val) {
if(val == 1) {
this.value = 'aaaa';
} else {
this.value = 'bbbb';
}
}
},
- components,引入组件的时候,我们要在这里声明
// 举例
components: {
AddDialog, // 组件1
ContainerFooter // 组件2
},
- beforeRouteEnter,在页面进入前要执行的一些操作放在这里,比如请求数据
// 举例
beforeRouteEnter (to, from, next) {
getActData(params).then(response => {
// 拿回结果后才next()
...
next(vm => {
// 赋值
....
});
}).catch(err => {
....
});
},
- created,在页面创建后执行的操作,有些请求也可以放这里
// 举例
created() {
// 加载列表数据
this.status = this.$route.query.status == undefined ? 1 : this.$route.query.status;
this.fetchData();
},
- computed,比如我根据某个变量做的不同显示、判断,都可以变成一个方法放这里,以便调用
// 举例
computed: {
confirmText() {
return this.edit?'立即修改':'立即创建';
},
},
- filters,过滤器,用来将一些值格式化输出显示,比如
枚举
// 举例
filters: {
toDateShort(val) {
return val.substring(0,11);
}
},
- methods,整个页面调用的方法,
click事件、change事件都在这里
// 举例
methods: {
showLoading() {
this.loading = true
},
hideLoading() {
this.loading = false
},
},
浏览vue.js的api文档https://cn.vuejs.org/v2/api/,还是有好多东西在不断的开发过程中会被用到。比如slot也是一个很值得研究的东西。
4.项目实操
接下来,我们就一起实现一个小demo,但它的结构应该是比较完善的,至少可以较好的满足大部分场景和功能需求。
Step1. 修改eslint配置
试了一下,standard标准检查出现的错误提示实在太多了,换一下自定义标准,这个没那么严格,不会那么尴尬。
# 新的配置,用来替换原来的标准
module.exports = {
root: true,
parser: 'babel-eslint',
"evn": {
"node": true,
"commonjs": true,
"shared-node-browser": true,
"browser": true
},
parserOptions: {
sourceType: 'module'
},
env: {
browser: true,
"es6": true,
"node": true
},
// https://github.com/feross/standard/blob/master/RULES.md#javascript-standard-style
extends: 'eslint:recommended',
// required to lint *.vue files
plugins: [
'html'
],
// add your custom rules here
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,
// allow console
'no-console': ["error", { allow: ["warn", "error"] }]
}
}
Step2. 调整结构
先调整一下结构吧,因为后面会陆续用到。考虑到后面一个个添加,会没有一个整体直观的印象,感觉有点乱吧,我个人不太喜欢,就先整体了解一下。
注意:有注释的说明是刚刚新添加的。
vue-demo
| - build
| - config
| - dist
| - node_modules
| - src
| - api (api接口文件夹)
| - assets
| - components (组件文件夹,原来保留)
| - Hello.vue (转移到views目录下------>)
| - mock (mock.js假数据接口文件夹)
| - router
| - store (仓库文件夹)
| - styles (样式文件夹)
| - utils (公共方法文件夹)
| - vendor (第三方库文件夹)
| - views (页面文件夹)
| - dashboard (看板页面)
| - tablelist (列表页面)
| - error (错误页面)
| - layout (模版)
| - login (登陆页面)
| - hello (原demo的Hello页面)
| - Hello.vue (------>转移后的位置)
| - App.vue
| - main.js
| - static
| - .babelrc
| - .editorconfig
| - .eslintignore
| - .eslintrc.js
| - .gitignore
| - .postcssrc.js
| - index.html
| - package.json
| - README.md
让我们使用npm run dev运行一下demo,会发现报错“在./src/router/index.js里找不到引用的Hello.vue文件”,如下:
Yuxinde-MacBook-Pro:vue-demo yuxin$ npm run dev
> [email protected] dev /Users/yuxin/Documents/Season/Project/Vue/vue-demo
> node build/dev-server.js
> Starting dev server...
ERROR Failed to compile with 1 errors 09:49:17
This dependency was not found:
* @/components/Hello in ./src/router/index.js
To install it, you can run: npm install --save @/components/Hello
> Listening at http://localhost:8080
这里你需要改一下引用路径,因为刚刚我们调整过结构。修改之后,发现页面正常了,OK。后面我们不会用到Hello.vue这一块,但暂时保留吧。
# ./src/router/index.js
# 将这句
import Hello from '@/components/Hello'
# 改为
import Hello from '@/views/hello/Hello'
Step3. 添加登陆页面
从这里开始,后面的每一步可能会涉及到使用npm install xxx去安装一些模块,来服务项目的创建、运行。
安装element-ui,官方网站:http://element.eleme.io/#/zh-CN/component/installation。
Yuxinde-MacBook-Pro:vue-demo yuxin$ npm install element-ui --save
npm WARN skippingAction Module is inside a symlinked module: not running update [email protected] node_modules/fsevents/node_modules/node-pre-gyp
npm WARN skippingAction Module is inside a symlinked module: not running move [email protected] node_modules/ajv-keywords/node_modules/ajv/node_modules/co
npm WARN skippingAction Module is inside a symlinked module: not running move [email protected] node_modules/ajv-keywords/node_modules/ajv/node_modules/json-stable-stringify
npm WARN skippingAction Module is inside a symlinked module: not running add [email protected] node_modules/ajv-keywords/node_modules/ajv
[email protected] /Users/yuxin/Documents/Season/Project/Vue/vue-demo
└─┬ [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
└── [email protected]
# 然后把项目跑起来
Yuxinde-MacBook-Pro:vue-demo yuxin$ npm run dev
在./src/views/login下添加login.vue(也可以index.vue,但是为了清晰,先不这么写)文件,等下编写login.vue的代码。先修改一下路由配置./src/router/index.js,因为等下要访问:
vue-demo
| -
| - |
|---|
| - src
| -
| - views
| -
| - login
| - login.vue (新增)
| - |
|---|
# ./src/router/index.js
import Login from '@/views/login/login' // 新增
...
routes: [
{
path: '/',
name: 'Hello',
component: Hello
}, // 注意逗号
// 新增
{
path: '/login',
name: 'Login',
component: Login
}
]
因为我们已经跑起来了项目,在浏览器里访问login看看,http://localhost:8080/#/login 。我们看到一个图片,还发现有个错误,大概说template找不到,先不理它,因为我们的login.vue还是空白的。
我们注意到这样一个问题,为何路由是
/#/login这个样子的,这里你的项目可以继续保持这样,但不喜欢也可以改变它。这里我们改变路由router的模式,由默认的hash变为history。
相关阅读:https://router.vuejs.org/zh-cn/api/options.html#mode。
# ./src/router/index.js
export default new Router({
mode: 'history', // 新增
routes: [
...
之后的访问路径就变为http://localhost:8080/login。刚刚我们发现登陆页面出现了一个大大的logo图片,现在把它去掉,修改./src/App.vue文件,如下:
# ./src/App.vue
 // 去掉这一句,删除
...
我们将会用到element-ui,去./src/main.js里把它引入进来,如下:
# ./src/main.js
...
import ElementUI from 'element-ui'; // 新增
import 'element-ui/lib/theme-default/index.css'; // 新增
...
Vue.use(ElementUI); // 新增
/* eslint-disable no-new */
new Vue({
...
编辑./src/views/login/login.vue,添加代码如下:
# ./src/views/login/login.vue
系统登录
登录
直接点登陆就可以登录成功...
如果想试试验证,建议删除输入框字符试试...
发现需要调整全局样式,比如body。我们把样式抽离出./src/App.vue,集中到单独的./src/styles/index.scss,注意这里开始用scss,反正都抽出来了。最后在./src/main.js文件中引用。
vue-demo
| -
| - src
| -
| - styles
| - index.scss (新增)
| -
| -
题外话:如果您只是抽成index.css,那就不用执行npm install去安装scss需要的模块。
# 安装sass需要的模块
Yuxinde-MacBook-Pro:vue-demo yuxin$ npm install sass-loader --save
npm WARN skippingAction Module is inside a symlinked module: not running update [email protected] node_modules/fsevents/node_modules/node-pre-gyp
npm WARN skippingAction Module is inside a symlinked module: not running move [email protected] node_modules/ajv-keywords/node_modules/ajv/node_modules/co
npm WARN skippingAction Module is inside a symlinked module: not running move [email protected] node_modules/ajv-keywords/node_modules/ajv/node_modules/json-stable-stringify
npm WARN skippingAction Module is inside a symlinked module: not running add [email protected] node_modules/ajv-keywords/node_modules/ajv
[email protected] /Users/yuxin/Documents/Season/Project/Vue/vue-demo
├── UNMET PEER DEPENDENCY node-sass@^4.0.0
└─┬ [email protected]
├─┬ [email protected]
│ ├── [email protected]
│ ├─┬ [email protected]
│ │ └── [email protected]
│ ├── [email protected]
│ └─┬ [email protected]
│ ├── [email protected]
│ ├── [email protected]
│ └─┬ [email protected]
│ └── [email protected]
├── [email protected]
└── [email protected]
npm WARN [email protected] requires a peer of node-sass@^4.0.0 but none was installed.
# 这里它提示我说node-sass没有安装
Yuxinde-MacBook-Pro:vue-demo yuxin$ npm install node-sass --save
(安装过程...略)
# 重新运行项目
Yuxinde-MacBook-Pro:vue-demo yuxin$ npm run dev
上面我们只是安装了scss用到的模块,然后去查看一下./build/webpack.base.conf.js里的配置代码,你发现它把各种css-loader整合在一个方法放在了./build/utils.js文件里,自己不需要再添加任何配置。
其他几个文件的代码修改如下:
# ./src/App.vue
...
// 删除style整块内容
...
# ./src/styles/index.css
// 全部为添加
body {
margin: 0;
}
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
# ./src/main.js
...
import './styles/index.scss'; // 新增
...
现在我们访问http://localhost:8080/login,修改输入可以看到表单检查,直接点登录,则登录成功在1s后跳转首页。这里的1s只是为了看一下loading效果。具体代码里的一些vue基础知识,可以查阅官网。
Step4. 模版嵌套
前面我们已经能够实现单个无模版页面的编写,现在去看一下模板嵌套吧,这个在项目搭建中还是必须要使用的呢。
那我们先在./src/views/layout文件夹下创建这几个文件,分别是AppMain.vue、 index.js、 Layout.vue、 Navbar.vue和Sidebar.vue。然后在./src/views/dashboard文件夹下创建dashboard.vue,它将使用Layout.vue模版,这样我们才能看到效果。对应的新增文件结构如下:
vue-demo
| -
| - src
| -
| - views
| -
| - dashboard
| - * dashboard.vue* (看板页面,新增)
| - layout
| - AppMain.vue (页面容器,新增)
| - index.js (新增)
| - Layout.vue (模版框架,新增)
| - Navbar.vue (顶部导航栏,新增)
| - Sidebar.vue (侧边菜单栏,新增)
| - 更多还有面包屑层级路径(略)
| -
| -
我们先不去给上面新建的各个文件添加代码,我们先去修改一下./src/router/index.js文件,创建dashboard页面的路径映射关系,调整一下hello页面的路径映射关系。修改代码如下:
# ./src/router/index.js 当前的完整代码
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/views/hello/Hello'
import Login from '@/views/login/login'
import Dashboard from '@/views/dashboard/dashboard'
// Layout引入(这里采用这种写法2,不再提示)
// import Layout from '../views/layout/Layout'; // 写法1,通过../层级查找
import Layout from '@/views/layout/Layout'; // 写法2,@默认指向src文件夹,在./build/webpack.base.conf.js的alias可以配置
Vue.use(Router)
export default new Router({
mode: 'history',
// 注意
// routes这里可以好多种结构写法,自己回头研究下吧
routes: [
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [
{ path: '/dashboard', component: Dashboard, name: 'Dashboard' },
{ path: '/hello', component: Hello, name: 'Hello' }
]
},
]
})
这时候,我们去访问http://localhost:8080/dashboard,它提示了我一个之前遇到过的template or render function not defined.错误,由于空白文件引起。现在我们去编辑一下./src/views/dashboard/dashboard.vue和```./src/views/layout/Layout.vue``文件,因为它们现在都是空白的。
# ./src/views/dashboard/dashboard.vue
This is dashboard page.
# ./src/views/layout/Layout.vue 临时代码
# 模版框架
This is a demo for learning vue.
再次访问http://localhost:8080/dashboard,发现页面正常无报错,并且显示了两个页面的两句话,说明模板框架已经被成功引用。下面我们快速的应用框架代码,借用比较常用的后台框架,学习模版嵌套使用。它们各文件的代码如下所示:
# ./src/views/layout/Layout.vue 新代码!!!
# 模版框架
# ./src/views/layout/AppMain.vue
# 页面容器
# ./src/views/layout/Navbar.vue
# 顶部导航栏
# ./src/views/layout/Sidebar.vue
# 侧边菜单栏
# ./src/views/layout/index.js
# 快速引用
export { default as Navbar } from './Navbar';
export { default as Sidebar } from './Sidebar';
export { default as AppMain } from './AppMain';
再次访问http://localhost:8080/dashboard,发现整个后台的框架基本成型了,点击切换一下dashboard与hello页面。上面的文件代码也基本可以看懂的,这一部分就这样了。
(请继续阅读下篇http://www.jianshu.com/p/9baa03eb31fc)
学习是一条漫漫长路,每天不求一大步,进步一点点就是好的。
你可能感兴趣的:(Vue教程--使用官方脚手架构建实例(上篇))