简介
游戏里面角色死亡的时候,有很多方式可以表现人物死亡效果。最简单粗暴的,播放完死亡动画直接删除或者直接Y轴逐渐降低,沉到地下;比较好的死亡效果就是今天要研究的这种效果-死亡溶解。个人印象比较深刻的就是《生化危机6》里面的克里斯篇,里面的功夫丧尸挂掉之后都是会有一个类似的死亡溶解效果。不过《生化危机6》这种3A大作的效果肯定不仅仅是一个shader能做出来的,还配合了粒子做出了消散以及着火的效果。
赶脚一般学习shader的童鞋,都会研究一下这个东东....毕竟这个效果灰常常用。今天,我也来研究一下死亡溶解效果的实现。
基本溶解效果
溶解,也就是让这个模型逐渐消失。那么,最简单的,直接让这个像素的Fragment Shader操作discard,这个像素就消失了。然后,我们要做的就是让这个溶解的对象一部分消失,另一部分存在,所以,这个时候我们就需要一个Mask图进行控制,我们采样这张Mask图,就可以得到这个像素点当前的Mask值,然后用这个Mask值与我们设定的一个阈值来进行比较,小于阈值的部分discard,大于的部分正常计算。最终,我们将这个阈值从0逐渐增加到1,就可以实现模型的一部分像素先消失,直至整个模型完全消失的效果。
简单的原理解释完了,先来一发基本的溶解效果:
//溶解效果
//by:puppet_master
//2017.5.18
Shader "ApcShader/DissolveEffect"
{
Properties{
_Diffuse("Diffuse", Color) = (1,1,1,1)
_MainTex("Base 2D", 2D) = "white"{}
_DissolveMap("DissolveMap", 2D) = "white"{}
_DissolveThreshold("DissolveThreshold", Range(0,1)) = 0
}
CGINCLUDE
#include "Lighting.cginc"
uniform fixed4 _Diffuse;
uniform sampler2D _MainTex;
uniform float4 _MainTex_ST;
uniform sampler2D _DissolveMap;
uniform float _DissolveThreshold;
struct v2f
{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float2 uv : TEXCOORD1;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
o.worldNormal = mul(v.normal, (float3x3)unity_WorldToObject);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
//采样Dissolve Map
fixed4 dissolveValue = tex2D(_DissolveMap, i.uv);
//小于阈值的部分直接discard
if (dissolveValue.r < _DissolveThreshold)
{
discard;
}
//Diffuse + Ambient光照计算
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
fixed3 lambert = saturate(dot(worldNormal, worldLightDir));
fixed3 albedo = lambert * _Diffuse.xyz * _LightColor0.xyz + UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 color = tex2D(_MainTex, i.uv).rgb * albedo;
return fixed4(color, 1);
}
ENDCG
SubShader
{
Tags{ "RenderType" = "Opaque" }
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
ENDCG
}
}
FallBack "Diffuse"
}
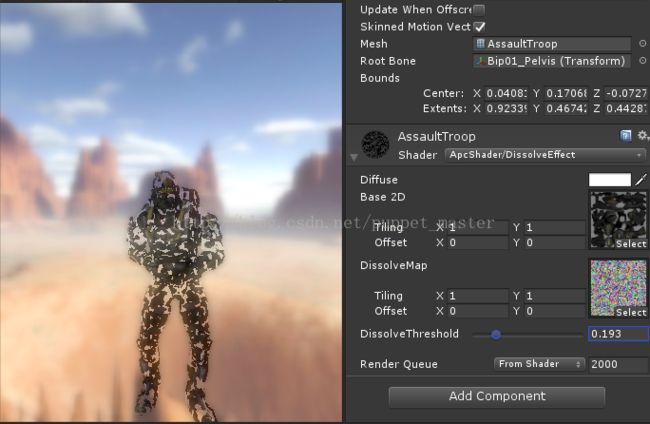
最近找了个比较帅气的模型,先爆个照(开启了Bloom和Depth Of Field):
然后,让偶们把它溶解掉,这里我们直接使用了一张噪声图,最简单的雪花点的那种就可以啦,逐渐调大Dissolve Threshold,就可以了:
增加过渡的溶解效果
上面的溶解效果感觉就像被打成筛子一样...木有明显的过渡,感觉效果不是很好。下面写一个增加了过渡的溶解效果,让被溶解的部分边缘变成我们设置的颜色,为了增加丰富性,我们可以增加两个过渡颜色。分别设置两个阈值。首先是当阈值小于颜色A阈值的时候,返回颜色A,阈值小于颜色B的时候,返回颜色B,否则返回原始颜色。shader代码如下:
//溶解效果
//by:puppet_master
//2017.5.18
Shader "ApcShader/DissolveEffect"
{
Properties{
_Diffuse("Diffuse", Color) = (1,1,1,1)
_DissolveColorA("Dissolve Color A", Color) = (0,0,0,0)
_DissolveColorB("Dissolve Color B", Color) = (1,1,1,1)
_MainTex("Base 2D", 2D) = "white"{}
_DissolveMap("DissolveMap", 2D) = "white"{}
_DissolveThreshold("DissolveThreshold", Range(0,1)) = 0
_ColorFactorA("ColorFactorA", Range(0,1)) = 0.7
_ColorFactorB("ColorFactorB", Range(0,1)) = 0.8
}
CGINCLUDE
#include "Lighting.cginc"
uniform fixed4 _Diffuse;
uniform fixed4 _DissolveColorA;
uniform fixed4 _DissolveColorB;
uniform sampler2D _MainTex;
uniform float4 _MainTex_ST;
uniform sampler2D _DissolveMap;
uniform float _DissolveThreshold;
uniform float _ColorFactorA;
uniform float _ColorFactorB;
struct v2f
{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float2 uv : TEXCOORD1;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
o.worldNormal = mul(v.normal, (float3x3)unity_WorldToObject);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
//采样Dissolve Map
fixed4 dissolveValue = tex2D(_DissolveMap, i.uv);
//小于阈值的部分直接discard
if (dissolveValue.r < _DissolveThreshold)
{
discard;
}
//Diffuse + Ambient光照计算
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
fixed3 lambert = saturate(dot(worldNormal, worldLightDir));
fixed3 albedo = lambert * _Diffuse.xyz * _LightColor0.xyz + UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 color = tex2D(_MainTex, i.uv).rgb * albedo;
//这里为了比较方便,直接用color和最终的边缘lerp了
float lerpValue = _DissolveThreshold / dissolveValue.r;
if (lerpValue > _ColorFactorA)
{
if (lerpValue > _ColorFactorB)
return _DissolveColorB;
return _DissolveColorA;
}
return fixed4(color, 1);
}
ENDCG
SubShader
{
Tags{ "RenderType" = "Opaque" }
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
ENDCG
}
}
FallBack "Diffuse"
}
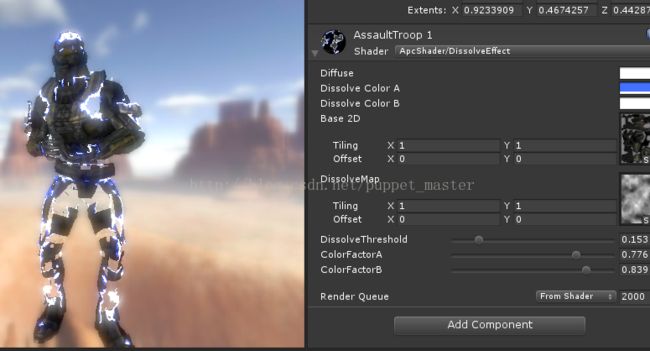
上面的模型,我们配置一个雷电类型的溶解效果,两个颜色值分别给白色和蓝色。然后噪声图给一张过渡更加柔和一些的,如下图:
来一张动图,先逐渐增大溶解阈值,就是溶解效果;然后再减小阈值,就是闪亮登场的效果:
上面的shader虽然比较容易理解,我们直接用了两个if进行判断的。不过感觉shader里面的分支还是尽量少,毕竟如果有动态分支(编译期的有些是可以自动优化掉的,比如我们写的固定次数的循环,这种应该是会直接在编译期展开了),运行时的shader有动态分支的话,是会先执行一遍A分支,然后再去执行B分支,效率就下去了,可以参考知乎大神们的讨论。so...我们还是老老实实地写一发用值来判断的(除了discard):
//溶解效果
//by:puppet_master
//2017.5.19
Shader "ApcShader/DissolveEffect"
{
Properties{
_Diffuse("Diffuse", Color) = (1,1,1,1)
_DissolveColor("Dissolve Color", Color) = (0,0,0,0)
_DissolveEdgeColor("Dissolve Edge Color", Color) = (1,1,1,1)
_MainTex("Base 2D", 2D) = "white"{}
_DissolveMap("DissolveMap", 2D) = "white"{}
_DissolveThreshold("DissolveThreshold", Range(0,1)) = 0
_ColorFactor("ColorFactor", Range(0,1)) = 0.7
_DissolveEdge("DissolveEdge", Range(0,1)) = 0.8
}
CGINCLUDE
#include "Lighting.cginc"
uniform fixed4 _Diffuse;
uniform fixed4 _DissolveColor;
uniform fixed4 _DissolveEdgeColor;
uniform sampler2D _MainTex;
uniform float4 _MainTex_ST;
uniform sampler2D _DissolveMap;
uniform float _DissolveThreshold;
uniform float _ColorFactor;
uniform float _DissolveEdge;
struct v2f
{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float2 uv : TEXCOORD1;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
o.worldNormal = mul(v.normal, (float3x3)unity_WorldToObject);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
//采样Dissolve Map
fixed4 dissolveValue = tex2D(_DissolveMap, i.uv);
//小于阈值的部分直接discard
if (dissolveValue.r < _DissolveThreshold)
{
discard;
}
//Diffuse + Ambient光照计算
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
fixed3 lambert = saturate(dot(worldNormal, worldLightDir));
fixed3 albedo = lambert * _Diffuse.xyz * _LightColor0.xyz + UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 color = tex2D(_MainTex, i.uv).rgb * albedo;
//优化版本,尽量不在shader中用分支判断的版本,但是代码很难理解啊....
float percentage = _DissolveThreshold / dissolveValue.r;
//如果当前百分比 - 颜色权重 - 边缘颜色
float lerpEdge = sign(percentage - _ColorFactor - _DissolveEdge);
//貌似sign返回的值还得saturate一下,否则是一个很奇怪的值
fixed3 edgeColor = lerp(_DissolveEdgeColor.rgb, _DissolveColor.rgb, saturate(lerpEdge));
//最终输出颜色的lerp值
float lerpOut = sign(percentage - _ColorFactor);
//最终颜色在原颜色和上一步计算的颜色之间差值(其实经过saturate(sign(..))的lerpOut应该只能是0或1)
fixed3 colorOut = lerp(color, edgeColor, saturate(lerpOut));
return fixed4(colorOut, 1);
}
ENDCG
SubShader
{
Tags{ "RenderType" = "Opaque" }
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
ENDCG
}
}
FallBack "Diffuse"
}
效果与上面基本一致,所以这次我们换个颜色再来一发燃烧溶解效果,把颜色调整成黄色和红色:
再来一发动图:
不仅仅是溶解,还要灰飞烟灭
转自:http://m.blog.csdn.net/puppet_master/article/details/72455945