补一下在家看的jQuery内容
1.jQuery是一个JavaScript库
2.jQuery库的主要功能又:
HTML元素选取
HTML元素操作
CSS操作
HTML事件函数
JavaScript特效和动画
HTML DOM遍历和修改
AJAX
Utilities
另外,jQuery还有一些自带插件
3.jQuery需要引入文件
4.jQuery基本语法
$(selector).action()
其中selector是css选择器语法加jQuery自定义的部分语法,action为jQuery定义的函数
$(document).ready(function(){ ...});
等效于 $(function(){});
实现文档就绪后执行jQuery方法。(注意,这里说的是文档,是否为一个html页面可以理解为一个文档呢?)
5.选择器
jQuery中,所有的选择器以 $() 开头,基于css选择器的提供了类、id、类型、属性、属性值等选择器以“查找”元素
常用的有:
$("*") //选取所有元素
$(this) //选取当前HTML元素
$("p.intro") //选取p下所有class为intro的元素
$("p:first") //选取第一个p元素
$("ul li:first") //选取第一个ul下的第一个li元素
$("ul li:first-child") //选取每个ul下的第一个li元素
$("[href]") //选取带有href属性的元素
$("a[target='_blank']") //选取所有target=_blank的a元素
$(":button") //选取所有类型为button或本身为button的元素
$("tr:even") //选取所有偶数位置的tr元素
$("tr:odd") //选取所有基数位置的tr元素
6.为了易于维护jQuery,最好是把它的引用放到一个独立文件中,这样子便于修改jQuery版本信息
7.jQuery事件(也就是之前说的action,jQuery语法$()选择出来的是jQuery对象,应该使用jQuery事件)
常见的jQuery事件:
鼠标事件:click dblclick mouseenter mouseleave hover(鼠标悬停)
键盘事件:keypress keydown keyup
表单事件:submit change focus blur
文档/窗口事件 load resize scroll unload
jQuery事件使用方法: $("p").click(function(){...}); ($("p").click()为调用一次)
8.hover的一个特殊写法
$("p").hover(function(){alert("进入p")},function(){alert("离开p")} );
//可以模拟mouseenter 和mouseleave的效果,
//这里的特殊性是,一个方法体内定义了两个以“,”分隔的方法,进入悬停和离开悬停状态时依次调用,这里有可能是依赖于hover方法的特殊定义实现方式,也有可能是依赖于jQuery对于方法体,函数队列的处理方式
//做了两个测试,一个是在click中加入多个function实现体,定义了两个num++和两个alert,结果为无论定义多少个function实现体,执行且只执行第二个 (这里应该可以作为复写控件click事件的一种黑科技,但是是生化武器,小心使用,不要被自伤)
第二个测试是在hover中添加了三个方法体,只有第一个和第二个有效
9.jQuery效果方法
隐藏/显示
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
$(selector).toggle(speed,callback); //开关隐藏显示
淡入/淡出
$(selector).fadeIn(speed,callback);
$(selector).fadeOut(speed,callback);
$(selector).fadeToggle(speed,callback);
$(selector).fadeTo(speed,opacity,callback);
滑动
$(selector).slideDown(speed,callback);
$(selector).slideUp(speed,callback);
$(selector).slideToggle(speed,callback);
其中speed为速度,可以用“show”和“fast”的预设值或者自定义的毫秒数
callback为回调函数,opacity为透明度(0-1)
10.jQuery动画
10.1
语法:$(selector).animate({params},speed,callback);
必须的params参数定义形成动画的css属性。
10.2默认情况下,所有html元素都有一个静态位置,且无法移动。如需要对位置进行操作,需要把元素的CSS position属性设置为relative、fixed或absolute
10.3animate()方法几乎可以操作所有的CSS属性,但是需要使用Camel标记法书写所有属性名(what is Camel标记法?),比如使用paddingLeft而不是padding-left等等
10.4另外,色彩动画不包含在核心jQuery库中,如果需要用颜色动画,需要下载颜色动画插件
10.5 animate()的params可以使用相对值 ,类似于
$("p").animate({left:'+=100px'})
10.6 animate()使用预定义值 "show","hide"或“toggle”
$("div").animate({height:'toggle'});
10.7 animate()使用队列功能
同一元素的多个animate会自定形成队列(这让连续复杂动画成为可能)
10.8 停止动画
$(selector).stop(stopAll,goToEnd);
stopAll参数规定是否应该清除动画队列,默认为false
goToEnd参数规定是否立即完成当前动画,默认为false
10.9 callback函数在动画100%完成时执行
10.10 jQuery链(Chaining)
类似于 $("p").css("color","red").slideUp(2000).slideDown(2000);
//核心原理应该是 这些方法执行完都是返回this
11.JQuery HTML
11.1 获取元素内容
text() //设置或返回所选元素的文本内容
html() //设置或返回所选元素的内容
val() //设置或返回表单字段的值
这三个jQuery方法的回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。
范例:
$("p").html(function(i,origText){
alert(i+" : "+origText);
return origText+":被修改";
});
//这三个方法的调用,如果带有参数或回调,作用其实主要在于设置和处理值
11.2 获取属性
attr()
范例:
$("#lik").attr("href");
回调函数同样带有两个参数,一个是被选元素列表中当前元素的下标,第二个是旧值,而返回值代表的是希望返回的新值。
11.3添加元素
append() //被选元素的结尾插入内容,
和
中间的最后位置prepend() //被选元素的开头插入内容,
和
中间的起始位置after() //被选元素之后插入内容,
和
之后插入before() //被选元素之前插入,
和
之前插入
所以jQuery语法中要实现DOM中的appendChild的效果,可以有两种方式,第一种是获取子元素中最后一个,使用after();第二种是直接用父级,使用append();
11.4 删除元素
remove() //删除被选的元素以及其子元素
empty() //删除被选元素的子元素
这两个方法可以带过滤,比如
$("p").remove(".italic") //删除所有class为italic的p元素
11.5 CSS类
常用的操作CSS的方法:
addClass() //向被选元素添加一个或多个类
removeClass() //从被选元素中删除一个或多个类
toggleClass() //对被选元素的进行添加、删除类的切换
css() //设置或返回样式属性
这里默认用到了一个CSS的类选择器概念。
.impo{ font-weight:bold; font-size:xx-large; } //这个CSS选择器设置所有impo类元素样式,通过addClass等可以给元素设置或删除类属性,设置完成后,CSS的类样式会实时生效。正是通过实时生效这个特性,使得jQuery可以通过Class来设置元素样式
11.6 css()方法
get语法为: css("propertyname")
set语法为: css("propertyname","value") 或 css("propertyname":"value","propertyname":"value")
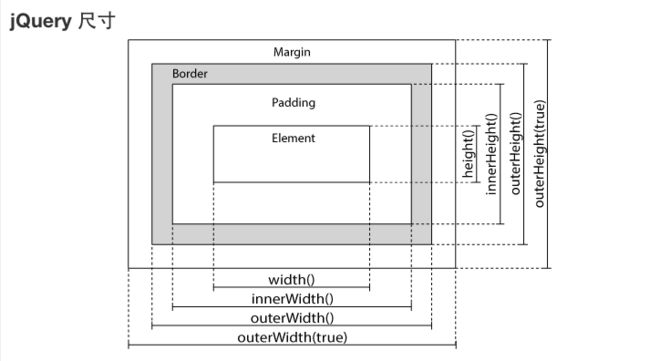
12.jQuery尺寸
常用方法:
width() height() innerWidth() innerHeight() outerWidth() outerHeight()
13.jQuery遍历
(应该是基于html中元素的文档结构实现的)
13.1祖先
parent() //直接父元素
parents() //所有祖先元素
parentsUntil() //介于指定两个元素间的所有祖先元素,开区间(开区间=不包含,闭区间=包含,半闭半开区间=只包含一半)
注:parents()是支持过滤语法的
13.2后代
children() //所有后代元素,支持过滤语法
find()
13.1同胞(sibling)
siblings()
next()
nextAll()
nextUntil()
prev()
prevAll()
prevUntil()
14.过滤
常用过滤方法
first()
last() //一个等效于append的last写法 $("ol").children().last().after("
xxx
");eq() //返回被选元素中带有指定索引号的元素
filter() //过滤选择出匹配选择器语法的元素
not() //过滤选择出不匹配选择器语法的元素
15.AJAX(Asynchronous JavaScript and XML,异步的JavaScript和XML)
15.1 AJAX是与服务器交换数据的技术,它在不重载全部页面的情况下,实现对部分网页的更新
15.2 jQuery提供多个与AJAX有关的方法,通过使用jQuery AJAX方法,可以使用HTTP Get和HTTP Post从远程服务器请求文本、HTML、XML或JSON,同时能够把这些外部数据直接载入网页的被选元素中。
15.3 load()方法
load方法从服务器加载数据,并把返回的数据放入被选元素中
$(selector).load(URL,data,callback);
URL必需的希望加载的URL
data参数可选规定一同发送的查询字符串键/值对集合
callback是load完成后的回调,回调参数为 responseTxt,statusTXT,xhr
responseTxt包含调用成功时的结果内容
statusTXT包含调用的状态
xhr包含XMLHttpRequest对象
15.4 get() 和post()方法
GET,从指定的资源请求数据(可能返回缓存数据)
POST,向指定的资源提交要处理的数据(POST不会缓存数据,常用于连同请求一起发送数据)
$.get(URL,callback);
$.post(URL,callback);
16.noConflict()方法
noConflict()方法会释放$标识符的控制,这样其他脚本就可以使用它。
范例:
$.noConflict();
jQuery(document).ready(function(){
...
});
或
var jq = $.noConflict();
jq(document).ready(function($){
$("p").html("abc");
});
17.JSONP(JSON with Padding,跨域读取数据)
- -! 没看太明白这个东东 0 0!
对于核心要解决的跨域问题没有一个很好的认识(看了一下,大致意思是,出于同源策略的限制,服务器1的网页A无法访问非同域名或端口下的网页B,为了解决这种跨域访问问题,利用JS文件可以跨域访问的特性,结合服务器的语法配合,来实现A访问B中的内容。核心实现策略是,在A中建立一个外壳方法,把方法名传递给B,B通过语法拼接,直接把数据结合写成外壳方法调用的方式,A获取B的内容后,自动执行,这样就达成了A访问B的目的) - -!,说是这么一说,但是没想到这种处理的应用场景 (还木接触过需要跨域的场景~~~~~~~~~~~~)