JavaScript 又称 ECMAScript 是一门动态类型、面向对象的脚本语言。
- 脚本简单地说就是一条条的文字命令,这些文字命令是可以看到的(如可以用记事本打开查看、编辑),脚本程序在执行时,是由系统的一个解释器,将其一条条的翻译成机器可识别的指令,并按程序顺序执行。因为脚本在执行时多了一道翻译的过程,所以它比二进制程序执行效率要稍低一些。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript注释:
// 这是单行注释
/*
这是
多行
注释
*/ JavaScript中的语句要以分号 ; 为结束符
JavaScript引入方式
1.script标签内写代码
2.引入额外的JS文件
JavaScript之语言基础
变量
在js中声明变量需要使用关键字
5.1及之前使用 var 变量名
6.0版本之后另外加了一个 let 变量名
命名规范:1. 可以使用_,数字,字母,$组成,不能以数字开头。
- 推荐使用驼峰式命名
- const 用来声明常量。一旦声明,其值就不能改变。
Var与let的区别:
var声明的变量无论在什么位置声明都能影响全局
let声明的变量 如果是在全局声明的那么就作用于全局 但是如果是在局部声明的那么只作用于局部.
6.0版本是向下兼容的 也支持var
但是5.1版本却不支持let
JavaScript数据类型
JavaScript拥有动态类型
var x; // 此时x是undefined
var x = 1; // 此时x是数字
var x = "Alex" // 此时x是字符串 1 数值(Number)
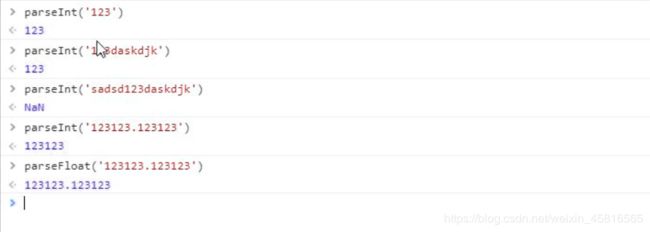
JavaScript不区分整型和浮点型,就只有一种数字类型。
还有一种NaN,表示不是一个数字(Not a Number)。


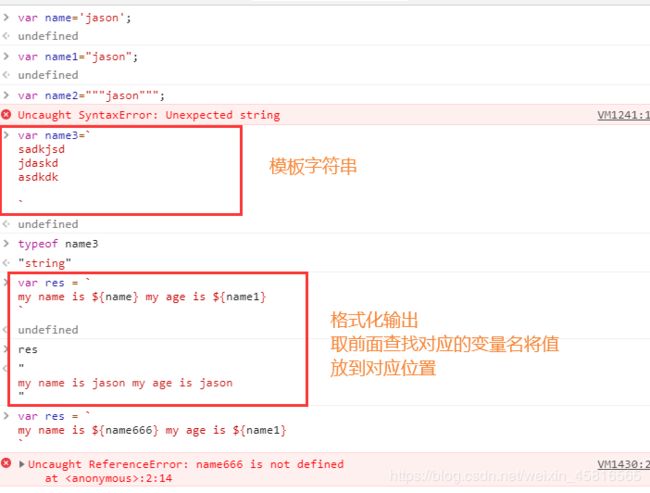
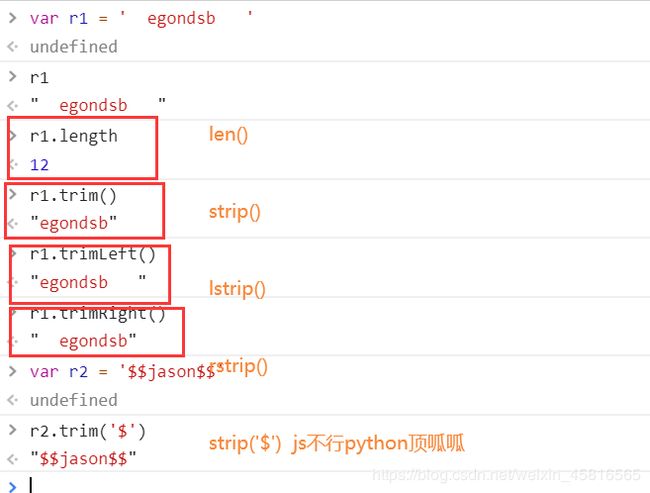
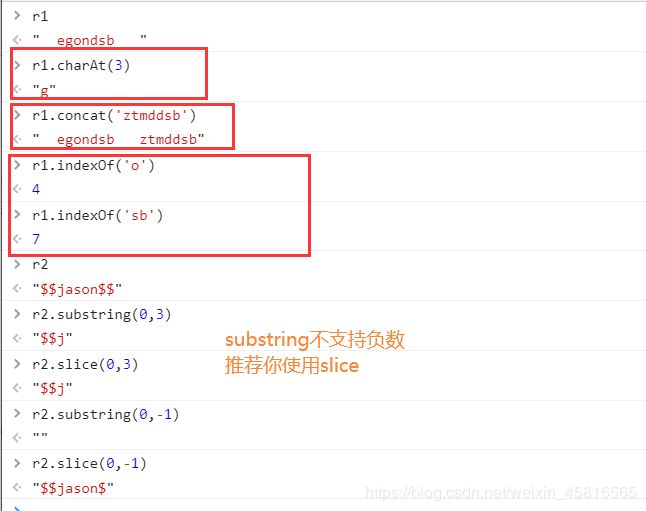
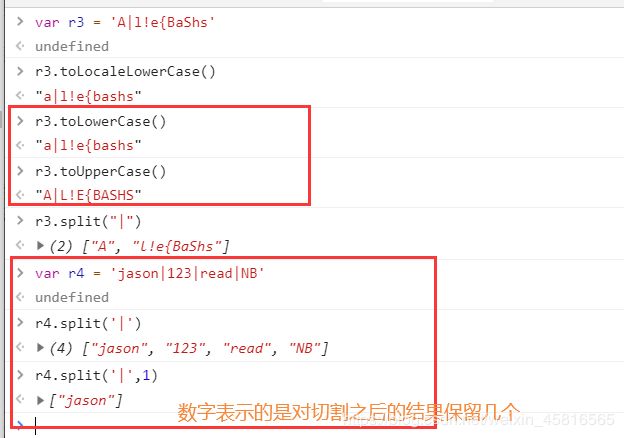
2 字符类型(string)
var a = "Hello"
var b = "world;
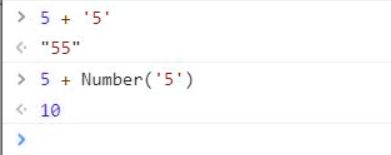
var c = a + b; //JS推荐使用+做字符串拼接
console.log(c); // 得到Helloworld布尔值(Boolean)
区别于Python,true和false都是小写。
var a = true;
var b = false;注意: ""(空字符串)、0、null、undefined、NaN都是false。
null和undefined
null:null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),如 name=null;
undefined:表示只声明了变量,但还没有赋值。
对象(object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
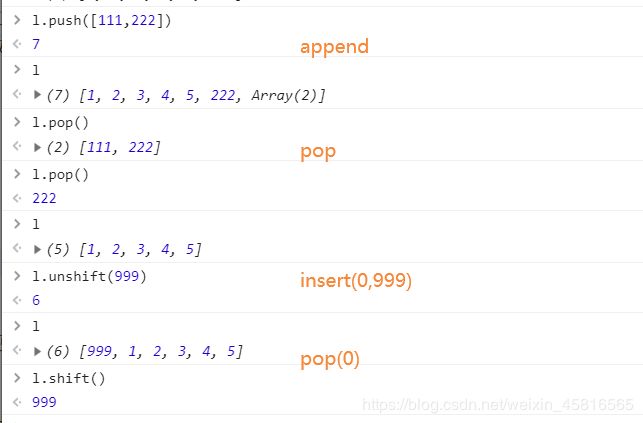
数组: [ ]
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"自定义对象:
1.obj = { }
2.obj = new Object()typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 // "number"JS运算符
算数运算符
+ - * / % ++ --
var x=10;
var res1=x++; //先赋值再自增
var res2=++x; //先自增再赋值
res1;
10
res2;
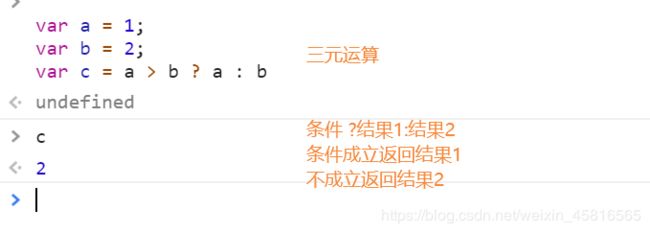
12比较运算符
> >= < <= != == === !==逻辑运算符
&&(与) ||(或) !(非)赋值运算符
= += -= *= /=流程控制
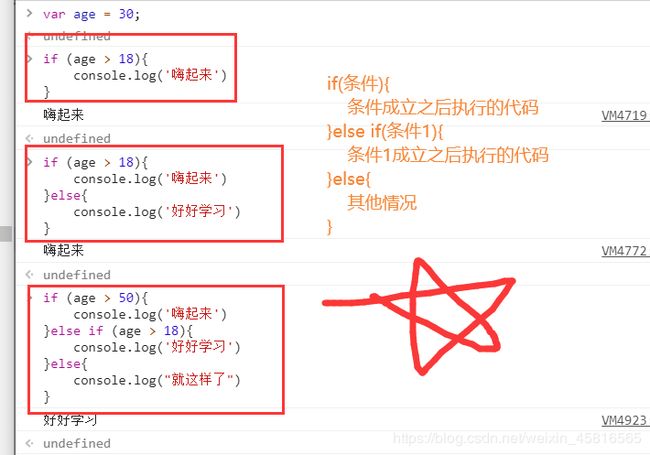
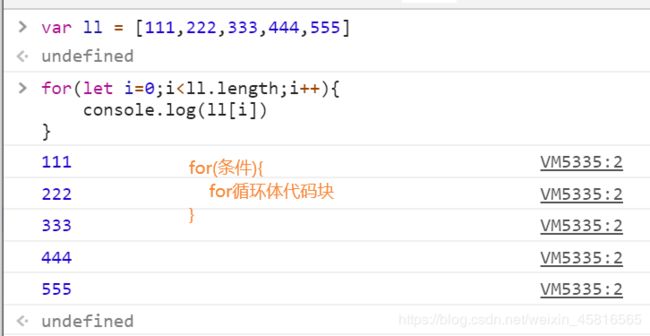
if
var i = 0;
while (i < 10) {
console.log(i);
i++;
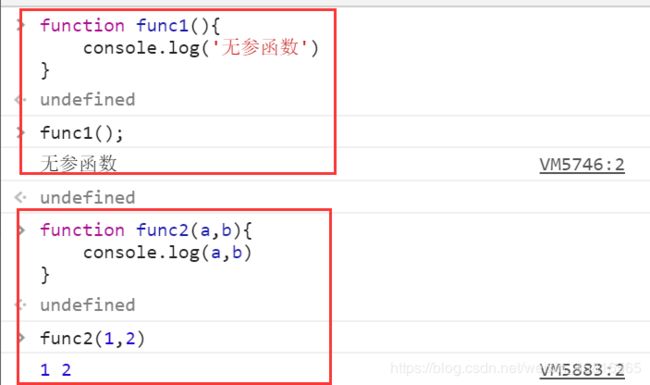
}函数

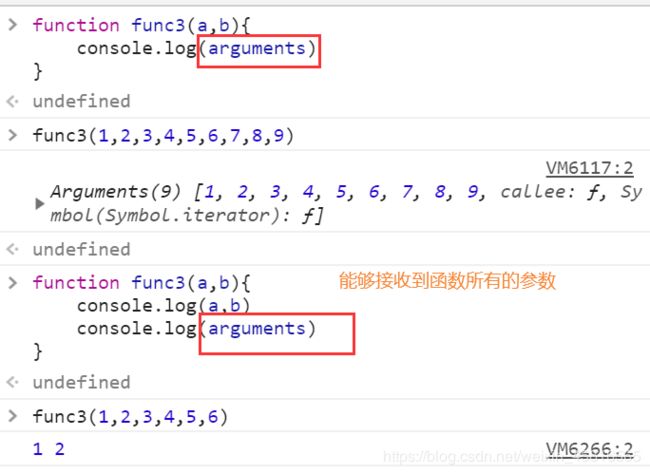
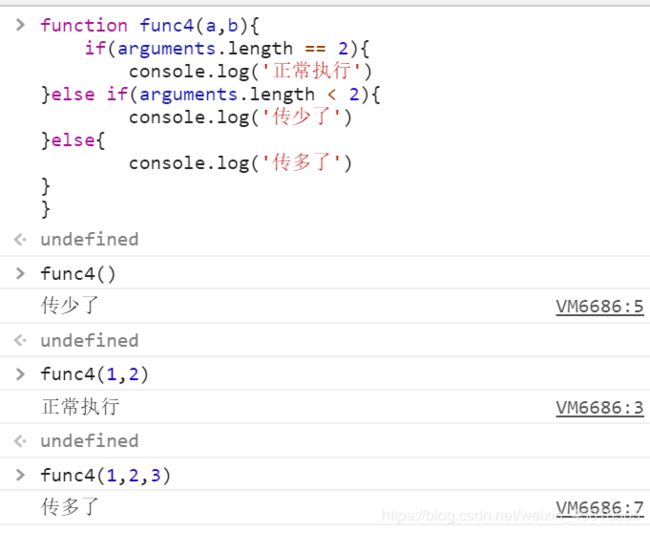
arguments参数


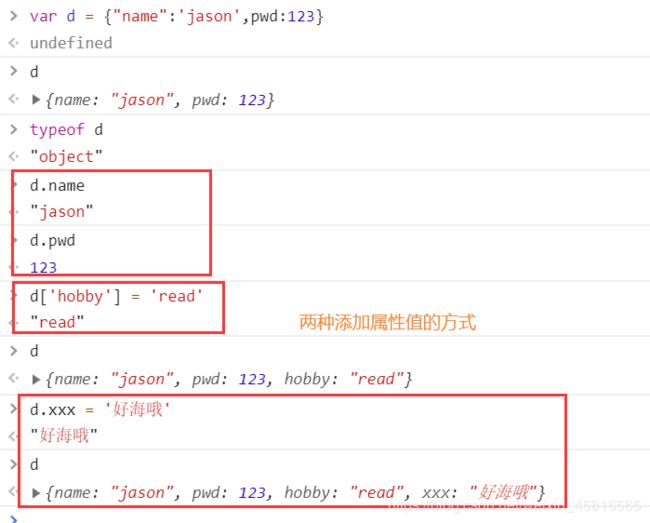
添加属性值的两种方式

自定义对象

date对象
创建Date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示Date对象的方法:
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)JSON对象
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);// 定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
// 正则校验数据
reg1.test('jason666')
reg2.test('jason666')
/*第一个注意事项,正则表达式中不能有空格*/
// 全局匹配
var s1 = 'egondsb dsb dsb';
s1.match(/s/)
s1.match(/s/g)
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test('egondsb');
reg2.test('egondsb');
reg2.lastIndex;
/*第二个注意事项,全局匹配时有一个lastIndex属性*/
// 校验时不传参数
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined);
var reg3 = /undefined/;
reg3.test();
RegExp