UCD,User Centered Design, 以用户为中心的设计就是在进行产品设计、开发、维护时从用户的需求和用户的感受出发,围绕用户为中心进行产品设计、开发及维护,而不是让用户去适应产品。无论产品的使用流程、产品信息结构、人机交互方式等,都要以用户为核心,在设计都时刻高度关注并考虑用户的使用习惯、预期的交互方式、视觉感受等方面。
设计的意义在于与用户实现无声沟通。记得在传统工业时代生产的各种电器买过来之后,都是有一本厚厚的说明书,相对于现在互联网时代产品,说明书越来越薄,到最后应该就会没有了。沟通的目的在给用户传达信息,而信息的获取和传达的过程必须是简洁清晰,自然易懂;
简洁清晰指的是使信息最简化,少即是多。应当使用最少的元素来表达最多的信息。如果信息繁杂,将使用户承担大量的信息负担,造成信息过载,影响效率,不能帮助用户解决问题。
自然易懂指的是使用用户语言,用户获取信息的方式多样,并且对信息的理解程度也各不相同,所以使用用户平时使用和理解的表达方式去传递信息,则更加可以被用户所接受。
很多优秀的产品都在注重做减法,将产品设计的尽量简洁自然,像微信、Whataspp、墨迹天气;
信息是指音讯、消息、通讯系统传输和处理的对象,泛指人类社会传播的一切内容。人通过获得、识别自然界和社会的不同信息来区别不同事物,得以认识和改造世界。信息是用来传达的,所以信息设计的越简单直接、越自然易懂,更容易传达,比如我们现在的很多广告,看完完全不知道在表达什么,而经典的广告会让你深深烙印在脑海里比如脑白金、拼多多,如洗脑一般的存在。
信息在当前互联网世界的呈现方式一共分为以下几种类型:文本:文字/数字/符号、图标/图像、动画、视频、表格、页面布局、页面交互、界面色彩。目前我们所访问的各种互联网产品都是通过这几种类型通过不同的方式,将这些内容进行有序的组合,将信息表达给用户,以达到用户需求的目的。对于不同的信息表述方式的设计,我们都要尽量让用户觉得这是自然而然,而又清晰明了的信息展现。这样才会让用户快速,准确,舒服的完成任务。
文本
文本,即:文字/数字/符号
文案很重要,一个好的文案能为产品带来很大的特色,我们来看看以下的产品文案
红米开机语:相信美好的事情即将发生
360智键:插一下,美好的事情终于发生。人智键则无敌
拼多多:拼多多,拼多多,拼得多,省得多
图像图标
图像图标的使用相对于单纯的文本,图像以及符号化的图标更加符合用户的认识习惯。往往表述一种信息,一张图片或者一个标识更能让不同用户理解与接受。适当的使用图片或符号化的图标,会让用户很自然的建立起认知习惯,也正符合了我们小时候从图像开始学起。
比如交通图标,比起文字更容易被人理解,所以我们看到的都是交通指示标
还有杜蕾斯借airpods的发布,蹭了一把热点,既形象又有意思
设计图标原则
1、表意清晰,明确,有高度的概括性与指向性,让用户能够快速的联想到对应的功能和操作;
2、同类或同一纬度的信息,在形式和色彩风格上尽量保持一致性;
3、尽量与页面交互结合使用。
声音
声音是通过介质(空气或固体、液体)传播并能被人或动物听觉器官所感知的波动现象。
在网页的交互设计中,用于声音的信息表述方式相对视觉来说不是很多。一般应用于提示,提醒,帮助等信息的表述。但随时移动互联网的发展,声音类产品越来越多,而且使用此类信息表述让用户通过听觉获取反馈,更加的直接不有效。比如导航类产品(百度地图、高德地图)播报、听书类产品(樊登读书会)、知识类产品(得到)、电台类产品(喜马拉雅听书、蜻蜓FM)、娱乐类产品(头脑王者,其实现在娱乐类产品对于声音的使用越来越多),未来会有更多的声音类产品。
设计原则:
1、表述清晰,语气亲切,不生硬,有礼貌。
2、使用符合用户认知习惯的声音,如使用敲门声提示好友来访信息等;
3、使用不让用户反感的声音,(如:恐怖,恶心,烦躁)
4、在用户可预知的情况下发出声音;
页面布局
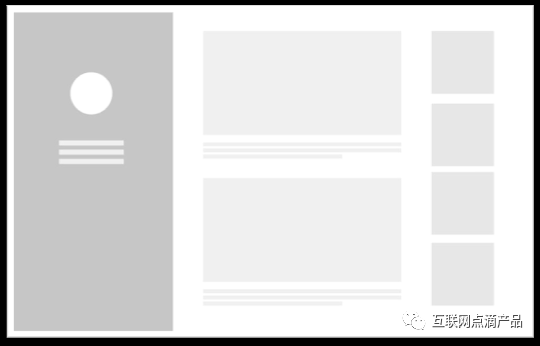
页面布局是对页面的文字、图形或表格等元素进行格式设置,包括字体、字号、颜色、大小和方向以及页边距等。界面中的信息元素布局,会直接影响用户获取信息的效率,优秀的布局,需要对页面信息进行全面的考虑,即要满足用户需求,又要符合公司战略,同时也需要方便用户对信息的扫描性浏览。所以,一般产品界面的布局会因产品功能不同,布局的侧重点也不同,通过对信息模块的位置、大小,色彩,状态等形式对其重要性进行区分;
设计原则:
1、界面布局尽量有秩序,排列整齐,防止过紧或过松,有明显 的“区块感”,切勿混乱无序。
2、布局要充分表现其功能性,对于每个区域所代表的功能应有所区别。如:标题区,工作区,提示/帮助区等
3、页面中最重要的信息所在的模块将是在屏幕中最明显的位置,突出展示,并且应该是最大的。轮播图
4、布局中的信息需要有明显的标志和简单介绍,比如标题栏和标题等。
5、信息的位置保证一致性,让用户可以无需重新建立对页面信息分布的理解;如logo,网站名称
合理的布局设计可以使信息内容变得井然有序,用户可以很容易地找到自己想要的信息,产品的交互效率和信息的传递效率都会得到提升。影响布局的因素包括了内容元素、内容数量、商业目标、运营方向等信息,要充分考虑;
用户阅读习惯是从上到下,从左到右的。界面排版要符合四大基础规则:亲密性、对齐、重复、对比,通过亲密性把信息归入逻辑,利用对齐,找到并使用重复元素,加入对比,让信息突出展示,有效获取。
亲密性
将彼此相关的元素归组在一起,建立一个视觉单元。组织信息进行分组、减少混乱、结构清晰亲密。试想一下如果元素四处分布、页面关系杂乱无章的产品你会使用吗?这样势必导致页面内容无轻重,阅读顺序无逻辑,影响用户的阅读效率。亲密性原则就是把存在关联的信息项组织在一起,使页面变得有条理、阅读逻辑清晰、页面留白变得有组织感,大大提高阅读的效率。
目的:实现信息内容的组织性及分组展示。
方法:有意识地注意视线的移动路径,将相关的独立元素建立为视觉单元,有利于用户快速区分和记忆。
示例:微博动态页、微信朋友圈动态页,文章列表页;
微博动态页
对齐
对齐是将页面上的元素进行彼此对齐排列,会让页面变得井然有序。任何页面上的元素都不能被随意安放,每个元素都应当与页面上的另一个元素有某种视觉联系,这样能建立一种清晰、精巧而且清爽的外观。页面上的信息元素应该是彼此排列整齐的,如果页面上的内容是对齐的,这会得到一个更内聚的单元,即使对齐的元素物理位置是彼此分离的,但在你眼里,他们之间也会有一条看不见的线把彼此连在一起。
目的:使页面元素整齐且有条理,各个元素中建立视觉统一单元。
方法:对齐方式包含左对齐、居中对齐、右对齐。居中对齐的线条比较“软”,会创建一种更正式、更稳重的外观,显得更为中规中矩,但通常会乏味;左对齐或者右对齐的线条比较“硬”,线条更明确,这样外观会更清晰、效果更分明。所以我们可以看到页面上的对齐主要采用左右对齐。在设计某个页面时一定要坚持一个原则:只使用一种对齐方式。因为我们眼睛都喜欢看有序的事物,这会给人一种平静、安全的感觉。此外有助于表达信息。居中对齐多为用户活动页面的设计,内容居中,醒目显示;
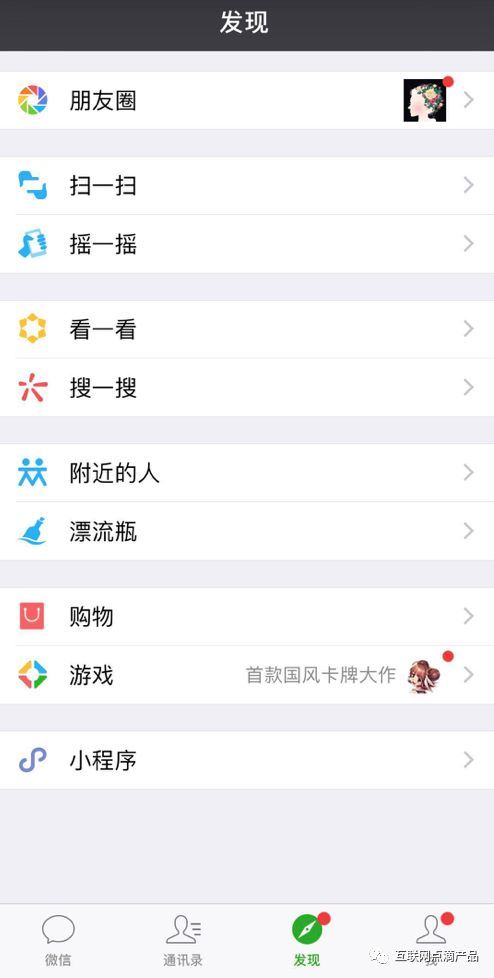
举例:微信发现页居左对齐和右对齐,聊天页对话框居左对齐;
微信发现页居左对齐和右对齐
重复
重复是将页面内相同的元素或功能进行重复使用,建立整个产品的一致性。可以重复的包括颜色、形状、材质、空间关系、线宽、字体、大小和图片等。重复可以使得页面上的要素都一致,各个部分看起来都是一体的,即能增加条理性,还可以加强统一性。相同的模块或内容进行复用,保证了产品的一致性。重复会为产品带来一种专业性和权威性,会使用户感觉有人在负责,因为重复显然是一种经过深思熟虑的设计决策。
目的:统一相同的元素与功能,增强视觉效果,让用户感觉是有规律和层次的展现,同时可以降低用户认知成本。
方法:将一致的模块或单元,合理的设置一些可以重复使用的板块,。
示例:微信订阅号列表的重复,微博/朋友圈的动态模块的重复;
对比
对比指页面上的不同元素之间要有对比效果,层次与焦点分明,达到引导用户的对比效果。对比就是要避免页面上的元素太过相似,要让页面上的某些元素引人注目。对比不仅可以用来吸引眼球,还可以用来组织信息、清晰层级,在页面上指引用户,并且制造焦点。
目的:增强页面可读性,有效组织信息,防止混淆。
方法:运用页面中的各种元素,如字体粗细、线宽、颜色、形状、大小、图形、图标等,形成对比,拉开距离,重要信息突出展示;
示例:微信的聊天窗口,对话信息文本的底色的对比,信息文本与背景的底色的对比。
文章的标题与正文文字大小的对比
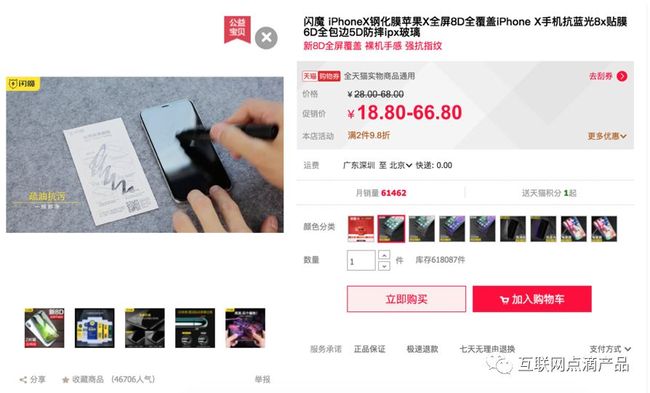
商品页标题、促销信息、价格的对比;
另外影响页面布局的还有视觉流、页面热区等因素。
视觉流就是在页面上引导用户接下来看什么,通过焦点的大小,高度、字体粗细、颜色,图形,图标等进行构建。好的视觉流设计效果会让用户自然而然的进行浏览查看,
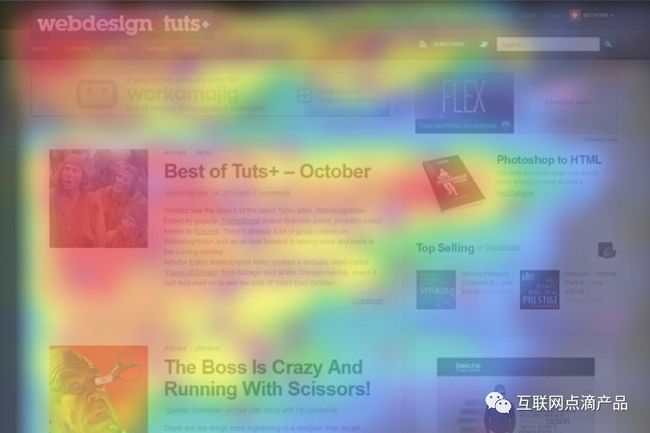
页面热区分布图是通过网站热力图工具,将用户在网页上的浏览行为以直观的热图形式展现出来,以观察用户的行为偏好,进而知道产品设计,优化用户体验。热力图的获取可以包含鼠标点击、滑动,页面的滚动到达,眼球的注意力移动等;
眼动研究是随着用户体验的兴起与技术设备的进步,而兴起的一种用户研究方法。它是眼动技术与研究方法的二合一,通过眼动研究观察被试者对移动应用页面的注视轨迹,辅助完成用户体验设计。通过眼动研究,不但可以完整地还原被试者在各个页面的注视轨迹,还可以通过划分兴趣区分析被试者在各区域内容的关注度。
眼动研究提供的信息不只是人们是怎样“看”东西的这么简单,眼动反映了人脑的信息处理过程,眼动模式的特点与脑的信息处理都有密切的关系。以下就是根据用户的眼动轨迹研究出的22条页面布局原则:
1、公司/组织的图标(Logo)在所有页面都处于同一位置。
2、用户所需的所有数据内容均按先后次序合理显示。
3、所有的重要选项都要在主页显示。
4、重要条目要始终显示。
5、重要条目要显示在页面的顶端中间位置。
6、必要的信息要一直显示。
7、消息、提示、通知等信息均出现在屏幕上目光容易找到的地方。
8、确保主页看起来像主页(使主页有别于其它二三级页面)。
9、主页的长度不宜过长。
10、APP的导航尽量采用底部导航的方式。菜单数目4-5个最佳。
11、每个APP页面长度要适当。
12、在长网页上使用可点击的“内容列表”。
13、专门的导航页面要短小(避免滚屏,以便用户一眼能浏览到所有的导航信息,有全局观)。
14、优先使用分页(而非滚屏)。
15、滚屏不宜太多(最长4个整屏)。
16、需要仔细阅读理解文字时,应使用滚屏(而非分页)。
17、为框架提供标题。
18、注意主页中面板块的宽度。
19、将一级导航放置在左侧面板。
20、避免水平滚屏。
21、文本区域的周围是否有足够的间隔。
22、各条目是否合理分类于各逻辑区,并运用标题将各区域进行清晰划分。
举例:40个布局排版好看的网页设计作品
页面交互
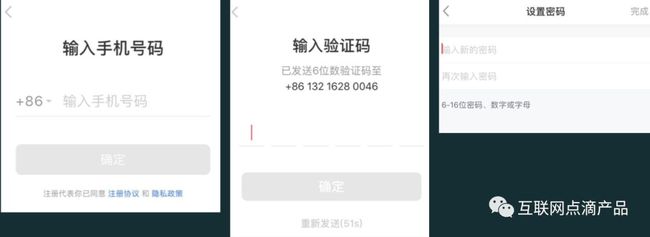
页面交互指产品页面中涉及交互操作中的部分,需要用户在操作时给予反馈的内容,如弹窗、跳转等,这些直接影响用户在交互过程中对产品的理解,好的交互设计,可以提高用户完成任务的效率。比如用户的注册登录的交互流程,好的交互流程应该让用户一气呵成。
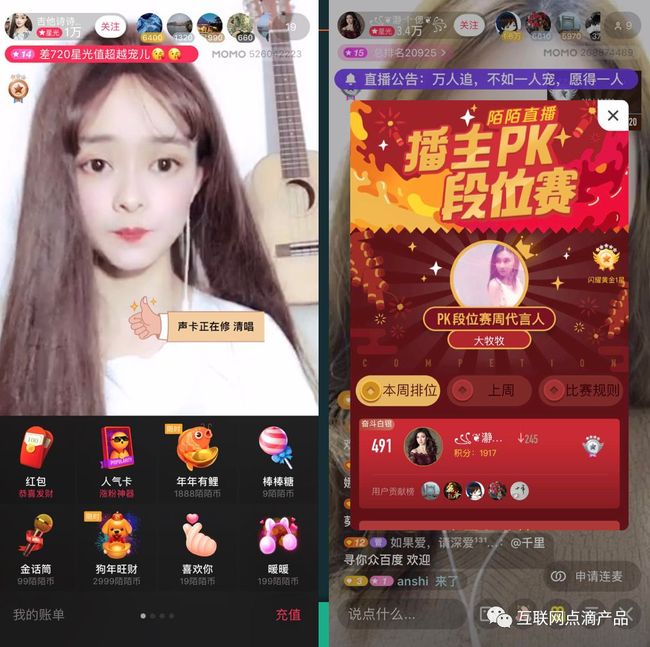
我们在来看看目前的直播页面,其实很复杂,你想想在那么小一个手机屏幕里要实现太多的东西,主播用户信息的展示、聊天信息展示/输入、虚拟礼物打赏、活动运营等等,一个小小的页面承载了太多交互信息,可以说直播页面的已经对手机端的交互发挥到了极致。但依旧是不足的,所以大屏幕才是未来趋势,如折叠屏手机。
交互设计原则
1、同一产品相同的交互操作应该保持一致性;如输入框、点击按钮;
2、页面应该对用户的操作做出及时反馈,最大可能减少击键次数、缩短鼠标移动距离;
3、通过交互功能合理划分并高效使用显示屏;
4、对所有敏感操作,坚持要求用户二次确认,如抹掉所有用户数据;
4、初次使用产品功能时应对用户提供帮助功能;
当然交互的方式主要依赖于屏幕的载体,当屏幕出现变化时,交互的方式就会发生变化,但整体的原则是不变的,都需要更好的贴好用户的使用习惯。
界面色彩
人眼一共约能区分一千万种颜色,所以用户对界面中颜色的关注度非常的高。色彩往往能够体现互联网品牌意义和内涵,有效的使用色彩区分信息的级别,分类等,有利于用户对信息和操作产生关联, 有效减少用户的记忆负担。
男性和女性对色彩的不同偏好
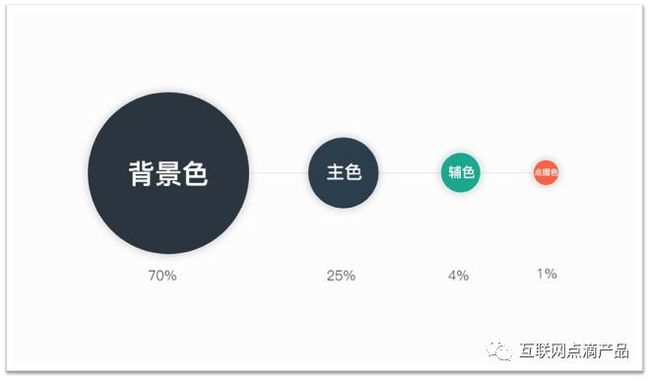
页面中颜色使用的百分占比
设计原则
1、根据不同的产品使用“场景”,选择其合适的颜色。如管理界面经常使用蓝色,活动类经常使用红色,
2、考虑颜色对用户的心理和文化的影响。比如,黄色代表警告,绿色代表成功,红色代表禁止操作等。
3、避免界面中同时出现3种以上的主颜色,举例:多种主色混合页面。
4、颜色对比度要明显,如在深色的背景中使用浅色的文字。举例:盛典图片。
5、使用颜色指导用户关注到到最重要的信息。
当然对于色彩的使用,主要是设计师的工作,但作为产品经理我们同样应该关注,了解。
自然流产品设计
什么是自然流的设计?当用户出现某种行为趋势时,产品就会展示出用户希望看到的内容,或为他的下一步操作提供便利,也就是用户做了第一步,我们就要猜到下一步,而且要为下一步做好铺垫和必要的呈现。
张小龙说,好的产品应该隐藏产品经理的个人意图,用户仅仅凭借直觉和经验就可以顺利使用,以达到“自然而然”的境界。坏的产品提供产品说明书,其恶劣程度和Tip和文字说明数量正相关。为此,好的产品经理可以和用户之间平等对话,无需刻意谄媚、恶意卖萌,产品本身就会说话。
不要让用户选择;同一个页面之内,有多个入口;同一个功能,有多个实现方式;同一个界面,有多个展示方式。这对于用户来说是一种痛苦而非享受,因为他们只会因此而感觉到困惑和恐惧。用户宁可采取重复操作漫长而固定的操作路径,也不愿意使用多变的快捷方式。
一个产品的基本功能不受用户认可,做加法也无济于事。
永远围绕功能而做设计,永远不要倒过来做这件事情。
产品一定程度上是为了满足人性中的贪嗔痴,这是用户的痛点。能把握住之后,产品经理应该超越其上,用产品帮助人们得以解脱。
哪些算是自然流的设计:
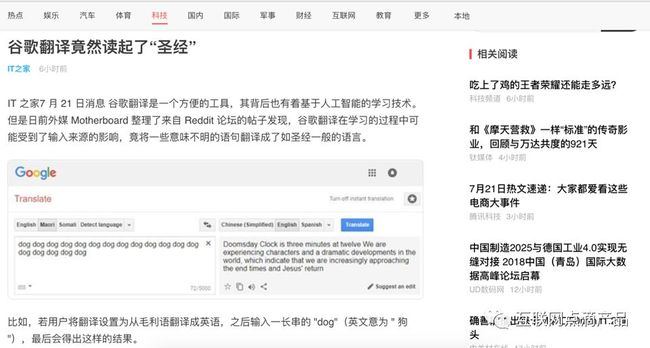
浏览器中选中文字后提示进行搜索或复制;
浏览商品列表时出现的回到顶部的按钮;
手机来电铃响时,按一下音量键自动变为静音;
接到陌生电话后提示标记为骚扰电话或其他的类型;
高档汽车挂入倒档以后,后视镜自动向下翻折,可以看到车尾和后轮。
哪些是反人类反自然流的设计:
医院的挂号、问诊、缴费、开药流程,证明你妈是你妈等流程。
那如何去衡量一个产品设计是否合理是否优秀呢?其实任何在产品设计上所作的努力,其目的都是为了服务人,满足以上三点的产品,都可以说是优良的产品设计。
帮助人们工作的更快,比如电脑、office等
减少他们犯错的几率,比如计算器等
让人感觉感觉更舒适,比如网易云音乐、优酷等
而衡量一个好的以用户为中心的产品设计,又可以有以下几个维度进行辨别:
有效性,产品是不是有效帮助用户解决了某个问题;
高效性,产品是不是高效帮助用户解决了某个问题;
易学度,用户在使用产品解决问题时,是否能很轻易就会使用;
对用户的吸引度,产品是否能够吸引到用户,被用户使用;
用户在使用产品时心理感受是什么样的,满意吗?快乐吗?
在人和设计之间,人是不会错的,错的只有设计。设计的本质,其实不是创意,而是沟通。它是一门设计者和使用者之间,通过产品实现无声沟通的学问。最好的设计是唤起用户本能。唤起本能的有四个要素:
第一个是示能,就是展示功能,别人一看到你的设计,就能马上反应过来——它是啥?怎么用?
第二个是约束,设计者有一项使命,要把用户错误的选项全都锁住,那么正确的答案就很容易选出来了。
第三个是映射,产品设计要映射出我们约定俗成的习惯,把现实生活中的经验模拟到一个虚拟的世界里。
第四个是反馈,用户的每一个操作,都要第一时间,得到一个清晰的反馈信号。
当产品和用户出现了摩擦,当用户觉得产品费解时,那产品的设计注定就会是失败的。相反,如果产品能让人们感觉更安全,更舒适,更乐于购买,更加高效,甚至只是让人们单纯地更加快乐,那么此处的设计就是成功的。
从整个行业来说,大家已经知道什么设计是有效的,对用户是有益的,我们要充分吸收这些已然成功的设计,然后再进行更多优秀设计的融合;