- Python: 包
一、Python包基础概念1.1什么是Python包Python包(Package)是一种组织Python模块的方式,它使用目录结构来组织相关的模块。一个包本质上是一个包含__init__.py文件的目录,该文件可以是空的,也可以包含包的初始化代码。my_package/├──__init__.py├──module1.py└──module2.py1.2包与模块的区别模块(Module):单个.
- PyTorch 详细安装教程及核心API使用指南
慕婉0307
pytorchpytorch人工智能python
一、PyTorch简介PyTorch是由FacebookAIResearch(FAIR)于2016年开发的开源深度学习框架,现已成为学术界和工业界最受欢迎的深度学习工具之一。其核心优势在于采用了动态计算图(DynamicComputationGraph,又称"define-by-run"机制),这使得开发者能够像编写普通Python代码一样构建神经网络,并在运行时动态调整计算图结构,大大提高了研究
- python爬虫正则表达式使用说明
yuwinter
Pythonpython爬虫正则表达式
Python爬虫和正则表达式是自动化网络数据提取中常用的两种技术。本文将详细介绍如何使用Python编写爬虫,结合正则表达式提取网页中的数据。一、基础知识点1.安装必要库爬虫通常需要使用库来处理HTTP请求和解析网页,常用库有:requests:用于发送HTTP请求,获取网页内容。re:Python自带的正则表达式库,用于模式匹配和提取数据。BeautifulSoup(可选):如果你需要更高级的网
- 3dmax插件贴图片尺寸自动修改场景贴图为2的N次冥方
3dmax插件贴图片尺寸自动修改场景贴图为2的N次冥方3dmax插件贴图片尺寸自动修改场景贴图为2的N次冥方
- 3dmax里面cr材质转换vr材质_不花钱,教你学会VR与CR材质互转!
weixin_39657662
今天,欧模网客服肚兜猫医生化身小编再次为大家分享关于VR与CR的材质互换方法!方法非常简单,跟着视频就能轻松学会。无需购买插件或者找别人帮忙,自己动手学起来,方便快捷不求人!事不宜迟,先放个视频给大家【一、VR转CR材质操作步骤】1、首先打开一个VR属性的材质球,单击右键,选择"CoronaConverter";2、打开后,鼠标点击"STARTCONVERSION"即可转换;3、你会发现原先为VR
- nvm:NodeJs版本管理工具下载安装与使用教程
天天打码
大前端javascriptnode.jsvue.js
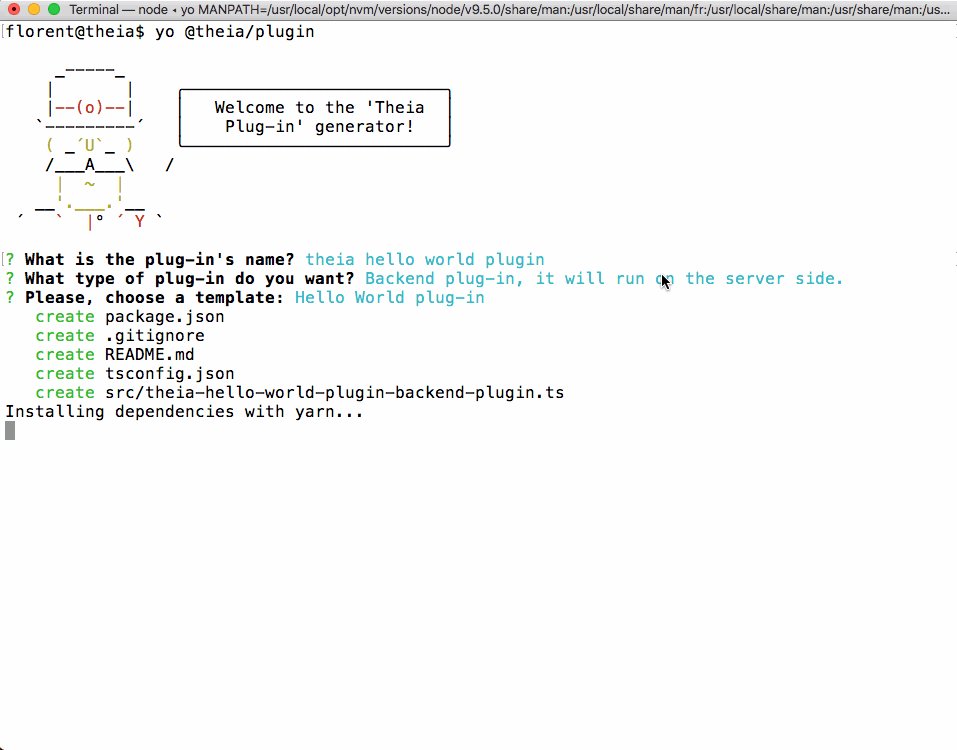
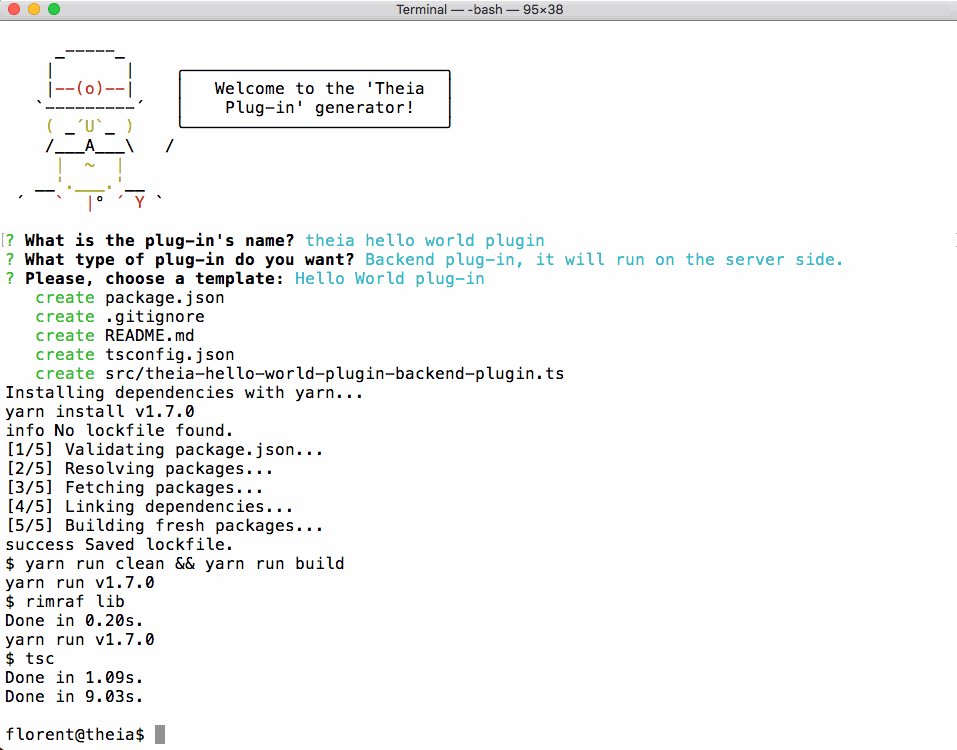
nvm是什么nvm是一个node的版本管理工具,可以简单操作node版本的切换、安装、查看。。。等等,与npm不同的是,npm是依赖包的管理工具。nvm特点node:是一个基于ChromeV8引擎的JS运行环境。npm:是node.js默认的包管理系统(用JavaScript编写的),在安装的node的时候,npm也会跟着一起安装,管理node中的第三方插件。nvm:node版本管理器,也就是说:
- Swiper.js滑动插件使用教程-支持轮播图、滑块、画廊
天天打码
VUE大前端javascript开发语言ecmascript
几乎每个前端开发都应该用过这个滑动组件库吧?这就是大名鼎鼎的swiper.js一、Swiper及其功能Swiperjs是一个流行的开源的移动端触摸滑动库,用于创建响应式、可触摸滑动的轮播图、滑块、画廊和其他滑动组件。它是一个跨平台的库,可以在网页、移动应用和桌面应用中使用。Swiper.js提供了丰富的功能和选项,使开发者可以轻松创建各种滑动效果和交互。以下是一些Swiper.js的特点和功能:响
- Home Assistant Piper语音引擎新增en_US-hfc_female-medium语音模型支持分析
HomeAssistantPiper语音引擎新增en_US-hfc_female-medium语音模型支持分析addons:heavy_plus_sign:Dockeradd-onsforHomeAssistant项目地址:https://gitcode.com/gh_mirrors/add/addons背景概述近期HomeAssistant社区中的Piper语音引擎插件迎来了重要更新。作为开源智
- Python: 正则表达式
慕婉0307
python基础知识点正则表达式
正则表达式是处理文本数据的强大工具,Python通过re模块提供了完整的正则表达式功能。本文将详细介绍Python正则表达式的使用方法,包括基础语法、高级技巧和re模块API的详细解析。一、正则表达式基础1.1什么是正则表达式正则表达式(RegularExpression)是一种用于匹配字符串中字符组合的模式,可以用于搜索、替换和验证文本数据。1.2Python中的re模块Python通过内置的r
- 探究 Java SPI 原理与实战_打造高扩展性的应用架构
随风九天
javajava架构开发语言JavaSPI
1.引言1.1为什么需要模块化与扩展性设计在大型软件系统中,良好的架构设计是至关重要的。模块化和可扩展性设计使得我们能够:将功能划分为独立的模块;在不修改原有代码的前提下引入新功能;实现松耦合、高内聚的设计目标。Java提供了多种机制来支持这种设计,其中SPI(ServiceProviderInterface)是一种轻量级的服务发现机制,广泛用于构建插件化系统。1.2Java中的常见扩展机制概述扩
- PythonOCC-core项目中的Wayland显示支持探索
颜如良
PythonOCC-core项目中的Wayland显示支持探索pythonocc-coretpaviot/pythonocc-core:是一个基于Python的OpenCASCADE(OCCT)几何内核库,提供了三维几何形状的创建、分析和渲染等功能。适合对3D建模、CAD、CAE以及Python有兴趣的开发者。项目地址:https://gitcode.com/gh_mirrors/py/pytho
- 网络安全协议之SSL协议
北邮23级网安
sslweb安全网络
SSL协议简介什么是SSL协议?SSL协议是一种安全套接层协议,它可以在TCP协议的基础上提供数据的加密、身份验证和完整性保护。SSL协议主要由两部分组成:握手协议和记录协议。握手协议负责建立安全连接,交换公钥和证书,商定对称密钥等;记录协议负责使用对称密钥对数据进行加密和解密,以及检测数据的完整性。SSL协议常用于Web浏览器和Web服务器之间的通信,例如HTTPS。(HTTPS是一种安全的HT
- MySQL(118)如何使用SSL进行加密连接?
使用SSL进行加密连接可以有效地保护数据在传输过程中的安全性,防止数据被窃取或篡改。下面我们将详细介绍如何在Java应用中使用SSL与MySQL数据库建立加密连接。一.准备工作在开始之前,请确保你已经安装了MySQL,并且有Java开发环境(如JDK和Maven)。二.生成SSL证书生成自签名证书:你可以使用OpenSSL工具来生成自签名证书。以下是生成CA证书、服务器证书和客户端证书的步骤。#生
- 对于报错..\meson.build:1:0: ERROR: Unknown compiler(s): [[‘icl‘], [‘cl‘], [‘cc‘], [‘gcc‘], [‘clang‘]等
随风万里无云
笔记笔记
解决方案1.安装完整的C/C++编译环境适用于Windows的官方编译器(MSVC):下载并安装VisualStudio2022安装时勾选“使用C++的桌面开发”工作负载,并确保勾选以下组件:•MSVCv143-VS2022C++生成工具•Windows10/11SDK•C++核心功能完成安装后重启计算机2.验证编译器是否可用打开命令提示符(CMD)或PowerShell。运行以下命令检查cl.e
- Spring for kafka系列——1、快速浏览
虾条_花吹雪
SpringforApacheKafkaSpringkafka
先决条件:您必须安装并运行ApacheKafka。然后,您必须将SpringforApacheKafka(SpringKafka)JAR及其所有依赖项放在类路径上。最简单的方法是在构建工具中声明依赖关系。如果您没有使用SpringBoot,请在项目中将Springkafka-jar声明为依赖项。org.springframework.kafkaspring-kafka3.3.7使用SpringBo
- 6,Receiving Messages:@KafkaListener Annotation
@KafkaListener注释用于将bean方法指定为侦听器容器的侦听器。bean被包装在一个配置了各种功能的MessagingMessageListenerAdapter中,例如在必要时转换数据以匹配方法参数的转换器。您可以使用#{…}或属性占位符(${…})使用SpEL配置注释上的大多数属性。有关更多信息,请参阅Javadoc。RecordListeners@KafkaListener注释为
- Python练习--Day1
IT小白成长记
python
1、输入三个整数:判断这三个整数能否组成一个三角形?构成三角形的条件:任意两个数之和大于第三个数首先输入三个数:使用Python内置函数input()从标准输入读入一行文本,默认的标准输入为键盘输入input所读入内容的数据类型为字符串类型,需要使用int、float等转换成我们需要的数据类型使用分支结构判断a=int(input("请输入第一个整数:"))b=int(input("请输入第二个整
- 大数据技术之Flink
第1章Flink概述1.1Flink是什么1.2Flink特点1.3FlinkvsSparkStreaming表Flink和Streaming对比FlinkStreaming计算模型流计算微批处理时间语义事件时间、处理时间处理时间窗口多、灵活少、不灵活(窗口必须是批次的整数倍)状态有没有流式SQL有没有1.4Flink的应用场景1.5Flink分层API第2章Flink快速上手2.1创建项目在准备
- PostgreSQL系列- 6 - PgBouncer连接池
IfNotExists
postgresql数据库
目录PgBouncer连接池...11、为什么要使用连接池...12、软件安装...13、连接池的配置文件...14、PgBouncer启动和管理...71、为什么要使用连接池1.1能够缓存和PostgreSQL的连接,当有连接请求进来的时候,直接分配空闲进程,而不需要PostgreSQLfork出新进程来建立连接,以节省创建新进程,创建连接的资源消耗。1.2能够有效提高连接的利用率,避免过多的无
- php pgsql 连接池,PostgreSQL数据库连接池PgBouncer的搭建
weixin_39612499
phppgsql连接池
最近有些项目我们是采用PostgreSQL进行后端数据库,由于要对客户端的连接使用类型和连接数进行控制,因此我们采用PgBouncer来进行最近有些项目我们是采用PostgreSQL进行后端数据库,由于要对客户端的连接使用类型和连接数进行控制,因此我们采用PgBouncer来进行实施。PgBouncer相关的基本文档pgsqldb中文站已经有不少文档,这里我就不再作过多的说明,我将集中对其中的几个
- 2025主流AI大模型终极指南:横向对比+实战测评+官方注册教程
AI新视界
AI工具全指南:从入门到精通解锁高效生产力人工智能
《2025主流AI大模型终极指南:横向对比+实战测评+官方注册教程》在人工智能技术飞速发展的今天,大型语言模型(LLM)已成为推动数字化转型的核心引擎。作为CSDN资深AI技术专家,我将通过本文为您全面剖析2025年主流大模型的技术特点、应用场景和性能差异,并提供详细的官方注册和使用指南,帮助您快速掌握这些强大的AI工具。一、2025年主流大模型全景概览1.1大模型技术发展现状2024-2025年
- PostgreSQL之Pgbouncer连接池安装
PostgreSQL之Pgbouncer连接池安装(1)Pgbouncer功能介绍PgBouncer作为PostgreSQL数据库的连接池中间件,PgBouncer仅作为一个连接池和代理层为PostgreSQL和应用之间提供服务。PgBouncer能够缓存和PostgreSQL的连接,当有连接请求进来的时候,直接分配空闲进程,而不需要PostgreSQLfork出新进程来建立连接,以节省创建新进程
- paimon.disk包:磁盘处理
FileIOChannel接口FileIOChannel是Paimon内部用于磁盘I/O操作的一个核心抽象,尤其在需要将大量数据溢出(spill)到本地磁盘的场景(例如外部排序)中扮演着关键角色。它代表了对一个底层文件的I/O通道,并提供了一套管理其生命周期(创建、读写、关闭、删除)的标准化方法。下面我们分部分来解析这个接口。这个接口定义了一个I/O通道的基本行为。//...existingcod
- PostgreSQL-XL之 序列(Sequence)
行星008
数据库postgresql数据库
目录序列的定义和作用PostgreSQL-XL中序列的特殊性序列的使用方法1.创建序列2.在分布式表中使用序列3.手动操作序列值4.查看序列与表的关联关系关键注意事项典型使用场景故障排查技巧在PostgreSQL-XL中,序列(Sequence)是一种特殊的数据库对象,用于生成唯一的数值序列。作为分布式数据库,PostgreSQL-XL中的序列需要特殊处理以保证全局唯一性。序列的定义和作用定义:序
- Spring Boot与MyBatisPlus集成实践:数据库操作简易化
本文还有配套的精品资源,点击获取简介:本项目"mybatisplus-01.zip"旨在探讨如何将SpringBoot与MyBatisPlus集成,以创建高效和便捷的数据库操作应用。MyBatisPlus是MyBatis的增强版,简化了SQL操作并提供了更多功能。SpringBoot则是一个用于快速开发微服务的框架,它预设了许多配置,减少了初始化项目和编写配置文件的工作。本项目详细介绍了Sprin
- CODING DevOps 产品停服在即,诚邀迁移至极狐GitLab!
极狐GitLab面向全体CODING老用户发出迁移邀请,并推出专属优惠政策。近日,CODING官方宣布,CODINGDevOps系列产品将于2028年9月30日正式停服,其中标准版产品也将于2025年9月1日下线,原免费版客户届时将无法继续使用相关服务。为此,极狐GitLab即日起面向全体CODING用户(含个人及企业)发出迁移邀请,并推出专属优惠政策。原CODING用户迁移至极狐GitLab,可
- 【Python】深入解析 Hydra 库
宅男很神经
python开发语言
第一章:混沌的终结:在配置泥潭中挣扎与Hydra的曙光在任何一个软件项目的生命周期中,无论是小型的个人脚本,还是大型的企业级分布式系统,我们都无法回避一个核心问题:如何管理配置。配置,是连接我们静态的代码逻辑与动态的运行环境之间的桥梁。它决定了我们的程序连接哪个数据库、使用哪个API密钥、以多大的批次处理数据、模型的学习率应该是多少、日志应该输出到哪里、以何种级别输出…可以说,配置定义了程序的行为
- “解锁自动化新可能:使用Robocorp构建Python机器人“
sjufgwgfhoia
自动化python服务器
在这个快速变化的技术时代,自动化已经成为提高生产力和效率的关键驱动力。Robocorp提供了一种强大且灵活的平台,帮助开发者构建和运行Python机器人,以满足各类业务需求。引言在本文中,我们将深入探讨如何使用Robocorp构建和操作可以运行在任何地方且具备任意规模的Python工作器。本文旨在帮助你快速上手Robocorp平台的安装和设置,并分享如何在实践中应用它。主要内容1.Robocorp
- 使用Robocorp和LangChain构建可扩展的Python自动化工作流
qq_37836323
langchainpython自动化
使用Robocorp和LangChain构建可扩展的Python自动化工作流引言在当今快速发展的技术世界中,自动化已成为提高效率和生产力的关键。Robocorp是一个强大的平台,它允许开发者构建和运行可在任何地方、任何规模无缝运行的Python工作流。本文将探讨如何结合Robocorp和LangChain来创建灵活、可扩展的自动化解决方案。Robocorp简介Robocorp是一个现代化的自动化平
- windows本地使用docker-compose构建nginx+php访问thinkphp5
星芯ya
Docker学习docker容器运维
前言:继上一篇windows本地使用docker+nginx+mysql部署thinkphp5https://blog.csdn.net/hmx089674/article/details/136683679本期使用docker-compose搭建环境访问thinkphp5程序。第一步:准备工作检查本地是否安装docker-compose(cmd终端输入docker-compose-v检测,安装D
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1