Your time is limited, so don't waste it living someone else's life.…Don't let the noise of others' opinions drown out your own inner voice.
你的时间有限,不要浪费于重复别人的生活。不要让别人的观点淹没了你内心的声音。——乔布斯
小弟初学安卓,该文算是小弟的学习过程,课后笔记与一些自己的思考,希望在自己的自学路上留下印记,也许有一些自己想的不对的地方,希望各位前辈斧正。
一些小概念
1.数据持久化
说白了就是让处于瞬时状态的数据变为持久状态,所谓瞬时状态的数据,就是那些虽然储存在内存中,但会因为程序结束或别的原因而使内存被回收,此时数据就可能会丢失。为了能让数据保留,就需要将数据持久化。要将数据持久化,安卓有几种方式,小弟我刚学习了SharedPreferences一点皮毛,特记下一点笔记。
2.SharedPreferences
SharedPreferences是Android提供的一个轻量的存储类,可以存储多种类型的数据,数据量较小时使用SharedPreferences效率是很高的。类似于像Intent内put数据,SharedPreferences存数据也是按键值对的形式,要给你的数据起个名字。我们在安装应用第一次启动时出现引导页,下次使用就不再出现,就可能是用SharedPreferences来记录了一个值,第一次判断是否是第一次启动后记录下来,下次启动时读取数据经过判断发现已经不是第一次启动则直接进入应用。
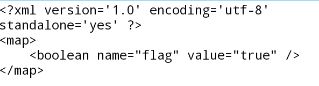
另外SharedPreferences存储数据最后其实是生成了一个XML文件,它的存储路径默认是在:(需要root才能看的到)
data\data\(应用包名)\shared_prefs\
XML文件的名字则是你在代码中获得SharedPreferences对象时传进的参数,我们稍后再提。
SharedPreferences的一些操作
1.获取SharedPreferences的对象
new是不行的,我们应当使用它给我们的方法getSharedPreferences:
SharedPreferences sharedPreferences=context.getSharedPreferences(String name,int mode);
参数解析:
name: 这就是你创建或要读取的xml文件的名字,文件不存在时就会新建一个。如之前所说,我们要存的数据就写在这里,另外其实我们要修改数据也能直接进xml里改(好粗暴啊)。
mode: 这个参数是让我们选择操作模式,我在书上看到主要有两种模式,MODE_PRIVATE和MODE_MULTI_PROCESS。MODE_PRIVATE为默认的操作模式,该模式下只有当前的程序能对SharedPreferences 文件进行读写。MODE_MULTI_PROCESS模式是用在多个进程对同一个SharedPreferences 文件读写的情况。不过我今天发现该模式在api 24里已经被弃用了,不过在api22中仍可以继续使用(我只下了api24和22,小弟了解不深且api24没找到源码,求大佬告知这个模式被啥取代了)。
另外,因为mode是个整型值,你还可以直接写0就表示 MODE_PRIVATE不过当然不建议这样做,为了代码的可读性嘛。
还有两个从Android4.2版本被弃用的模式
2.对数据进行操作
前面提到并展示了xml文件的内容,我们可以知道SharedPreferences 存入数据应该是对这个xml文件进行了编辑,这需要使用到SharedPreferences 的内部接口Editor,这名字起的够直白吧。我们需要先获取它的对象:
SharedPreferences.Editor editor = mSharedPreferences.edit();
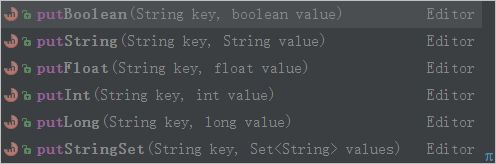
接下来我们就要利用这个Editor来对数据进行增删改了:
⑴添加数据 和 读取数据
正如之前所说,SharedPreferences 存数据和Intent传递数据很像,第一个参数都是要传入一个KEY(数据名)。例如我们传入一个布尔类型的数据:
editor.putBoolean("flag", true);
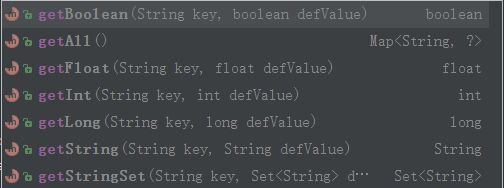
当我们要取出改数据时只需要输入这个KEY值就能直接提取数据(只需要利用SharedPreferences 对象,无需再使用Editor):
mSharedPreferences.getBoolean("flag", Default_Value);
该方法的第二个参数意思为这个数据不存在时返回的默认值。
根据上面的方法,可知还有:
⑵删除数据
editor.remove(key);
⑶修改数据
Editor并没有提供修改数据的方法,因为修改数据只需要我们再put一次输入同样的KEY值覆盖就行了。
⑷提交
我们在使用编辑器的时候,最后都要点击保存,这样数据才能保存下来,我们在使用SharedPreferences 存数据时也需要进行提交操作,这样才能正常写入我们要存储的数据。你需要使用Editor的apply()(异步)方法或者是commit()(同步)方法,效率上apply()是要更高的,但是commit()方法会返回一个布尔值来告诉我们数据是否写入成功,要进行后续操作的人可能就需要commit()方法。上面任一种对数据的操作最后都必须提交。
自己的一个引导页小Demo(仅第一次会出现引导页)
首先我创建了两个Activity,一个是引导页,一个是主页。引导页使用了ViewPager做成可滑动的引导页。ViewPager是android扩展包v4包中的类,它继承于ViewGroup类,所以它是一个容器类,可以在其中添加视图。
(坑爹啊MarkDown语法不知道出了什么鬼问题,格式好难看,小弟只能截图了)
引导页声明的重要变量:
分别是View的集合、布局填充器、ViewPager、ViewPager适配器。
引导页Activity只有一个,但我们要通过滑动展示几个页面,所以我们要建立几个layout并转换为视图放入集合,并创建ViewPagerAdapter类,它继承于PagerAdapter,向它的构造方法中传入View的集合,最终再给ViewPager设置好适配器,就完成了,是不是感觉跟ListView很像?
那么自定义的adapter(extends PagerAdapter )类:
import android.support.v4.view.PagerAdapter;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
public class ViewPagerAdapter extends PagerAdapter {
private List mViews;
public ViewPagerAdapter(List views) {
mViews = views;
}
@Override
public int getCount() {
return mViews.size();
}
//滑动切换的时候销毁当前的组件
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mViews.get(position));
Log.i("adapter", "destroyItem");
}
//用于生成组件
@Override
public Object instantiateItem(ViewGroup container, int position) {
Log.i("adapter", "instantiateItem");
container.addView(mViews.get(position));
return mViews.get(position);
}
@Override
public int getItemPosition(Object object) {
return super.getItemPosition(object);
}
@Override
public boolean isViewFromObject(View view, Object object) {
//isViewFromObject方法是用来判断pager的一个view是否和instantiateItem方法返回的object有关联。
return view == object;
}
}
为其写了个构造方法,接收一个视图集合。里面有一些方法,但因为我只是做了一个普通的滑动效果,所以实际上它只是调用了自己的instantiateItem方法,我集合中有两个视图,这个方法在一开始就执行了两次,它就是初始化ITEM用的。其它关于ViewPager的知识一些大神的博客肯定比我的详细,我就不细说ViewPager了。
然后是引导页的布局文件:
从名字可以看出ViewPager来自于扩展包,下面的两个ImageView是我做的两个小圆用来判断现在是在哪一面。
接下来引导页的Activity:
package com.qdf.guideimage;
import android.content.Intent;
import android.content.SharedPreferences;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import com.qdf.guideimage.adapter.ViewPagerAdapter;
import java.util.ArrayList;
import java.util.List;
public class GuideActivity extends AppCompatActivity {
private List mViews;
private LayoutInflater mLayoutInflater;
private ViewPager mViewPager;
private ViewPagerAdapter mViewPageAdapter;
private ImageView mFirstDot, mSecondDot;
public static final String TAG = GuideActivity.class.getClass().getSimpleName();
private SharedPreferences mSharedPreferences;
private boolean isHaveFirstStart = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
//获取SharedPreferences
mSharedPreferences = this.getSharedPreferences("once_start", MODE_PRIVATE);
isHaveFirstStart = mSharedPreferences.getBoolean("flag", false);
//如果是第一次启动
if (!isHaveFirstStart) {
isHaveFirstStart = true;
//存入数据
SharedPreferences.Editor editor = mSharedPreferences.edit();
editor.putBoolean("flag", isHaveFirstStart);
editor.apply();
mViewPager = (ViewPager) findViewById(R.id.viewPager);
mFirstDot = (ImageView) findViewById(R.id.imageView_dot1);
mFirstDot.setEnabled(false);
mSecondDot = (ImageView) findViewById(R.id.imageView_dot2);
//创建视图LIST
mViews = new ArrayList<>();
//创建布局填充器
mLayoutInflater = (LayoutInflater) getSystemService(LAYOUT_INFLATER_SERVICE);
View guideView1 = mLayoutInflater.inflate(R.layout.guide1_layout, null);
View guideView2 = mLayoutInflater.inflate(R.layout.guide2_layout, null);
//设置引导页2中按钮的点击事件监听器
guideView2.findViewById(R.id.btn_start).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent toMainActivity = new Intent(GuideActivity.this, MainActivity.class);
startActivity(toMainActivity);
finish();
}
});
//向集合中添加视图
mViews.add(guideView1);
mViews.add(guideView2);
//给ViewPager设置适配器
mViewPageAdapter = new ViewPagerAdapter(mViews);
mViewPager.setAdapter(mViewPageAdapter);
//添加页面切换监听器
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
Log.i(TAG, "onPageScrolled" + " position:" + position + " positionOffset: " + positionOffset + " positionOffsetPixels: " + positionOffsetPixels);
}
@Override
public void onPageSelected(int position) {
Log.i(TAG, "onPageSelected: "+position);
if (position == 0) {
mFirstDot.setEnabled(false);
mSecondDot.setEnabled(true);
} else if (position == 1) {
mFirstDot.setEnabled(true);
mSecondDot.setEnabled(false);
}
}
@Override
public void onPageScrollStateChanged(int state) {
Log.i(TAG, "onPageScrollStateChanged: "+state);
}
});
} else {
Intent toMainActivity = new Intent(GuideActivity.this, MainActivity.class);
startActivity(toMainActivity);
finish();
}
}
}
那么就先从onCreate开始说,首先我获取了SharedPreferences的对象,且大家可以看到我有一个布尔型的全局变量isHaveFirstStart(我也觉得这个语法有问题,求不笑),默认为false。然后利用SharedPreferences对象获取KEY值为"flag"的值,如果不存在,则默认为false,可以知道,我们第一次启动时,SharedPreferences还没存储过数据呢,所以第一次isHaveFirstStart肯定是false。
紧接着后面一大段都是if···else语句了,if条件是当isHaveFirstStart为false时执行if的内容,那么第一次这段if的代码块肯定会执行,然后第一次执行后我们马上为isHaveFirstStart赋值true并存入了SharedPreferences生成的xml文件"once_start",最后别忘了提交哦。
之后,我创建了两个用来做引导页的布局文件,这个布局文件大家可以随意制作自己喜欢的,然后利用LayoutInflater将它们解析为视图,放入集合中。
最后要提一下ViewPager这个控件可以添加监听器,监听页面滑动,另外setOnPageChangeListener这个方法已经弃用而换成了addOnPageChangeListener(API24时弃用,我在API23、22下测试可以用setOnPageChangeListener):
/**
* Add a listener that will be invoked whenever the page changes or is incrementally
* scrolled. See {@link OnPageChangeListener}.
*
* Components that add a listener should take care to remove it when finished.
* Other components that take ownership of a view may call {@link #clearOnPageChangeListeners()}
* to remove all attached listeners.
*
* @param listener listener to add
*/
里面有三个方法:
- onPageScrolled(int position, float positionOffset, int positionOffsetPixels)
- onPageSelected(int position)
- onPageScrollStateChanged(int state)
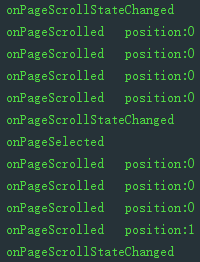
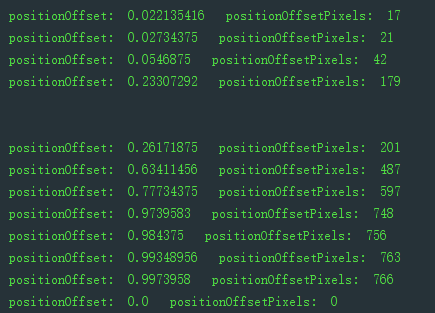
onPageScrolled它有三个参数,第一个position我稍微悟不透,不过还是要总一下它的规律,下面的图是我第一页到第二页(手指向左滑动)的Log:
可以看到onPageScrolled这个方法在滑动时会不停调用,并且手指向左滑动时其中的position一直为当前页面直到到达目标页面松手。
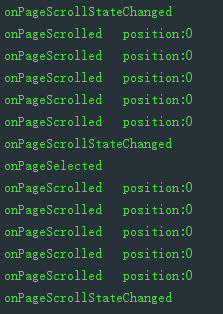
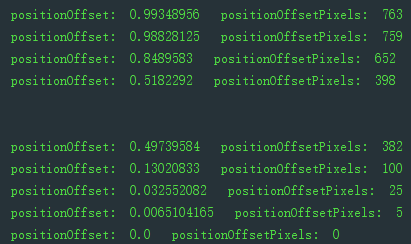
而有趣的是手指向右滑动时:
向左翻转时( 手指向右滑动)position一直为目标页面的position,但如果翻转失败时最后position还是会变为始发页面position。
另外两个参数float positionOffset, int positionOffsetPixels,指的是页面滑动的比例和像素,我们可以根据它的值设定页面移动到多少比例或是像素时执行一段我们设定的代码。
可知positionOffset范围在0.0~1.0之间,手指向左滑动时从0至1,最终变为0,手指向右时从1至0,最终也会为0。positionOffsetPixels变化规律相同,不过它是像素值(测试手机为768×1280分辨率)。
onPageSelected则是在滑动到目标页面时会执行一次,position为滑动到的页面。
onPageScrollStateChanged这个方法在手指操作屏幕的时候发生变化。他有三个值,0,1,2,分别表示操作结束,手指按住,手指松开。
然后是下面那两个小点,图是我用PS简单画的,然后创建了个selector的xml,这是从别人那学到的,难度不大,我也就不在这献丑了。
那么最终就是else语句了,只有三行代码,跳转,finish(),程序启动第二次时就自然会直接进入主页而不会再展示引导页了。
(感觉SharedPreferences在我这个Demo不是主角啊......)