这篇文章主要介绍 RN 高德地图组件 react-native-amap3d,安装过程请参考 README。
基本使用
import {MapView} from 'react-native-amap3d'
render() {
return
}
设置地图状态
所谓的地图状态包括:中心坐标(coordinate)、缩放级别(zoomLevel)、倾斜度(titl)、旋转角度(rotation)、显示区域(region)。
通过 coordinate、zoomLevel 设置显示区域
通过 region 设置显示区域
region 由中心坐标和经纬跨度组成,相对于 zoomLevel,region 可以精确控制显示边界。
动画过渡
通过属性控制的地图状态切换会显得比较生硬,如果希望地图状态切换是动画过渡的,可以使用 animateTo 方法。
this._mapView} style={StyleSheet.absoluteFill}/>
this._mapView.animateTo({
tilt: 45,
rotation: 90,
zoomLevel: 18,
coordinate: {
latitude: 39.97837,
longitude: 116.31363,
}
})
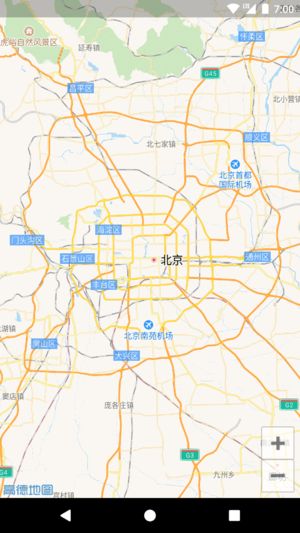
5种地图模式
目前高德地图支持5种地图模式:
- 标准(standard)
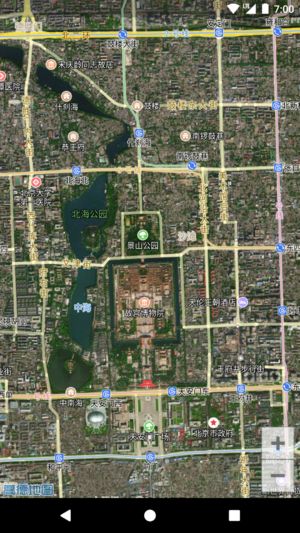
- 卫星(satellite)
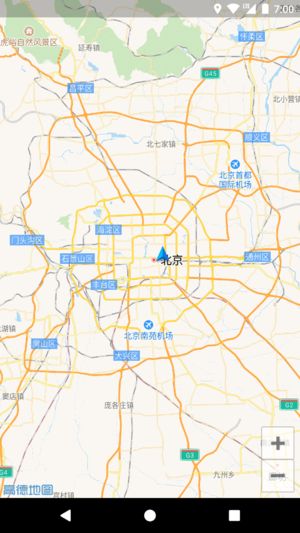
- 导航(navigation)
- 公交(bus)
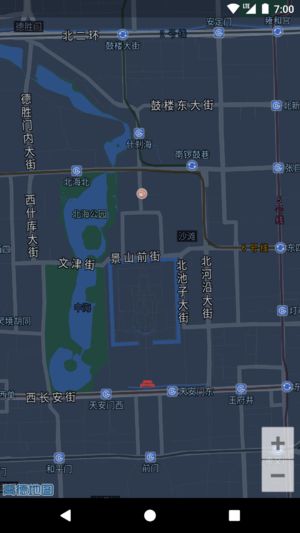
- 夜间(night)
地图事件
目前支持的地图事件有:
-
onPress点按事件 -
onLongPress长按事件 -
onLocation定位事件 -
onStatusChange地图状态变化事件,变化过程会一直调用 -
onStatusChangeComplete地图状态变化结束事件
可以通过 event.nativeEvent 获取事件传递过来的数据
定位
通过 locationEnabled 控制是否启用定位,通过 locationInterval 和 distanceFilter 可以控制定位频次。
console.log(`${nativeEvent.latitude}, ${nativeEvent.longitude}`)}
/>
添加标注点
默认标注点
可拖拽的标注点
console.log(`${nativeEvent.latitude}, ${nativeEvent.longitude}`)}
coordinate={{
latitude: 39.806901,
longitude: 116.397972,
}}
/>
自定义图片
可以通过 image 属性设置标注点图片,image 的值是图片资源的名字,对于 android 是 drawable,对于 ios 是 Images.xcassets。
自定义 View
除了 image,还可以用 View 作为标注点,更自由的控制标注点的显示。
{(new Date()).toLocaleTimeString()}
}
/>
const style = StyleSheet.create({
marker: {
backgroundColor: '#009688',
alignItems: 'center',
borderRadius: 5,
padding: 5,
},
markerText: {
color: '#fff',
},
})
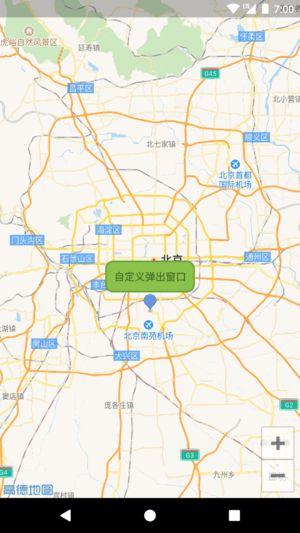
自定义弹出窗口
自定义弹出窗口
const style = StyleSheet.create({
infoWindow: {
backgroundColor: '#8bc34a',
padding: 10,
borderRadius: 10,
elevation: 4,
borderWidth: 2,
borderColor: '#689F38',
},
})
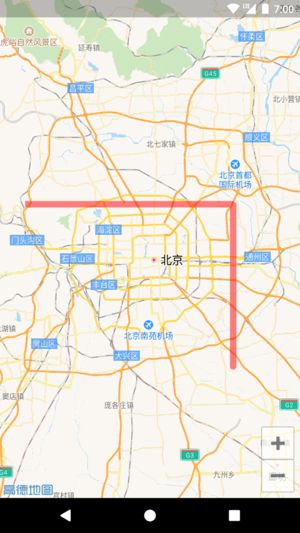
绘制线段
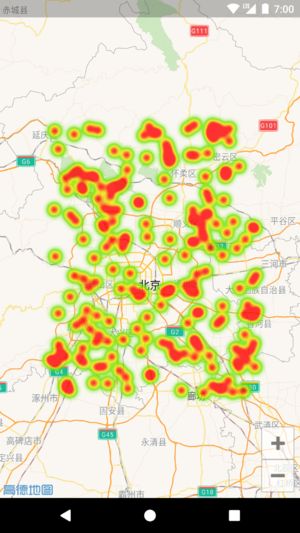
热力图
import {MapView, HeatMap} from 'react-native-amap3d'
_coordinates = (new Array(200)).fill(0).map(i => ({
latitude: 39.5 + Math.random(),
longitude: 116 + Math.random(),
}))
海量点
批量添加的 Marker 数量过多会出现性能问题,这时可以考虑用海量点(MultiPoint)。
import {MapView, MultiPoint} from 'react-native-amap3d'
_points = Array(1000).fill(0).map(i => ({
latitude: 39.5 + Math.random(),
longitude: 116 + Math.random(),
}))
_onItemPress = point => Alert.alert(this._points.indexOf(point).toString())
更多示例
请参考 examples。
有问题欢迎在 issues 里讨论,评论区不再回复。