- Nginx:高性能的Web服务器与反向代理
张某布响丸辣
nginx前端服务器javaSpringBoot
在当今的互联网世界中,Web服务器的选择对于网站的性能、稳定性和安全性至关重要。Nginx(发音为“engineX”)凭借其卓越的性能、丰富的功能集和灵活的配置选项,成为了众多网站和应用程序的首选Web服务器和反向代理。本文将深入探讨Nginx的特点、应用场景、基本配置以及它如何助力你的Web项目。Nginx简介Nginx是一个开源的、高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/
- Nginx的使用场景:构建高效、可扩展的Web架构
张某布响丸辣
nginx前端架构
Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin
- 【免费】springboot项目申报管理系统|毕业设计|Javaweb项目
计算机学姐来啦
springbootssmjavaspringboot课程设计后端毕设毕业设计java-ee
收藏点赞不迷路关注作者有好处编号:springboot375springboot项目申报管理系统开发语言:Java数据库:MySQL技术:Spring+SpringMVC+MyBatis工具:IDEA/Ecilpse、Navicat、Maven1.万字文档展示(部分)2.系统图片展示第5章系统详细设计5.1管理员功能模块的实现5.1.1项目列表如图5.1显示的就是项目列表页面,此页面提供给管理员的
- Nginx Hard模式
西木风落
中间组件NginxNginx配置详解Nginx配置优化Nginx面试hard
一、Nginx简介1.Nginx概述Nginx是一个免费、开源、高性能、轻量级的HTTP和反向代理服务器,也是一个电子邮件(IMAP/POP3)代理服务器。其特点是能支持高并发请求处理,并且占用较少的内存资源,提供稳定的、丰富的模块库,有很高的配置灵活性。目前,几乎所有的web项目,都配有Nginx。Nginx由内核和一系列模块组成,内核提供Web服务的基本功能,启用网路协议、提供运行环境、创建连
- idea 启动tomcat 工程_使用IDEA创建JavaWeb项目 部署本地tomcat并运行
心在天上脚在地上
idea启动tomcat工程
一、下载商业版IDEA二、新建JavaWeb项目1、在菜单栏找到File>>New>>Project2、在弹出的窗口中找到JavaEnterPrise>>WebApplication,点击Next3、填写项目名称,选择项目位置,然后Finish4、在左侧窗口可以看到IDEA创建JavaWeb工程的目录结构,在src中写java代码,在web目录下放jsp页面。三、下载tomacat下载完成后,解压
- 第 12 章 Spring MVC 扩展和 SSM 框架整合
HUNAG-DA-PAO
springmvcjava
SpringMVC框架处理JSON数据SON格式数据在现阶段的Web项目开发中扮演着非常重要的角色。在前端页面和后台交互的过程中,需要一种格式清晰、高效且两端都可以轻松使用的数据格式做交互的媒介,JSON正可以满足这一需求。JSON数据的传递处理在Java中处理JSON数据的传递通常涉及到序列化和反序列化操作。序列化是将Java对象转换为JSON格式的字符串,以便可以将其存储或通过网络传输;反序列
- 二进制方式部署K8s高可用集群
麻辣头马头
kubernetes容器云原生运维服务器docker网络
1二进制方式部署K8s高可用集群1.1kubeadm和二进制安装k8s适用场景分析kubeadm是官方提供的开源工具,是一个开源项目,用于快速搭建kubernetes集群,目前是比较方便和推荐使用的。kubeadminit以及kubeadmjoin这两个命令可以快速创建kubernetes集群。Kubeadm初始化k8s,所有的组件都是以pod形式运行的,具备故障自恢复能力。kubeadm是工具,
- 避坑指南:ECS 与 RDS 选购的那些“坑”,你踩了几个?
吃面不喝汤66
后端开发服务器运维
在阿里云上部署项目时,ECS和RDS是我们常用的云计算资源。然而,许多人在选购和配置这两者时容易踩坑,比如在VPC、可用区等关键配置上的选择。这篇文章将结合我踩过的坑,分享选购ECS和RDS的最佳实践,帮助大家避免那些隐藏的“地雷”。️场景回顾:当我以为很简单的时候...在项目初期,我根据需求购买了一台ECS实例和一个RDS数据库实例,想着这样能快速搭建出项目环境。结果购买完后才发现,ECS和RD
- Gin-Web: 简洁高效的Golang Web框架
黎情卉Desired
Gin-Web:简洁高效的GolangWeb框架gin-web由gin+gorm+jwt+casbin组合实现的RBAC权限管理脚手架Golang版,搭建完成即可快速、高效投入业务开发项目地址:https://gitcode.com/gh_mirrors/gi/gin-web项目简介是一个基于流行的Gin框架构建的增强型Go语言Web开发框架。它旨在提供一套完整的解决方案,包括ORM支持、API文
- Javaweb项目-调用接口-如何在服务器端跳转网页后显示并弹出对话框代码
海海不掉头发
Java面试习题Java基础java
Webapp项目中在java包下新建一个服务端类使用JOptionPane框架组件调用showMessageDialog的方法实现四个参数null,"这是一个信息对话框","信息",JOptionPane.INFORMATION_MESSAGE还有确认对话框的代码showConfirmDialogpackageservlet;importjavafx.scene.control.Alert;imp
- 教你快速搭建微服务环境
糖心何包蛋·
微服务javaspringboot
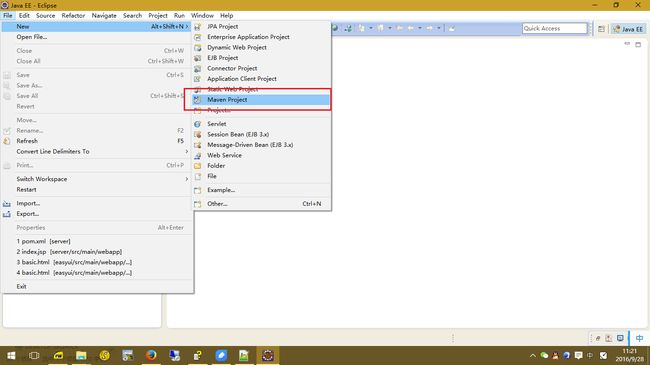
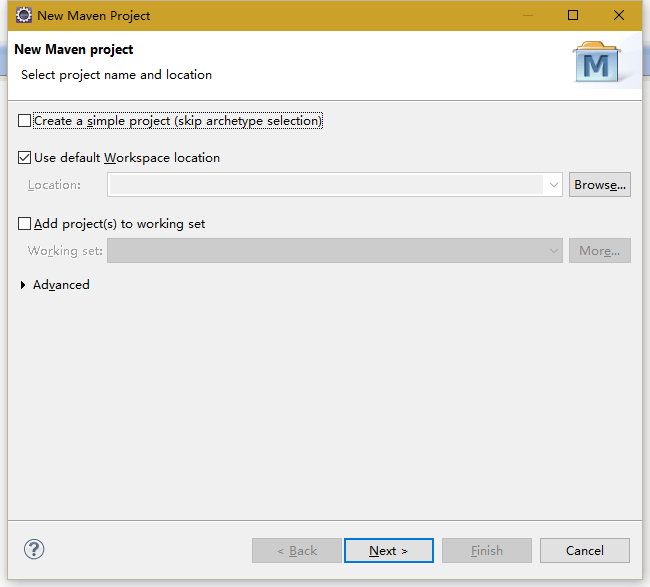
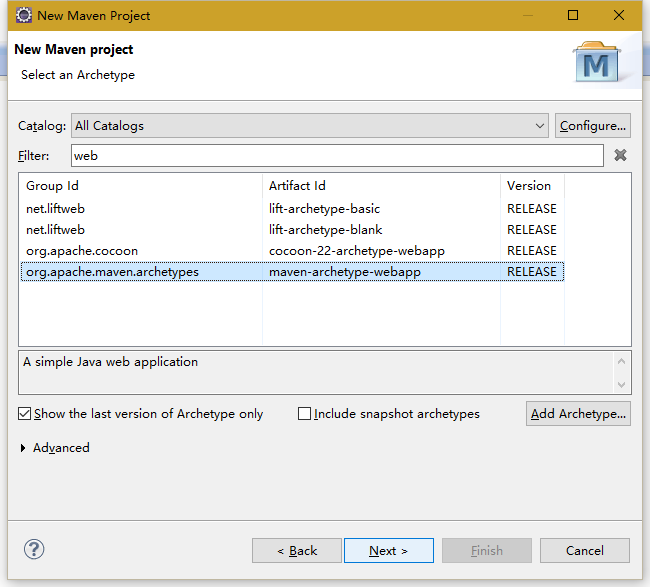
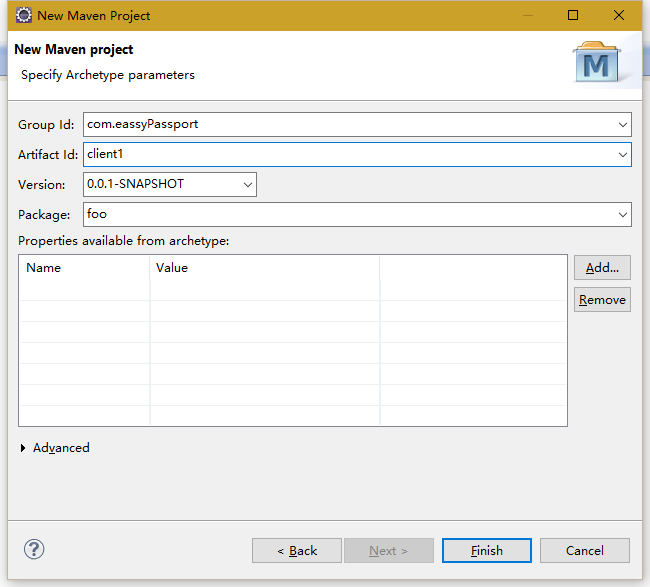
目录一、项目搭建1.父项目搭建2.子项目的搭建二、项目展示一、项目搭建1.父项目搭建步骤:1选择maven项目作为父项目,修改为1.8之后直接点击next2定义父项目的名称,修改ArtifctCoordinates--->GroupId然后点击finsh就可以啦3修改pom.xml1选择maven项目作为父项目,修改为1.8之后直接点击next2定义父项目的名称,修改ArtifctCoordina
- python前端开发基础
GRKF15
python-前端python前端
1.Python前端基础教程概述Python作为一门多用途的编程语言,近年来在前端开发领域也展现出了其独特的优势。以下是对Python前端基础教程的概述,包括主要概念、工具和实践方法。1.1Python在前端开发中的应用Python在前端开发中的应用主要体现在以下几个方面:自动化测试:使用Python编写自动化测试脚本,提高测试效率。Web开发框架:利用Flask和Django等框架快速搭建Web
- 简易的springboot web项目介绍
瓢鳍小虾虎
image.png此项目主要分如下几个部分:1.entity定义基本业务实体image.png定义基本属性和相关getsettoString方法,无参构造、有参构造都不能少,@Component负责把class注入到spring容器中。2.controller定义所有请求路由,包含响应逻辑image.png@Controller注解负责告诉框架此class是一个路由组件@requestMappin
- Spring Boot
zzzzzzzziu
springboot后端java
引言SpringBoot是基于Spring框架基础上推出的一个全新的框架,旨在让开发者可以轻松地创建一个可独立运行的、生产级别的应用程序。以下是关于SpringBoot的详细解析:SpringBoot的简介SpringBoot是由Pivotal团队提供的全新框架,其设计目的是用来简化Spring应用的初始搭建以及开发过程。SpringBoot通过大量的默认配置和自动化配置,让开发者可以快速搭建并运
- 在 Linux 上部署javaWeb项目+图文详解_java web项目部署到linux服务器
2401_85154737
服务器linuxjava
-f:force强制的意思,如果目标文件已经存在,不会询问直接覆盖-i:若目标已经存在,就会询问是否覆盖-u:若目标文件已经存在,且比目标文件新,才会更新#该命令可以把多个文件一次移动到一个文件夹中,但是最后的一个目标文件一要是“目录”。例如:mvfile1file2file3dir#把多个文件移动到dir目录中mvfile1file2#把file重命名为file26、rm命令该命令用于删除文件或
- 【前端Vue】06 - VueCLI 脚手架
itlu
1.VueCLI介绍CLI是Command-LineInterface,翻译为命令行界面,但是俗称脚手架。VueCLI是一个官方发布vue.js项目脚手架,使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置。2.使用VueCLI需要做的准备2.1安装NodeJS下载地址。默认情况下自动安装Node和NPM。2.2安装符合要求的Node版本Node环境要求8.9以上或者更高版本
- 快速搭建本地 Whisper 语音识别大模型
码上飞扬
whisper
在语音识别领域,OpenAI的Whisper模型以其高效且准确的特性迅速受到瞩目。许多人可能觉得在本地环境中运行这样一个大模型过于复杂,但其实,经过正确的指导,你完全可以在自己的计算机上搭建一个高性能的语音识别系统。前置准备在开始之前,你需要确保计算机符合以下条件:Python3.7+环境GPU支持(CUDA驱动):尽管CPU也能运行,但GPU会更快。足够的存储空间:模型可能需要几个GB。步骤一:
- Spring Boot 注解探秘:@Validated 开启数据验证之旅(上)
coding侠客
springboot后端java微服务
在JavaWeb项目开发中,数据验证是一项至关重要的环节。Spring框架中的@Validated注解为我们提供了一种方便而强大的方式来实现数据验证。本文将详细介绍@Validated注解的用法及其在SpringBoot应用中的实践。一、基本介绍@Validated是Spring框架提供的用于数据验证的注解。它可用于方法参数、方法返回值以及类上。在基于SpringBoot开发的微服务项目中,类和方
- 02-Django基本流程
陈small末
一、Django简介Django是用Python开发的一个免费开源的Web框架,可以用于快速搭建高性能,优雅的网站!初次发布于2005年7月,并于2008年发布了第一个正式版本1.0。官方文档:https://www.djangoproject.com/二、Django特点强大的数据库功能:拥有强大的数据库操作接口(QuerySetAPI),如需要也能执行原生SQL。自带强大的后台:几行简单的代码
- JavaWeb知识点总结
weixin_30294295
数据库javajson
》一:创建Web项目项目说明:1、javaResources:java源文件2、WebContent:网页内容html、css、js、jsp、资源、配置文件等HTML:HyperTextMarkupLanguage超文本标记语言作用:标记描述网页内容语法规则:1、不区分大小写2、固定标签3、标签成对出现,单标签4、标签可以嵌套使用5、属性的值必须使用双引号HTML中属性,一般不建议使用属性名称固定
- ElementUI、sass、若依后台管理系统踩坑 --> 项目打包后字体图标偶发性乱码
YZiAngel
vuesasselementui前端
文章目录一、我遇到的问题二、问题分析三、如何解决1.node-sass2.升级sass、配置vue.config.js一、我遇到的问题公司希望快速搭建一个后台管理系统,技术选型后决定使用若依后台管理系统的前后端分离版,项目打包后会偶发性出现图标乱码的情况,如下图:直接看若依的系统也是会偶发性出现同样的问题,虽然问题不是毕现的,但是有问题总要决绝不是二、问题分析在开发过程中,项目中图标是正常显示的,
- 手写Spring框架,加深对Spring工作机制的理解!
Java提升营
在我们的日常工作中,经常会用到Spring、SpringBoot、SpringCloud、Struts、Mybatis、Hibernate等开源框架,有了这些框架的诞生,平时的开发工作量也是变得越来越轻松,我们用SpringBoot分分钟可以新建一个Web项目。记得自己刚开始工作的时候还是在用Servlet写Web项目,自己写数据库连接池,用原生JDBC操作数据库,好了不发散了。回到这篇文章的主题
- 【JavaWeb项目】——外卖订餐系统用户购买餐品、查询购物车、取消购物车餐品操作
Y小夜
Javaweb开发hivehadoop数据仓库java后端前端框架maven
个人主页:【Y小夜】作者简介:一位双非学校的大二学生,编程爱好者,专注于基础和实战分享,欢迎私信咨询!入门专栏:【MySQL,Java基础,Rust】热门专栏:【Python,Javaweb,Vue框架】感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!❤️目录购买餐品后端处理AddCarServlet部分代码解析查询购物车后端处理UshowCarServlet部分代码解析前端界面showC
- 【dotnet】vscode配置dotnet开发环境
rhythmcc
.net
下载dotnetsdkhttps://dotnet.microsoft.com/en-us/download/visual-studio-sdks下载完安装,安装完毕在cmd中输入以下代码dotnet出现以下结果代表安装完毕在vscode终端中输入以下创建web项目dotnetnewwebapp--outputaspnetcoreapp--no-https上述命令在名为aspnetcoreapp的
- Python调用智谱API快速搭建Chat-GML4
efgtrrg
程序员python服务器开发语言
安装和更新zhipuai包:pipinstallzhipuai//安装智谱AI的包pipinstall--upgradezhipuai//更新包注意:这里有两种调用方式:第一个就是根据文档指引创建一个Client,简单来讲就是创建一个“Client.py”文件导出,再用另一个文件引入罢了。第二个就是直接调用,所有内容都写在一个文件里。至于这个APIkey怎么拿?是否还记得“智谱AI开发平台”右上角
- 原力元宇宙:开放、去中心化的虚拟世界
口碑信息传播者
作为一个备受关注的项目,原力元宇宙以其基于区块链和虚拟现实技术的开放、去中心化的特点,吸引了无数用户和投资者的目光。在这个虚拟世界中,用户可以拥有自己独特的数字身份,并与其他用户进行交互、交易和创造。这个项目在中国区设有官方对接中心,为用户提供全程指导和系统化培训,助力用户快速搭建团队并取得成果。13分钟视频内容讲明白原力元宇宙项目,中国区运营服务对接微信:ForceZen协调与支持:官方对接中心
- EXPO 结合 Alova请求库 快速搭建ReactNative开发平台
番茄小酱001
ReactNativeAlovareactnativereact.jsjavascript
alova是一个轻量级的请求策略库,目标是让接口的管理和使用变得非常简单。1、安装npminstallalova--save2、使用useRequest发送一个请求import{useRequest}from'alova'const{send:followAuthor}=useRequest((wtNo,status)=>follow({wtNo,status}),{immediate:false
- 初学者指南:Spring Boot入门
努力编程的阿伟
springboot后端java
引言在当今快速发展的软件开发领域,SpringBoot已经成为了构建现代Java应用程序的首选框架之一。它以其简洁、易用和强大的特性,帮助开发者快速搭建起基于Spring的应用程序。如果你是Java开发新手,或者正在寻找一种更高效的开发方式,那么SpringBoot无疑是一个值得学习的技术。SpringBoot是什么?SpringBoot是一个开源的Java框架,由Pivotal团队(现为VMwa
- FastAdmin 和 Dcat Admin从使用场景、适合人群、使用成本、资源完善程度、bug 解决、安全性全方位解析
man2017
资源php框架
下面是对FastAdmin和DcatAdmin两个框架的详细对比分析,涵盖使用场景、适合人群、使用成本、资源完善程度、bug解决、安全性等多个方面的深入探讨。使用场景FastAdmin:FastAdmin通常适用于中小型项目或初创公司的后台管理系统开发。它以轻量级著称,对于那些不需要过多复杂功能的项目来说非常合适。FastAdmin提供了一套简洁高效的代码结构和性能设计,使得开发者能够快速搭建起一
- 在eclipse中部署项目web有时候访问jsp会抛出以下类似的异常信息
vampire6
如果在eclipse中部署项目web有时候访问jsp会抛出以下类似的异常信息:org.apache.jasper.JasperException:Theabsoluteuri:[http://java.sun.com/jsp](http://java.sun.com/jsp)部署web项目,如果抛出此异常。请保证standard.jar与jstl.jar两个jar包是否在部署的项目中存在,如果不存
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。