最近大前端概念越来越火,本着学习的目的,写了一个自动化解析API Blueprint文档的模板代码生成工具,为了提高开发效率,本工具使用nodejs开发,vue.js作为可定制化的输出模板的辅助,本项目娱乐为主,希望能给大家提供一些思路,扩展下技术栈
源码地址
GitHub:https://github.com/free46000/APIBlueprintToGenerateCode.git
下载与使用
普通方式
- 下载[APIBlueprintToGenerateCode]源码,需要注意源码使用ECMAScript6的语法
- 在源码目录下执行
npm install命令,安装依赖包,本过程中在会有一些安装 .NET Framework 2.0的相关错误提示,可以忽略 - 安装完成后在源码目录下执行
node bin/www命令,启动服务器 - 在浏览器地址栏中输入
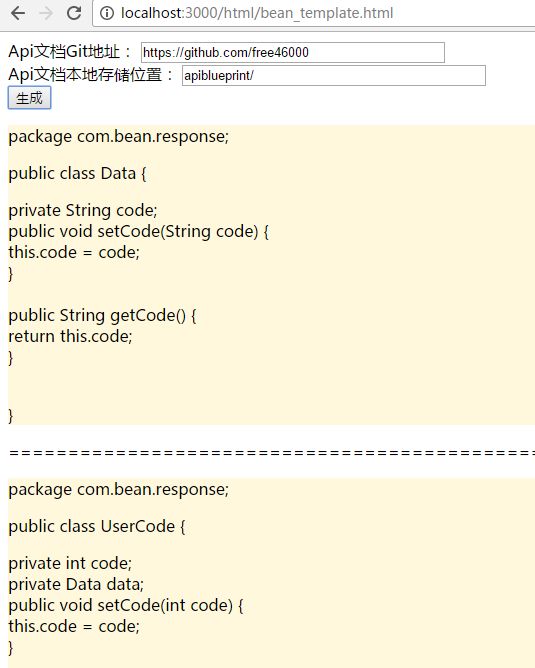
http://localhost:3000即可访问页面,页面中可以自定义Api文档Git地址,如果Api文档没有上传Git,也可以把Api文档拷贝到页面输入框指定的路径下,可以自动识别,点击生成按钮,解析结果会展现在当前页面中
注意:源码中是过滤了以.apib结尾的文件列表,此处如果有需要可以联系作者,修改为传递参数控制
docker容器方式
- 由于代码定制化比较强,这里我会把
DockerFile贴出来,大家有需要可以修改代码后自行build
效果截图
entities效果
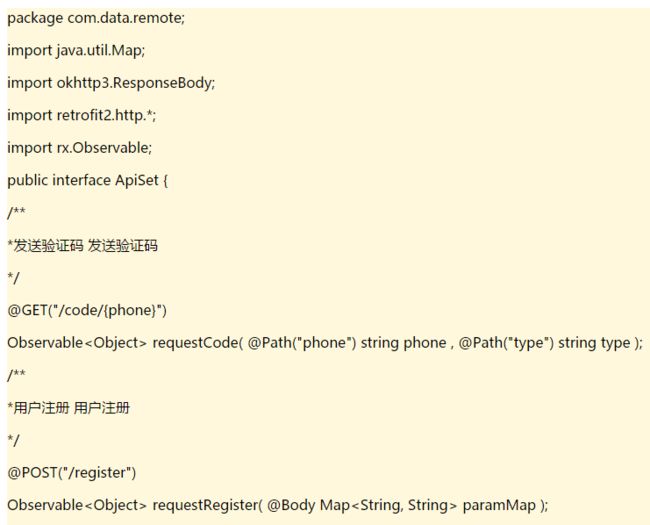
apiset效果
主要流程
- 通过nodegit拉取API Blueprint文档到本地(当然这一步视大家的具体情况,也可以直接把Api文档拷贝到页面输入框指定的路径下)
- 通过drafter官方解析库解析API Blueprint文档,drafter解析后的结构并不是太友好,这里需要写一些适配代码
- 解析Response中的
json数据结构 - 借助
vue.js生成html的模板代码 - 整合到docker容器
源码解析
API文档git下载
API Blueprint是一套基于markdown的API描述语言规范,基于此规范可以方便的生成mock接口,这样前端,移动端,后端可以并行开发,好处多多,希望大家也多使用。
- nodegit地址
- 使用
Git.Clone克隆API Blueprint文档 - 使用
Repository.fetchAllfetch到最新文档 - 根据具体情况使用
Repository.mergeBranches合并分支,源码中是把develop分支代码合并到master中,代码逻辑在git_handler.js中
解析API Blueprint
- drafter地址
- 使用
node的fs模块,读取文件列表,源码中是过滤了下以.apib结尾的文件列表,此处如果有需要可以联系作者,修改为传递参数控制 - 使用
drafter.parse解析API Blueprint文档,解析后的格式为
{
"element": "parseResult",
"content": [
{
"element": "category",
"meta": {
"classes": [
"api"
],
"title": ""
},
"content": [
{
"element": "category",
"meta": {
"classes": [
"resourceGroup"
],
"title": ""
},
"content": [
... ...
}
- 可以发现上面的结构嵌套比较深,后面使用的时候会比较麻烦,这里把有效数据拿到,并为每个HttpTransaction生成一个实体(JsonObject),处理逻辑在
apib_parser.js中,解析之后的格式为:
[{
href:'',//请求路径:/get/task/{taskid}
hrefName:'',//路径对应name:GetTask
title:'',//请求标题:获取任务
hrefVariables:[ //路径对应Variable"content": "taskid"
{"element": "String","content": "post_id"}
],
subTitle:'',//请求标题:通过id获取任务
tip:'',//相关提示
method:'',//请求类型 POST or GET ...
response:{},//响应实体{'taskId':1,'taskName':'任务'}
param:{}//请求参数taskId
}]
- 我们可以很方便的从上面拿到请求响应的数据,正常情况下会是json格式的,例如:
{'taskId':1,'taskName':'任务'}, - 以上几步是在
nodejs的服务端完成,通信采用ajax,取得数据后我们把HttpTransaction中请求响应的json数据转换为对生成实体类友好的结构,处理逻辑主要在to_bean.js中,处理之后的格式为:
[{
className: className,//实体类中名字
fields: [{ //实体类中含有的属性列表
name: taskName,
type: String
}],
importTypes: [{//需要import的类型列表
'java.util.List'
}]
}]
模板生成
- 经过以上的准备,得到了我们需要的数据,然后借助
vue.js渲染html代码模板,代码都在bean_template.html中,目前写了java实体类和Api接口类的模板,可自行扩展其他模板。下面贴出一段实体类的模板代码:
package com.bean.response;
import {{imp}};
public class {{ bean.className }} {
private {{field.type}} {{field.name}};
public void set{{ firstToUpperCase(field.name) }}({{field.type}} {{ field.name }}) {
this.{{field.name}} = {{field.name}};
}
public {{field.type}} get{{ firstToUpperCase(field.name) }}() {
return this.{{field.name}};
}
}
docker整合
- 最后整合在docker容器中,docker可以让应用程序布署在软件容器下的工作可以自动化进行,不过开发接触的偏少一些,有兴趣的可以了解一下,下面我贴出我的
DockerFile代码:
# 选择image
FROM node:latest
# 创建源码目录并设置当前工作路径
RUN mkdir -p /usr/app
WORKDIR /usr/app
# 拷贝源码到目标路径
COPY ./bin /usr/app/bin
COPY ./public /usr/app/public
COPY ./routes /usr/app/routes
COPY ./views /usr/app/views
COPY ./app.js /usr/app/app.js
COPY ./package.json /usr/app/package.json
RUN npm install .
CMD [ "node", "/usr/app/bin/www" ]
总结
目前代码只是在html中进行输出,本来计划下一步在指定目录生成类文件,但是有两个问题没有办法很好解决,所以就暂时放弃了,一是实体类的命名;还有实体类去重,例如:任务列表和详情接口同样都会有任务的实体,自动化生成代码会生成两个类。
本项目主要是为了熟悉NodeJS vue等前端开发知识,娱乐为主,主要写写实现的思路,虽然写的比较简陋,但是里面用了一些比较好的开源组件API Blueprint nodegit docker 等,非常值得学习,欢迎留言交流,希望可以帮助到大家。
最后请允许打个小广告:作者开源了一个一个优雅的实现多类型的RecyclerView类库 支持DataBinding Form表单录入,Github地址:https://github.com/free46000/MultiItem